Node.js?

-> 우린 각 브라우저에 내장된 자바스크립트 엔진을 사용해야함!
- js는 html문서에서 사용되기 시작했음
-> 자바스크립트를 브라우저가 아닌 어디에서나 실행해보려고 만든것임!(node.js)


리액트와의 관계
- 리액트 : 자바스크립트파일들을 쉽게 만들어놓은 라이브러리
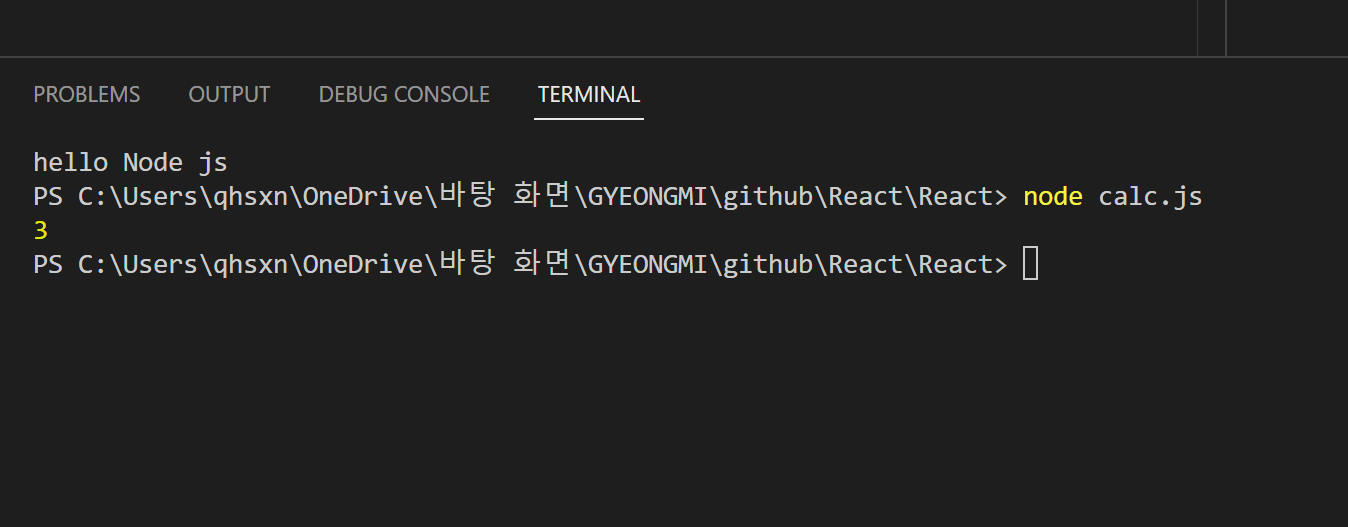
terminal?
- gui방식(graphic uuser interface): mouse클릭만으로 할수있는 방식
- cli방식(command line interface): terminal에 타이핑해서 실행하는 방식
(단축키 crtl j)

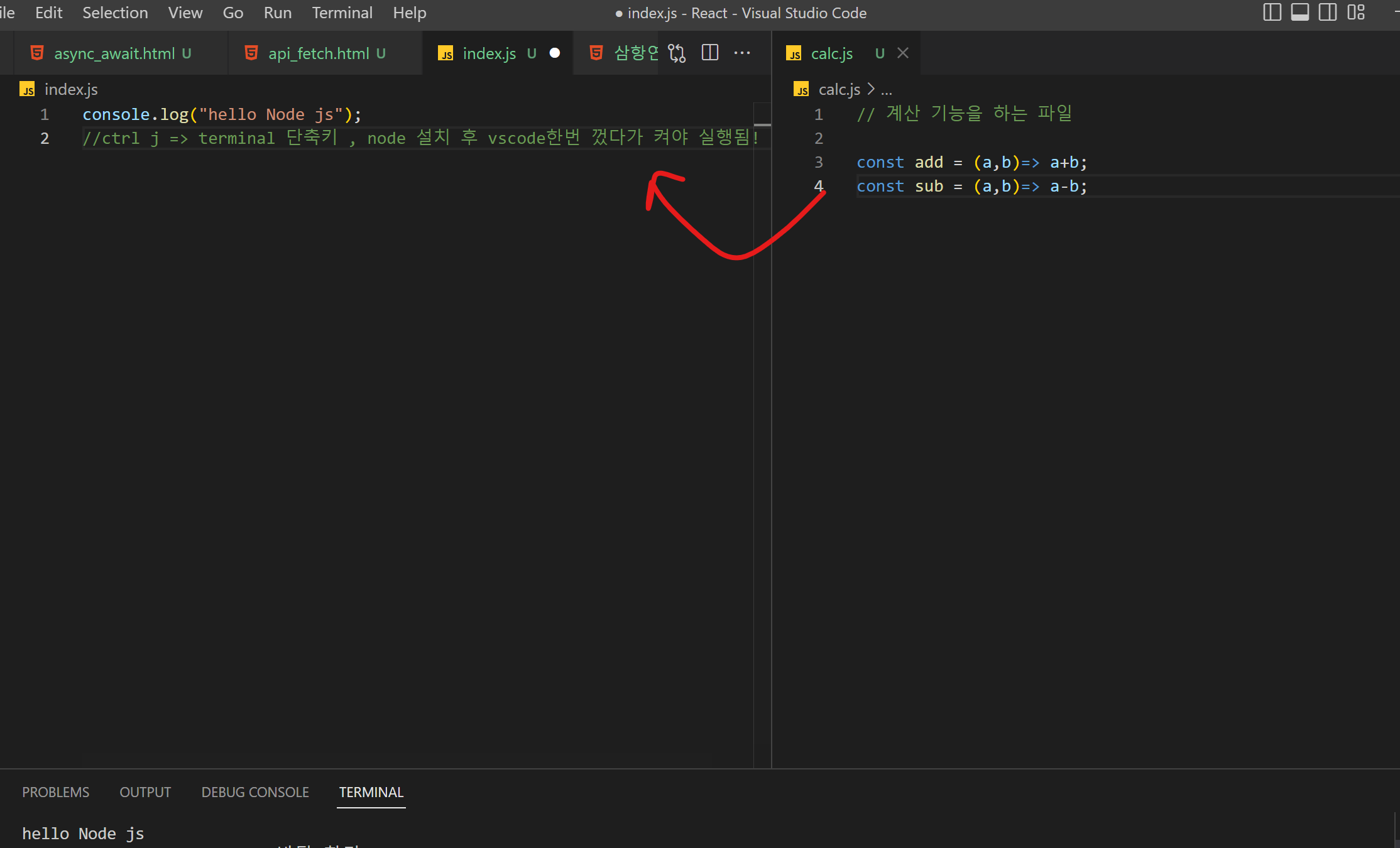
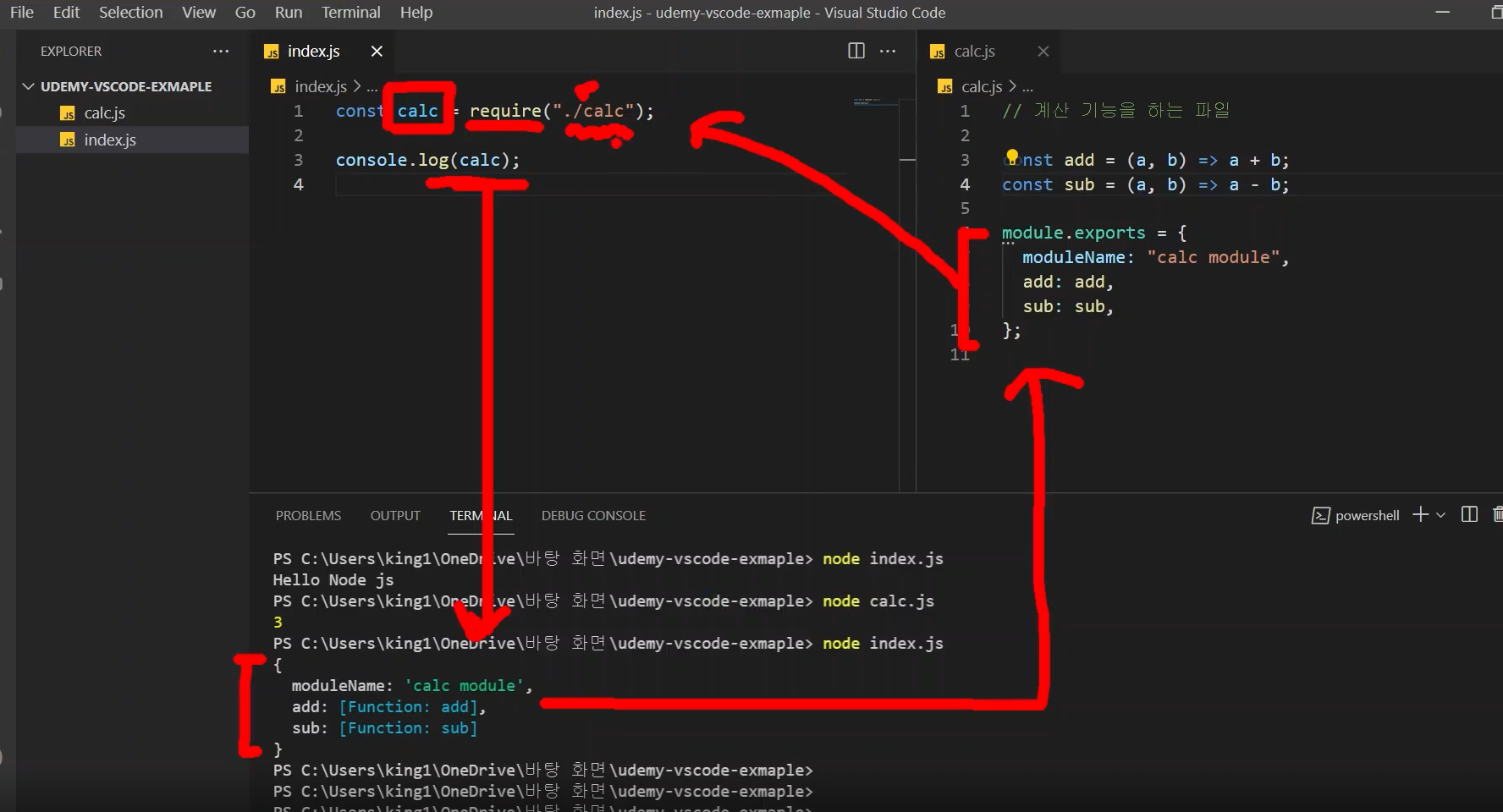
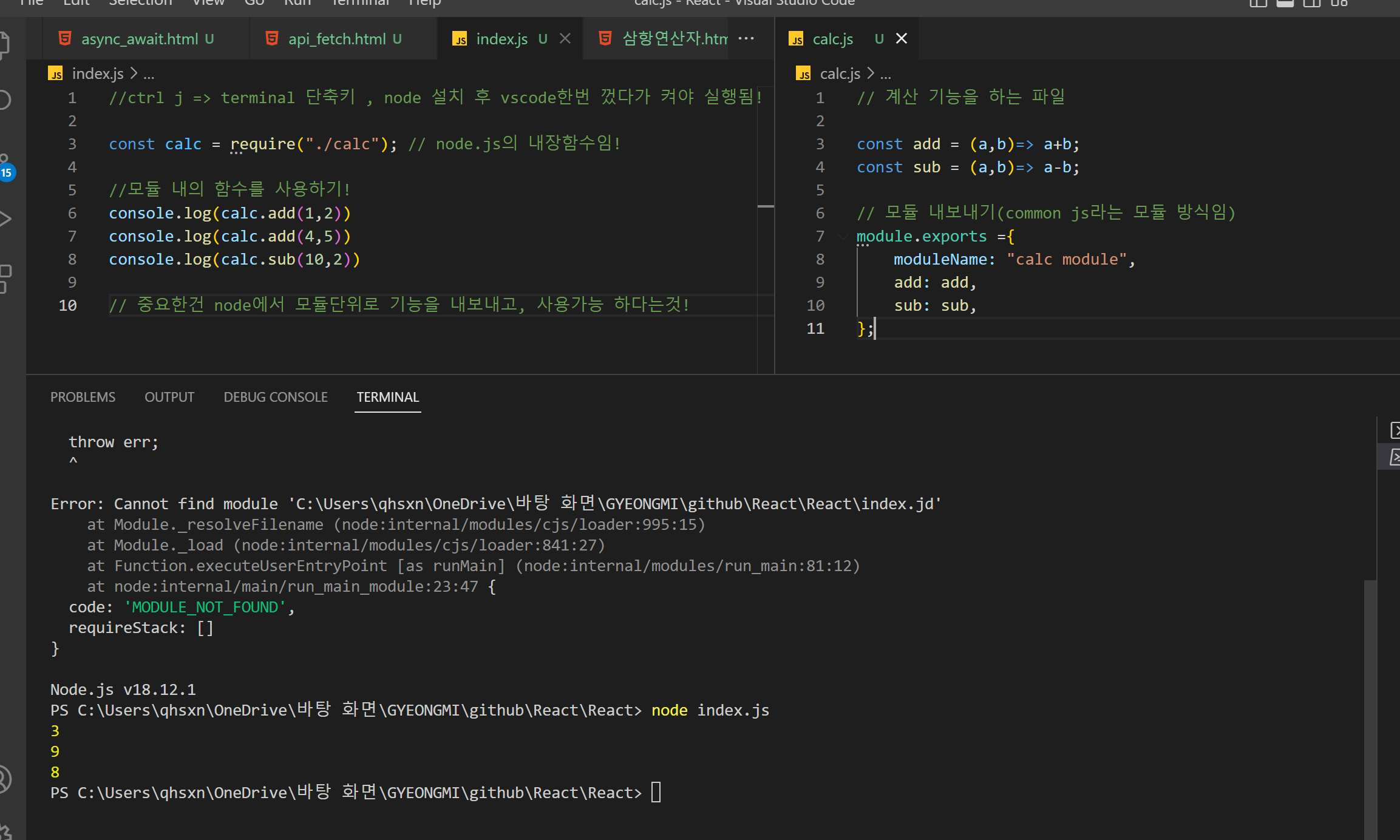
calc.js => index.js로 내보내기

- 모듈을 내보낸다!
- 모듈 : 기능을 나타내는 분리된 모듈(node.js는 파일 하나하나가 모듈로 기능한다)

- module.exports / require 사용하면 내보내기 가능!
(node.js의 내장함수이다!)

프로젝트 & npm
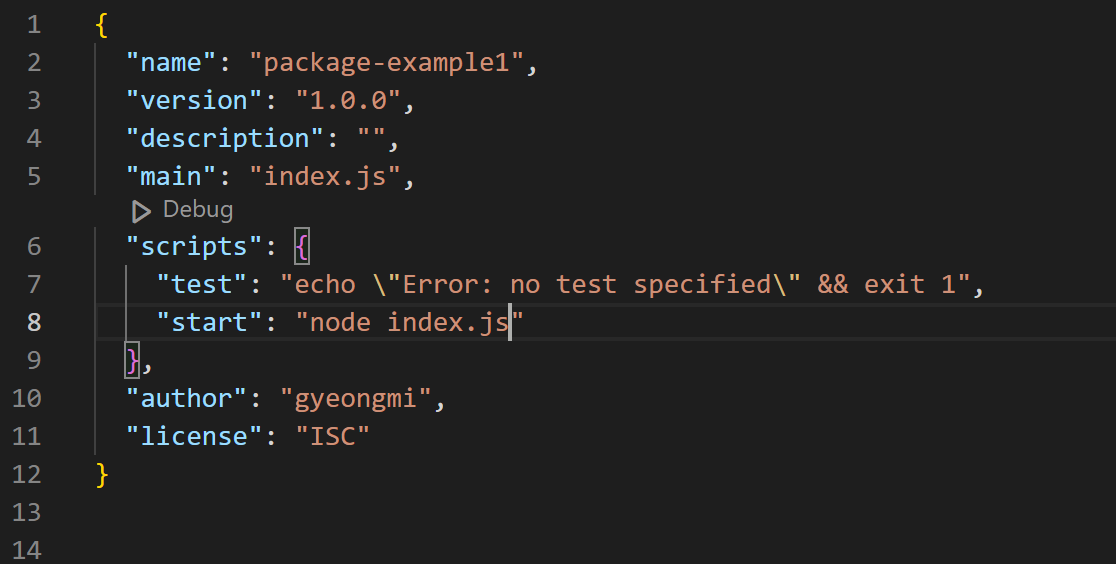
(프로젝트 생성하고 외부모듈 사용해보기)
- npm(node package manager) :node.js의 패키지 관리 도구

-> 패키지를 npm 이용해서 설치하면, 다른 사람이 만들어 놓은 로그인이나 전화인증 .. 등등 모듈을 불러와서 사용할 수 있다!
root폴더 만들기
-> package 담을 폴더
https://yeon960.tistory.com/269
-> 에러는 이거보면서 해결함! (cmd로 기본 터미널 창 바꾼 후, 재부팅함!)

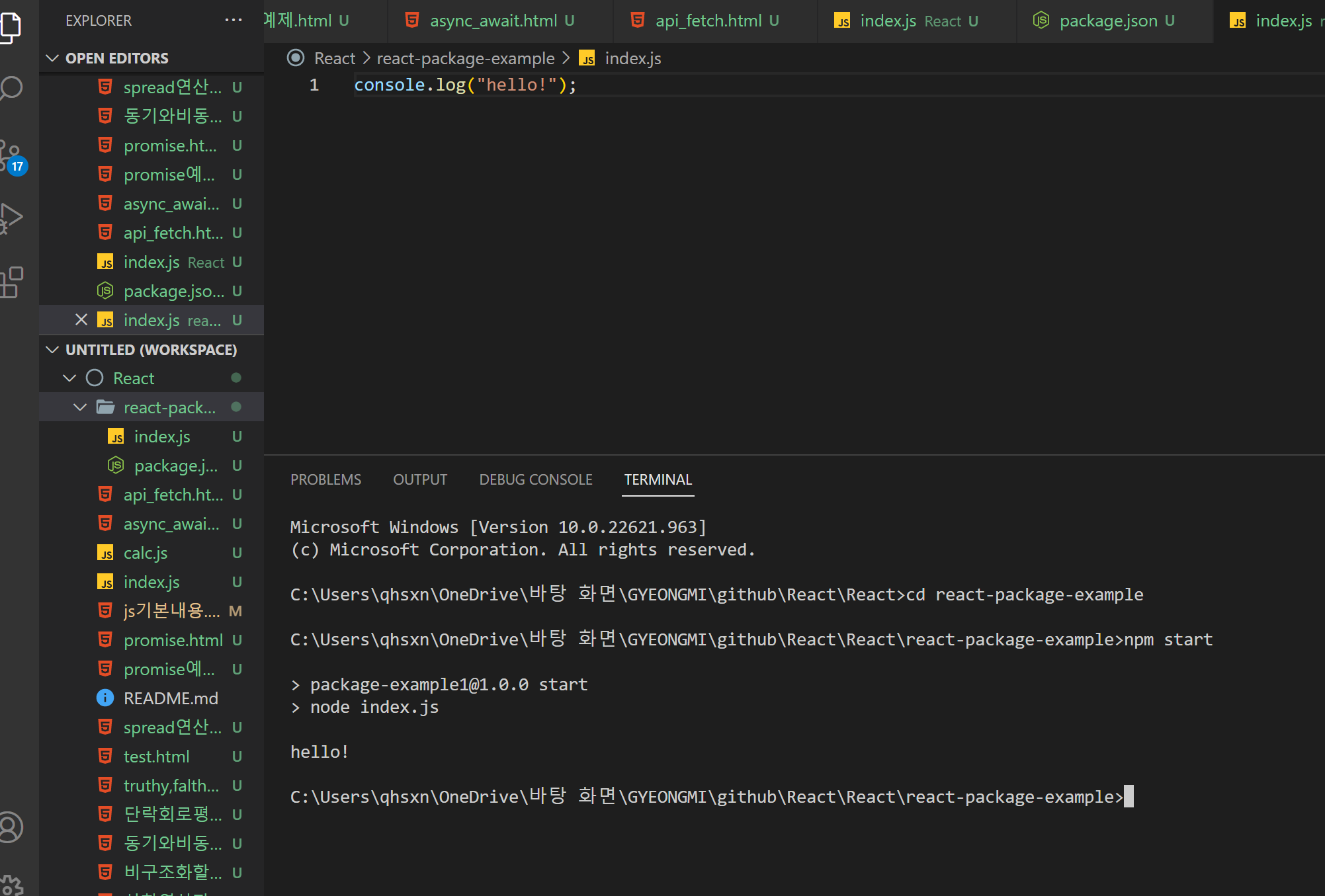
-> package.json에서 start 키워드 정의해서 단축키처럼 사용가능!

-> 항상 경로 확인하고 npm 이용하기!
다른 사람의 open api 사용하기
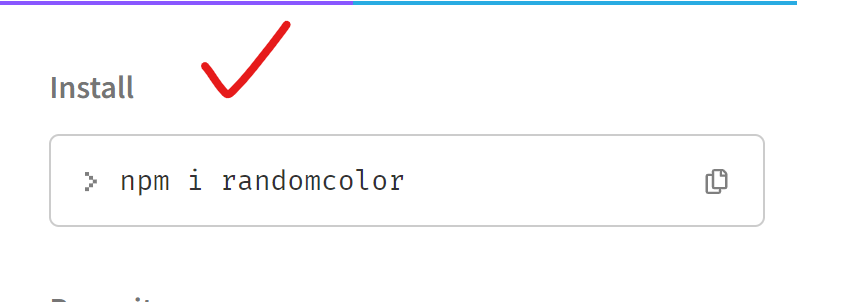
->randomcolor 사용하기!

-> package.json - 어떤 패키지 사용하는지 알아냄
-> 정확히 설치된 버전은 package-lock.json에서 알수있음
