12.1 함수란?
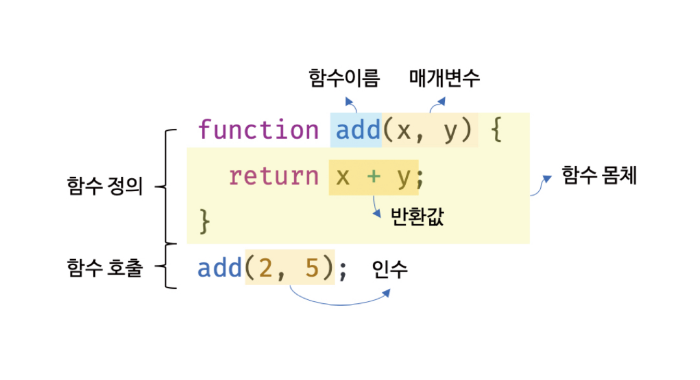
함수: 과정을 문으로 구현하고 코드 블록으로 감싸서 하나의 실행 단위로 정의한것

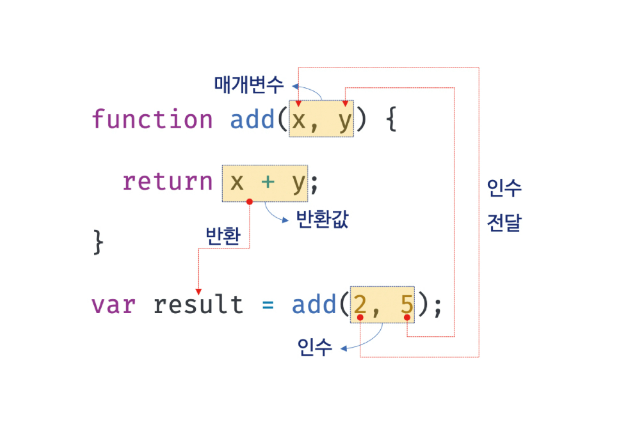
- 매개변수(parameter): 함수 내부로 입력을 전달받는 변수
- 인수(argument): 입력 값
- 반환 값(return value): 출력 값
- 함수 정의 : 함수 선언문을 통해 함수를 정의 (다양한 방법으로 정의 가능)
- 함수 호출 : 인수를 매개변수를 통해 함수 전달 => 함수의 실행을 지시하는것
12.2 함수를 사용하는 이유
<함수 사용 이유>
1. 코드의 재사용
2. 코드의 중복을 억제, 재사용성 높이는 함수는 유지보수의 편의성 높이고 코드 신뢰성 높임
3. 적절한 함수의 이름은 코드의 가독성 향상시킴
12.3 함수 리터럴
=> 함수도 리터럴로 생성 가능(함수 = 객체타입의 값)
(함수 리터럴 === 함수 표현식)
// 변수에 함수 리터럴을 할당
let f = function add(x, y) {
return x + y;
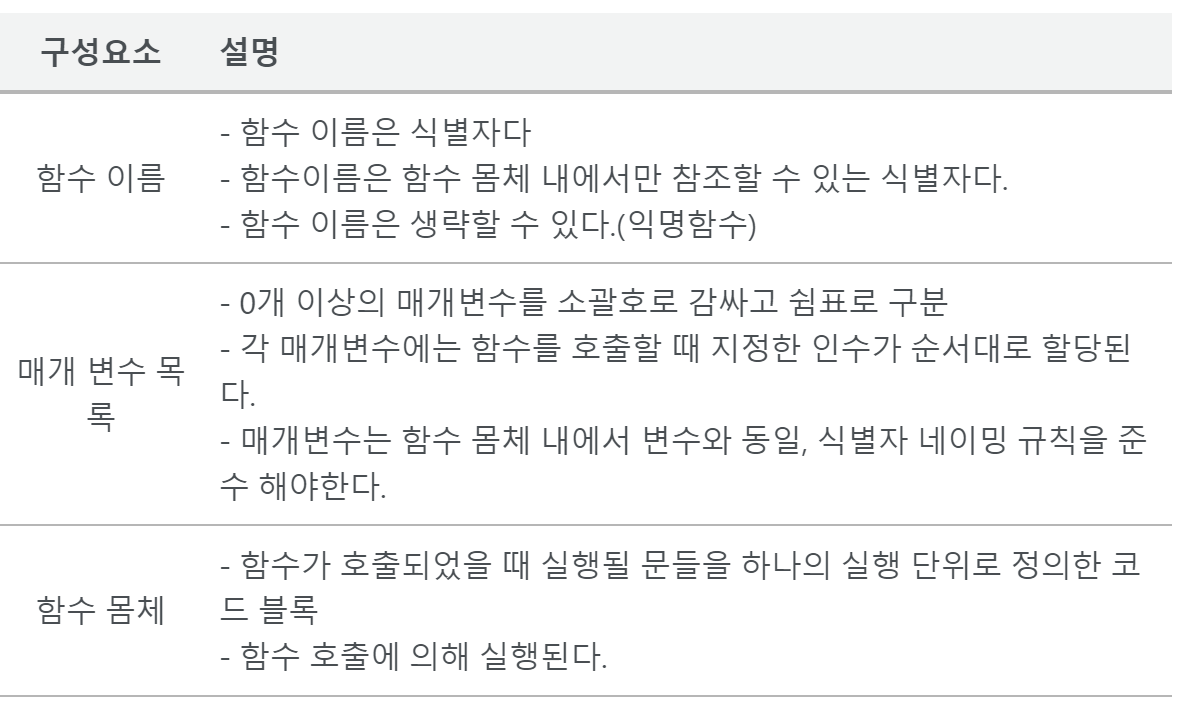
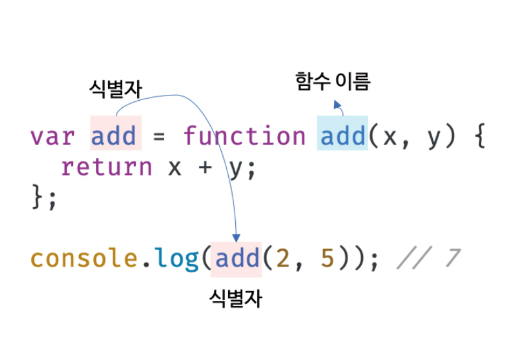
};- 함수 리터럴의 구성

=> 일반 객체는 호출 할수 없지만 함수는 호출할 수 있다.
12.4 함수 정의
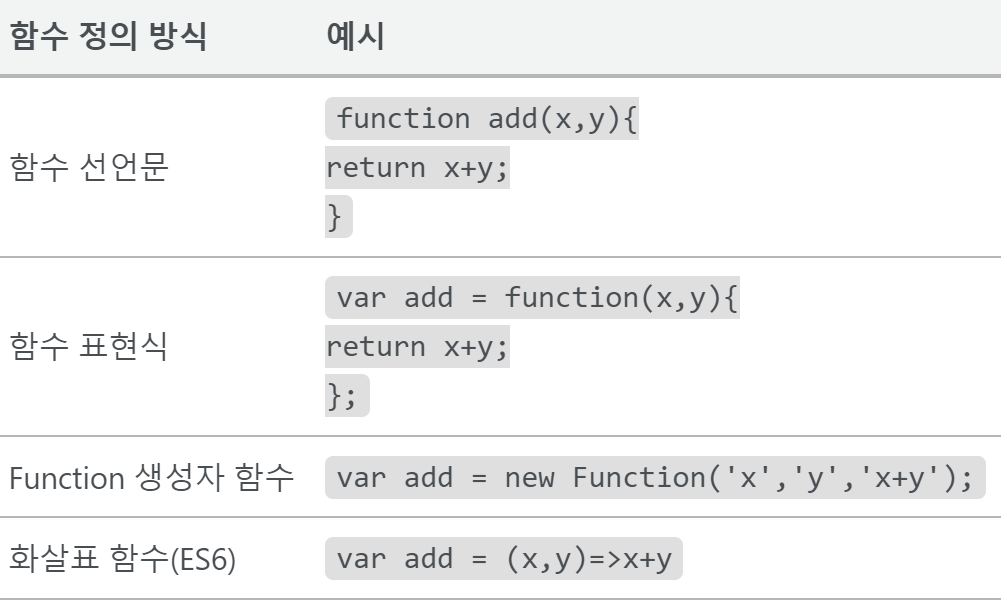
함수 정의 : 함수 호출 이전에 인수를 전달받을 매개변수와 실행할 문들, 그리고 반환 값들을 지정하는것을 말함 => 평가되어 함수 객체됨

12.4.1 함수 선언문
// 함수 선언문
function add(x, y) {
return x + y;
}
// 함수 참조
// console.dir은 console.log와는 달리 함수 객체의 프로퍼티까지 출력한다.
// 단, Node.js 환경에서는 console.log와 같은 결과가 출력된다.
console.dir(add); // ƒ add(x, y)
// 함수 호출
console.log(add(2, 5)); // 7=> 함수 선언문은 함수 이름 생략 못함(함수 리터럴은 생략 가능)
=> 함수 선언문은 표현식이 아닌 문이다. (=> 변수 할당 못함) , 함수 표현식은 가능!
// 함수 선언문은 표현식이 아닌 문이므로 변수에 할당할 수 없다.
// 하지만 함수 선언문이 변수에 할당되는 것처럼 보인다.
// 사실 객체 리처럴
let add = function add(x, y) {
return x + y;
};
// 함수 호출
console.log(add(2, 5)); // 7-
{}(코드블록) 의 두가지 의미 =>
코드 블록객체리터럴(= 함수 표현식) -
함수 이름 있는 함수 리터럴 단독 사용? => 함수 선언문으로 해석
-
함수 리터럴 변수 할당 or 피연산자로 사용? => 함수 리터럴 표현식
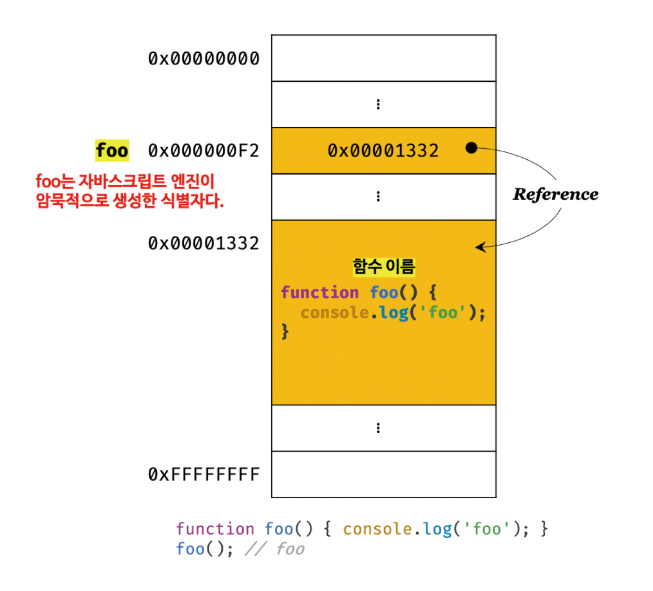
// 기명 함수 리터럴을 단독으로 사용 -> 함수 선언문으로 해석
function foo() { console.log('foo'); }
foo(); // foo
// 함수 리터럴을 피연산자로 사용 -> 함수 리터럴 표현식으로 해석
(function bar() { console.log('bar'); });
bar(); // ReferenceError: bar is not defined
// 그룹 연산자의 피연산자는 표현식이어야 한다. 함수 선언문은 피연산자로 사용할 수 없다.
-> bar 호출 못하는 이유: 함수 이름은 함수 내에서만 알아볼수 있음
(🙋♀️그럼 함수 선언문의 정의된 foo는? => 자바스크립트 엔진이 암묵적으로 생성한 식별자

=> 함수는 식별자로 호출함
12.4.2 함수 표현식
- 함수 => 값처럼 변수에 할당할수도(표현식이면), 프로터티 값이 될수도, 배열의 요소가 될수도
(=> 이러한 성질일급객체)
// 함수 표현식
// 함수 리터럴의 함수 이름은 생략할 수 있다 -> 익명 함수
// 함수 표현식의 함수 리터럴은 함수 이름을 생략하는 것이 일반적이다.
let add = function (x, y) {
return x + y;
};
console.log(add(2, 5)); // 712.4.3 함수 생성 시점과 함수 호이스팅
console.log(add(2, 5)); // 7
console.log(sub(2, 5)); // TypeError: sub is not a function
function add(x, y) {
return x + y;
} //함수 선언문
var sub = function (x, y) {
return x - y;
}; //함수 표현식(변수 호이스팅 발생)=> 함수 표현식으로 정의한 함수는 이전에 호출할 수 없다 => 이유? 생성시점이 다르므로!
-함수 호이스팅 : 함수 선언문이 선두로 끌어올려진것처럼 동작하는 js 고유의 특징
-변수 호이스팅 : 런타임 이전에 먼저 실행되지만, 위 var 변수는 undefined 로 초기화
12.4.4 Function 생성자 함수
let add = new Function('x', 'y', 'return x + y');
console.log(add(2, 5)); // 7=> 근데 바람직하지않음(동작하는게 다름 , closure 생성하지않는다)
12.4.5 화살표 함수
const add =(x, y) => x + y;
console.log(add(2, 5)); // 7
(강사님 예시)
화살표 함수 : 선언적 함수에서 'function' 단어 없애고 () 뒤에 ' =>' 마크를 붙인거
function add(){} -> let add = () => {}
add()
* 리턴이 있는 경우
let add = function (a, b){
return a + b;
}
let add = (a,b) => a+b;
장점: 좀 더 간략화 시킬 수 있다.
단점: 무조건 미리 선언해놔야 한다.=> 기존의 함수 선언문, 표현식을 완전 대체는 못함(간략화 되어있음)
=> 생성자 함수 사용못하고, this바인딩 방식이 다르고, prototype 프로퍼티가 없으며, argument 객체 생성 안함(그래서 가끔 화살표함수쓰면 동작안하는경우 있음!)
12.5 함수 호출

12.5.1 매개변수와 인수
- 매개변수 특징
1) 매개변수의 스코프는 함수 내부, 함수 몸체 외부에서는 참조 불가
2) 함수는 매개변수 개수, 인수 개수 일치하는지 확인안함(인수 할당안된 매개변수 => undefined)
function add(x, y){
return x + y; // 2 + undefined -> NaN
}
console.log(add(2)); // NaN3) 매개변수보다 인수 많으면 무시됨(초과된 인수는 arguments 객체에 보관됨)
12.5.2 인수 확인
- 자바스크립트 함수는 인수 확인 안함
- 자바스트립트는 동적 타입 언어이므로, 매개변수 타입 사전 지정 못함
=> 적절한 인수 전달되었는 지 확인 필요
- typeof로 확인(이는 런타임에서만 확인 가능)
function add(x, y) {
if (typeof x !== 'number' || typeof y !== 'number') {function add(x, y) {
if (typeof x !== 'number' || typeof y !== 'number') {
// 매개변수를 통해 전달된 인수의 타입이 부적절한 경우 에러를 발생시킨다.
throw new TypeError('인수는 모두 숫자 값이어야 합니다.');
}
return x + y;
}
console.log(add(2)); // TypeError: 인수는 모두 숫자 값이어야 합니다.
console.log(add('a', 'b')); // TypeError: 인수는 모두 숫자 값이어야 합니다.
// 매개변수를 통해 전달된 인수의 타입이 부적절한 경우 에러를 발생시킨다.
throw new TypeError('인수는 모두 숫자 값이어야 합니다.');
}
return x + y;
}
console.log(add(2)); // TypeError: 인수는 모두 숫자 값이어야 합니다.
console.log(add('a', 'b')); // TypeError: 인수는 모두 숫자 값이어야 합니다.- 단축평가
function add(a, b, c) {
a = a || 0; //둘중 하나 t면 t
b = b || 0;
c = c || 0;
return a + b + c;
}
console.log(add(1, 2, 3)); // 6
console.log(add(1, 2)); // 3
console.log(add(1)); // 1
console.log(add()); // 0- 매개변수 기본값 사용하기
function add(a = 0, b = 0, c = 0) {
return a + b + c;
}
console.log(add(1, 2, 3)); // 6
console.log(add(1, 2)); // 3
console.log(add(1)); // 1
console.log(add()); // 012.5.3 매개변수의 최대 개수
-> 매개변수는 순서에 의미가 있다
-> 최대 3개 이상 넘지 않는것 권장(많으면 유지보수성 나빠진다!)
-> 많은 매개변수 필요하다면 객체 활용하자!
12.5.4 반환문
-return 키워드 사용해 실행 결과 외부로 반환가능!
function multiply(x, y) {
return x * y; // 반환문
}
// 함수 호출은 반환값으로 평가된다.
let result = multiply(3, 5);
console.log(result); // 15 (console: 그저 보여주는애
return: 다시 값을 돌려준다!)
(반환문의 예시)
- 반환문 이후에 다른 문 존재 => 무시
- return 키워드 뒤에 표현식 없으면 => undefined 반환
- 반환문은 생략가능 => 마지막 문까지 실행 후 암묵적으로 undefined 반환
function foo () {
// 반환문을 생략하면 암묵적으로 undefined가 반환된다.
}
console.log(foo()); // undefined- return뒤에 줄바꿈 절대 금지
function multiply(x, y) {
// return 키워드와 반환값 사이에 줄바꿈이 있으면
return // 세미콜론 자동 삽입 기능(ASI)에 의해 세미콜론이 추가된다.
x * y; // 무시된다.
}
console.log(multiply(3, 5)); // undefined12.6 참조에 의한 전달과 외부 상태의 변경
let name33 = 10;
let person33 = {
name: 'Lee'
};
function changeVal(pri, obj){
pri +=100;
obj.name ='Kim';
}
changeVal(name33, person33); //원시값은 값 자체 복사, 객체는 참조값이 복사되어 전달
console.log(name33); //10 , 원시값은 원본 훼손 안됨
console.log(person33); //{name: 'Kim'}; //객체는 원본이 훼손
12.7 다양한 함수의 형태
12.7.1 즉시 실행 함수
- 즉시 실행 함수 : 한번만 호출되며 다시 호출될수 없다.
- 익명 즉시 실행 함수
// 익명 즉시 실행 함수
(function () {
var a = 3;
var b = 5;
return a * b;
}());- 그룹연산자 내의 기명함수는 함수리터럴(표현식)으로 평가된다. => 몸체 내에서만 참조 가능
// 기명 즉시 실행 함수
(function foo() {
var a = 3;
var b = 5;
return a * b;
}());
foo(); // ReferenceError: foo is not defined=> 즉시 실행 함수는 ()그룹연산자로 감싸야 하고 뒤에 () 붙는다
=> 함수를 그룹연산자로 감싸면 함수 리터럴로 평가되어 함수 객체가 됨!
console.log(typeof (function f(){})); // function
console.log(typeof (function (){})); // function// 즉시 실행 함수도 일반 함수처럼 값을 반환할 수 있다.
var res = (function () {
var a = 3;
var b = 5;
return a * b;
}());
console.log(res); // 15
// 즉시 실행 함수에도 일반 함수처럼 인수를 전달할 수 있다.
res = (function (a, b) {
return a * b;
}(3, 5));
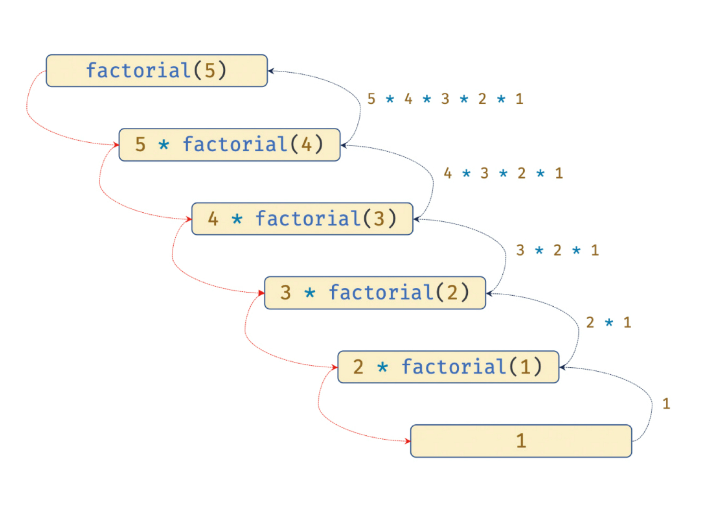
console.log(res); // 1512.7.2 재귀 함수
재귀호출: 함수 자기 자신을 호출하는 것
// 함수 표현식
var factorial = function foo(n) {
// 탈출 조건: n이 1 이하일 때 재귀 호출을 멈춘다.
if (n <= 1) return 1;
// 함수를 가리키는 식별자로 자기 자신을 재귀 호출
return n * factorial(n - 1);
// 함수 이름으로 자기 자신을 재귀 호출할 수도 있다.
// console.log(factorial === foo); // true
// return n * foo(n - 1);
};
console.log(factorial(5)); // 5! = 5 * 4 * 3 * 2 * 1 = 120
=> 재귀함수는 자신을 무한 재귀 호출하므로 탈출 조건 걸어야함.(아니면 스택 오버플로 에러!)
=> 재귀함수를 사용하는게 직관적인 이해가 쉬울때 빼고는 반복문 사용이 바람직...!
12.7.3 중첩 함수
중첩함수(= 내부함수) : 함수 내부에 정의된 함수
(중첩함수를 포함하는 함수 => 외부함수)
function outer(){
var x = 1;
function inner(){
var y = 2;
console.log(x + y); // 3
}
inner();
}
outer();=> 중첩함수는 클로저와 연관
12.7.4 콜백 함수
콜백함수 : 함수의 매개변수를 통해 다른 함수의 내부로 전달되는 함수
고차함수 : 매개변수를 통해 함수의 외부에서 콜백함수를 전달받은 함수
// 외부에서 전달받은 f를 n만큼 반복 호출한다
function repeat(n, f) {
for (var i = 0; i < n; i++) {
f(i); // i를 전달하면서 f를 호출
}
}
var logAll = function (i) {
console.log(i);
};
// 반복 호출할 함수를 인수로 전달한다.
repeat(5, logAll); // 0 1 2 3 4
var logOdds = function (i) {
if (i % 2) console.log(i);
};
// 반복 호출할 함수를 인수로 전달한다.
repeat(5, logOdds); // 1 3// 콜백 함수를 사용한 이벤트 처리
// myButton 버튼을 클릭하면 콜백 함수를 실행한다.
document.getElementById('myButton').addEventListener('click', function () {
console.log('button clicked!');
});
// 콜백 함수를 사용한 비동기 처리
// 1초 후에 메시지를 출력한다.
setTimeout(function () {
console.log('1초 경과');
}, 1000);- 모든 콜백 함수가 고차 함수에 의해 호출되는 것은 아니다. setTimeout함수의 콜백 함수는 setTimeout함수가 호출하지 않는다.
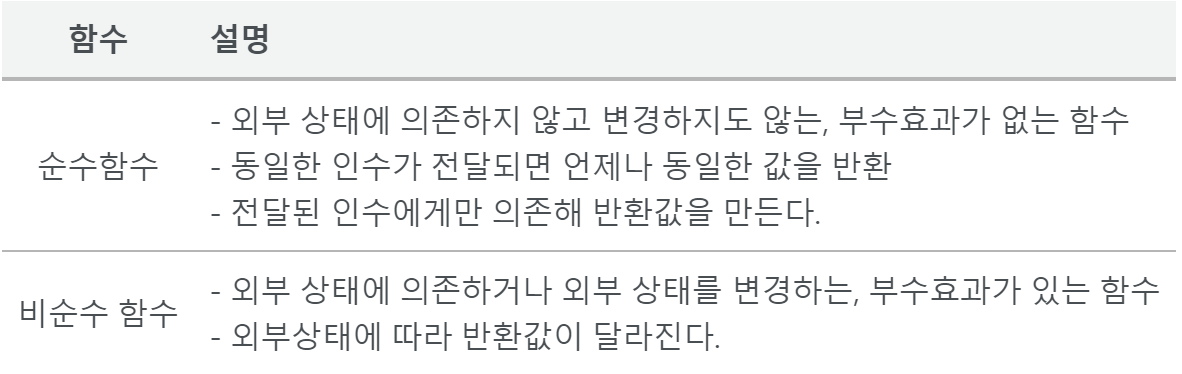
12.7.5 순수함수와 비순수 함수

- 순수함수
var count = 0; // 현재 카운트를 나타내는 상태
// 순수 함수 increase는 동일한 인수가 전달되면 언제나 동일한 값을 반환한다.
function increase(n) {
return ++n;
}
// 순수 함수가 반환한 결과값을 변수에 재할당해서 상태를 변경
count = increase(count);
console.log(count); // 1
count = increase(count);
console.log(count); // 2- 비순수함수
var count = 0; // 현재 카운트를 나타내는 상태: increase 함수에 의해 변화한다.
// 비순수 함수
function increase() {
return ++count; // 외부 상태에 의존하며 외부 상태를 변경한다.
}
// 비순수 함수는 외부 상태(count)를 변경하므로 상태 변화를 추적하기 어려워진다.
increase();
console.log(count); // 1
increase();
console.log(count); // 2=> 순수함수를 사용하는것이 좋다!
