🖥️파라미터를 이용한 정보 받아오기
package com.codingbox.core3.basic.request.controller;
import java.io.IOException;
import java.util.Map;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
import com.codingbox.core3.basic.HelloData;
import jakarta.servlet.http.HttpServletRequest;
import jakarta.servlet.http.HttpServletResponse;
@Controller
public class RequestParamController {
//반환타입이 없으면서 이렇게 응답에 값을 직접 넣으면, view 조회x
@RequestMapping("/request-param-v1")
public void requestparamV1(HttpServletRequest request, HttpServletResponse response) throws IOException {
String username = request.getParameter("username");
int age = Integer.parseInt(request.getParameter("age"));
System.out.println("username : " + username);
System.out.println("age : " + age);
response.getWriter().write("ok");
}
/*
* @ResponseBody
* view조회를 무시하고, http message body에 직접 해당 내용 입력
* @RequestParam
* -파라미터 이름으로 바인딩
* -@RequestParam("username")
* =request.getParameter("username")
* */
@ResponseBody
@RequestMapping("/request-param-v2")
public String requestparamV2(@RequestParam("username")String memberName,
@RequestParam("age")int memberAge) {
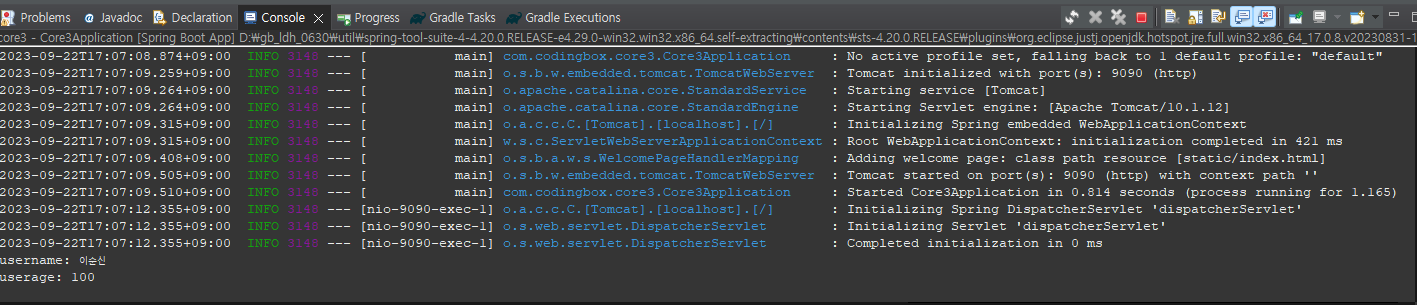
System.out.println("username: "+memberName);
System.out.println("userage: "+memberAge);
return "ok2"; //문자로 ok 찍히는 것
}원래는 더 긴데 일단 메서드 둘만 가져왔다. 우선 첫번째는 우리가 일반적으로 알고있는, jsp에서도 다뤘던 부분인데, 파라미터로 가져오고, 가져오면 화면에 ok를 출력하게 한다.
첫번째 메서드에서 ✍️response.getWriter().write("ok");:
이 코드는 직접 HTTP 응답 스트림에 문자열 "ok"를 쓰는 방식이며,
✍️return "ok2";:
이 코드는 Spring MVC의 @ResponseBody 어노테이션을 사용하여 HTTP 응답 본문을 생성하는 방식이다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<form action="/request-param-v2" method="post">
username:<input type ="text" name="username"/><br>
age:<input type ="text" name="age"/><br>
<button type="submit">전송</button>
</form>
</body>
</html>


이렇게 콘솔창에 찍히기에 데이터가 제대로 전송되었다고 볼 수 있다.
⭐그렇다면 한번 콘솔창이 아닌 화면에도 결과값이 출력되게 해볼까?
두번째 메서드가 한번 출력되게 해보자

일단 그에 맞는 html파일을 만들어야 한다.
주소는? 당연히 매핑한 주소로 만들어야 하겠지 /request-param-v2 이 주소로 가야한다.
<html xmlns:th="http://www.thymeleaf.org"> 타임리프를 이용하니까 이 코드도 잊으면 안된다.
@RequestMapping("/request-param-v2")
public String requestparamV2(@RequestParam("username")String memberName,
@RequestParam("age")int memberAge, Model model) {
System.out.println("username: "+memberName);
System.out.println("userage: "+memberAge);
model.addAttribute("memberName", memberName);
model.addAttribute("memberAge", memberAge);
return "basic/request-param-v2"; //문자로 ok 찍히는 것
} 모두 바꾸면 moedl을 추가하면

이렇게 결과값을 출력할 수 있다. 물론 이번 코드는 좀 억지로 화면에 출력되게 한 감이 있지만 본래는 파라미터를 이용해 정보를 받아온다는 것이 핵심이다.