연산자(operator): 하나 이상의 표현식을 대상으로 산술, 할당, 비교, 논리, 타입, 지수연산 등을 수행해 하나의 값을 만든다- 연산의 대상 =>
피연산자 피연산자는 값으로 평가될 수 있는표현식이어야함.- 피연산자와 연산자의 조합으로 이뤄진 연산자 표현식도 값으로 평가 될 수 있는 표현식
7.1 산술연산자
-산술연산자 : 피연산자를 대상으로 수학적 계산을 수행해 새로운 숫자 값 만든다.
(산술 연산이 불가능 할 경우 -> NaN 반환)
7.1.1 이항 산술 연산자
이항 산술 연산자: 2개의 피연산자 산술 연산해 숫자 값 만든다.
- 모든 이항 산술 연산자는 피연산자 값 변경하는
부수효과(side effect)없음
=> 즉 언제나 새로운 값 만드는것!

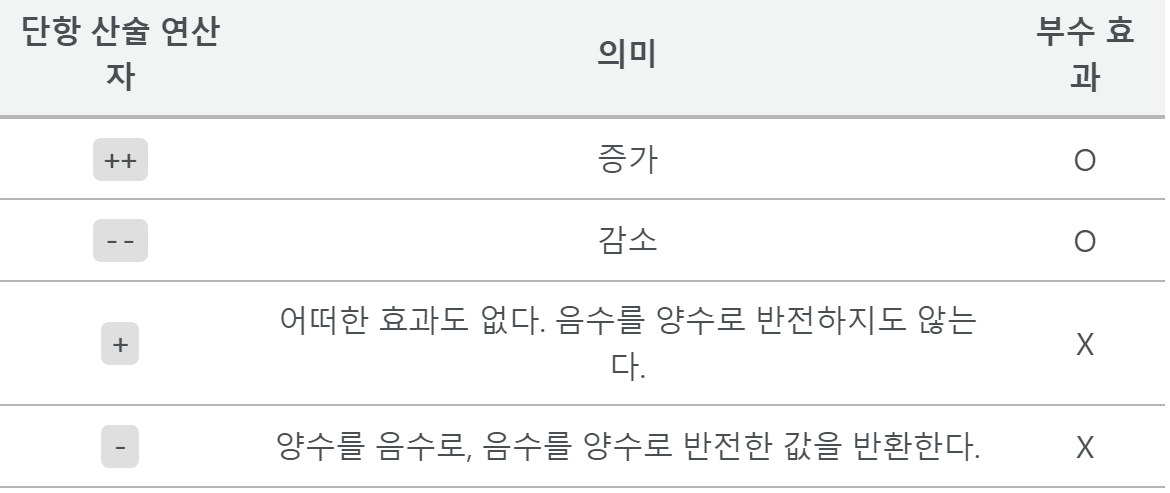
7.1.2 단항 산술 연산자
단항 산술 연산자: 1개의 피연산자 산술 연산해 숫자 값 만든다.

💥 주 의 ! 증가/ 감소(++/--) 연산자는부수효과있음
=> 증가/감소 연산하면 피연산자 값 변경하는 암묵적 할당 이뤄짐!
let x = 1;
// ++ 연산자는 피연산자의 값을 변경하는 암묵적 할당이 이뤄진다.
x++; // x = x + 1;
console.log(x); // 2
// -- 연산자는 피연산자의 값을 변경하는 암묵적 할당이 이뤄진다.
x--; // x = x - 1;
console.log(x); // 1전위 증가/감소 연산자: 먼저 피연산자의 값 증가/ 감소! => 다른 연산 수행후위 증가/감소 연산자: 먼저 연산 수행 => 피연산자 값 증가/감소!
let x = 5, result; // let x = 5;, let result;
// 선할당 후증가(postfix increment operator)
result = x++;
console.log(result, x); // 5 6
// 선증가 후할당(prefix increment operator)
result = ++x;
console.log(result, x); // 7 7
// 선할당 후감소(postfix decrement operator)
result = x--;
console.log(result, x); // 7 6
// 선감소 후할당 (prefix decrement operator)
result = --x;
console.log(result, x); // 5 5- 숫자 타입에
+단항 연산자 사용하는 경우 아무런 효과 없음
💥 중요 ! 숫자 타입 아닌 피연산자에+단항 연산자 사용 => 피연산자를 숫자 타입으로 변환하여 반환(부수효과 없음 = 변환 값 생성 후 반환)
let x = '1';
// 문자열을 숫자로 타입 변환한다.
console.log(+x); // 1
// 부수 효과는 없다.
console.log(x); // "1"
// 불리언 값을 숫자로 타입 변환한다.
x = true;
console.log(+x); // 1
// 부수 효과는 없다.
console.log(x); // true
// 불리언 값을 숫자로 타입 변환한다.
x = false;
console.log(+x); // 0
// 부수 효과는 없다.
console.log(x); // false
// 문자열을 숫자로 타입 변환할 수 없으므로 NaN을 반환한다.
x = 'Hello';
console.log(+x); // NaN
// 부수 효과는 없다.
console.log(x); // "Hello"-단항연산자도 마찬가지!
// 부호를 반전한다.
-(-10); // -> 10
// 문자열을 숫자로 타입 변환한다.
-'10'; // -> -10
// 불리언 값을 숫자로 타입 변환한다.
-true; // -> -1
// 문자열은 숫자로 타입 변환할 수 없으므로 NaN을 반환한다.
-'Hello'; // -> NaN7.1.3 문자열 연결 연산자
💥 + 연산자는 피연산자 중 하나 이상이 문자열인 경우 => 문자열 연결 연산자로 작동
// 문자열 연결 연산자
'1' + 2; // -> '12'
1 + '2'; // -> '12'
// 산술 연산자
1 + 2; // -> 3
// true는 1로 타입 변환된다. (암묵적 타입 변환 = 타입 강제 변환)
1 + true; // -> 2
// false는 0으로 타입 변환된다.(암묵적 타입 변환 = 타입 강제 변환)
1 + false; // -> 1
// null은 0으로 타입 변환된다. (암묵적 타입 변환 = 타입 강제 변환)
1 + null; // -> 1
// undefined는 숫자로 타입 변환되지 않는다.
+undefined; // -> NaN
1 + undefined; // -> NaN
// 반대로 문자열앞에 +를 붙이면 숫자 타입으로 변환된다.
2+ +'1'; // 37.2 할당연산자
할당 연산자(assignment operator): 우항 => 좌항 할당!
=> 좌항의 변수 값에할당하는 것 => 즉! 부수효과 있다!

let x;
x = 10;
console.log(x); // 10
x += 5; // x = x + 5;
console.log(x); // 15
x -= 5; // x = x - 5;
console.log(x); // 10
x *= 5; // x = x * 5;
console.log(x); // 50
x /= 5; // x = x / 5;
console.log(x); // 10
x %= 5; // x = x % 5;
console.log(x); // 0
var str = 'My name is ';
// 문자열 연결 연산자
str += 'Lee'; // str = str + 'Lee';
console.log(str); // 'My name is Lee'연쇄 할당가능!
let a, b, c;
// 연쇄 할당. 오른쪽에서 왼쪽으로 진행.
// ① c = 0 : 0으로 평가된다
// ② b = 0 : 0으로 평가된다
// ③ a = 0 : 0으로 평가된다
a = b = c = 0;
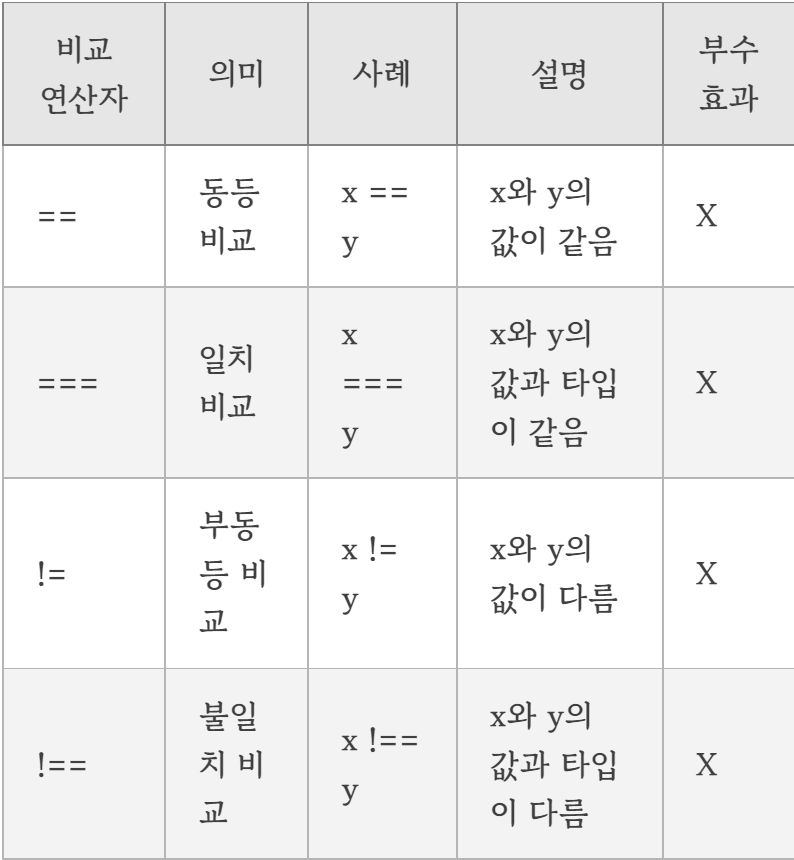
console.log(a, b, c); // 0 0 07.3 비교연산자
비교연산자: 좌항 우항 피연산자 비교 => 결과 불리언값으로 반환
7.3.1 동등/일치 비교 연산자

A == BA랑 B랑 (모양이) 같다 => 느슨한 비교A === BA랑 B랑 (모양, 자료형이) 같다 => 엄격한 비교
// 동등 비교 (부동등 비교 !=)
5 == 5; // -> true
// 타입은 다르지만 암묵적 타입 변환을 통해 타입을 일치시키면 동등하다.
5 == '5'; // -> true// 일치 비교 (불일치 비교 !==)
5 === 5; // -> true
// 암묵적 타입 변환을 하지 않고 값을 비교한다.
// 즉, 값과 타입이 모두 같은 경우만 true를 반환한다.
5 === '5'; // -> false💥 NaN => 자신과 일치하지 않는 유일한 값
isNaN(): 타입이 숫자형 아니면, 숫자형으로 변환후 => NaN이면 T, NaN아니면 F
=> 신뢰불가(숫자형으로 변환 후 쓰므로!)Number.isNaN(): 기존보다 더 엄격한 버전
=> 강제로 매개변수를 숫자로 변환하지 않고, 주어진 값의 유형이 Number이고, 값이 NaN이면 T, NaN아니면 F
Number.isNaN(NaN); // true
Number.isNaN(Number.NaN); // true
Number.isNaN(0 / 0); // true
Number.isNaN(true); // false
Number.isNaN(null); // false
Number.isNaN(37); // false
Number.isNaN("37"); // false
Number.isNaN("37.37"); // false
Number.isNaN(""); // false
Number.isNaN(" "); // false
// isNaN()으로는 true
Number.isNaN("NaN"); // false
Number.isNaN(undefined); // false
Number.isNaN({}); // false
Number.isNaN("abc"); // false- 가장 정확한 것은
object.is()메서드 이용!
-0 === +0; // -> true
Object.is(-0, +0); // -> false
NaN === NaN; // -> false
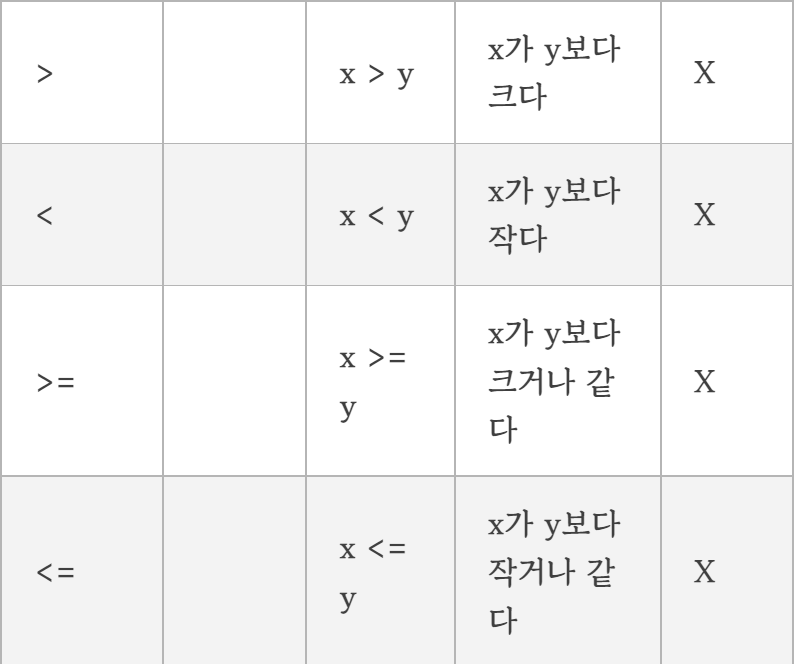
Object.is(NaN, NaN); // -> true7.3.2 대소 관계 비교 연산자

7.4 삼항조건연산자
삼항조건연산자: 조건식의 평가 결과에 따라 반환 값 결정!
var x = 2;
// 2 % 2는 0이고 0은 false로 암묵적 타입 변환된다.
var result = x % 2 ? '홀수' : '짝수'; // t / f
console.log(result); // 짝수var x = 2, result;
// 2 % 2는 0이고 0은 false로 암묵적 타입 변환된다.
if (x % 2) result = '홀수'; //if 조건문 안의 식은 true 일때만 실행 , 0 = f / 1 = t
else result = '짝수';
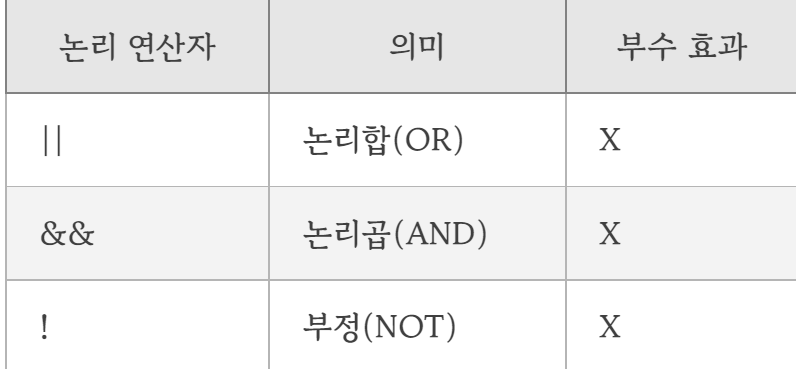
console.log(result); // 짝수7.5 논리연산자
-
논리 연산자: 우항과 좌항의 피연산자를 논리 연산한다.

-
|| => 둘중 하나만 true면 true
-
&& => 둘 다 true여야 true
-
논리 부정(!) 연산자는 언제나 boolean 값 반환(피연산자가 불리언값 아니면 암묵적 변환) -
&&(논리합) ||(논리부정) 연산자 평가결과 => boolean 값 아닐수도! (어느 한쪽으로만 평가됨)
7.6 쉼표연산자
쉼표연산자: 왼쪽 피연산자부터 차례대로 평가, 마지막 피연산자 평가 끝나면 => 마지막 피연산자 평가 결과 반환
var x, y, z;
x = 1, y = 2, z = 3; // 37.7 그룹연산자
그룹연산자:()(소괄호)로 피연산자 감싸는 그룹 연산자는가장먼저평가한다!
7.8 typeof연산자
typeof연산자: 피연산자의 데이터타입을 문자열로 반환(tring, number, boolean, undefined, symbol, object, function 중 하나 반환) + null 반환하는 경우는 없음
typeof '' // -> "string"
typeof 1 // -> "number"
typeof NaN // -> "number"
typeof true // -> "boolean"
typeof undefined // -> "undefined"
typeof Symbol() // -> "symbol"
typeof null // -> "object"
typeof [] // -> "object"
typeof {} // -> "object"
typeof new Date() // -> "object"
typeof /test/gi // -> "object"
typeof function () {} // -> "function"=> 모두 정확하진 않음
💥 null 타입인지 확인할때는 ===(일치연산자) 사용하자!
7.9 지수연산자
지수연산자: 좌항의 피연산자를 밑으로, 우항의 피연산자를 지수로 거듭제곱
= Math.pow()와 동일
2 ** 2; // -> 4
2 ** 2.5; // -> 5.65685424949238
2 ** 0; // -> 1
2 ** -2; // -> 0.25
Math.pow(2, 2); // -> 4
Math.pow(2, 2.5); // -> 5.65685424949238
Math.pow(2, 0); // -> 1
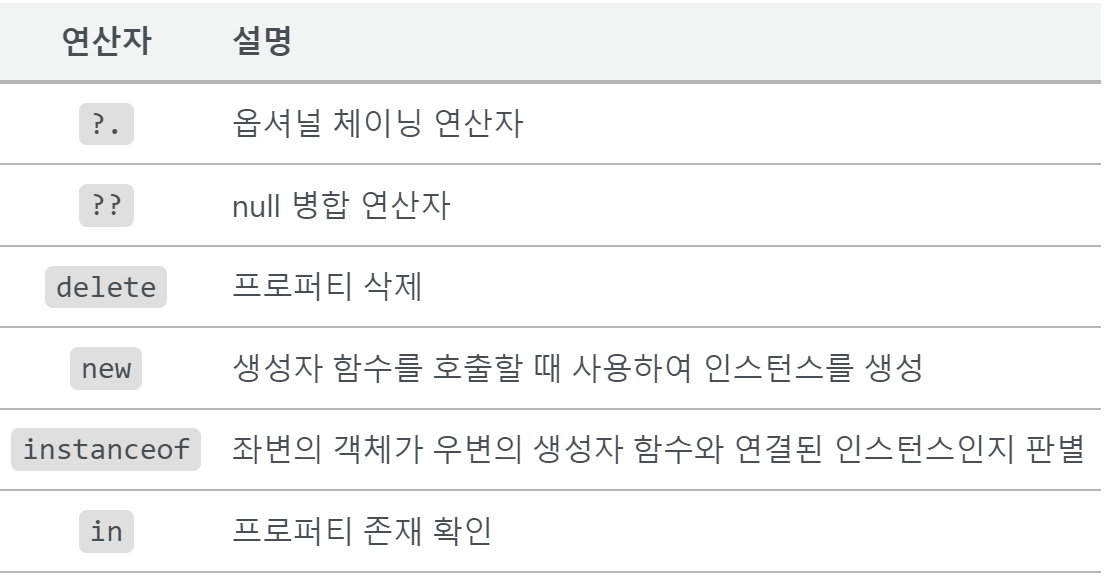
Math.pow(2, -2); // -> 0.257.10그 외 연산자

7.11 연산자의 부수효과
- 부수효과 있는 연산자
- =(할당연산자)
- ++/-- (증감연산자)
- delete연산자(객체의 프로퍼티 삭제)
let o = {a : 1};
delete o.a;
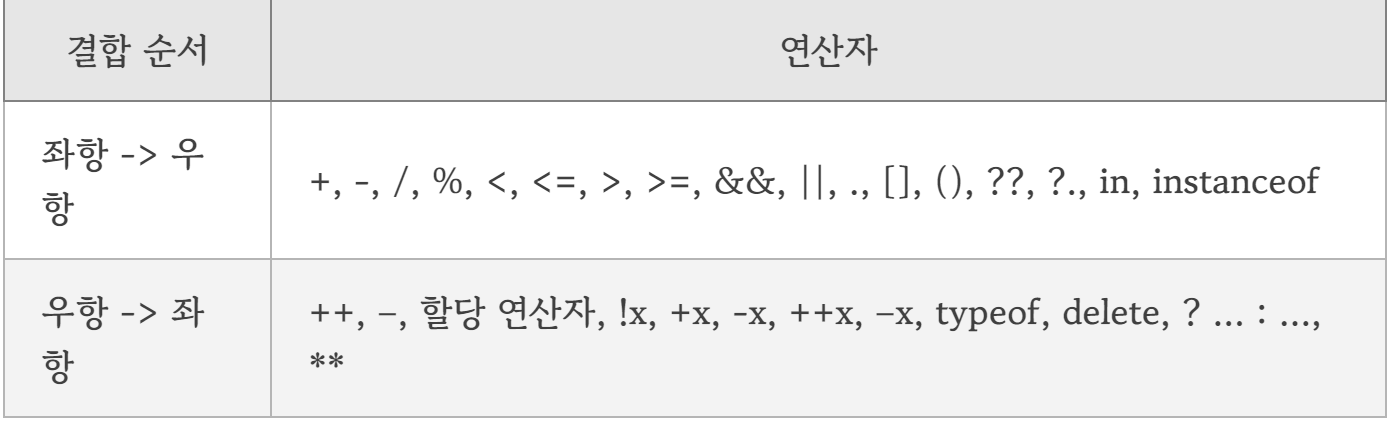
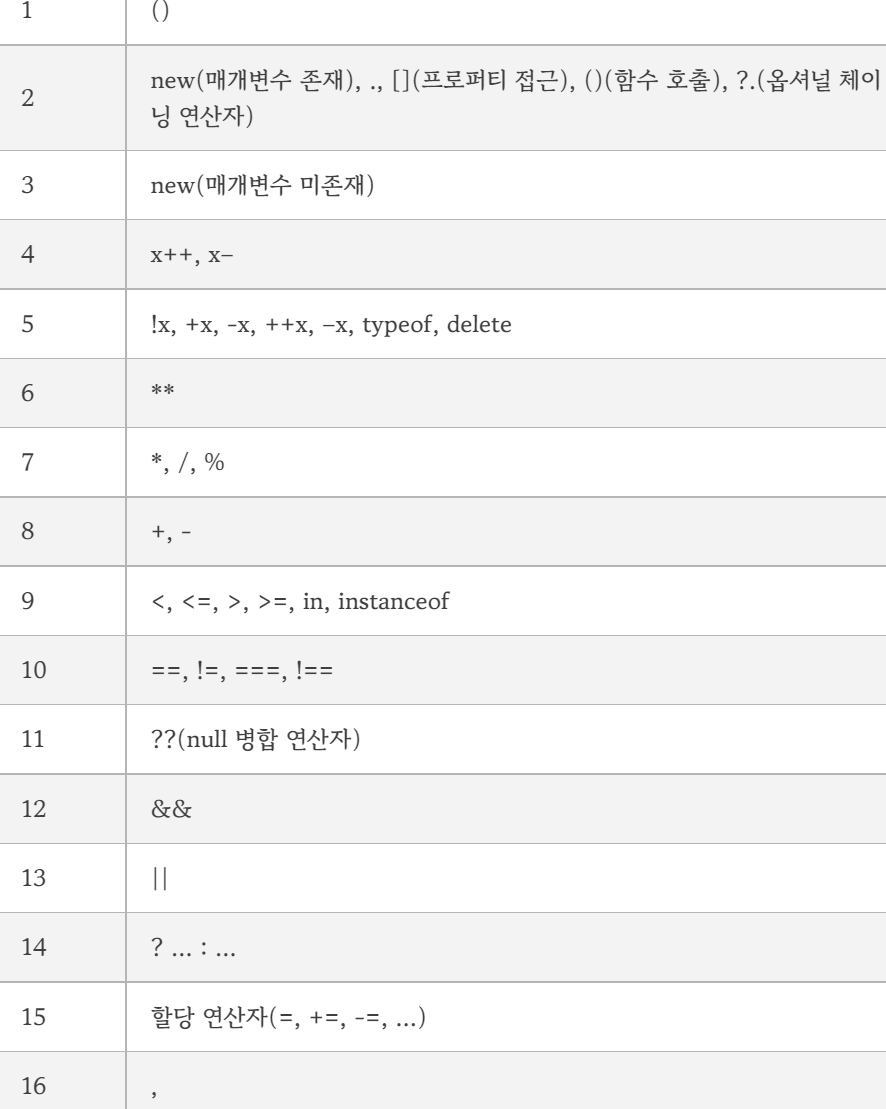
console.log(o); // {} 빈객체만 나옴 7.12 연산자 우선순위

7.13 연산자 결합 순서