Tensorflow.js(mobilenet) 를 이용하여 Webcam으로 Image Classifer App 만들기
2
MobileNet v1의 Javascript api를 이용해 브라우저용 이미지 분류기 앱
출처 : 참고한 블로그
Heroku를 통한 App 배포
https://radiant-caverns-50899.herokuapp.com
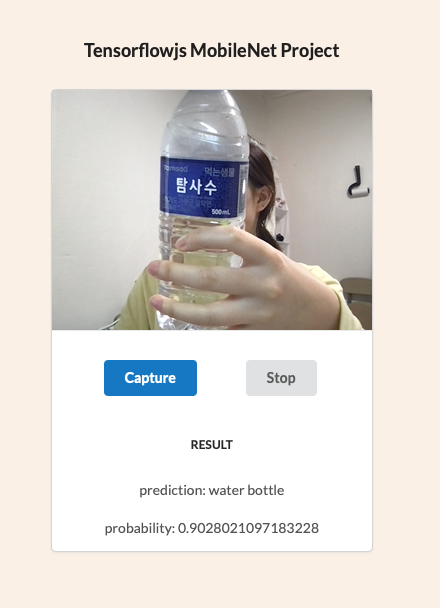
App 이미지

GitHub
https://github.com/hy57in/ImageClassifierApp/tree/master
파일 구조
.
├── README.md
├── composer.json
├── index.css
├── index.html
└── index.php
HTML 소스코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<script src="https://cdn.jsdelivr.net/npm/@tensorflow/tfjs@latest"></script>
<script src="https://cdn.jsdelivr.net/npm/@tensorflow-models/mobilenet"></script>
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/semantic-ui@2.4.2/dist/semantic.min.css"
/>
<link rel="stylesheet" type="text/css" href="index.css" />
<title>ImageClassifierApp</title>
</head>
<body>
<script src="https://cdn.jsdelivr.net/npm/semantic-ui@2.4.2/dist/semantic.min.js"></script>
<div class="ui one column centered grid" style="margin: 100px 0">
<div class="app_container">
<h3>Tensorflowjs MobileNet Project</h3>
<div class="ui card">
<div class="stream">
<video
width="320"
height="240"
autoplay
playsinline
muted
id="player"
></video>
<!-- 이 video tag를 통해 webcam feed를 재생합니다. -->
</div>
<div class="content">
<div class="button_container">
<button class="ui primary button" id="capture">Capture</button>
<button class="ui button" id="stop">Stop</button>
</div>
<div class="ui sub header">Result</div>
<div class="description">
<div id="console"></div>
</div>
</div>
</div>
</div>
</div>
<script>
// video tag의 DOM element를 player로 지정합니다.
var player = document.getElementById("player");
// html구문에서 id="capture"인 <button>을 생성하고 해당 element를 지정
var captureButton = document.getElementById("capture");
// html구문에서 id="stop"인 <button>을 생성하고 해당 element를 지정
var stopButton = document.getElementById("stop");
// 웹캠 사용권한이 승인되는 경우 스트리밍 영상을 player의 재생대상으로 지정
var handleSuccess = function (stream) {
player.srcObject = stream;
};
// 현재 사용중인 브라우저 객체(navigator)의 mediaDevices 인터페이스를
// 이용하여 사용자의 미디어 입력장치 사용권한을 받습니다.
navigator.mediaDevices.getUserMedia({ video: true }).then(handleSuccess);
stopButton.addEventListener("click", function () {
stream = player.srcObject;
tracks = stream.getTracks();
tracks.forEach(function (track) {
track.stop();
});
player.srcObject = null;
});
captureButton.addEventListener("click", async function () {
// mobilenet을 로딩합니다.
net = await mobilenet.load();
console.log("Successfully loaded model");
// Tensorflow.js data API를 이용해 웹캠에서 이미지를 캡쳐하여
// 텐서로 저장합니다(mobilenet 전달을 위해 224 x 224 크기로 resize합니다.)
const webcam = await tf.data.webcam(player, {
resizeWidth: 224,
resizeHeight: 224,
});
// 특정 시점의 이미지 텐서를 캡쳐합니다.
const img = await webcam.capture();
const result = await net.classify(img);
// 로딩된 mobilenet 모델에 전달합니다.
// classify를 통해 전달받은 결과를 html element에 전달합니다.
document.getElementById("console").innerText = `
prediction: ${result[0].className}\n
probability: ${result[0].probability}
`;
// img 텐서를 지웁니다.
img.dispose();
});
</script>
</body>
</html>
