Next.js 공식문서를 참고하여 작성되었습니다 :)
Next.js란?
The React Framework for Production
개발환경 세팅하기
Next.js
mkdir next-project
cd next-project
yarn init -y
yarn next react react-dom가장 먼저 개발을 시작할 환경을 만들어야겠죠? 🙌🏻
코드가 저장되기를 원하는 위치에 가서 폴더를 만들어줍니다.
직접 새 폴더를 만들어도 되고 mkdir 명령어를 이용해 만들어도 됩니다.
mkdir은 폴더를 생성하겠다는 명령어이고, cd는 그 폴더 안으로 들어가겠다는 명령어 입니다.
vscode를 이용해 방금 만든 폴더를 열어주고, 터미널을 열어줍니다.
yarn init을 통해 package.json 파일을 생성합니다. 이 때 -y는 모두 yes 한다는 뜻입니다.
그리고 yarn add를 통해 필요한 패키지들을 설치해줍니다.
package.json
"scripts": {
"dev": "next",
"build": "next build",
"start": "next start"
}그리고 package.json 파일을 열어 위 내용을 추가해줍니다.
scripts는 터미널에 해당 명령어를 쳤을 때 실행되는 명령어들의 단축키를 설정하는 것입니다.
dev는 개발자 모드로 Next.js를 시작하는 것이고,build는 어플리케이션을 빌드하는 것이고,start는 Next.js 서버를 시작하는 것 입니다.
next.config.js
module.exports = {
poweredByHeader: process.env.NODE_ENV === 'development',
reactStrictMode: process.env.NODE_ENV === 'development',
}프로젝트 루트 폴더에 next.config.js 파일을 생성하고, 개발 환경에서만 활성화해줄 옵션을 선택합니다.
poweredByHeader: HTTP 응답 헤더에 x-powered-by 필드를 포함합니다.reactStrictMode: React의 useStrictMode를 활성화합니다.
서버 구동해보기
pages
프로젝트 루트 폴더에 pages라는 폴더를 만듭니다.
그리고 그 폴더 안에 index.js라는 파일을 만들고 아래 소스코드를 복붙합니다.
const Index = () => (
<div>
<p>Hello, Next.js!</p>
</div>
);
export default Index;
yarn dev
이제 준비가 다 되었습니다.
터미널에 yarn dev를 쳐보세요. Next.js 서버가 켜집니다!
짝짝짝! 첫 서버 구동에 성공했습니다! 🥳
GitHub와 연동하기
GitHub에 로그인 한 후 새 레포지토리를 만듭니다.
그 후 vscode 터미널에서 다음 명령어를 차례로 입력하여 GitHub에 업로드합니다.
git init
git remote add origin https://github.com/아이디/프로젝트-이름.git
git branch -M main
git add .
git commit -m "Initial commit"
git push -u origin mainvercel로 배포하기
vercel에 접속하여 GitHub 계정으로 로그인 합니다.
New project 를 누릅니다.

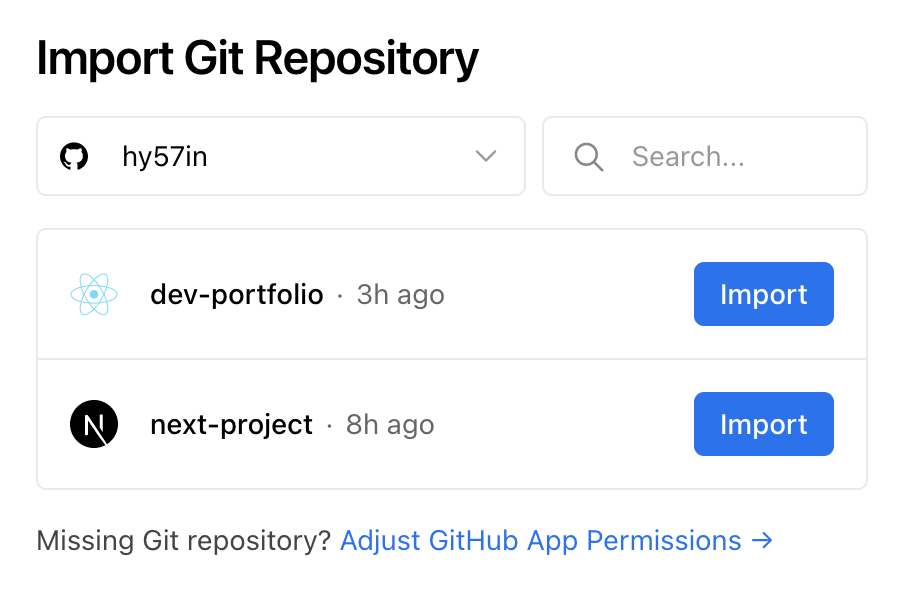
Import repository를 통해 방금 만든 레포지토리와 연동합니다.
이 때, GitHub에서 vercel 권한 설정을 해주어야 합니다.

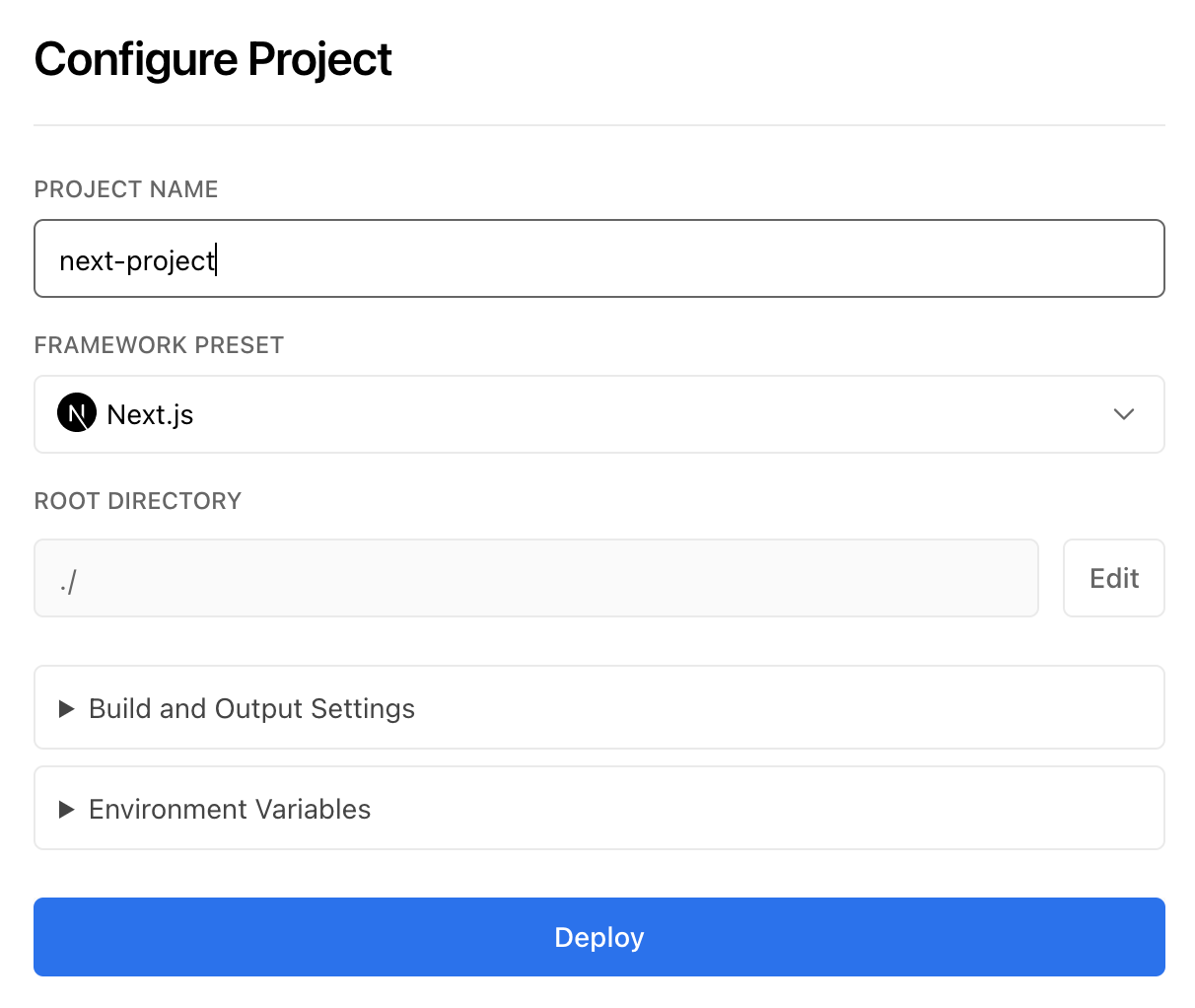
Project name을 입력해주고, Next.js로 framework를 설정해줍니다.

이제 Deploy 버튼을 누르고 잠시 기다리면 끝!
visit 버튼을 눌러 잘 배포가 되었는지 확인합니다.

짝짝짝!👏🏻 수고하셨습니다! 아주 쉽게 배포에 성공했어요!
이제 프로젝트를 수정하여 나만의 웹사이트를 만들어보세요 😊



짝짝짝 덕분에 저도 배포에 성공했어요! 🎉