useReducer?
- 현재 컴포넌트가 아닌 다른 곳에 state를 저장하고 싶을 때 유용
(상태 업데이트 로직 분리, useState와는 다르게 컴포넌트 바깥에서 작성 & 다른 파일에 작성 후 불러와서 사용)
useReducer VS useState?
- useReducer : 컴포넌트에서 관리하는 값이 여러개가 되어서 상태의 구조 복잡
- useState : 컴포넌트에서 관리하는 값이 단순, 숫자, 문자열, boolean 값
useReducer의 형태
const [state, dispatch] = useReducer(reducer, initialState);
-여기서 reducer는 함수
-initialState는 객체
useReducer를 위한 함수
- reducer라는 함수를 만들고, (state,action)이라는 인자를 받는다.(reducer 쓰자)
- action에는 객체가 전달되는데 그 안에 type이라는 (action.type)이라는 프로퍼티를 주로 설정해서 사용한다!(dispatch는 액션을 발생시키는 함수)
- type 프로퍼티를 통해 switch / case 문으로 만들고
- state는 useReducer를 통해 저장된 변수다.(우리가 앞으로 컴포넌트에서 사용할 수 있는 상태)
- 주로 initialState라는 객체에 초기 정보를 담고 useReducer에게 전달함
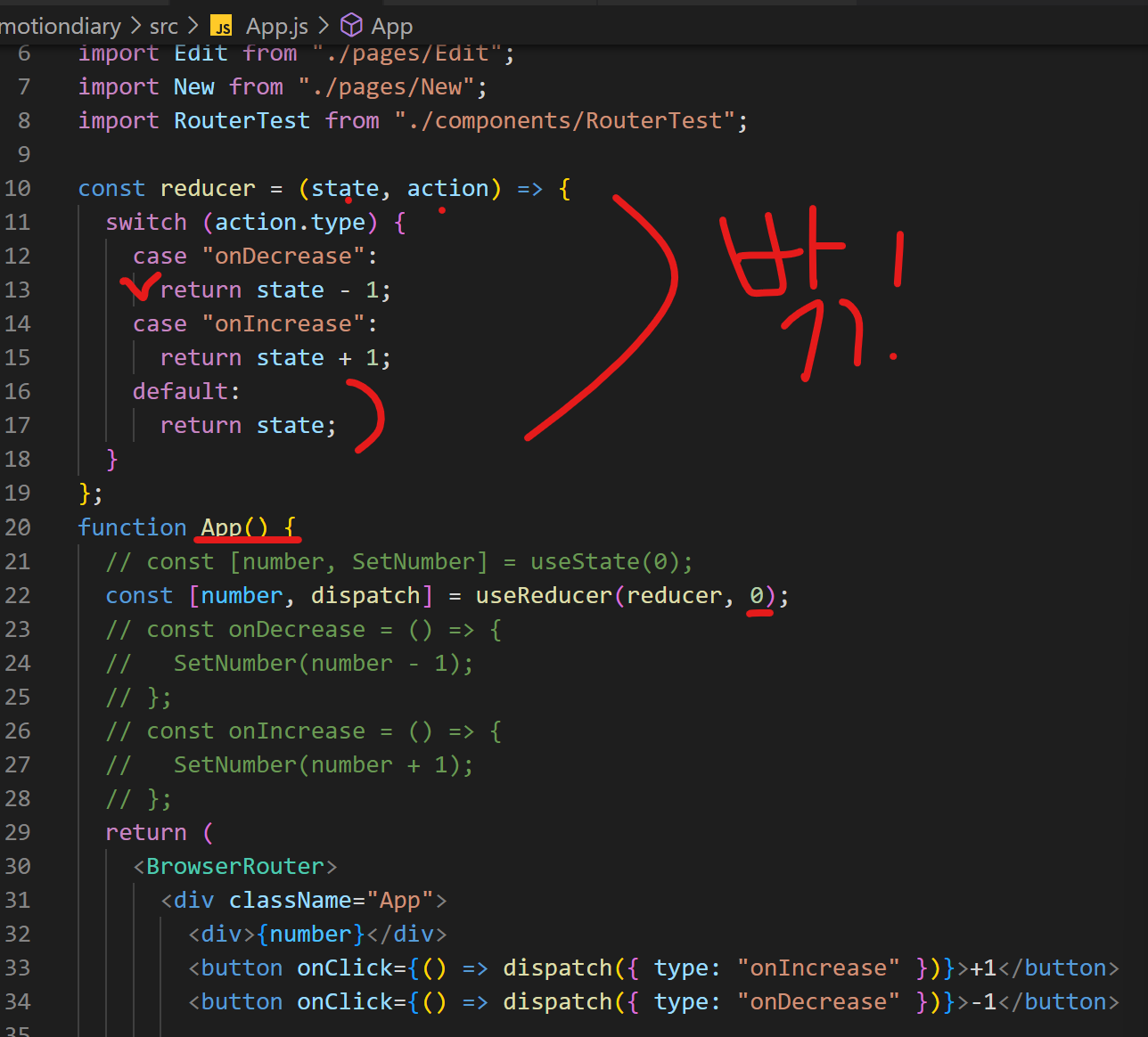
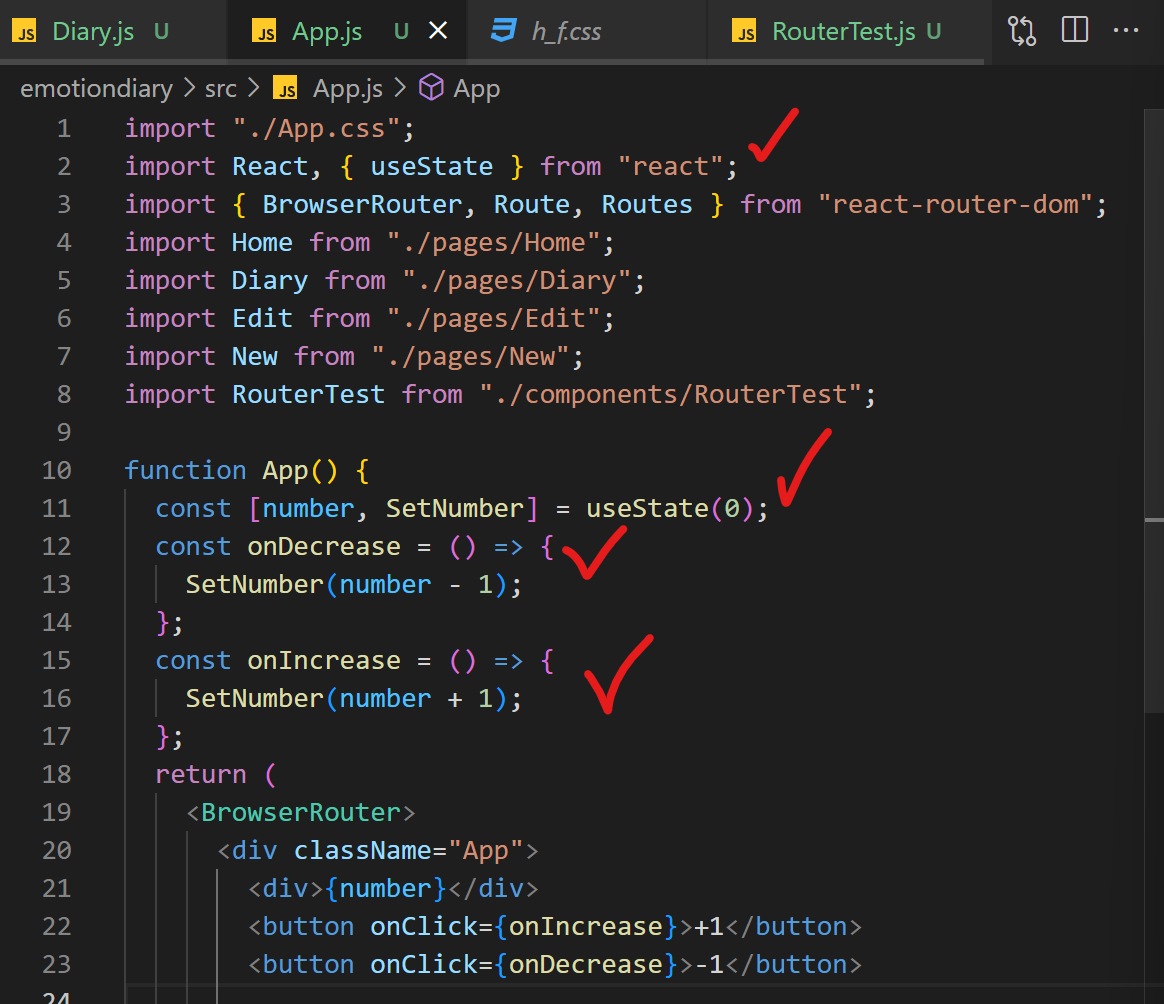
Counter로 배워보자!
우선 useState로 만들어보기

규칙을 나눠보자!
1) 카운터에 1을 더하는 액션
2) 카운터에 1을 빼는 액션
(이 예제에서는 두개지만)
- emotiondiary로 보면
1) 가데이터 넣어주는 init
2) 새로 데이터를 추가하면 작성자가 작성한 내용(author, content, emotion) + 시간 + id 추가해서 리스트에 추가하는 create
3) 작성자가 삭제하고 싶은 아이디를 데이터의 아이디와 확인해서 삭제하는 remove
4) 작성자가 수정하고 싶은 아이디를 데이터의 아이디와 확인해서 수정하는 edit!
=> data가 어떤 내용들을 받는지에 따라 달라지겠다!
그리고 useReducer로 바꿔보자!