https://blog.naver.com/ilovehandson/222416558156
https://learn.microsoft.com/ko-kr/training/modules/build-app-solution/2-learn-basic-elements
Canvas App
- Power Apps에는 화면, 입력, 갤러리, 양식 등을 포함하여 솔루션을 빌드하기 위한 다양한 구성요소가 있다!
1. Power Apps Studio
- power apps studio는 앱을 빌드하는데 사용하는
웹 인터페이스의 이름(다운이나 설치가 필요하지않다!)
2. App format
- 앱을 만드는 첫번째 단계는 앱 형식을 선택하는것!
- mobile
- tablet
=> 한번 셋업을 하면 바꿀 수 없다!
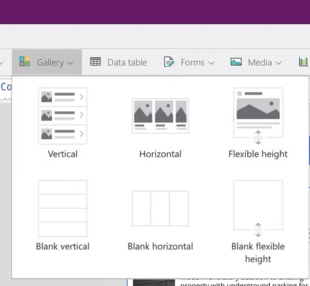
3. Gallery
- 갤러리 컨트롤은 데이터 테이블의
행을 표시하는데 사용! - 사용자의 요구에 맞게 사용자정의할 수 있는 템플릿에 의해 행 표시가 정의(이를 통해 표시되는 열과 형식 지정 방법 제어가능)
=> 파워앱스는 이 탬플릿을 데이터의 모든 행에 자동으로 적용!
4. Forms
- form은 종종 갤러리에서 선택한 항목을 기반으로 하는 특정 레코드 작업에 중점!(사용자는 갤러리 탐색 => 원하는 행을 찾아 선택해 양식의 세부 정보를 본다)
=> 갤러리와 폼은 이미 구조적으로 만들어져있는 형태!
5. Input Controls
- 커스터마이징!
- 앱을 사용자 지정할때 최대한 유연성 허용위해 => 다양한 입력 컨드롤 존재(ex. 텍스트입력, 버튼, 드롭 다운, 토글, 날짜 선택기 및 슬라이더)
- 이러한 컨트롤을 => 갤러리, 양식 및 화면에 추가할 수 있다
6. Intelligent Controls
- 카메라, 바코드 스캐너, gps 및 기타 하드웨어 기능에 엑세스 할 수 있는 하드웨어 기반 컨트롤
- 코드 작성하지 않고도, 앱에 인공지능 추가할 수 있는
명함 판독기또는객체감지기같은 서비스 지원 컨트롤도 있음
7. Functions
- 모든 컨츠롤, 입력 및 데이터 소스 묶는 !! like 접착제
- 하나 이상의 함수를 사용하여 앱에서 수식 만들기 삽가능
- excel 함수와 유사! 데이터 원본으로 데이터 보내기, 정보 서식 지정, 애니메이션 만들기 같은 작업에 사용할 수 있다!!!!!!!
데이터 원본 연결하기
- 대부분의 비즈니스 앱은 테이블 형태의 데이터를 다룸
어떻게 진행할거냐면요
1) Power Apps로 채울 수 있는 비즈니스 요구사항식별
2) Power Apps에서 필요한 데이터에 연결
3) 최종 사용자가 데이터와 상호작용하여 비즈니스 요구사항 충족할 수 있도록 컨트롤, 버튼 및 사용하기 쉬운 인터페이스 사용해 앱 설계
4) 앱 저장 및 게시 및 기능 테스트
5) 사용자와 앱 공유!
1. power apps에서 캔버스로 열기
- 그전에

=> onedrive에 저장

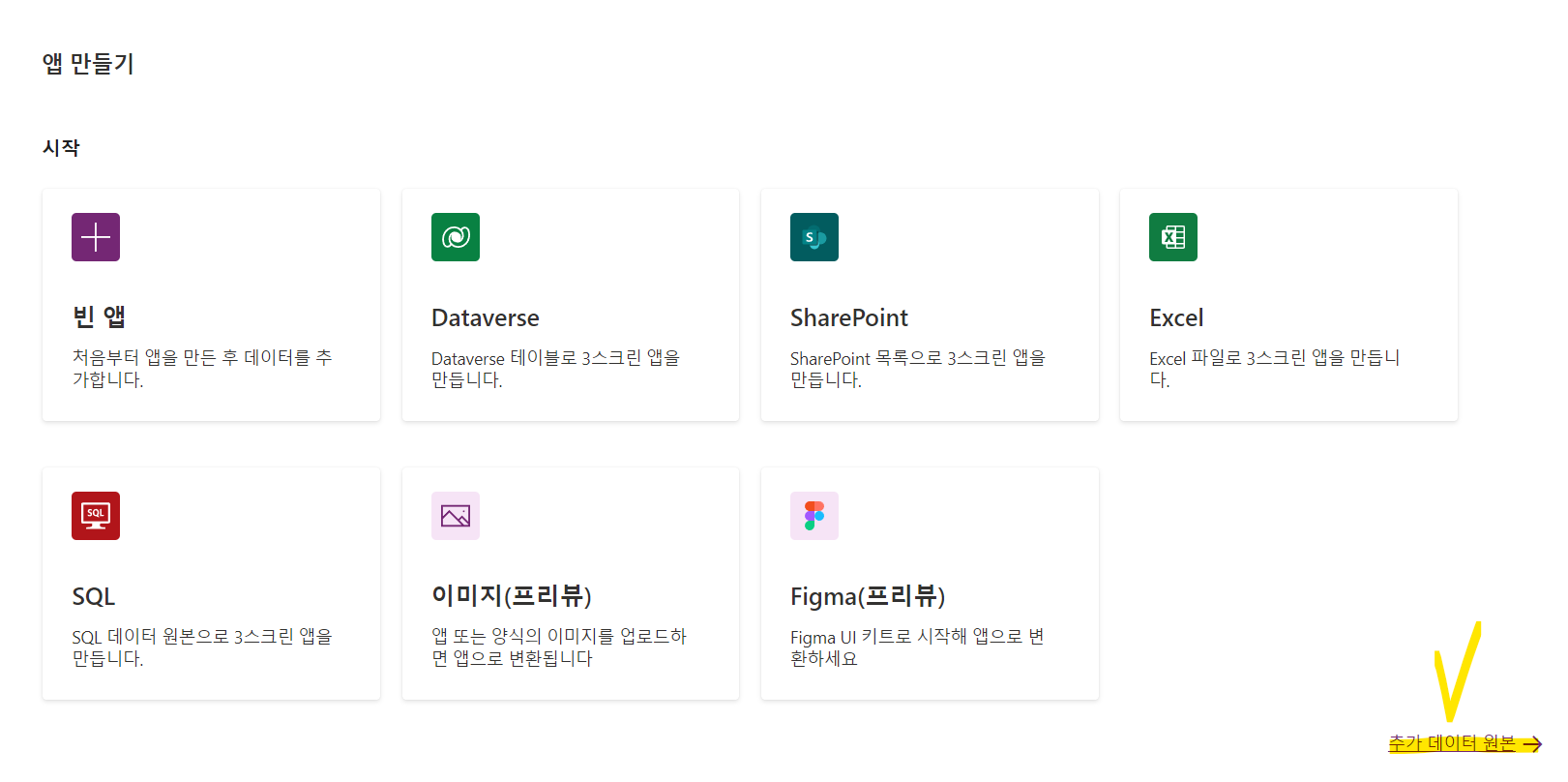
=> canvas 앱에서 연결
엑셀파일에 뭐있냐면
- id
- title
- subtitle
- description


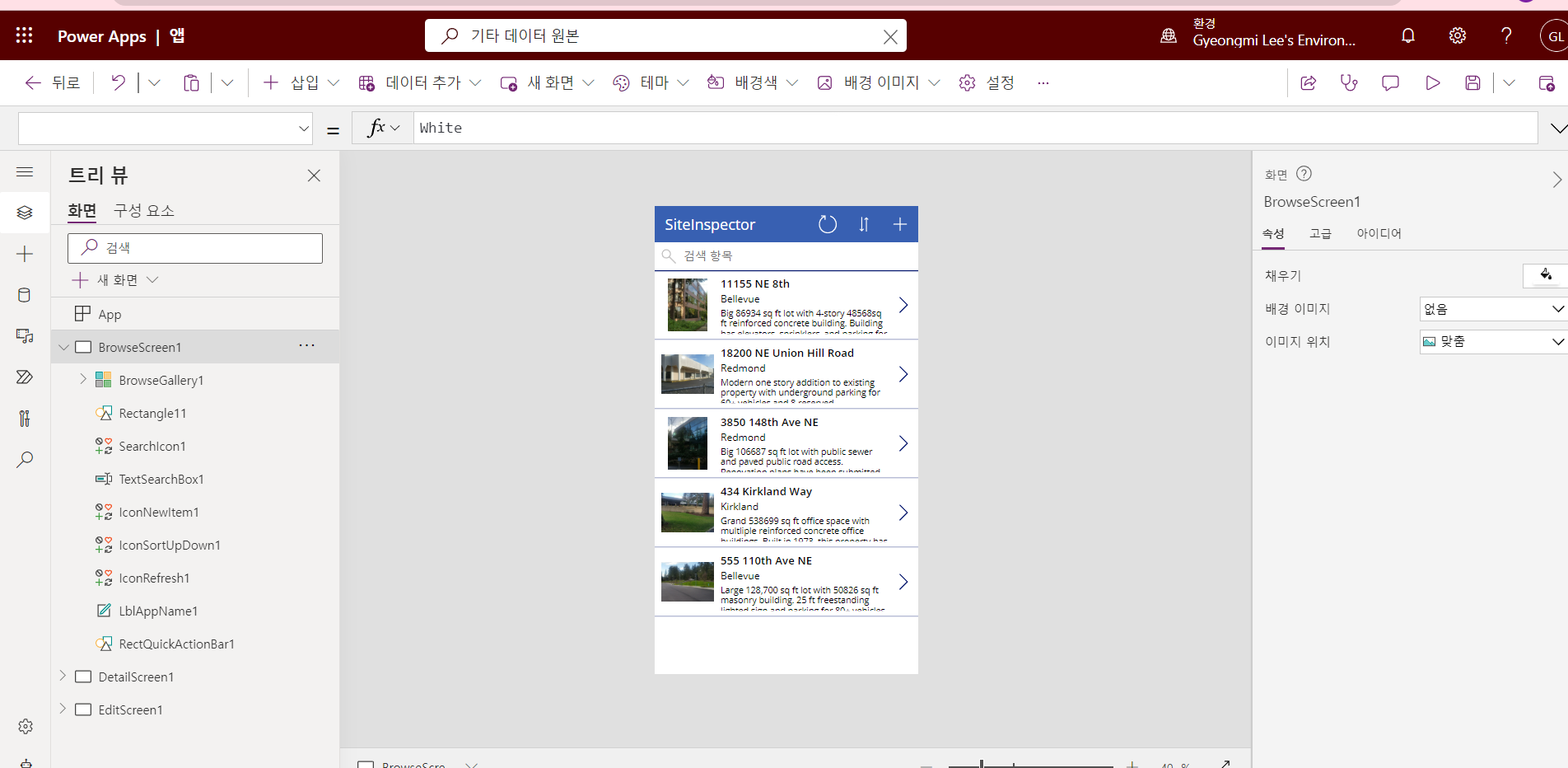
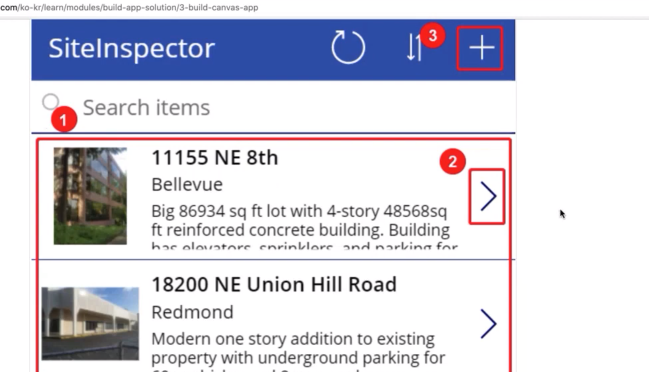
=> 만들어진 것을 볼 수 있음!(데이터를 읽어서 대략 만들어준것임!)
=> 모바일로 열수있음 왕 개쩐다..

=> 사용자의 요구에 맞게 사용자정의할 수 있는 템플릿에 의해 행 표시가 정의(이를 통해 표시되는 열과 형식 지정 방법 제어가능)


=> 요 하나하나가 갤러리 컨트롤 안에 들어있는 서브 컨트롤!

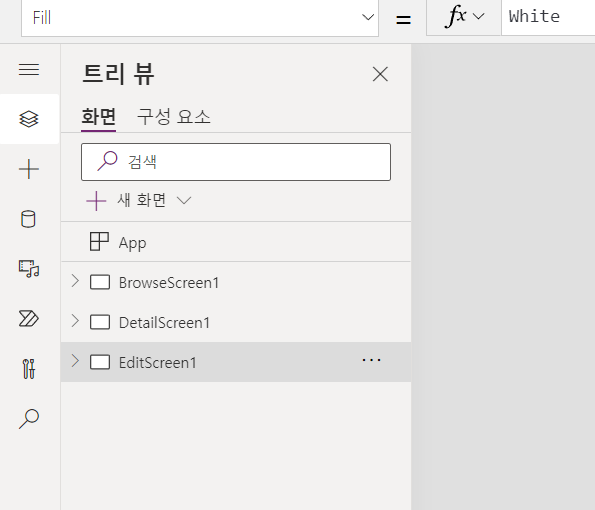
=> 이렇게 3가지 화면으로 구성되어있고! 각 안에 속성으로 구성되어있는 구조!!
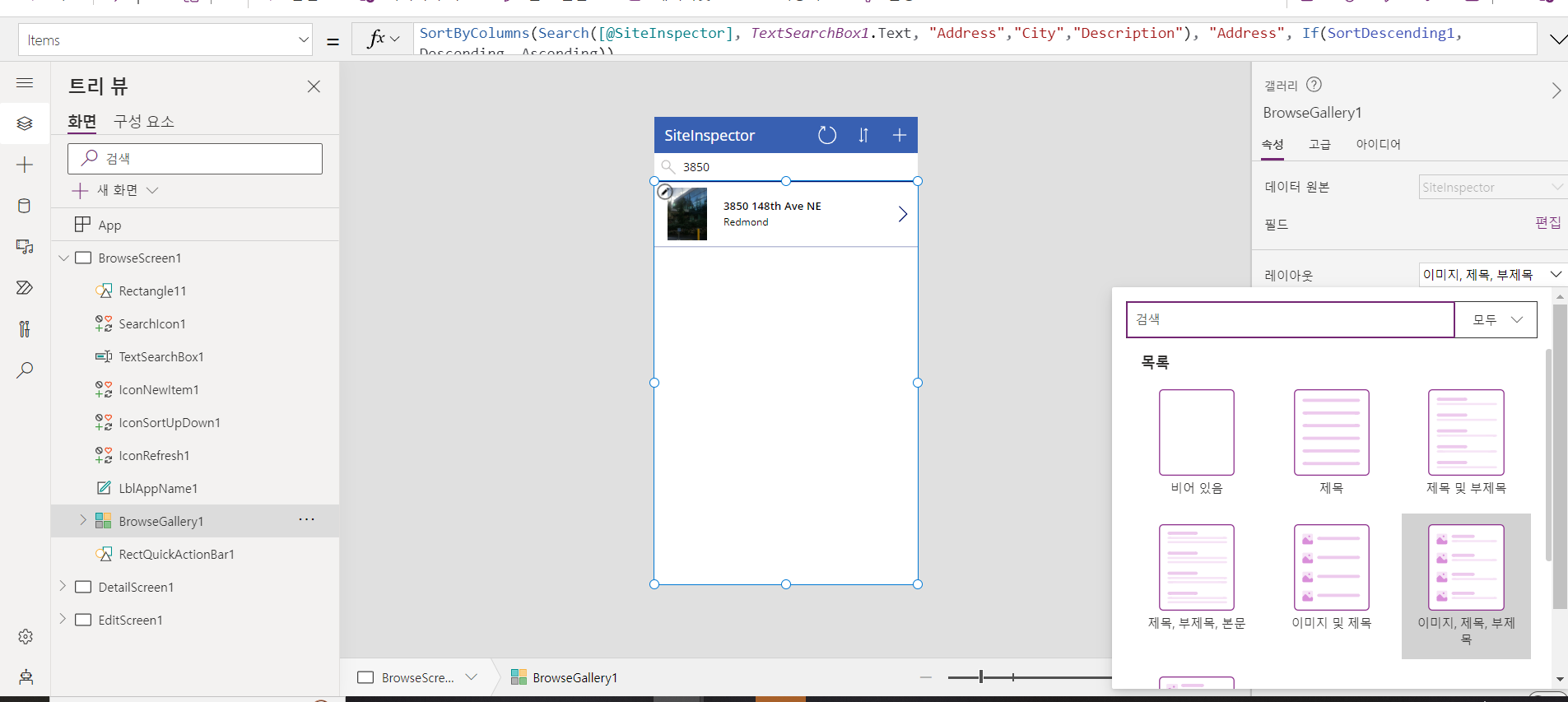
커스터마이징 해보자!

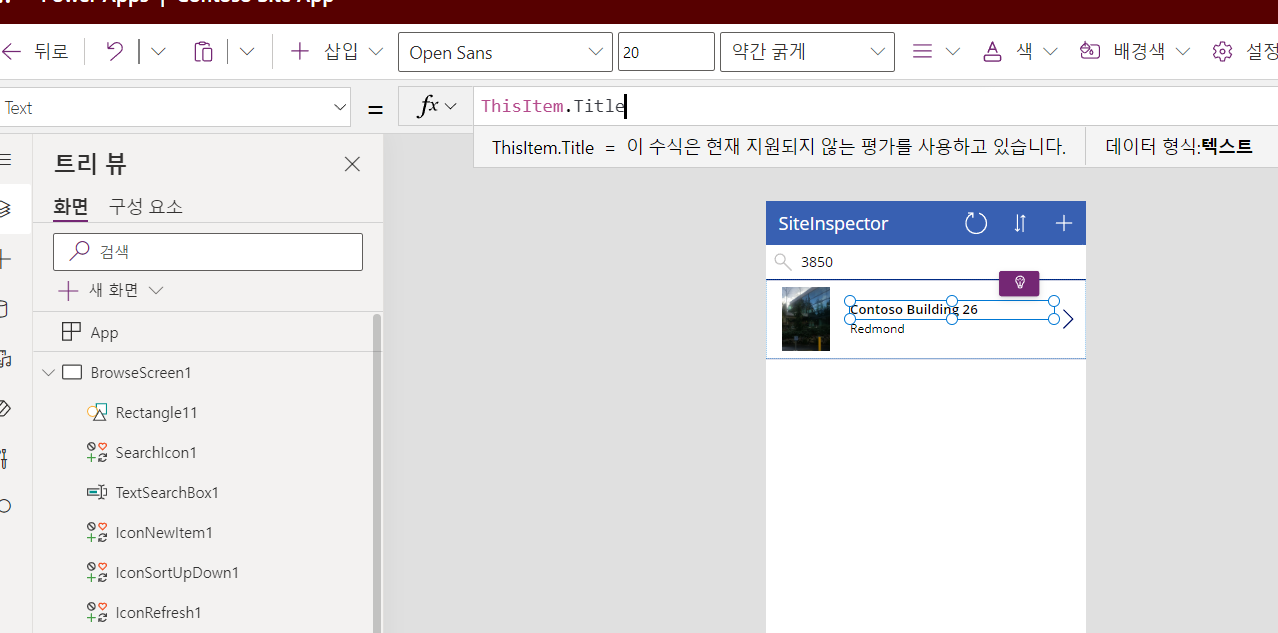
- 보이는갤러리 방식 바꾸기

=> ThisItem.Address => ThisItem.Title로 바꾸기

=> 이렇게 하면 보여지는 부분 좀 더 늘릴 수 있겠다!

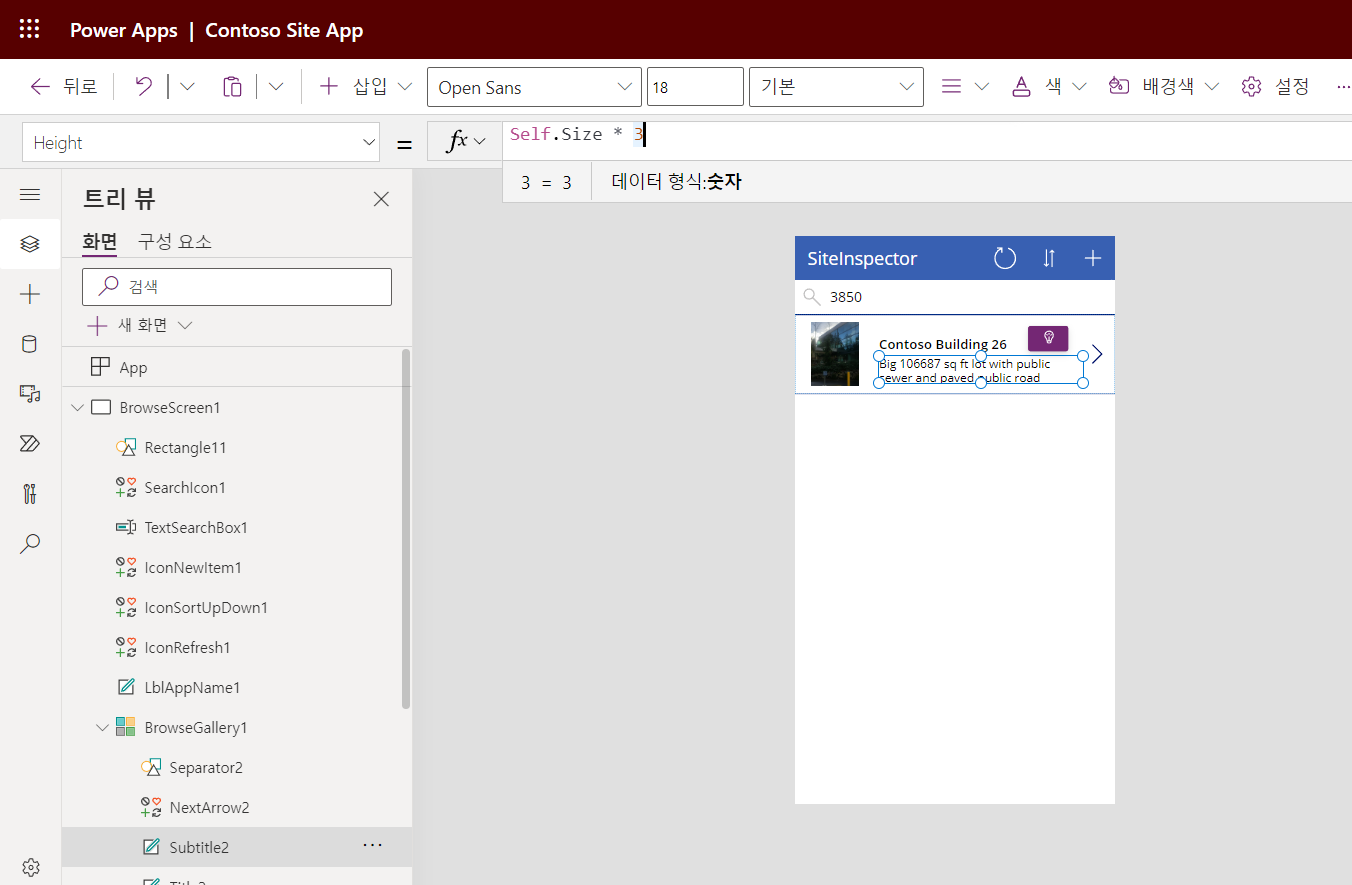
=> self와 ThisItem의 차이!(수식넣을땐 self 쓰는듯)
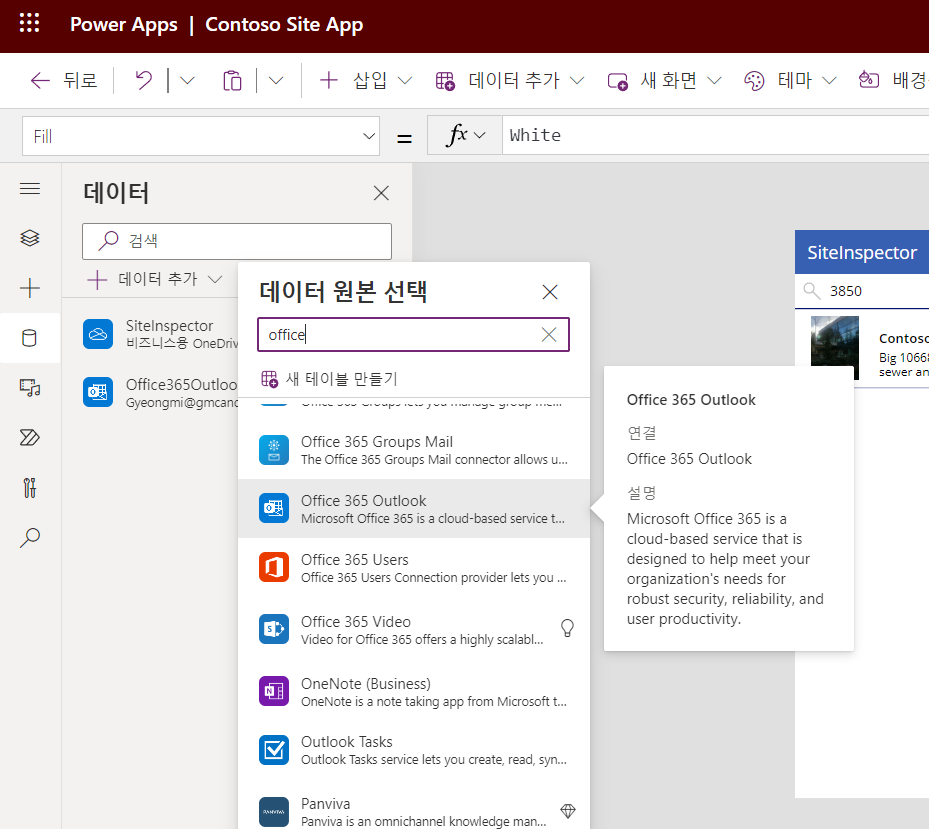
다른 데이터도 연결가능하다~

=> office 365 outlook 같은 다른 데이터도 연결 가능하다!
(데이터 추가를 꼭 눌러야한다!)
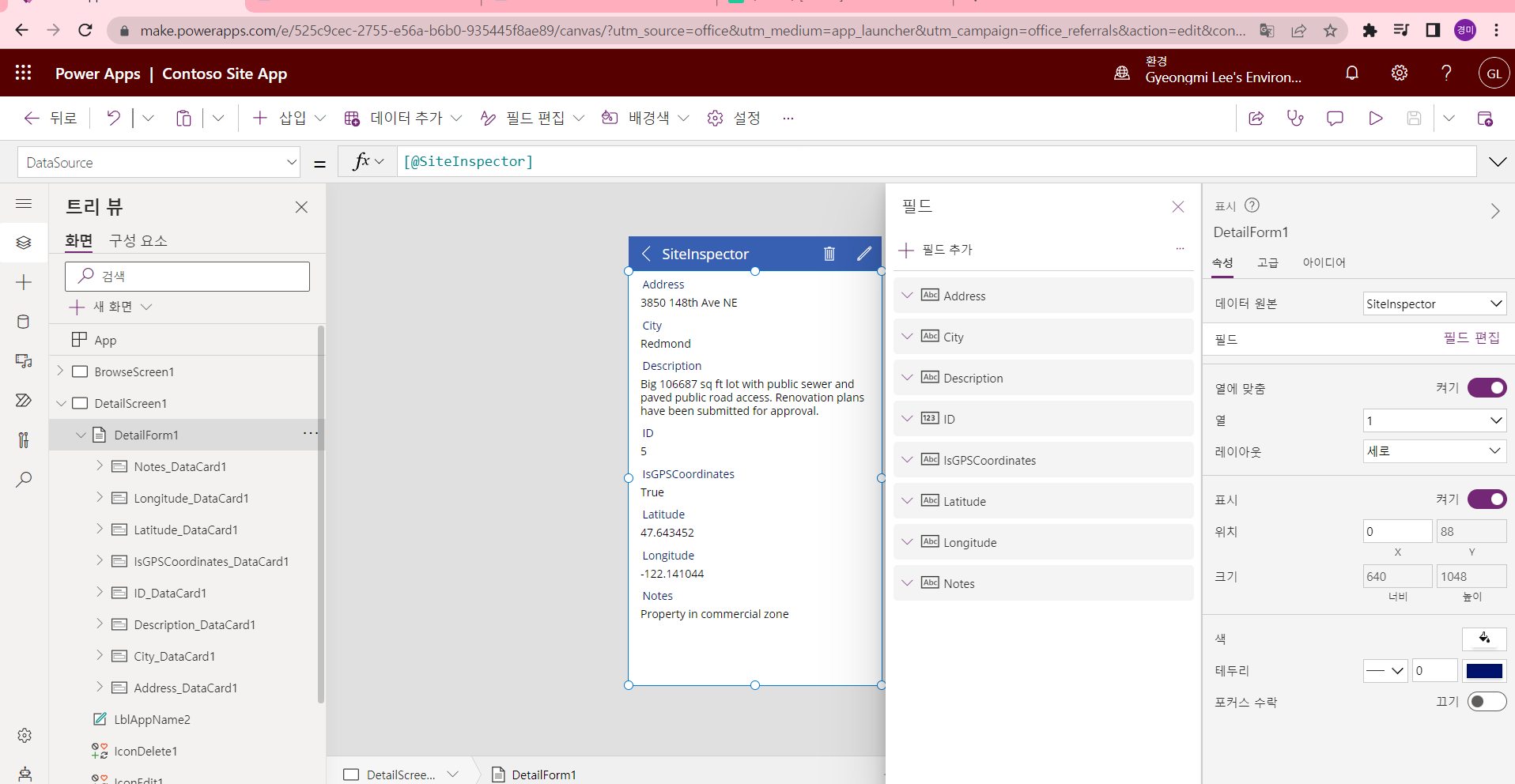
Detail Screen

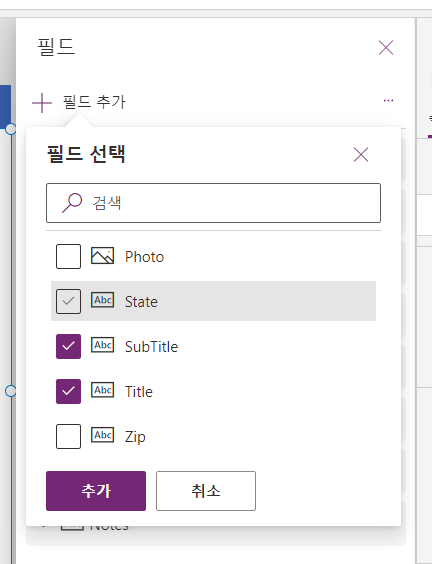
- 필드 추가할것임


=> 추가완! (근데 스크롤 생김)
=> 드래그 앤 드랍으로 조절 가능
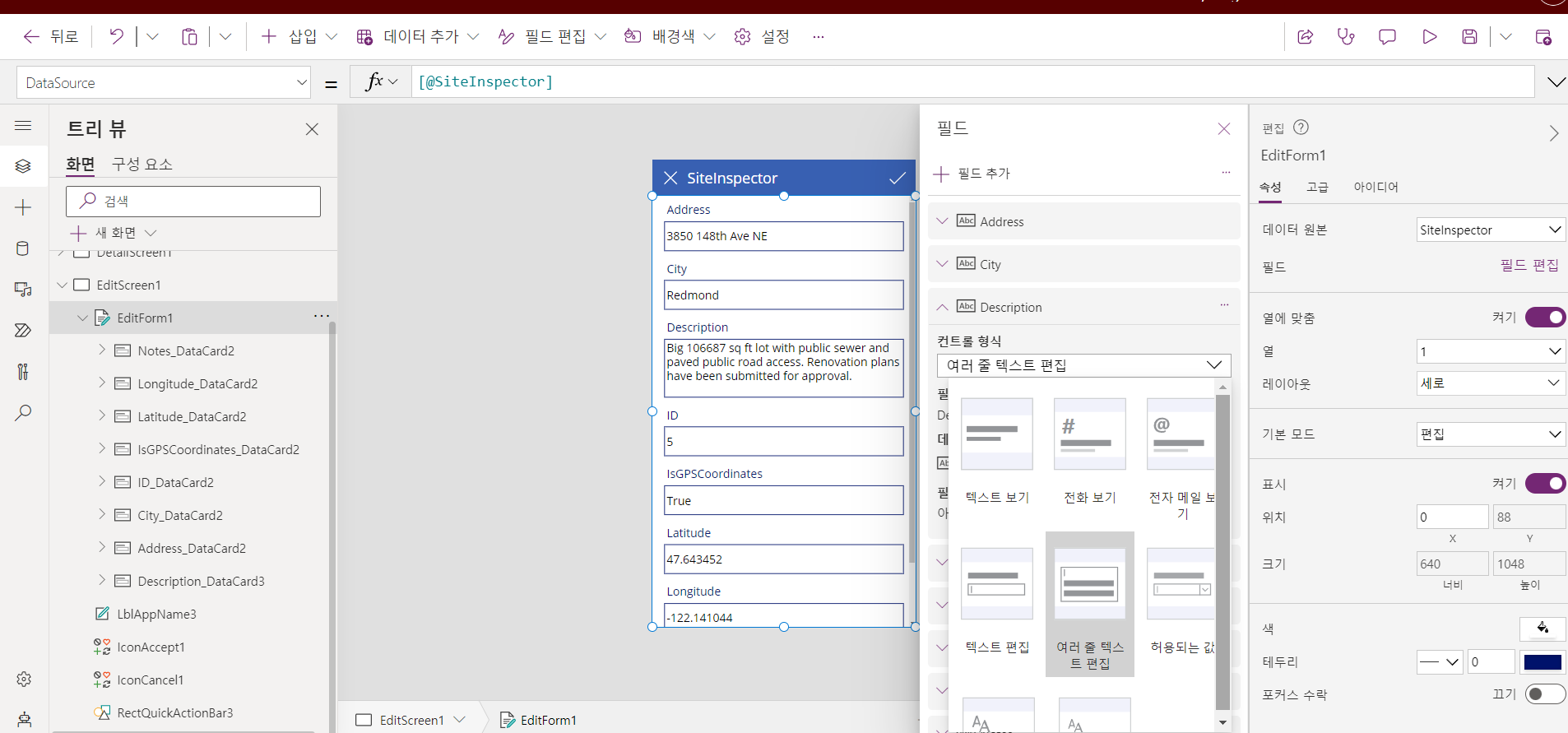
Edit Screen

=> 여러줄 보이게

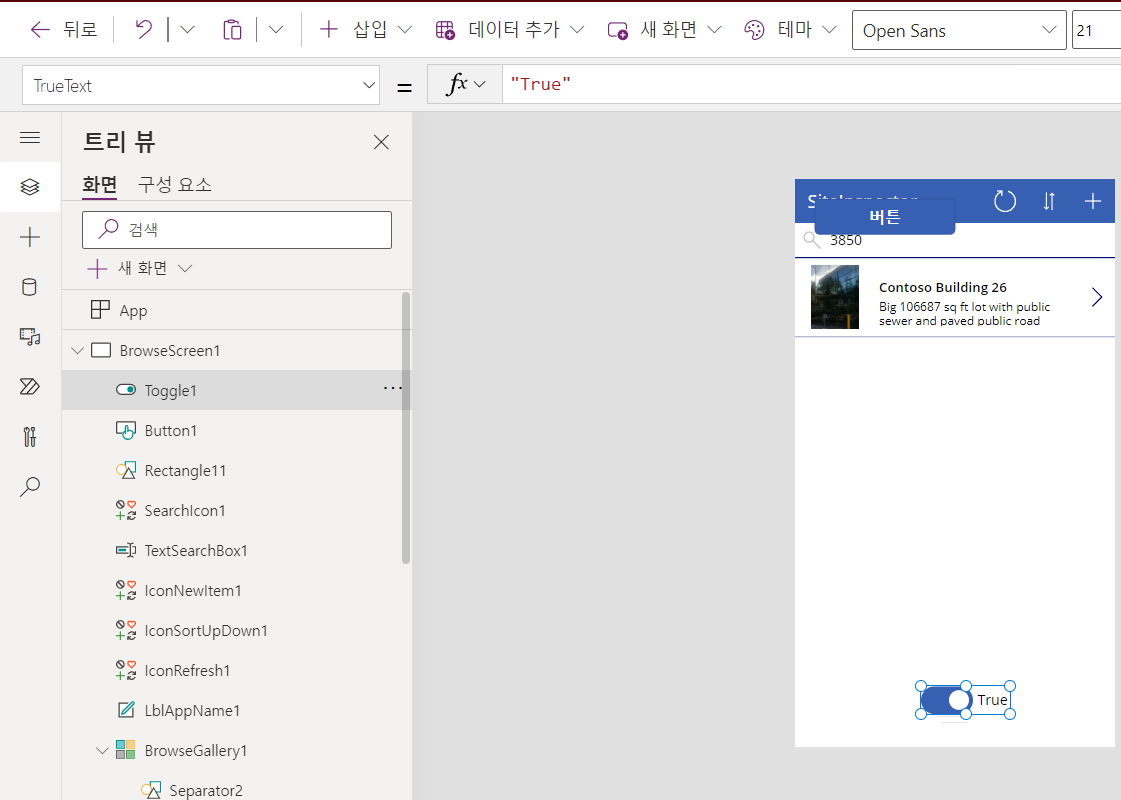
=> 이건 그냥 해본것 TrueText / FalseText 속성 있다!
function 사용하기
https://blog.naver.com/ilovehandson/222419637480
- 데이터 필터링
- 데이터 유효성 검사
- 데이터 계산 ..
=> 엑셀함수와 유사하게 사용가능하다!
많이 쓰이는 함수들
- Filter
- Match : 주어진 패턴을 따르는지 확인 가능/ 이를 사용하여 사용자가 올바른 형식의 이메일 주소를 입력했는지 확인하고, 입력하지 않은 경우 유효한 이메일이 필요하다는 경고 표시 가능! (즉, 조건부 서식에 적합)
- Distinct : 데이터 목록에서 고유한 값 반환 가능 / 사용자에게 주어진 열에 대해 유효한 값만 표시하는 동적 드롭다운을 쉽게 만들 수 있다
- Math functions: Sum / Average와 같은 단순 데이터부터, 복잡한 공식까지 포함!(radian사용하는 Atan , Sin 등등)

=> 추가적으로 학습하면 좋은 자료
https://learn.microsoft.com/ko-kr/training/paths/use-basic-formulas-powerapps-canvas-app/
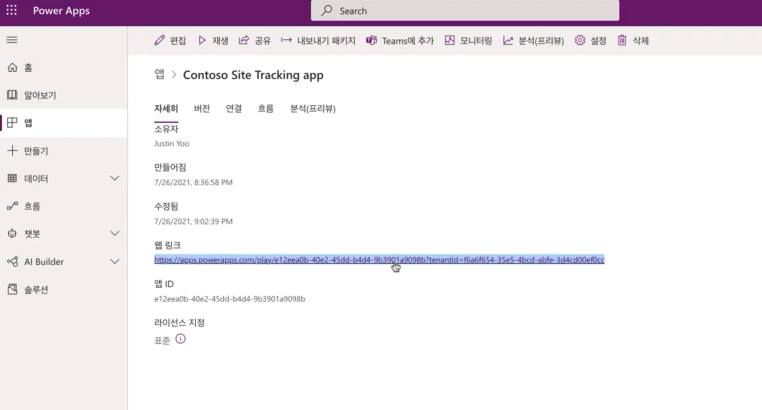
앱 공유하기
https://blog.naver.com/ilovehandson/222419715900
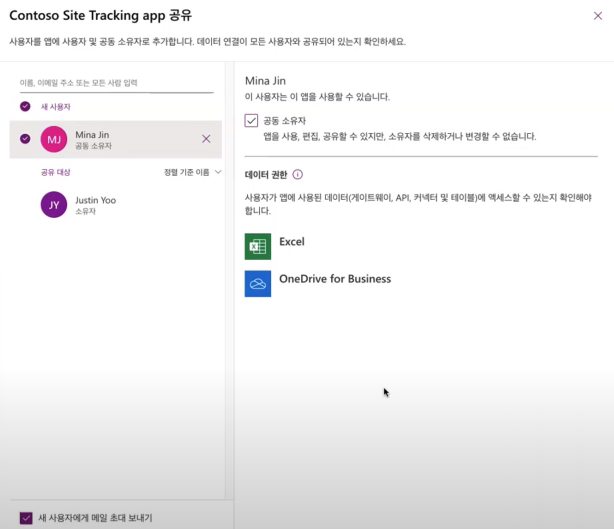
- 개인별 공유
- 전체 공유
- 특정 그룹 대상 공유(보안 그룹)
=> 보안그룹 / 개별 공유 둘다 있으면 어떤게 우선? 개별 공유가 우선!(그룹 해제여도 개별로 되어있으면 볼 수 있다고함)
=> 공유 받는 계정은 반드시 파워 앱 라이센스가 있어야한다.

=> 나는 이메일 아는 사람이 없어서 아직... 못보내는데 암튼간에 이런식으로 작성하면 됨

knowledge check!

=> 갤러리 복합적인 데이터 보여줄때
=> form 형식은 각각의 개별 레코드를 보여줄때/ 수정할때 좋음!
=> input 컨트롤은 복합데이터~

=> 미디어: 하드웨어와 직접적으로 연관될때 쓰임 (ex. 바코드 스캐너)(미디어 컨트롤 안에 intelligent control이 들어있음)

추가적으로

=> 아이콘 또한 변경 가능하다
