UITabBarController란?
UITabBarController는 iOS 애플리케이션에서 화면 간 전환을 관리하기 위해 사용하는 컨트롤러인데,
하단에 탭 바(Tab Bar)가 표시되며 사용자는 탭 바의 아이템을 탭하여 서로 다른 화면(또는 뷰 컨트롤러)으로 전환할 수 있다.
일반적으로 탭 바 컨트롤러는 여러 화면을 간단하고 직관적으로 탐색할 수 있는 방법을 제공하기 때문에
소셜 미디어 앱, 전자상거래 앱, 뉴스 앱 등 다양한 애플리케이션에서 널리 사용되고 있는 기능이다.
그런 UITabBarController는 아래와 같은 주요 구성 요소로 이루어져 있는데,
-
탭 바(Tab Bar)
화면 하단에 위치하며 여러 탭 바 아이템으로 구성된다. -
탭 바 아이템(Tab Bar Item)
각각의 아이템은 하나의 뷰 컨트롤러를 나타낸다. 아이콘과 텍스트로 구성되어 있으며 탭하면 해당 뷰 컨트롤러가 표시된다. -
뷰 컨트롤러(View Controller)
각각의 탭 바 아이템과 연결된 화면이다.
UITabBarController의 특징
- 자동화된 화면 전환: UITabBarController는 탭을 선택할 때 자동으로 화면을 전환해줌
- 커스터마이징 가능: 탭 바의 색상, 아이콘, 텍스트 등을 커스터마이징할 수 있음
- 다중 화면 지원: 여러 뷰 컨트롤러를 추가하여 다중 화면을 손쉽게 구현할 수 있음
UITabBarController 구현해보자
UITabBarController를 사용하는 방법은 스토리보드와 코드 두 가지 방식이 있는데
오늘은 코드 기반으로 구현하는 방법을 중심으로 하려한다.
1. 기본 UITabBarController 생성
import UIKit
class MainTabBarController: UITabBarController {
override func viewDidLoad() {
super.viewDidLoad()
// 각 화면(View Controller) 생성
let firstViewController = FirstViewController()
let secondViewController = SecondViewController()
// Tab Bar Item 설정
firstViewController.tabBarItem = UITabBarItem(title: "첫 번째", image: UIImage(systemName: "house"), selectedImage: UIImage(systemName: "house.fill"))
secondViewController.tabBarItem = UITabBarItem(title: "두 번째", image: UIImage(systemName: "star"), selectedImage: UIImage(systemName: "star.fill"))
// UITabBarController에 View Controller 추가
viewControllers = [firstViewController, secondViewController]
// Tab Bar 색상 커스터마이징
tabBar.tintColor = .systemBlue
tabBar.barTintColor = .white
}
}
class FirstViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
view.backgroundColor = .systemRed
}
}
class SecondViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
view.backgroundColor = .systemYellow
}
}위 코드는 다음과 같은 구조를 가진다:
MainTabBarController는 UITabBarController를 상속받고,FirstViewController와SecondViewController라는 두 개의 뷰 컨트롤러를 생성한다.- 각 뷰 컨트롤러에
tabBarItem을 설정하여 탭 바에 표시될 아이콘과 제목을 지정해준다. viewControllers배열에 뷰 컨트롤러를 추가해준다.
2. AppDelegate에서 UITabBarController 설정
앱 실행 시 첫 화면으로 UITabBarController를 표시하려면 AppDelegate 또는 SceneDelegate에서 설정해야 하는데,
import UIKit
@UIApplicationMain
class AppDelegate: UIResponder, UIApplicationDelegate {
var window: UIWindow?
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
window = UIWindow(frame: UIScreen.main.bounds)
window?.rootViewController = MainTabBarController() // 이 부분
window?.makeKeyAndVisible()
return true
}
}rootViewController는 앱 실행 시 사용자가 처음 보게 되는 메인 화면을 설정하는 속성인데,
이 경우 MainTabBarController를 루트 뷰 컨트롤러로 지정하여 탭 바를 기반으로 한 화면 전환을 할 수 있게 된다.
이렇게 설정하면 사용자는 앱 실행 직후 탭 바를 통해 다양한 화면으로 쉽게 접근할 수 있다.
3. UITabBarController 커스터마이징
(1) Tab Bar 아이템 배치 순서 변경
viewControllers 배열의 순서를 변경하면 탭 바 아이템의 배치 순서도 변경된다.
(2) Tab Bar 아이템 추가 및 제거
아이템을 추가하려면 새로운 뷰 컨트롤러를 생성하고 viewControllers 배열에 추가하면 된다.
반대로 제거하려면 해당 뷰 컨트롤러를 배열에서 삭제하면 된다.
// 새로운 View Controller 추가
let thirdViewController = ThirdViewController()
thirdViewController.tabBarItem = UITabBarItem(title: "세 번째", image: UIImage(systemName: "heart"), selectedImage: UIImage(systemName: "heart.fill"))
viewControllers?.append(thirdViewController)
// 특정 View Controller 제거
viewControllers?.remove(at: 0) // 첫 번째 View Controller 제거(3) Tab Bar 디자인 변경
UITabBarController는 다양한 디자인 커스터마이징을 지원하는데,
tabBar.tintColor = .systemGreen // 선택된 아이템 색상
if #available(iOS 15.0, *) {
let appearance = UITabBarAppearance()
// iOS 15 이상에서 사용할 수 있는 `UITabBarAppearance`를 생성한다. 이 클래스는 탭 바의 외형을 상세히 설정할 수 있는 기능을 제공
appearance.backgroundColor = .systemGray6
// 탭 바의 배경색을 연한 회색으로 설정한다. 이 설정은 탭 바의 전체적인 시각적 느낌을 정의함
appearance.stackedLayoutAppearance.selected.iconColor = .systemPink
// 선택된 탭 아이템의 아이콘 색상을 분홍색으로 설정한다. 이는 사용자 인터페이스에서 선택된 상태를 강조하는 데 유용함
tabBar.standardAppearance = appearance
// 기본 탭 바 디자인에 설정한 `appearance`를 적용한다. 이는 기본적인 상태에서 탭 바의 스타일을 정의함
tabBar.scrollEdgeAppearance = appearance
// 스크롤 가능한 가장자리에서의 탭 바 스타일에도 동일한 `appearance`를 적용한다. 이는 화면이 스크롤될 때 일관된 스타일을 유지하도록 보장
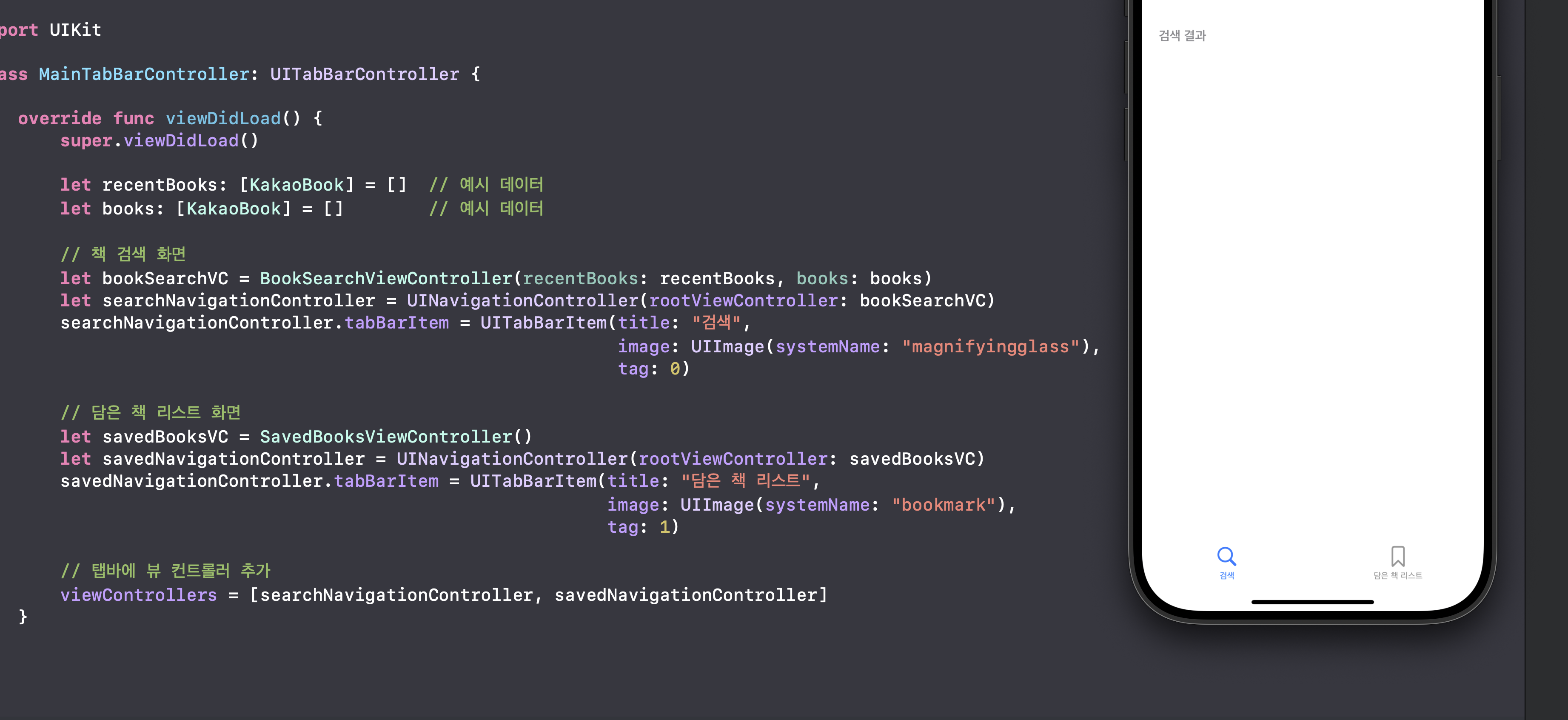
}BookApp 프로젝트에서 사용해본 탭바

MainTabBarController 코드 설명
import UIKit
class MainTabBarController: UITabBarController {
override func viewDidLoad() {
super.viewDidLoad()
let recentBooks: [KakaoBook] = [] // 예시 데이터
let books: [KakaoBook] = [] // 예시 데이터
// 책 검색 화면
let bookSearchVC = BookSearchViewController(recentBooks: recentBooks, books: books)
let searchNavigationController = UINavigationController(rootViewController: bookSearchVC)
searchNavigationController.tabBarItem = UITabBarItem(title: "검색",
image: UIImage(systemName: "magnifyingglass"),
tag: 0)
// 담은 책 리스트 화면
let savedBooksVC = SavedBooksViewController()
let savedNavigationController = UINavigationController(rootViewController: savedBooksVC)
savedNavigationController.tabBarItem = UITabBarItem(title: "담은 책 리스트",
image: UIImage(systemName: "bookmark"),
tag: 1)
// 탭바에 뷰 컨트롤러 추가
viewControllers = [searchNavigationController, savedNavigationController]
}
}나는 두 개의 주요 화면을 UITabBarController에 추가했다.
-
책 검색 화면:
BookSearchViewController는 최근 검색한 책(recentBooks)과 전체 책 목록(books)을 초기화 데이터로 받는다.UINavigationController를 사용하여 탐색이 가능하도록 구성해봤다.- 탭 바 아이템에는 "검색"이라는 제목과 돋보기 아이콘을 설정했다.
-
담은 책 리스트 화면:
SavedBooksViewController는 사용자가 저장한 책 목록을 보여준다.- 마찬가지로
UINavigationController를 사용하여 추가적인 탐색이 가능하도록 구성했다. - 탭 바 아이템에는 "담은 책 리스트"라는 제목과 책갈피 아이콘을 설정했다.
화면 전환이 크게 없기 때문에 단순하게 작성했다.
음...
UITabBarController는 직관적이고 사용자 친화적인 화면 전환을 구현하는데 아주 좋은 컨트롤러라고 한다.
잘 활용하면 여러 화면을 쉽게 탐색할 수 있고
다양한 커스터마이징 옵션으로 앱의 디자인과 기능성을 높일 수 있다고 하니,
위 코드를 기반으로 나만의 탭 바를 잘 만들어보는 것도 좋을 것 같다

안그래도 이번에 탭바 필요했ㅅ는데 잘 쓰겠습니다