피그마와 친해지는 시간을 가져봤다. 원래 디자인을 전공해서 그런지 익숙하기도 하고 오랜만이라 흥미롭게 배웠는데, 디자인의 매력은 역시 직관적인 것이 가장 큰 것 같다. 오늘 배운 것 중 오토 레이아웃, 플러그인, 레이어 정렬 기능을 중점적으로 학습했다.
-
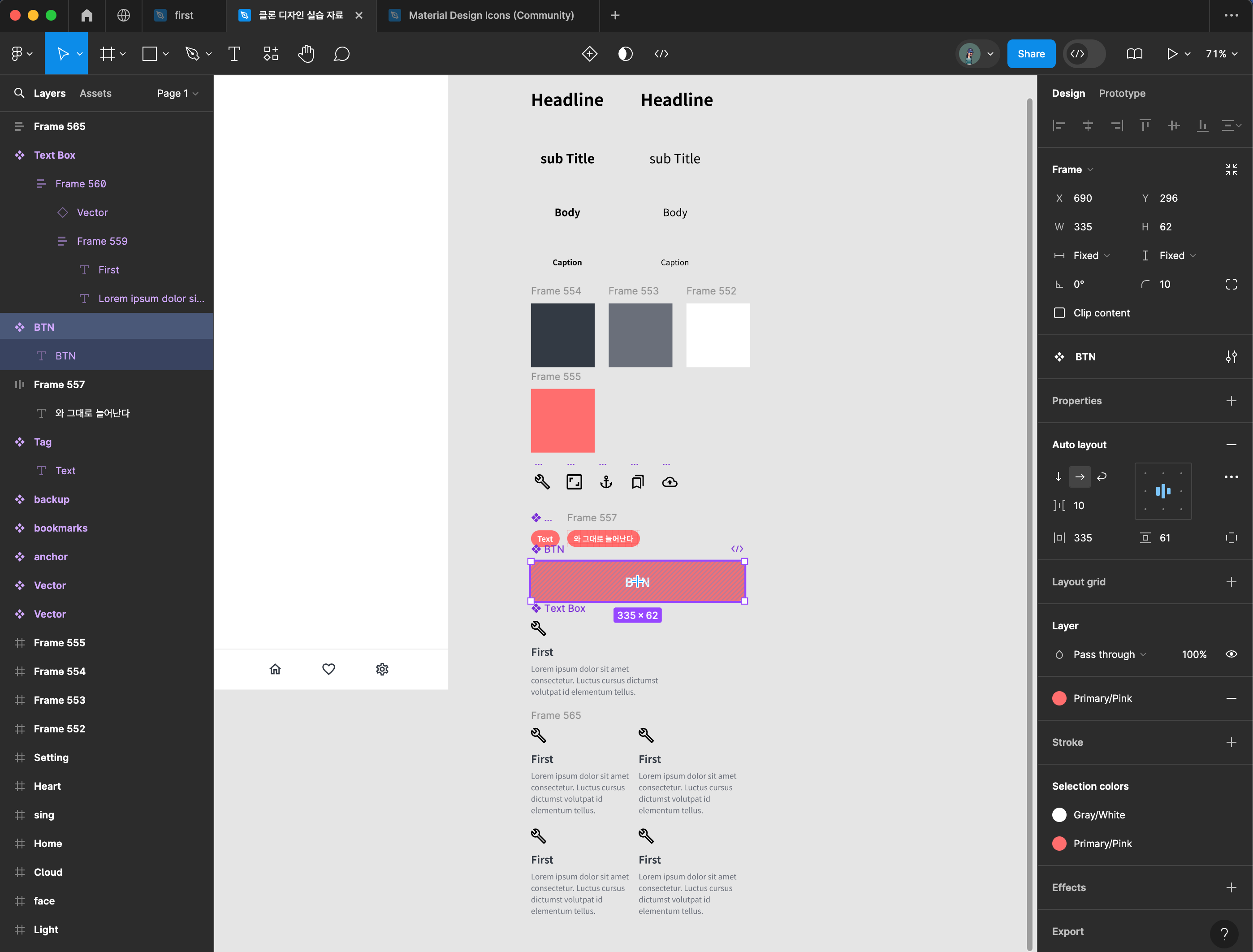
오토 레이아웃: UI 디자인을 보다 효율적으로 만들 수 있도록 해주는 기능이다. 요소들이 자동으로 배치되기 때문에 크기 조정이 쉽고, 반응형 디자인에도 유용하게 활용할 수 있다. 실습을 통해 다양한 경우에 적용해보니 디자인 작업 시간을 줄일 수 있을 것 같았다. -
플러그인: 디자인 작업을 도와주는 여러 플러그인을 사용해보았다. 필요한 기능을 직접 추가할 수 있어 작업의 효율을 높일 수 있었고, 특히 디자인 요소를 자동으로 생성해주는 플러그인이 매우 유용했다. 여러 플러그인을 알아보다가 20분이 지나버린 건 비밀. -
레이어 정렬: 디자인의 완성도를 높이기 위해 레이어를 정렬하고 관리하는 방법을 익혔는데, 정확한 위치에 요소들을 배치하고 정돈하는 것이 깔끔한 UI를 만드는 데 중요함을 다시 한번 느꼈다.
Figma의 다양한 기능을 배워보니, 디자인 작업이 단순히 예쁘게 만드는 것을 넘어 효율성과 구조적인 사고를 요구하는 것 같다.
오늘 배운 내용들을 토대로 앞으로 앱을 개발하며 디자인적으로도 밀리지 않는 개자이너가 되고 싶다.

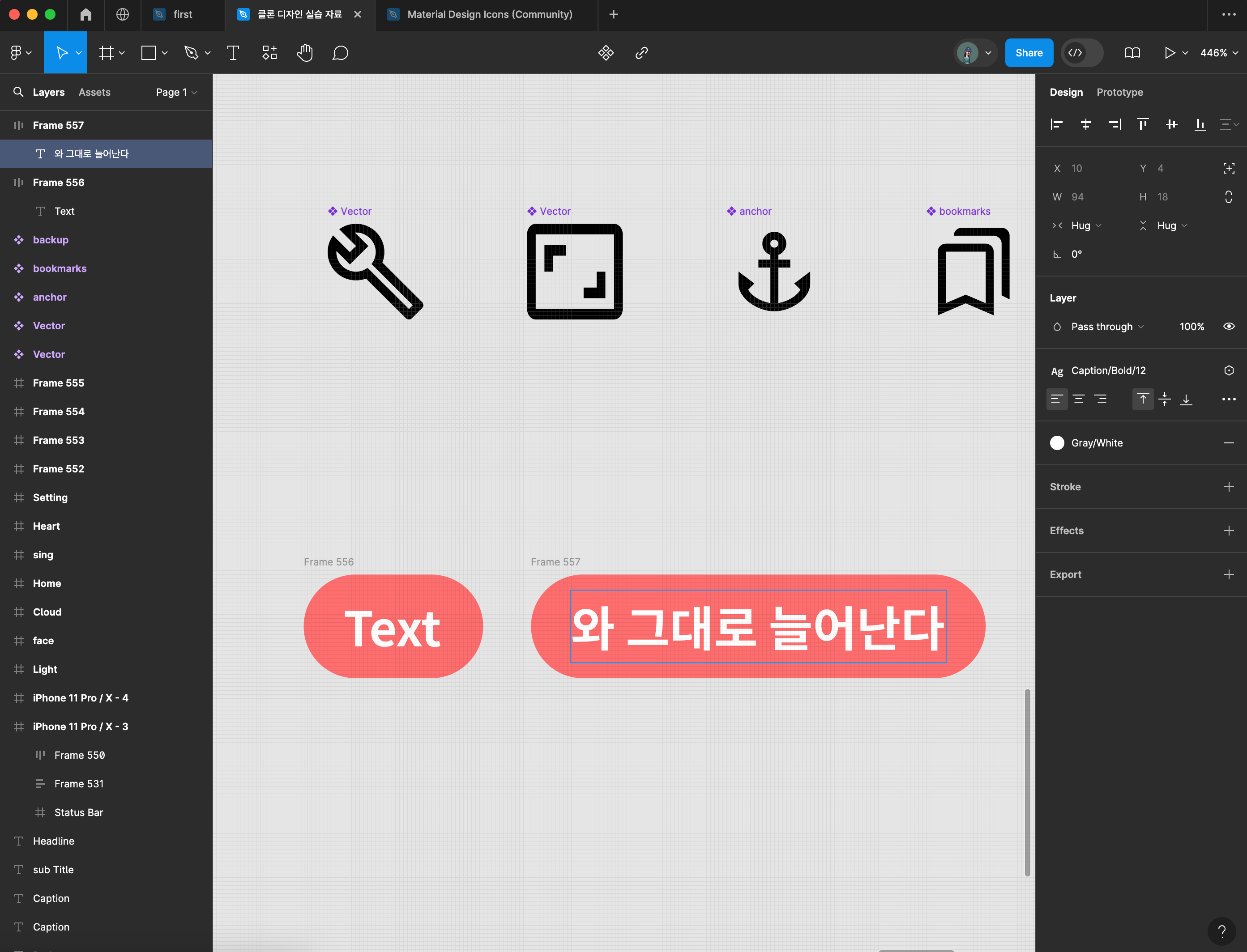
오토레이아웃을 설정하면 텍스트를 아무리 늘리게 되더라도 동일한 값을 유지하기 때문에 글씨를 모두 감싸주는 디자인을 적용할 수 있다. 그리고 Resizing 을 이용해 더이상 늘어나지 않도록 디자인을 고정하는 방법 또한 배웠다.

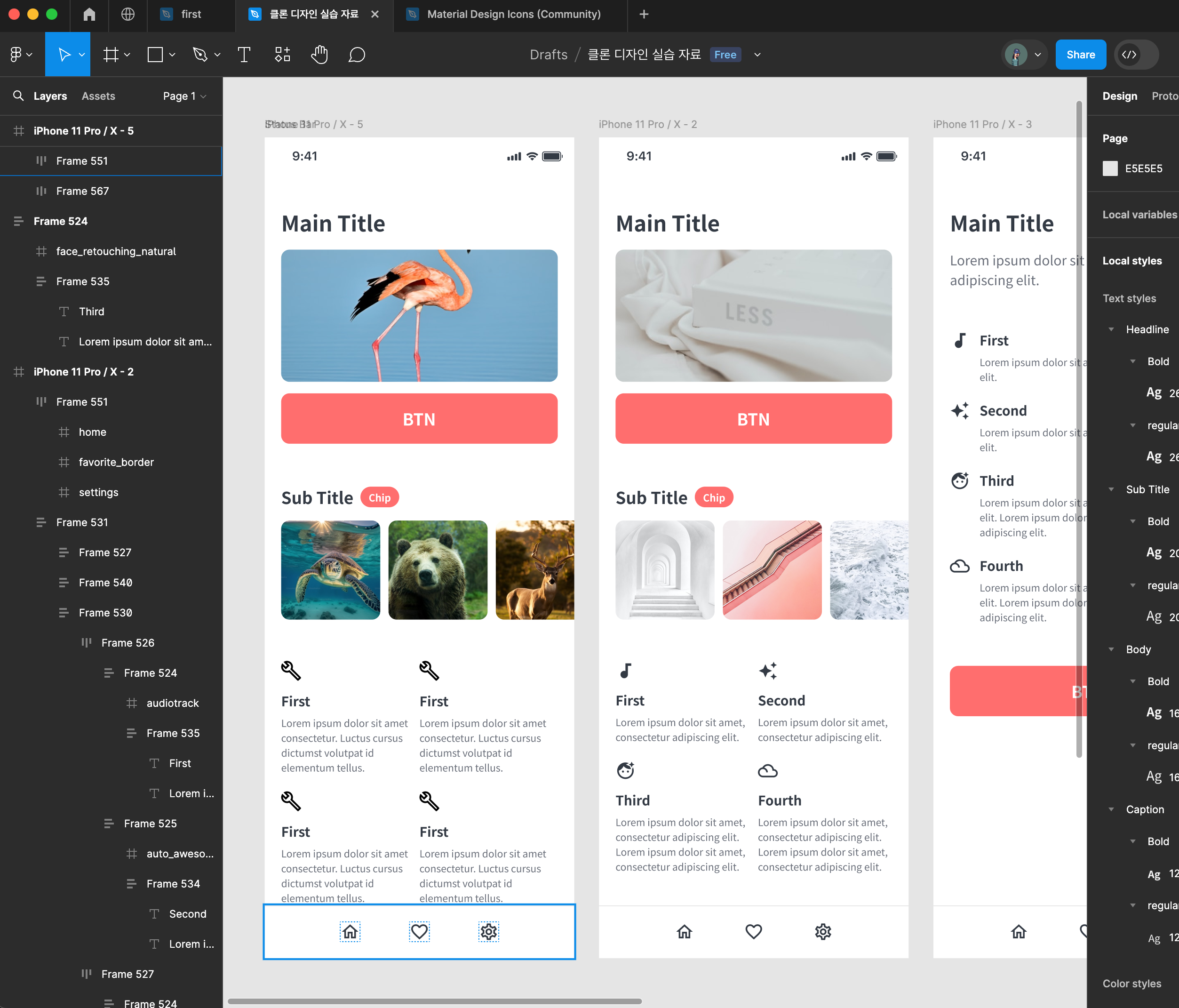
그렇게 강의를 보며 따라하니 선생님과 동일한 화면으로 되었다. 마지막에는 저렇게 만든 샘플을 토대로 예시와 똑같이 만드는 작업을 진행하기만 하면 된다.

사진은 플러그인으로 설치한 Unsplash로 동물사진을 사진을 넣었다. 좀 아쉬운게 느낌대로 해보니 글씨 줄도 똑같이 맞출껄 하는 생각도 들고 아이콘도 다 다르게 했으면 좋아겠다 싶더라.
근데 오늘은 말 그대로 피그마와 친해지는 날이었기에 (절대 귀찮은 것이 아니다) 여기까지 하고 TIL을 써보기로.. 그리고 나름 여태 써왔던 아티클이 나의 TIL인 줄 알았는데 그건 그냥 사전학습일 뿐이라는 생각이 들어 이제야 처음으로 TIL을 작성을 하는 셈이다.
앞으로 꾸준히 잘 작성해보겠다.
