학습 내용
- Ajax 적용 연습
QUIZ 2 : 버튼 누를 때마다 랜덤 고양이 사진 출력하기
(1) Ajax 뼈대, 오픈API 주소 가져오기
<script>
function q1() {
$.ajax({
type: "GET",
url: "https://api.thecatapi.com/v1/images/search",
data: {},
success: function (response) {
}
})
}
</script>(2) 이미지를 화면에 찍어야 하니까 어떤 코드를 짰을 때 이미지가 뜨는 지 확인!
{
breeds: [ ],
id: "MTc4Mjk2Ng",
url: "https://cdn2.thecatapi.com/images/MTc4Mjk2Ng.jpg",
width: 500,
height: 667
}
- 전체가 response이고 0번째(첫번째) 항목의 url 값이 이미지. 이 값을 imgurl 이라고 변수선언한다.
즉,
<script>
function q1() {
$.ajax({
type: "GET",
url: "https://api.thecatapi.com/v1/images/search",
data: {},
success: function (response) {
let imgurl = response[0]['url']
}
})
}
</script>(3) 이미지 태그의 scr를 바꾸는 jQuery 찾기
img id="img_form_url"위 img 의 src를 변경하는 방법 :
- $("#img_form_url").attr("src", imgurl);
(출처: https://it77.tistory.com/358 [시원한물냉의 사람사는 이야기])
- 내 코드에서 img id의 값은 img-cat,
src는 https://www.google.com/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png
그리고 변경할 이미지 값은 imgurl로 정의함.
따라서 최종 코드 :
<script>
function q1() {
$.ajax({
type: "GET",
url: "https://api.thecatapi.com/v1/images/search",
data: {},
success: function (response) {
let imgurl = response[0]['url']
$("#img-cat").attr("https://www.google.com/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png", imgurl);
}
})
}
</script>HOMEWORK :
내가 만든 페이지에 환율 정보 넣기 - 페이지가 로딩 되자마자 실행되도록!
<script>
$(document).ready(function () {
q1();
});
</script>: 페이지가 로딩 되자마자 q1이라는 함수를 실행하는 코드
(1) Ajax 뼈대, API 주소 가져오기
<script>
function q1() {
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/rate",
data: {},
success: function (response) {
}
})
}
</script>(2)
{
date: "2021년 07월 15일",
rate: 1143.11
}
rate 값을 찍어야 함. 따라서 response의 rate 값을 rate로 변수선언.
<script>
function q1() {
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/rate",
data: {},
success: function (response) {
let rate = response['rate']
}
})
}
</script>(3) body 부분 환율 정보를 넣을 곳에 아무 숫자나 넣고 id 설정, 해당 태그 안에 있는 텍스트 값을 q1으로 설정했기 때문에
"$('#btn-posting-box').text('포스팅박스 닫기')"
함수 사용해서 바꿔주기
<script>
function q1() {
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/rate",
data: {},
success: function (response) {
let rate = response['rate']
$('#rate').text(rate)
}
})
}
</script>(4) 페이지가 로딩되자마자 실행해야 하므로 최종 코드는
<script>
$(document).ready(function () {
q1();
});
function q1() {
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/rate",
data: {},
success: function (response) {
let rate = response['rate']
$('#rate').text(rate)
}
})
}
</script>-
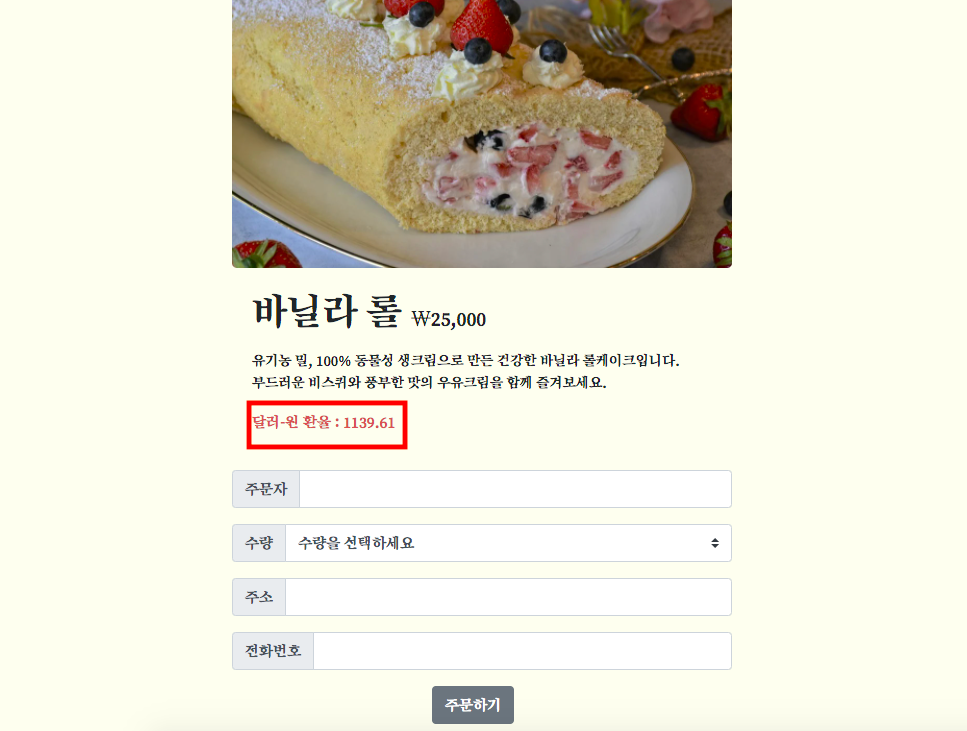
실제 페이지

-
반복해서 익숙해지도록 하자!
-
오래 걸리더라도 혼자 문제를 해결해보는 경험을 쌓자
-
남들이 하면 나도 할 수 있다. 다만 내가 남들보다 부족한 만큼 20배, 30배의 시간을 투자하자
-
느려도 꾸준히!!
