9.1 타입변환이란?
명시적 타입 변환(타입 캐스팅): 개발자가 의도적으로 값의 타입 변환암묵적 타입 변환(타입 강제 변환): 개발자 의도 x, 표현식 평가하는 도중에 자바스크립트 엔진에 의해 암묵적으로 타입이 자동 변환- but)
타입 변환이란, 기존 원시 값을 이용하여 다른 타입의 새로운 원시 값을 생성하는 것이다. (기존 원시값을 직접 변경하는 것은 아님)
9.2 암묵적 타입 변환
9.2.1 문자열 타입으로 변환
+연산자는 피연산자 중 하나 이상이 문자열 => 문자열로 자동 형변환
console.log(`1 + 1 = ${1 + 1}`); //"1 + 1 = 2"로 암묵적 타입변환// 숫자 타입
0 + '' // "0"
-0 + '' // "0"
1 + '' // "1"
-1 + '' // "-1"
NaN + '' // "NaN"
Infinity + '' // "Infinity"
-Infinity + '' // "-Infinity"
// 불리언 타입
true + '' // "true"
false + '' // "false"
// null 타입
null + '' // "null"
// undefined 타입
undefined + '' // "undefined"
// 심벌 타입
(Symbol()) + '' // TypeError
// 객체 타입
({}) + '' // "[object Object]"
Math + '' // "[object Math]"
[] + '' // ""
[10, 20] + '' // "10,20"
(function(){}) + '' // "function(){}"
Array + '' // "function Array() { [native code] }"9.2.2 숫자 타입으로 변환
- 산술 연산자중
+제외한 연산자-,*,/,%를 사용하면 숫자 타입으로 변환된다. + 비교연산자도!
//산술연산자
1 - '1' // -> 0
1 * '10' // -> 10
1 / 'one' // -> NaN
13 % '5' // -> 3
//비교연산자
'1' > 0 // -> true
+단항 연산자=> 문자열 앞에 사용하면 숫자타입으로 값 변환(바꿀수 없으면 NaN이나 TypeError)
// 문자열 타입
+'' // -> 0
+'0' // -> 0
+'1' // -> 1
+'string' // -> NaN
// 불리언 타입
+true // -> 1
+false // -> 0
// null 타입
+null // -> 0
// undefined 타입
+undefined // -> NaN
// 심벌 타입
+Symbol() // -> ypeError: Cannot convert a Symbol value to a number
// 객체 타입
+{} // -> NaN
+[] // -> 0
+[10, 20] // -> NaN
+(function(){}) // -> NaN9.2.3 불리언 타입으로 변환
if문조건식 => boolean 타입으로 암묵적 타입 변환함- 자바스크립트 엔진은 불리언 타입이 아닌 값을
Truthy값,Falsy값으로 구분
< Falsy값 > : false undefined null 0 -0 NaN ''(빈 문자열)
// 전달받은 인수가 Falsy 값이면 true, Truthy 값이면 false를 반환한다.
function isFalsy(v) {
return !v;
}
// 전달받은 인수가 Truthy 값이면 true, Falsy 값이면 false를 반환한다.
function isTruthy(v) {
return !!v;
}
// 모두 true를 반환한다.
isFalsy(false);
isFalsy(undefined);
isFalsy(null);
isFalsy(0);
isFalsy(NaN);
isFalsy('');
// 모두 true를 반환한다.
isTruthy(true);
isTruthy('0'); // 빈 문자열이 아닌 문자열은 Truthy 값이다.
isTruthy({});
isTruthy([]);🙋♀️isFalsy : 너 false 야? false => t / true => f
(truthy 는 반대!)
9.3 명시적 타입 변환
- 표준 빌트인 생성자 함수(String, Number, Boolean)를 new연산자 없이 호출하는 방법 이 있고, 빌트인 메서드를 사용하는 방법이 있다.
표준 빌트인 메서드: js에서 기본 제공하는 함수!
9.3.1 문자열 타입으로 변환
- 문자열 타입이 아닌 값을 문자열 타입으로 변환하는 방법
String 생성자 함수를 new 연산자 없이 호출하는 방법Object.prototype.toString메서드를 사용하는 방법문자열 연결 연산자를 이용하는 방법
// 1. String 생성자 함수를 new 연산자 없이 호출하는 방법
// 숫자 타입 => 문자열 타입
String(1); // -> "1"
String(NaN); // -> "NaN"
String(Infinity); // -> "Infinity"
// 불리언 타입 => 문자열 타입
String(true); // -> "true"
String(false); // -> "false"
// 2. Object.prototype.toString 메서드를 사용하는 방법
// 숫자 타입 => 문자열 타입
(1).toString(); // -> "1"
(NaN).toString(); // -> "NaN"
(Infinity).toString(); // -> "Infinity"
// 불리언 타입 => 문자열 타입
(true).toString(); // -> "true"
(false).toString(); // -> "false"
// 3. 문자열 연결 연산자를 이용하는 방법
// 숫자 타입 => 문자열 타입
1 + ''; // -> "1"
NaN + ''; // -> "NaN"
Infinity + ''; // -> "Infinity"
// 불리언 타입 => 문자열 타입
true + ''; // -> "true"
false + ''; // -> "false"9.3.2 숫자 타입으로 변환
-
숫자 타입이 아닌 값을 숫자 타입으로 변환하는 방법
- Number 생성자 함수를 new연산자 없이 호출하는 방법
- parseInt, parseFloat 함수를 사용하는 방법(문자열만 숫자 타입으로 변환 가능)
- 단항 산술 연산자를 이용하는 방법
- 산술 연산자를 이용하는 방법
// 1. Number 생성자 함수를 new 연산자 없이 호출하는 방법
// 문자열 타입 => 숫자 타입
Number('0'); // -> 0
Number('-1'); // -> -1
Number('10.53'); // -> 10.53
// 불리언 타입 => 숫자 타입
Number(true); // -> 1
Number(false); // -> 0
// 2. parseInt, parseFloat 함수를 사용하는 방법(문자열만 변환 가능)
// 문자열 타입 => 숫자 타입
parseInt('0'); // -> 0
parseInt('-1'); // -> -1
parseFloat('10.53'); // -> 10.53
// 3. + 단항 산술 연산자를 이용하는 방법
// 문자열 타입 => 숫자 타입
+'0'; // -> 0
+'-1'; // -> -1
+'10.53'; // -> 10.53
// 불리언 타입 => 숫자 타입
+true; // -> 1
+false; // -> 0
// 4. * 산술 연산자를 이용하는 방법
// 문자열 타입 => 숫자 타입
'0' * 1; // -> 0
'-1' * 1; // -> -1
'10.53' * 1; // -> 10.53
// 불리언 타입 => 숫자 타입
true * 1; // -> 1
false * 1; // -> 09.3.3 불리언 타입으로 변환
- 불리언 타입이 아닌 값 => 불리언 타입
- Boolean생성자 함수를 new연산자 없이 호출하는 방법
- !부정 논리 연산자를 두 번 사용하는 방법
// 1. Boolean 생성자 함수를 new 연산자 없이 호출하는 방법
// 문자열 타입 => 불리언 타입
Boolean('x'); // -> true
Boolean(''); // -> false
Boolean('false'); // -> true
// 숫자 타입 => 불리언 타입
Boolean(0); // -> false
Boolean(1); // -> true
Boolean(NaN); // -> false
Boolean(Infinity); // -> true
// null 타입 => 불리언 타입
Boolean(null); // -> false
// undefined 타입 => 불리언 타입
Boolean(undefined); // -> false
// 객체 타입 => 불리언 타입
Boolean({}); // -> true
Boolean([]); // -> true
// 2. ! 부정 논리 연산자를 두번 사용하는 방법
// 문자열 타입 => 불리언 타입
!!'x'; // -> true
!!''; // -> false
!!'false'; // -> true
// 숫자 타입 => 불리언 타입
!!0; // -> false
!!1; // -> true
!!NaN; // -> false
!!Infinity; // -> true
// null 타입 => 불리언 타입
!!null; // -> false
// undefined 타입 => 불리언 타입
!!undefined; // -> false
// 객체 타입 => 불리언 타입
!!{}; // -> true
!![]; // -> true
//왜 !! 두번이냐면
console.log(!'x'); //false
console.log(!!'x'); // true9.4 단축 평가
9.4.1 논리 연산자를 사용한 단축 평가
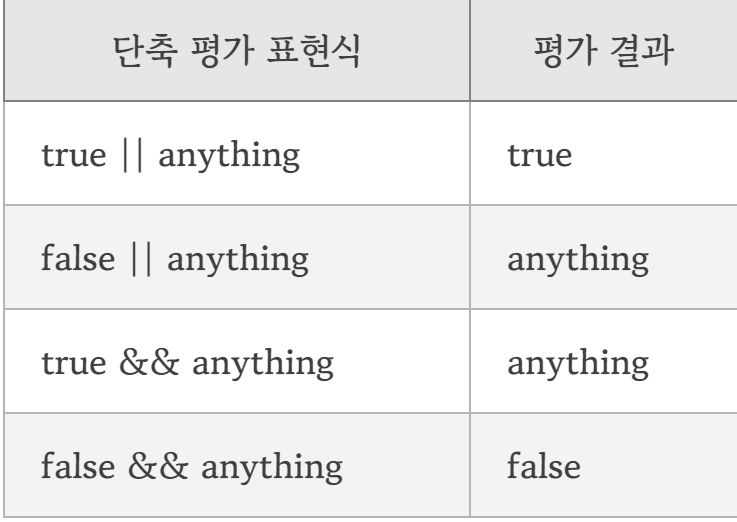
논리합||또는논리곱&&연산자표현식의 평가 결과는 불리언 값이 아닐 수도 있다.논리합||과논리곱&&연산자은 좌항 -> 우항으로 평가 진행
=>단축평가: 논리합, 곱 연산자는 논리 연산의 결과를 결정하는 피연산자를 타입 변환하지 않고 그대로 반환.(표현식 평가 도중 평가 확정 => 나머지 평가과정 생략)

let done = true;
let message = '';
// 주어진 조건이 true일 때
if (done) message = '완료';
// if 문은 단축 평가로 대체 가능하다.
// done이 true라면 message에 '완료'를 할당
message = done && '완료';
console.log(message); // 완료=> 근데 저거보다 삼항연산자가 더 나음
let done = true;
let message = '';
// if...else 문
if (done) message = '완료';
else message = '미완료';
console.log(message); // 완료
// if...else 문은 삼항 조건 연산자로 대체 가능하다.
message = done ? '완료' : '미완료';
console.log(message); // 완료- 객체를 가리키기를 기대하는 변수가
null또는undefined가 아닌지 확인하고 프로퍼티를 참조할 때 단축 평가를 사용하면 에러없이 사용할 수 있다.
// 그냥 참조
let elem = null;
let value = elem.value; // TypeError: Cannot read property 'value' of null
// 단축 평가 사용
let elem = null;
// elem이 null이나 undefined와 같은 Falsy 값이면 elem으로 평가되고
// elem이 Truthy 값이면 elem.value로 평가된다.
let value = elem && elem.value; // -> null9.4.2 옵셔널 체이닝 연산자
-
ES11(ECMAScript2020)에 도입된 옵셔널 체이닝(optional chaining) 연산자
?.는 좌항의 피연산자가null또는undefined인 경우undefined를 반환하고, 그렇지 않으면 우항의 프로퍼티 참조를 이어간다. -
논리곱(&&)연산자는 옵셔널 체이닝 연산자와는 다르게 falsy 값이면 좌항의 피연산자 반환(문제)
let elem = null;
// elem이 Falsy 값이면 elem으로 평가되고 elem이 Truthy 값이면 elem.value로 평가된다.
let value = elem && elem.value;
console.log(value); // null
let str = '';
// 문자열의 길이(length)를 참조한다.
var length = str && str.length;
// 문자열의 길이(length)를 참조하지 못한다.
console.log(length); // ''let str = '';
// 문자열의 길이(length)를 참조한다. 이때 좌항 피연산자가 false로 평가되는 Falsy 값이라도
// null 또는 undefined가 아니면 우항의 프로퍼티 참조를 이어간다.
let length = str?.length;
console.log(length); // 09.4.3 null 병합 연산자
- ES11(ECMAScript2020)에 도입된
null 병합(nullish coalescing)연산자??는 좌항의 피연산자가 null 또는 undefined인 경우 우항의 피연산자를 반환하고, 그렇지 않으면 좌항의 피연산자를 반환한다.
// 좌항의 피연산자가 null 또는 undefined이면 우항의 피연산자를 반환하고, 그렇지 않으면 좌항의 피연산자를 반환한다.
var foo = null ?? 'default string';
console.log(foo); // "default string"- 옵셔널 체이닝과 마찬가지로 null 병합 연산자 ??는 좌항의 피연산자가 false로 평가되는 Falsy(false, undefined, 0, NaN, ' ')값이라도 null 또는 undefined가 아니면 우항의 프로퍼티 참조를 이어간다.
