코드베이스로 구현하고자 할 때는 몇 가지 셋팅을 해줘야한다.
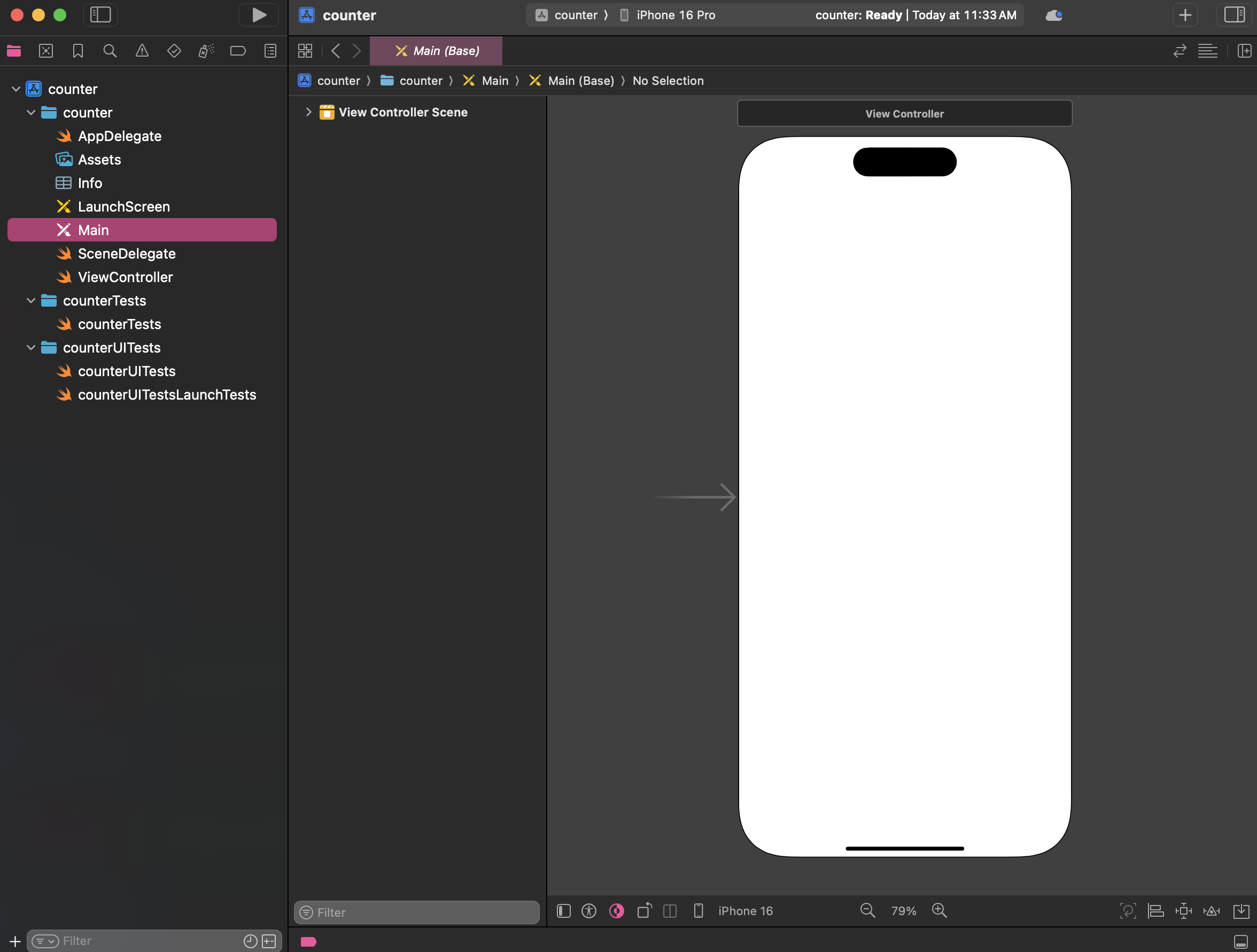
1. Main 스토리보드 지우기

메인 스토리보드는 그냥 클릭 후 백스페이스를 누르면 지워진다 .

"지울거냐?"
" ㅇㅇ 레츠 고 트레시 트레시"
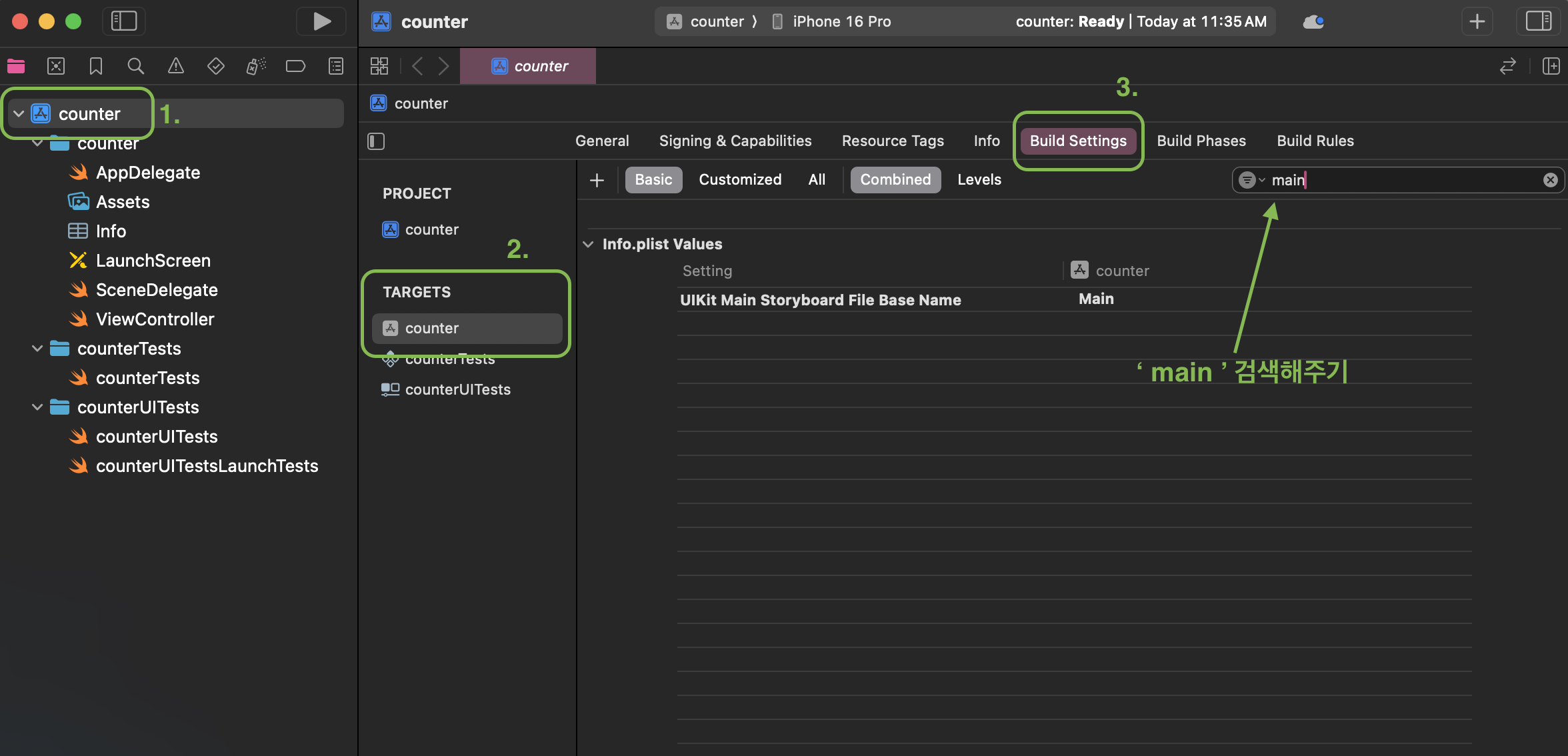
2. Build Settings에서 main 지우기

저 순서대로 들어가서 main 을 검색하면 저 하나만 나온다.
UIKit Main Storyboard File Base Name 이라고 있는 걸 한 번 눌러주고
백스페이스 탕. 하면 지워진다.
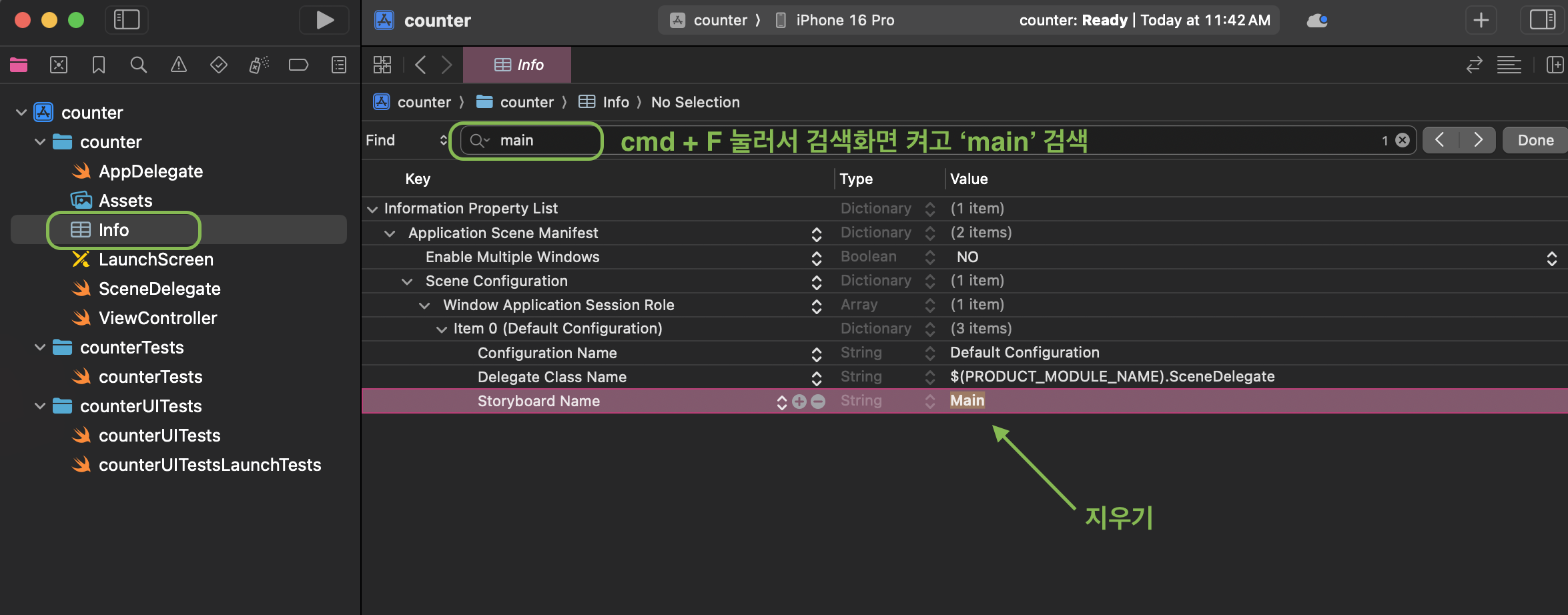
3. Info에서 main 지우기

얘도 백스페이스 탕. 하면 지워진다.
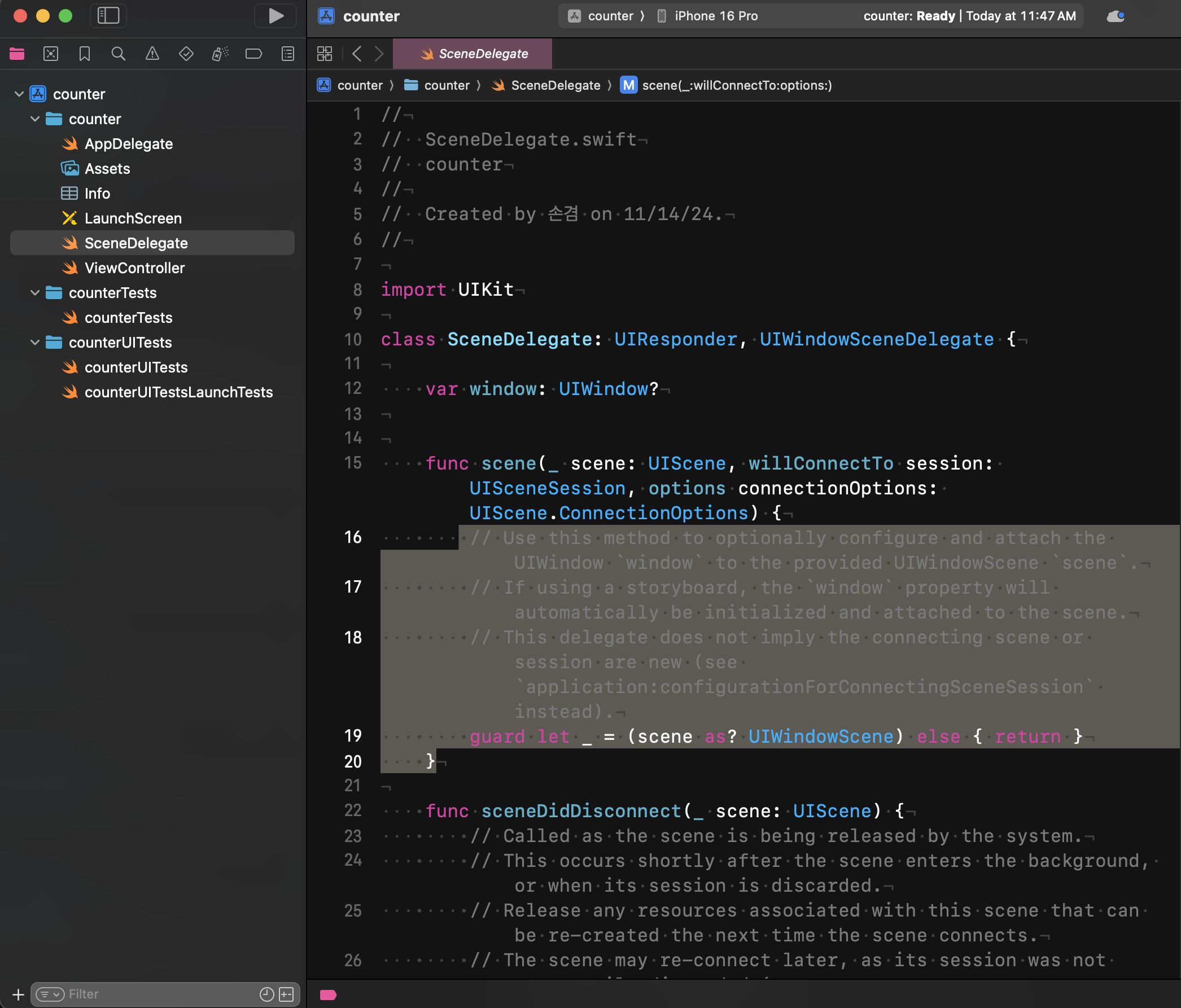
4. 마지막으로 SceneDelegate 수정하기

이 부분 싹 걷어내고,
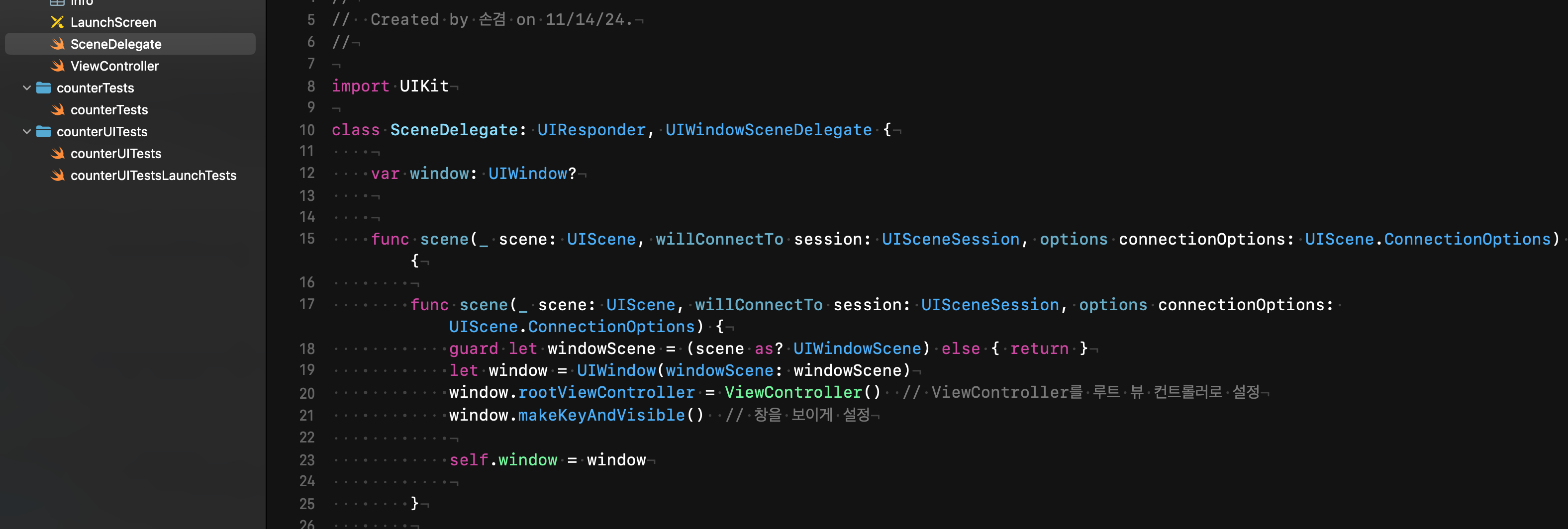
func scene(_ scene: UIScene, willConnectTo session: UISceneSession, options connectionOptions: UIScene.ConnectionOptions) {
guard let windowScene = (scene as? UIWindowScene) else { return }
let window = UIWindow(windowScene: windowScene)
window.rootViewController = ViewController() // ViewController를 루트 뷰 컨트롤러로 설정
window.makeKeyAndVisible() // 창을 보이게 설정
self.window = window
}이 코드를 추가 해준다.

이제 모든 준비가 끝났다.
준비 끝 !!!!
준비도 다 끝냈으니 간단하게 카운터를 만들어보자.
강의를 따라가면서 코드베이스로 짜보니 나름 재미있었다..
스토리보드는 직관적이고 빠르고 간단해서 당연히 이걸 써야하는거 아닌가? 싶었는데
코드베이스만의 장점 또한 무시할 수 없었다.
깃에 올리게 될 경우 코드베이스는 가독성이 좋고, 추후 협업을 하면서 코드를 합치거나 할 때 더 편하다고 한다.
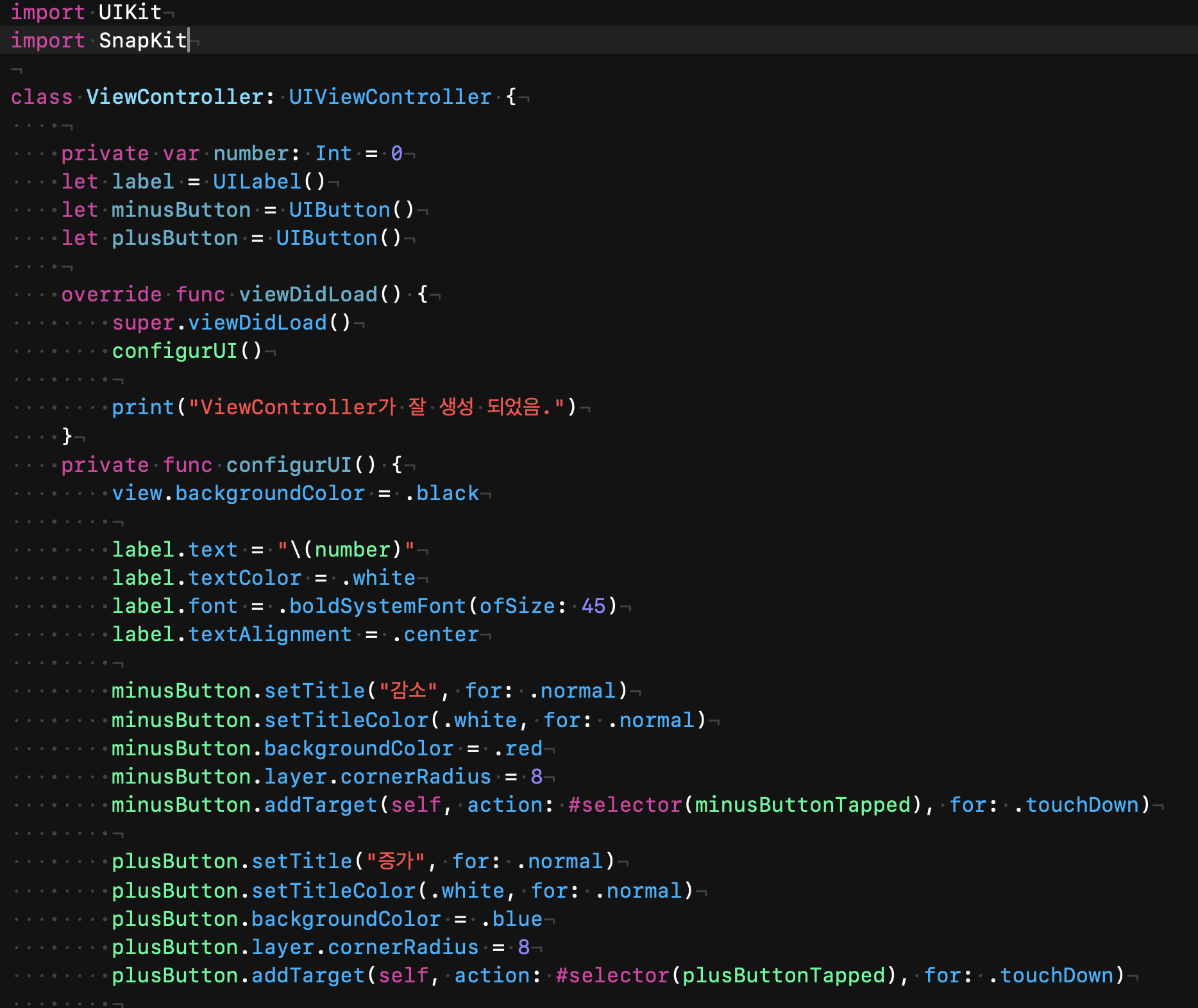
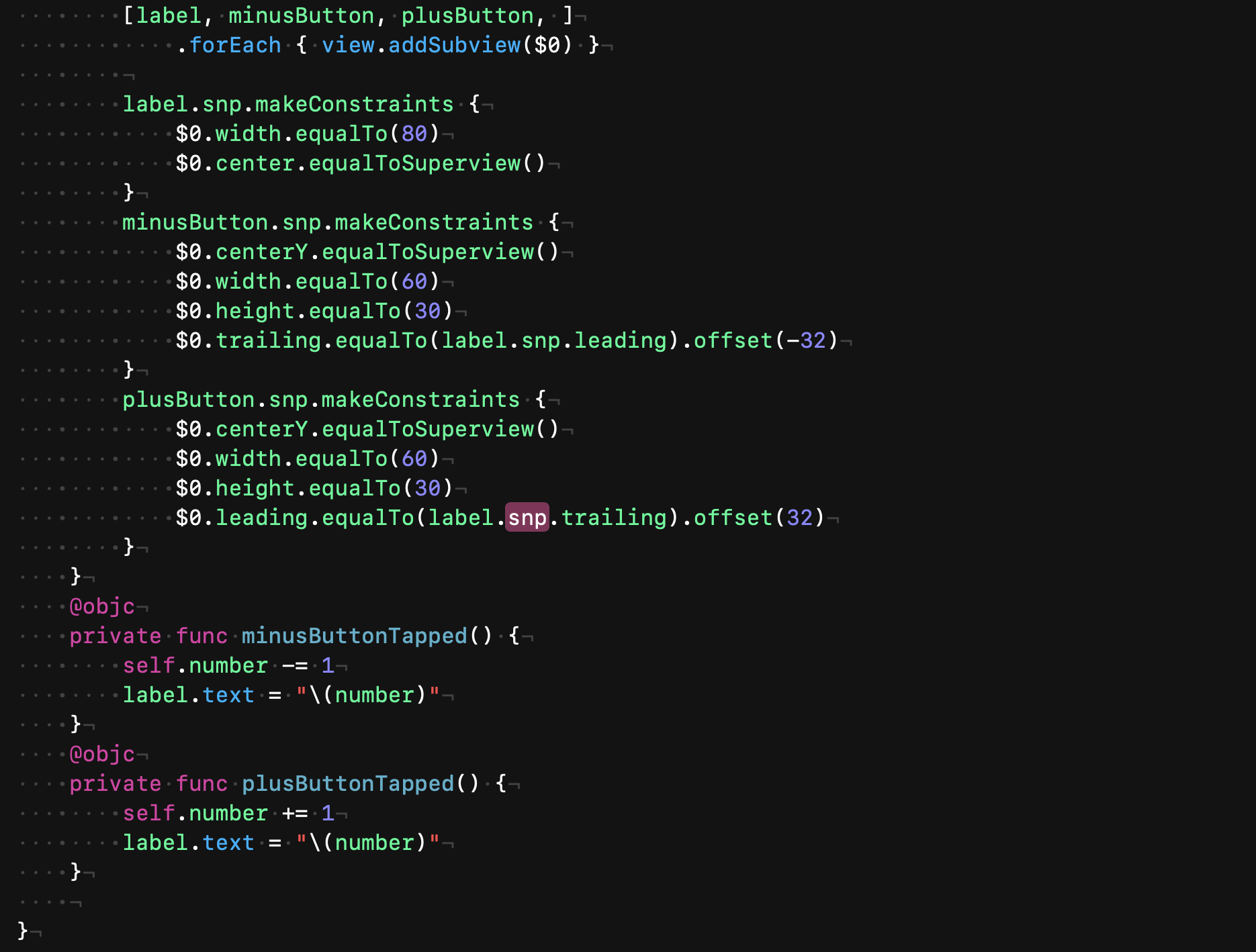
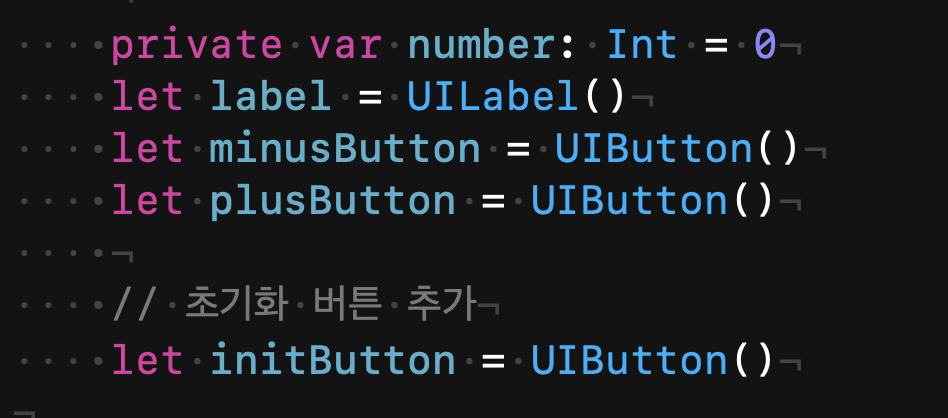
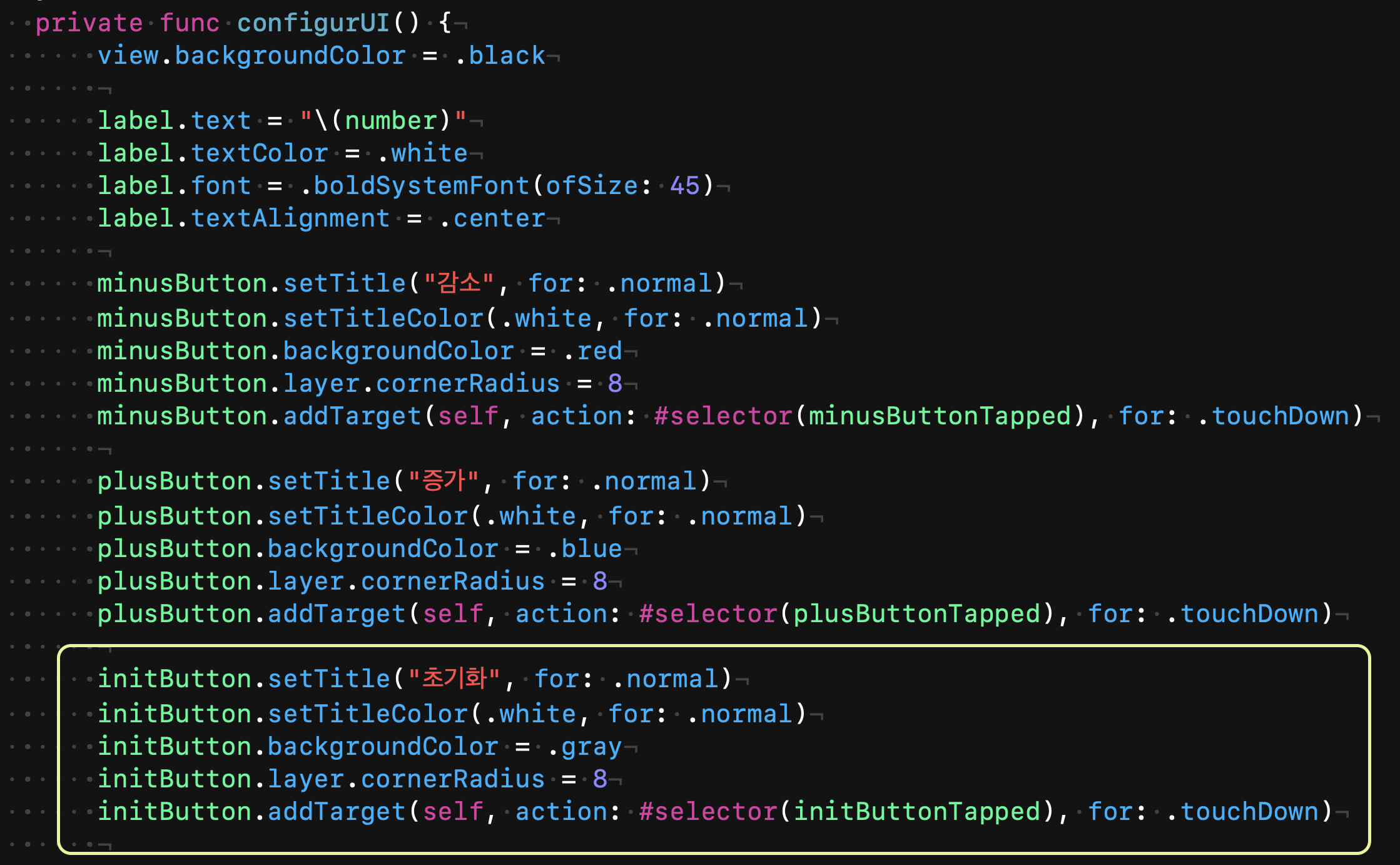
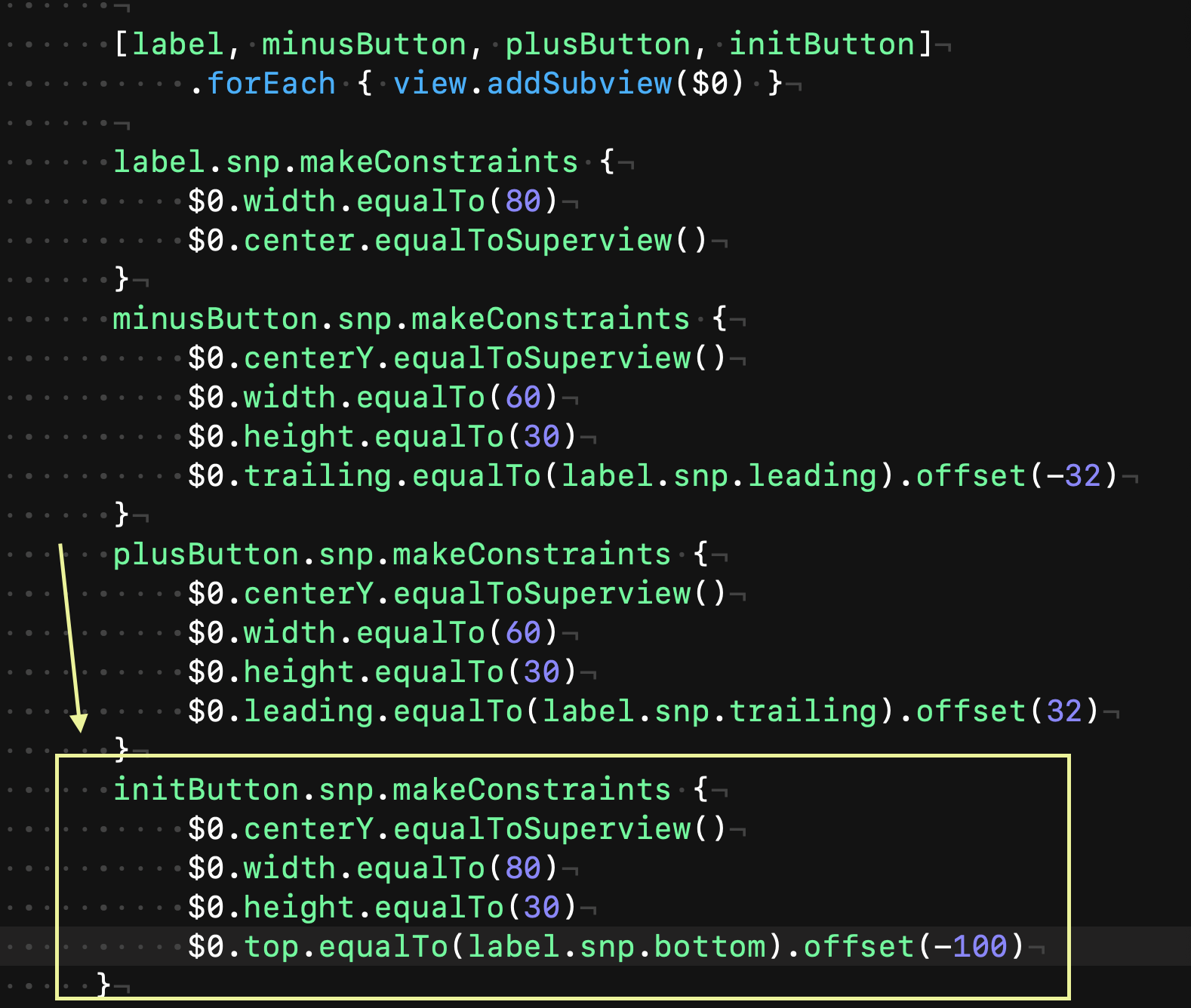
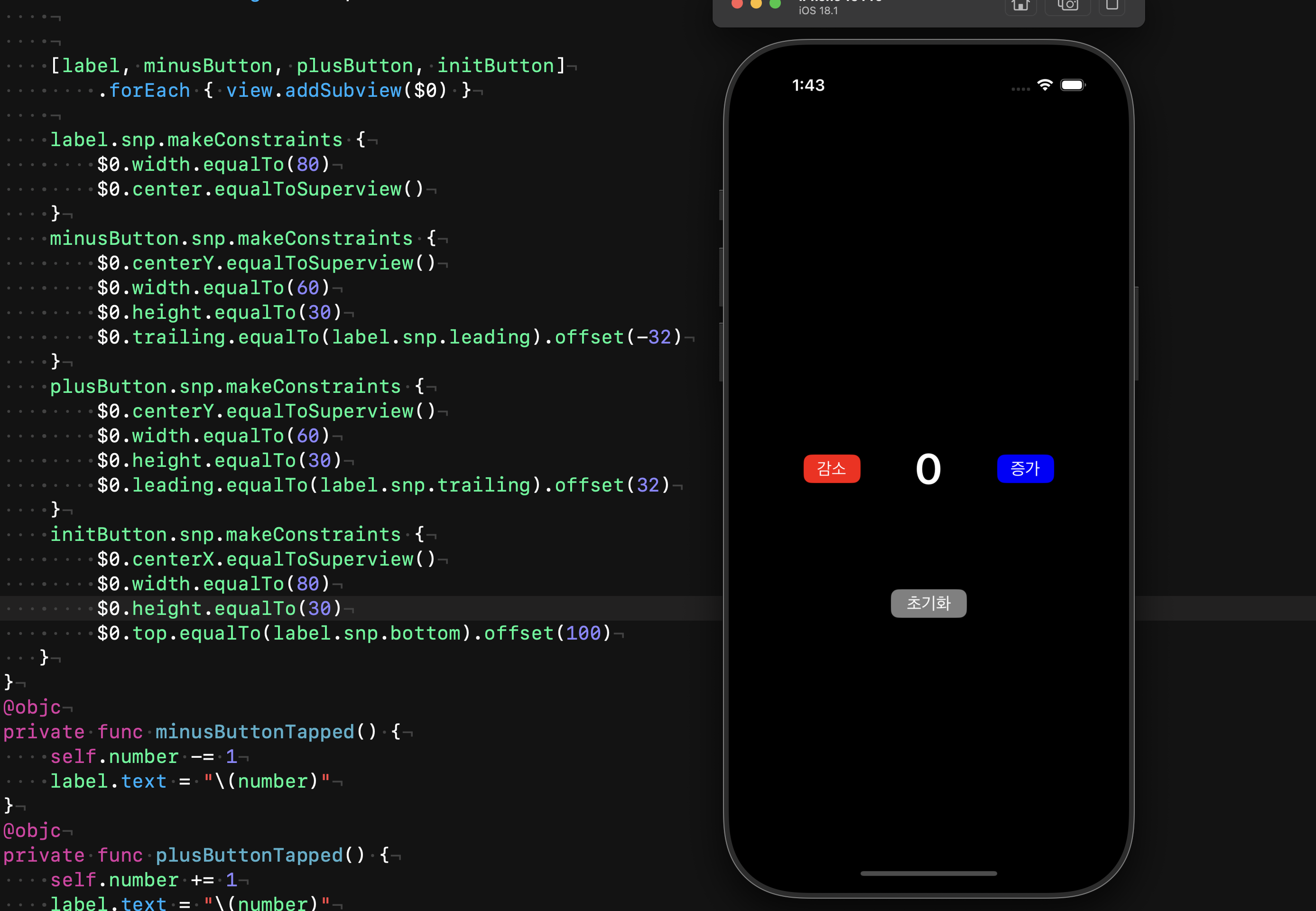
[ 카운터 코드 ]


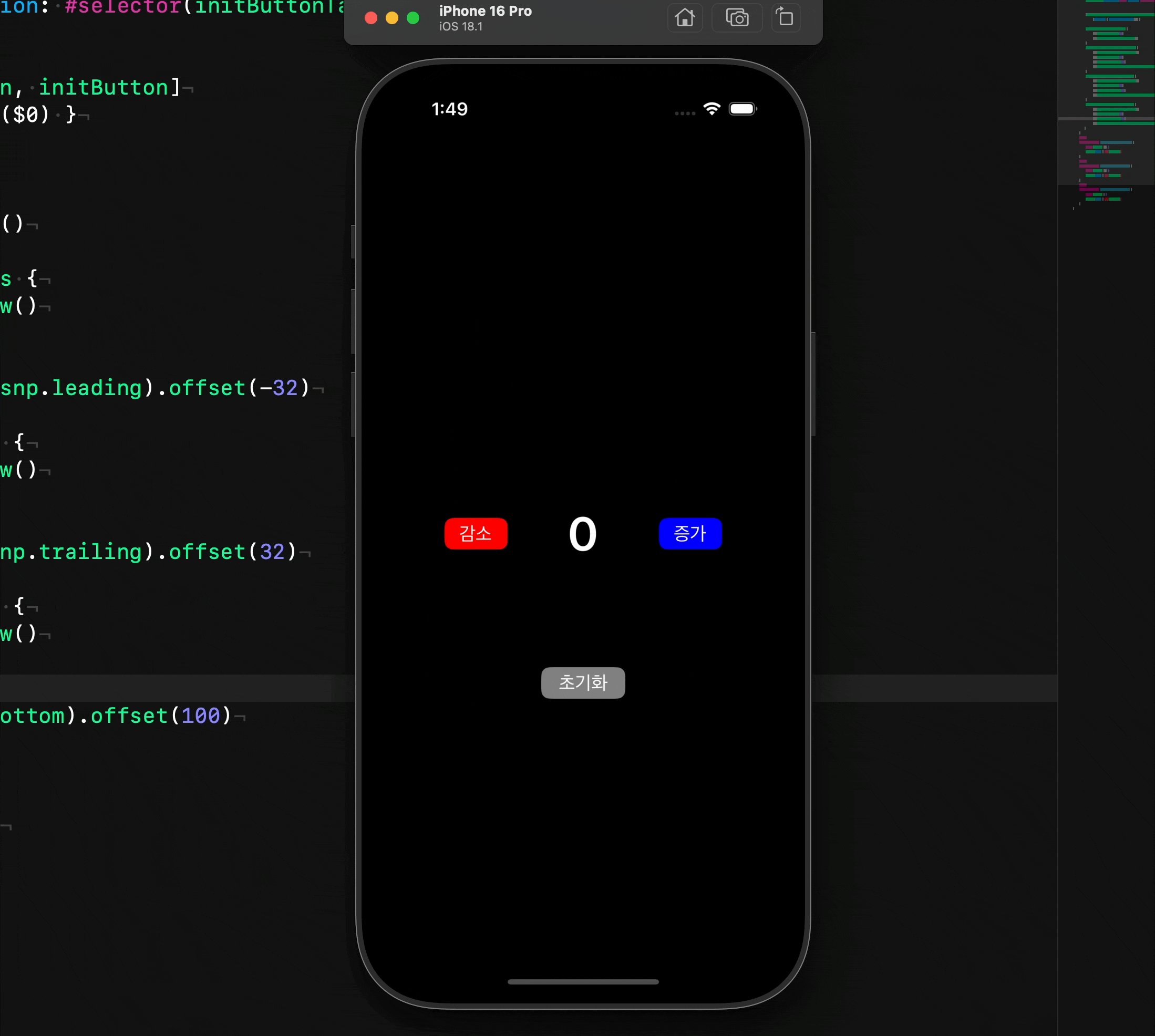
이 코드를 완성하면,

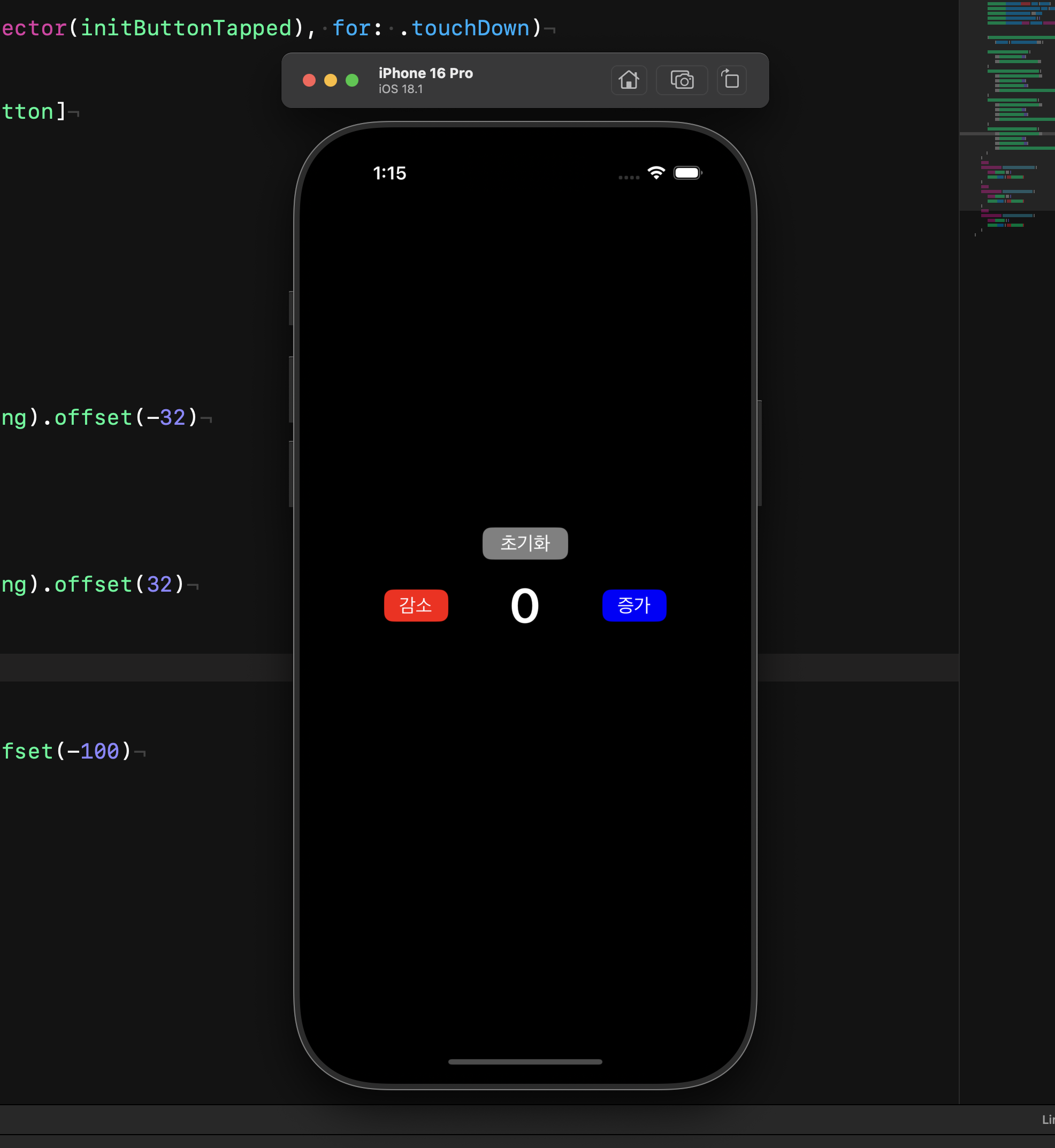
요런 인터페이스가 만들어진다.
여기서 튜터님은 증가한 넘버를 한 번에 초기화 시켜주는 초기화버튼 을 추가해보라고 하셨다.
초기화버튼?
아 너무 쉽지.

초기화버튼 하나 추가해주고~

버튼 이름, 색, 테두리 지정해주고~
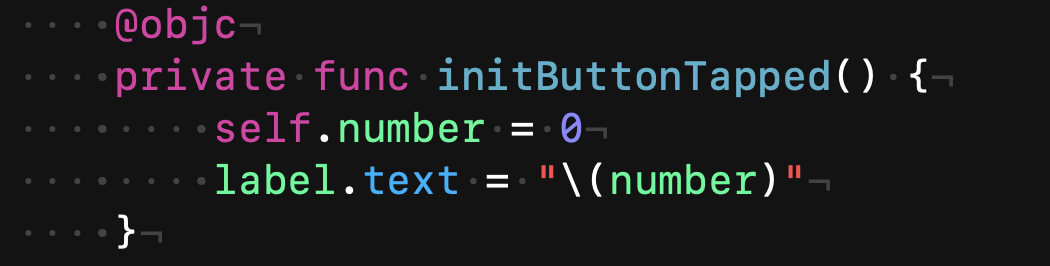
addTarget 추가해서 버튼을 탭 했을 경우에

이렇게 초기화 될 수 있게 버튼 누르면 넘버 0으로 지정해 주고~
빌드~!!!!!!!!!
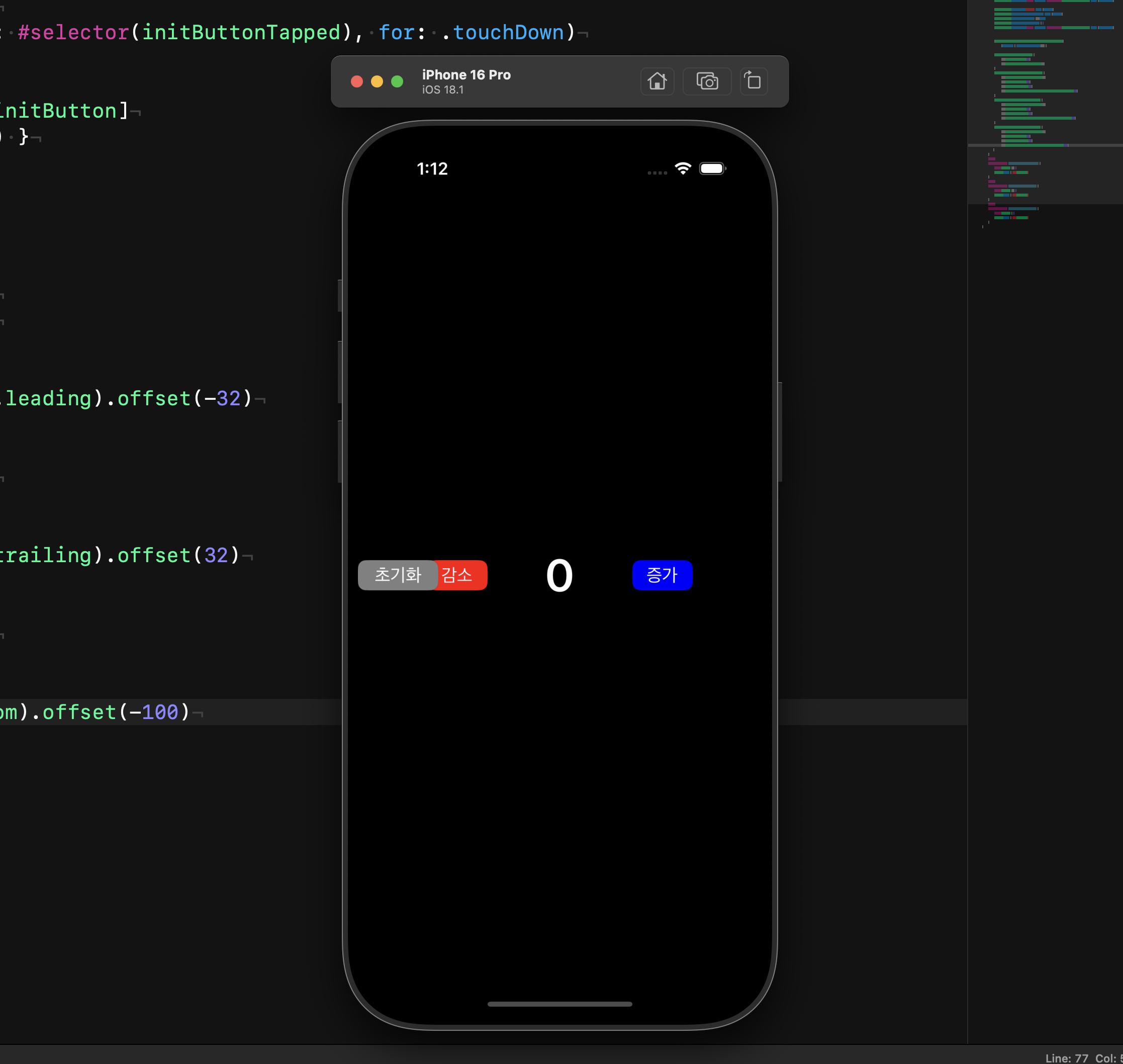
어?

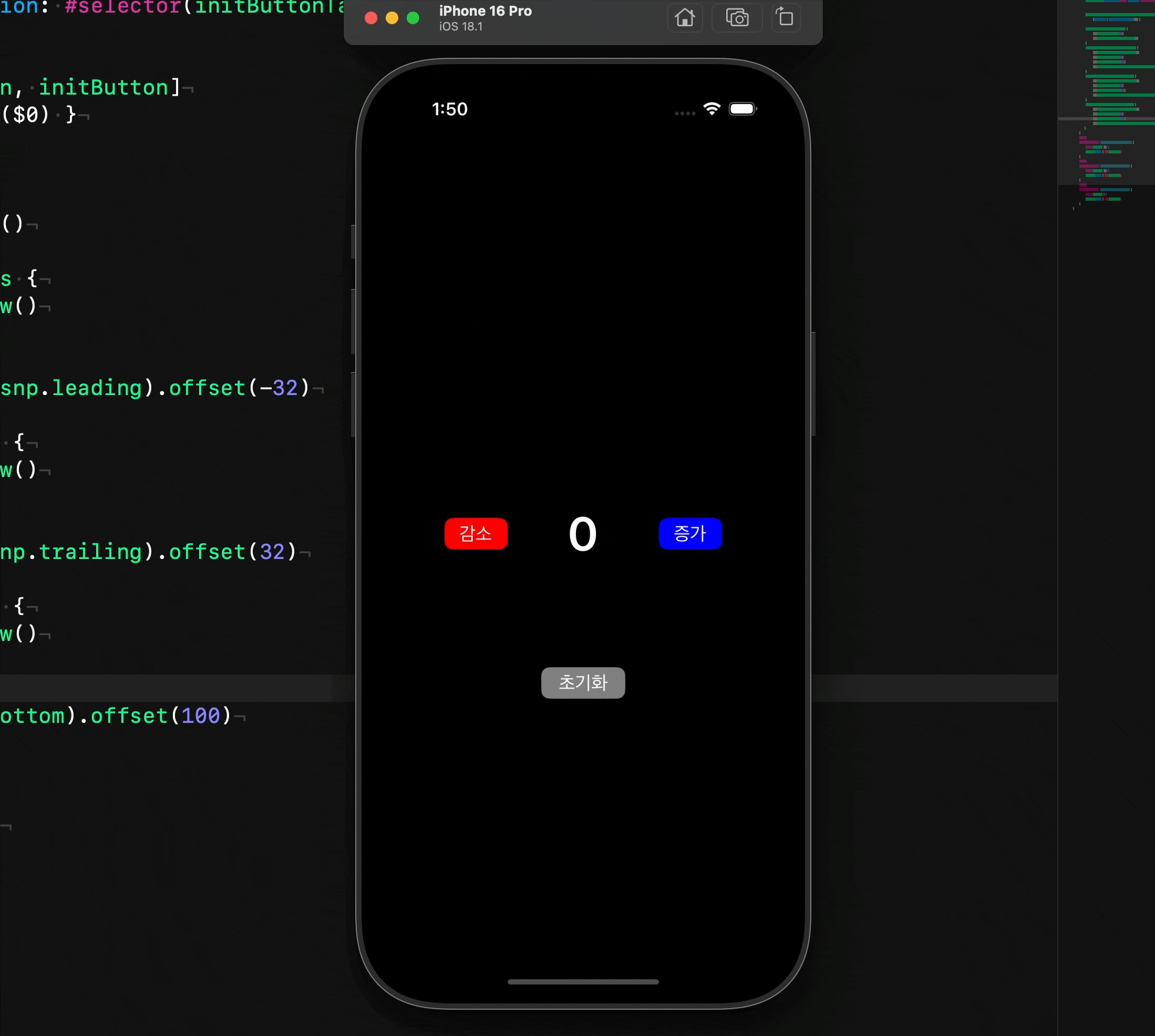
초기화 너 왜 거기에 있니.....
.
.
.
.
.
.
.
.
.
트러블 발생 고맙고...

아무래도 여기서 문제가 생긴 듯 하다.
플러스버튼이랑 마이너스 버튼 둘다 Y축의 센터로 했길래..
나도 centerY 로 했었는데 설마??? 하고 X로 바꿨더니

일단 초기화가 드디어 가운데로 왔다.
왜 centerY 로 했을 때 왼쪽에 붙어있었던 걸까??
그리고 왜 centerX 로 했을 때 가운데로 잘 온거지?
여기서 다시 짚어보고 가보자.
.
.
.
.
.
centerX와 centerY의 역할을 보면,
centerX는 수평 중심을 맞추는 제약 조건. 사용하면 뷰가 부모 뷰의 수평 중앙에 위치하게 된다.centerY는 세로 중심을 맞추는 제약 조건. 사용하면 뷰가 부모 뷰의 세로 중앙에 위치하게 된다.
그렇다면 왜 centerY로 설정하면 왼쪽으로 붙을까?
centerY 를 사용하면 뷰의 세로 중심이 부모 뷰의 세로 중심에 맞춰진다.
그러나 이때 수평 위치는 조정되지 않기 때문에,
뷰의 가로 위치가 부모 뷰의 왼쪽 끝으로 정렬되는 것이다.
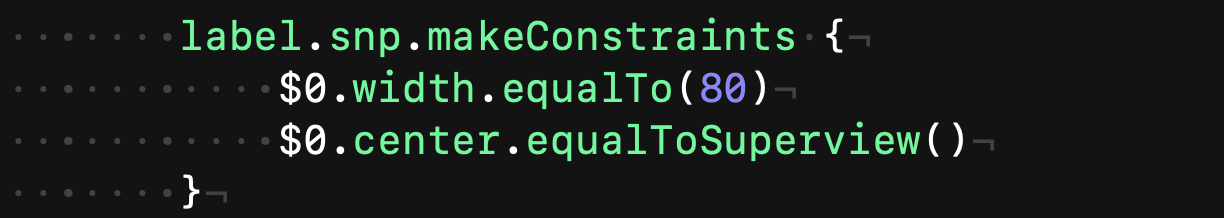
label의 경우

label은 center를 사용해서 수평/수직 중앙에 배치되었고,
수평과 수직 제약이 모두 설정되어 있기 때문에
label은 부모 뷰의 가운데에 정확하게 위치할 수 있었다.

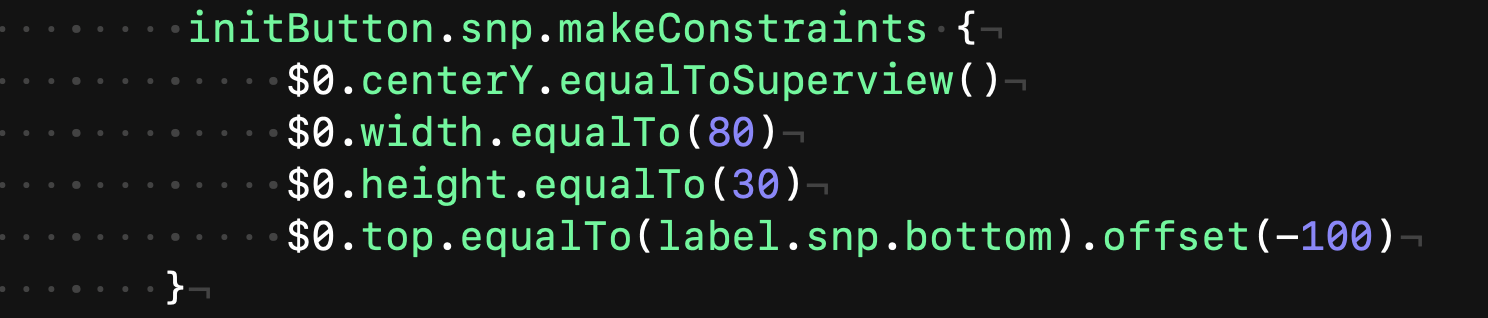
하지만 내 초기화버튼의 경우,
initButton 은 centerY 만 사용했기 때문에
세로 중심이 부모 뷰의 세로 중심에 맞춰 졌고
수평 위치에 대한 제약이 없어서 initButton은 기본적으로 왼쪽 끝에 배치 된 것이었다.
알아보니 수평 위치에 대한 제약이 없으면,
기본적으로 모든 뷰는 부모 뷰의 왼쪽 끝에 배치 된다고 한다.
이유는 레이아웃 시스템에서 기본적인 기본값이 왼쪽 정렬이기 때문..!
그렇다면 왜 centerX 만으로 중앙 배치가 된 건가
centerX 로만 설정했을 때 버튼이 가운데로 오는 이유는
centerY 처럼 세로를 중앙으로 맞추는 효과가 자동으로 적용되기 때문이다.
수평 중심 정렬만 있어도, 세로 위치가 부모 뷰의 세로 중심으로 맞춰지기 때문에
화면 가운데에 배치되는 효과가 나타난다고 한다.
초기화 버튼은 왜 위로 올라갔는가...
이건 내가 제대로 이해하지 못한 부분이 있었다.
offset 은 부모 뷰 혹은 다른 뷰와의 떨어트리는 거리인데
그 떨어트리는 방향이 -> , ⬆️ 이 방향인 경우는 양수,
⬅️ , ⬇️ 해당 방향으로 떨트리면 음수로 지정해야한다고 한다.
난 그냥 단순히 방향이 아래로 내려가야한다 생각하고 -100 을 써서 위로 올라갔던 것이었다.
center 기준 초기화버튼은 가운데에서 아래로 밀려 내려가야하는 것이니,
⬆️ 방향으로 밀어내하기 때문에 음수가 아닌 양수 100 으로 설정해줘야
정상적으로 아래로 잘 내려가는 것이다.
해결


음...
오늘 SnapKit에서 제약을 설정할 때 offset 값에 대해 조금 혼란스러운 부분이 있었다.
제약을 설정하면서 top.equalTo(label.snp.bottom).offset(-100)을 사용했는데,
initButton이 예상보다 위로 올라갔다.
이 부분에서 내가 헷갈렸던 점은, offset이 음수일 때 위로 이동한다는 점이었다.
top.equalTo(label.snp.bottom).offset(-100)은 label의 하단을 기준으로
100 포인트 위로 버튼을 배치하려는 제약이었고,
이것을 정확히 이해하지 못했기 때문에 처음엔 버튼이 왜 위로 올라갔는지 의아했다.
음수 offset은 위쪽이나 왼쪽으로 이동시키고,
양수 offset은 아래쪽이나 오른쪽으로 이동시킨다.
이 원리를 바탕으로 다시 조정하면 내가 원하는 대로 요소를 배치할 수 있다는 것을 알게 되었고
결국, 제약의 방향과 offset의 부호를 정확히 이해하면
UI 배치가 더 직관적으로 이루어진다는 중요한 교훈을 얻었다!!
그리고 드디어 강의 완강을 했기 때문에 과제에 집중하려한다.
화이팅 나 자신!






혼자서 계산기앱 독주 중이라던데 사실인가요?