
✏ 추가 ) 원시값은 변경할 수 없는 값. 재할당하면 값이 바뀌는 것 처럼 보이지만 이는 원시값 변경이 아닌, 값을 저장하고 있는 메모리 공간의 주소를 변경하는 것
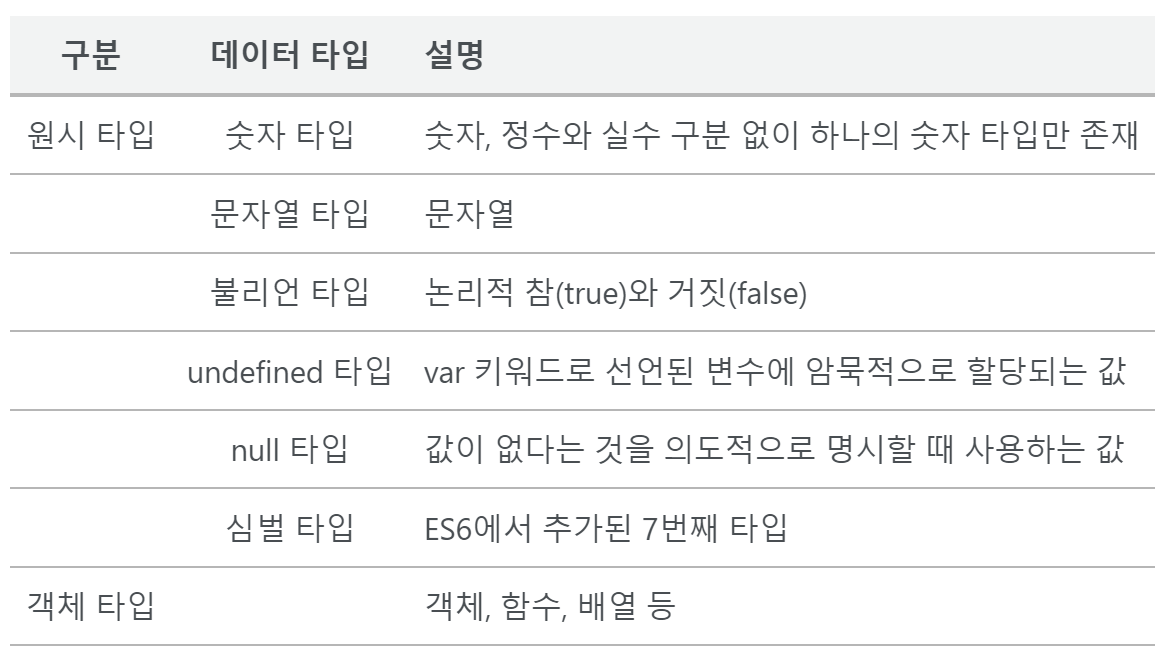
6.1 숫자 타입
c와자바=> 정수, 실수를 구분해서 int, long, float, double 같은 다양한 숫자 타입 제공
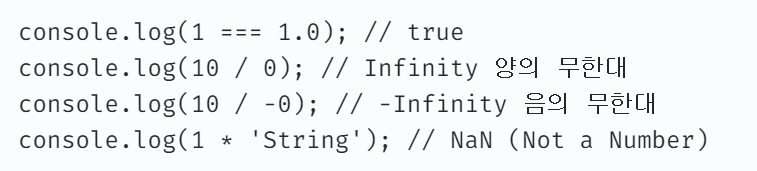
✔ 자바스크립트 : 하나의 숫자 타입만 존재, 무한대와 산술 연산 불가도 표현할 수 있다.
=> 모든 수를 실수로 처리! (정수만 표현하기 위한 데이터 타입이 별도로 존재하지 않는다)

6.2 문자열 타입
-
문자열 타입(String)은 텍스트 데이터 나타내는 데 사용
-
문자열은 작은 따옴표 (
''), 큰 따옴표(""), 백틱으로 텍스트를 감싼다.
(일반적으론 작은따옴표)
// 문자열 타입
var string;
string = '문자열'; // 작은따옴표
string = "문자열"; // 큰따옴표
string = `문자열`; // 백틱 (ES6)
string = '작은따옴표로 감싼 문자열 내의 "큰따옴표"는 문자열로 인식된다.';
string = "큰따옴표로 감싼 문자열 내의 '작은따옴표'는 문자열로 인식된다.";✏참고 ) c => 문자열 타입 제공하지 않고 문자의 배열로 문자열 표현
자바 => 문자열을 객체로 표현
자바스크립트 => 문자열이 원시타입! 변경 불가능한 값
6.3 템플릿 리터럴
(ES6부터 도입된 표기법 template literal)
- 백틱을 사용해 문자열 처리를 한다!
=> 멀티라인 문자열, 표현식 삽입, 태그드 템플릿 등 편리한 문자열 처리기능 제공!
6.3.1 멀티라인 문자열
💨일반 문자열 내 줄바꿈, 공백 표현하려면 백슬래시() 로 시작하는 이스케이프 시퀀스 사용해야! ex. \n(다음행으로 이동)
- but!
템플릿 리터럴에서는 이스케이프 시퀀스 사용 안해도 줄바꿈 허용
var str = 'Hello
world.';
// SyntaxError: Invalid or unexpected token
var template = `Hello
world`;
console.log(template);
// Hello
// world6.3.2 표현식 삽입
- 문자열은
+연산자 사용해 연결
(🙋♀️ 중요! +연산자는 피연산자중 하나 이상이 문자열이면 문자열 연결 연산자로 작동!)
let first = 'gyeongmi';
let last = 'Lee';
// 문자열 연결
console.log('My name is ' + first + ' ' + last + '.'); // My name is gyeongmi Lee.- 템플릿 리터럴 내에서는 ${} 으로 표현식 감싼다.
- 이때 ! 표현식의 평가 결과가 문자열 아니더라도 문자열로 타입이 강제 형변환!
// 템플릿 리터럴 표현식 삽입
console.log(`My name is ${first} ${last}.`); // My name is gyeongmi Lee.
// 템플릿 리터럴 표현식 강제 형 변환
console.log(`1 + 2 = ${1 + 2}`); // 1 + 2 = 3
// 일반 문자열로 작성시 그냥 문자로 출력
console.log('1 + 2 = ${1 + 2}'); // 1 + 2 = ${1 + 2}6.4 불리언 타입
불리언 타입(boolean type): 논리적 참 , 거짓을 나타내는 true, false- 주로 조건문에서 자주 사용!
6.5 undefined 타입
- undefined 타입의 값은
undefined가 유일
(var키워드로 선언한 변수는 암묵적으로undefined로 초기화,
변수 선언 이후 아무것도 할당 x 한 변수 참조 ->undefined가 반환
🙋♀️ 변수에 값이 없다는 것을 명시하고 싶어!
=> null을 할당한다!
6.6 null 타입
- null 타입의 값은
null이 유일 (js는 대소문자 구별한다) null은 변수에 값이 없다는 것을 의도적으로 명시하고싶을 때 사용!
질문 ) null을 변수에 할당한다는 건 이전에 할당 되어있던 값에 대한 참조를 명시적으로 제거하며, 자바스크립트 엔진은 참조 안하는 이 메모리 공간에 대해 가비지 콜렉션 수행한다는것의 의미?
let foo = 'Lee';
console.log(foo);//Lee
// 이전에 할당되어 있던 값에 대한 참조를 제거. foo 변수는 더 이상 'Lee'를 참조하지 않는다.
// 유용해 보이지는 않는다. 변수의 스코프를 좁게 만들어 변수 자체를 재빨리 소멸시키는 편이 낫다.
foo = null;
console.log(foo);//null6.7 심벌 타입
- ES6에서 추가된 7번째 타입(변경 불가능한 원시 타입의 값)
🙋♀️ 주로 이름이 충돌할 위험이 없는 객체의 유일한 프로퍼티 키를 만들기 위해 사용 - 심벌 이외의 원시 값은 리터럴을 통해 생성하지만 심벌은 Symbol 함수를 호출해 생성
(심벌 값은 외부에 노출되지 않고, 다른 값과 증복되지 않는다.)
❓자바스크립트의 객체 : 프로퍼티(property)들의 집합. 이는 키(key), 값(value)로 구성되어있다.
객체는 데이터를 의미하는 프로퍼티(property)와 데이터를 참조하고 조작할 수 있는 동작을 의미하는 메소드로 구성된 집합
// 심벌 값 생성
var key = Symbol('key');
console.log(typeof key); // symbol
// 객체 생성
var obj = {};
obj[key] = 'value';
console.log(obj[key]); // value- 10장 내용 추가!
let circle = {
radius : 5, //property
//radius = "키" , 5 = "값"
//원의 지름(diameter)
getDiameter: function(){
return 2 * this.radius; //this는 circle을 가리킨다.
} // function(){} => 프로퍼티 값이 함수일 경우 일반 함수와 구분 위해 method라고 부른다.
};
console.log(circle.getDiameter()); //10- 객체는
프로퍼티의 집합이므로 자바스크립트에서 사용할 수 있는 모든 값은 프로퍼티 값으로 사용가능하다.(물론 메서드 포함~)
6.8 객체 타입
- 숫자타입(number), 문자열(String)타입, 불리언(boolean)타입, undefined 타입, null타입, symbol타입 제외하고는 다 객체타입!
✔ 자바스크립크를 이루고 있는 거의 모든 것이 객체
6.9 데이터 타입의 필요성
6.9.1 데이터 타입에 의한 메모리 공간의 확보와 참조
- 값을 저장할 때 확보해야 하는
메모리 공간의 크기를 결정하기 위해 - 값을 참조할 때 한번에 읽어 들여야 할
메모리 공간의 크기를 결정하기 위해
6.9.2 데이터 타입에 의한 값의 해석
- 메모리에서 읽어들인
2진수를 어떻게 해석할지결정하기 위해
(모든 값은 데이터 타입을 가지며, 메모리에 2진수, 즉 비트의 나열로 저장됨)
6.10 동적 타이핑
6.10.1 동적 타입 언어와 정적 타입 언어
-정적타입언어(C, 자바, C++,코틀린, 고 등) : 변수 선언할 때 변수에 할당할 수 있는 값의 종류(데이터) 타입을 사전에 선언해야! => 명시적 타입 선언
// c 변수에는 1바이트 정수 타입의 값(-128 ~ 127)만을 할당할 수 있다.
char c;
// num 변수에는 4바이트 정수 타입의 값(-2,124,483,648 ~ 2,124,483,647)만을 할당할 수 있다.
int num;정적타입언어는 컴파일 시점에타입체크를 수행 => 만약 타입 체크 통과하지 못하면 에러 발생시키고 컴파일 안된다.
-- 동적 타입 언어 (자바스크립트, 파이썬, PHP, 루비, 리스프, 펄)
- 자바스크립트의 변수는
선언이 아닌할당에 의해 타입이 결정(= 타입 추론) - 재할당에 의해 변수의 타입은 언제든지 동적으로 변할 수 있다.(= 동적 타이핑)
6.10.2 동적 타입 언어와 변수
- 변수 값은 언제든지 변경이 가능하다. => 복잡한 프로그램에서는 변화하는 변수 값을 추적하기 어렵다.(타입도 언제든지 변경이 가능하다)
=> 따라서 동적타입언어는 유연성은 높지만 신뢰성이 떨어진다.
변수 사용시 주의사항
- 변수는 꼭 필요한 경우에 한해 제한적으로 사용
- 변수의 스코프는 최대한 좁게 만들어 부작용을 억제해야 함.
- 전역 변수는 최대한 사용하지 않도록.
- 변수보다는 상수를 이용해 값의 변경을 억제.
- 변수 이름은 변수의 목적이나 의미를 파악할 수 있도록 네이밍.
✅ 가독성이 좋은 코드가 좋은 코드이다!
