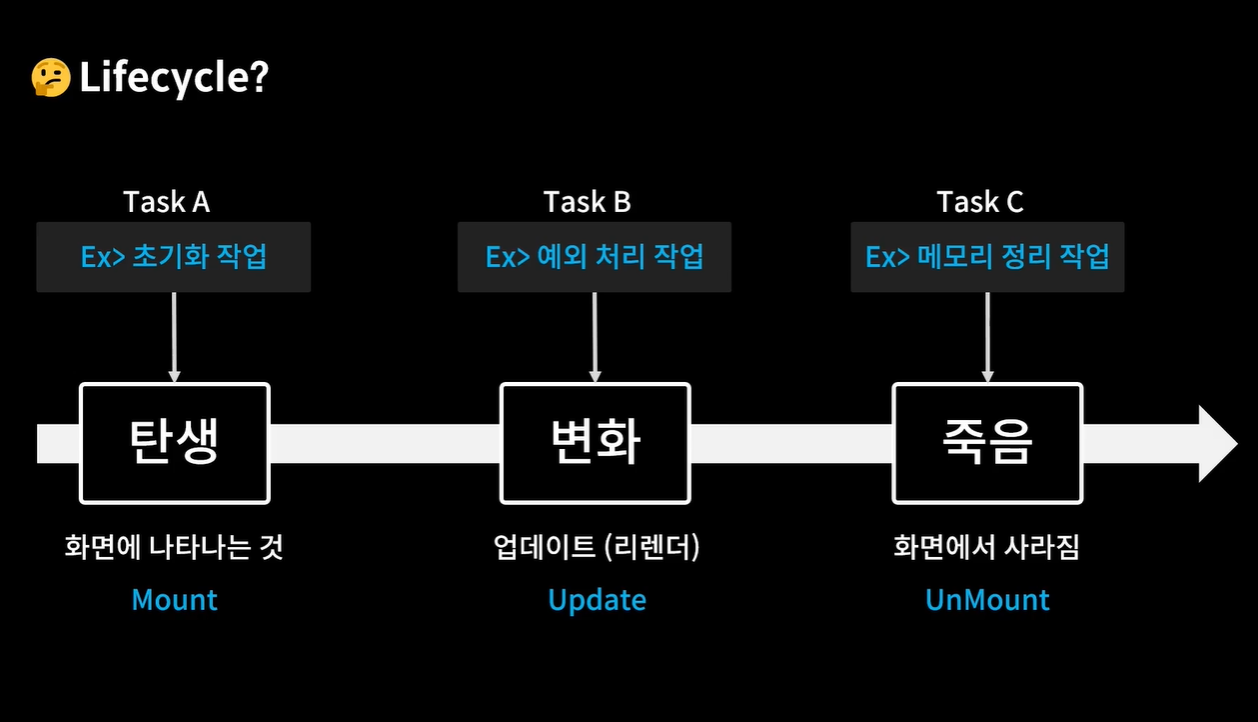
- lifecycle? 프로그램 실행, 종료 나타내는 생애주기

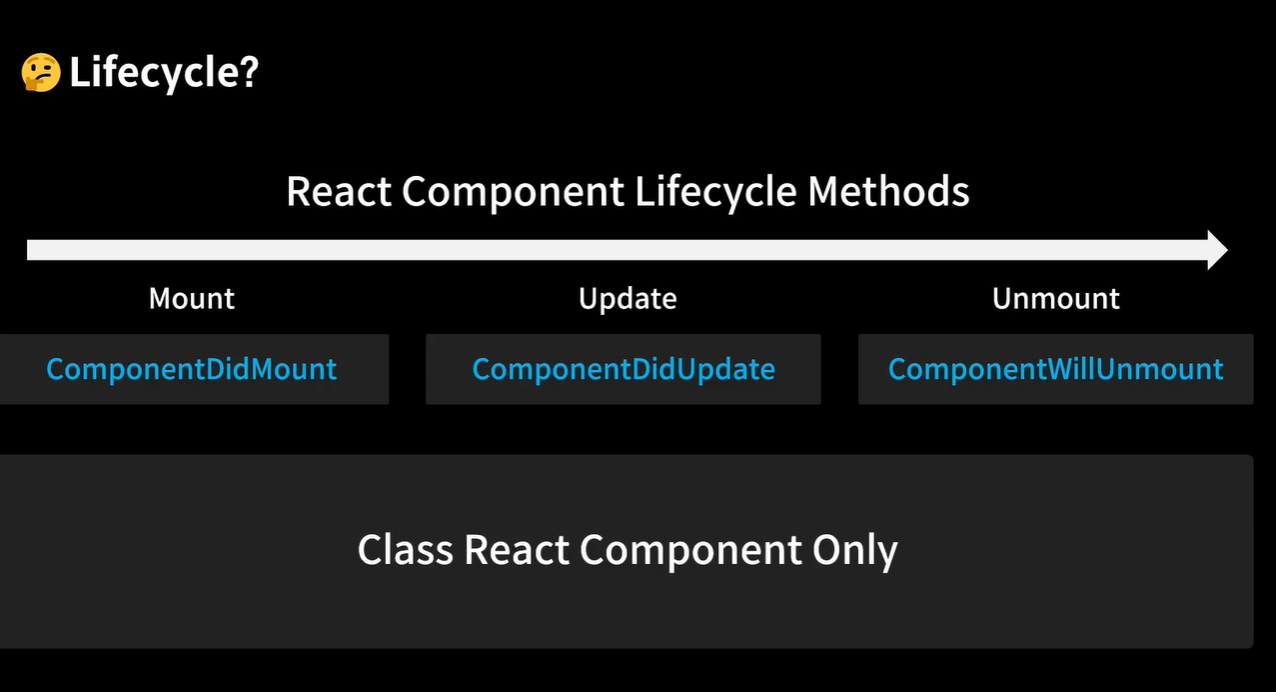
react component method

-> class형 컴포넌트만 사용가능(함수형 컴포넌트를 쓰는 지금은 사용못한단 얘기)
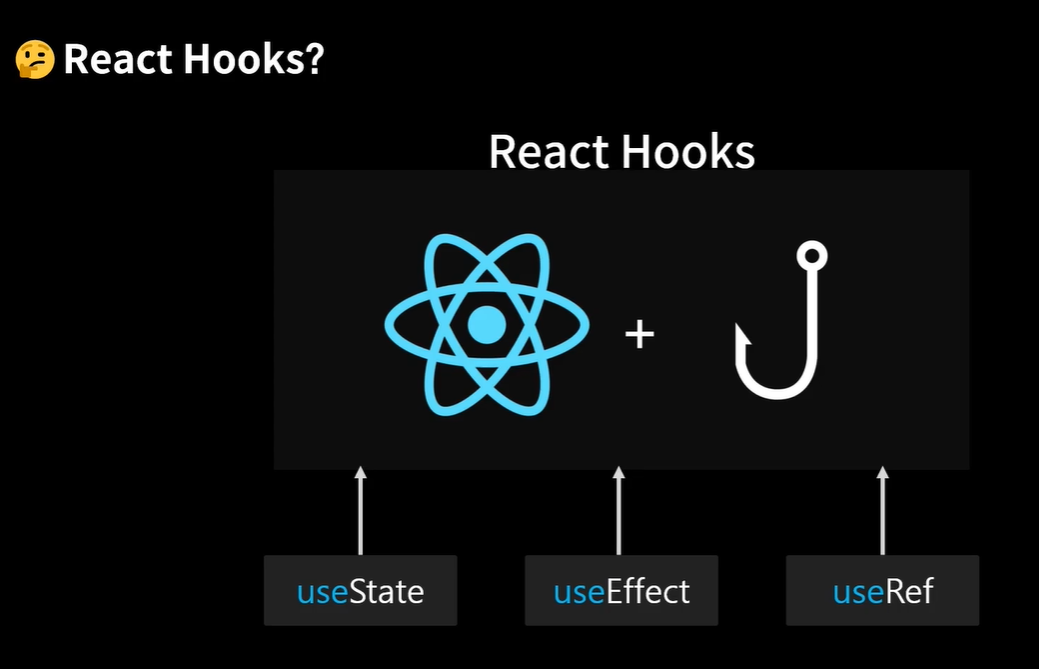
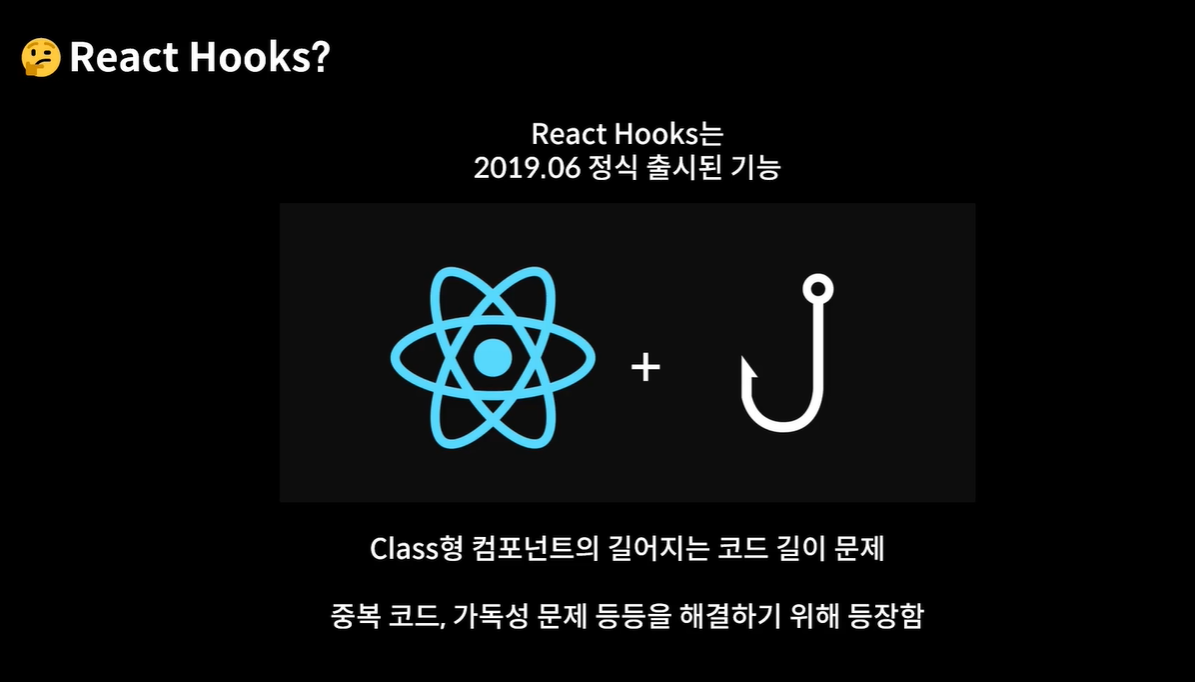
이런 lifecycle 제어하려고 나온게 Hooks

-> 원래 state개념들은 함수형 컴포넌트에선 사용못하는데, hooks가 개발되면서 함수처럼 불러오게 사용가능해진것!
hooks를 안쓸때의 단점

-> 함수형 컴포넌트를 안쓸때의 단점! (그 이전은 class
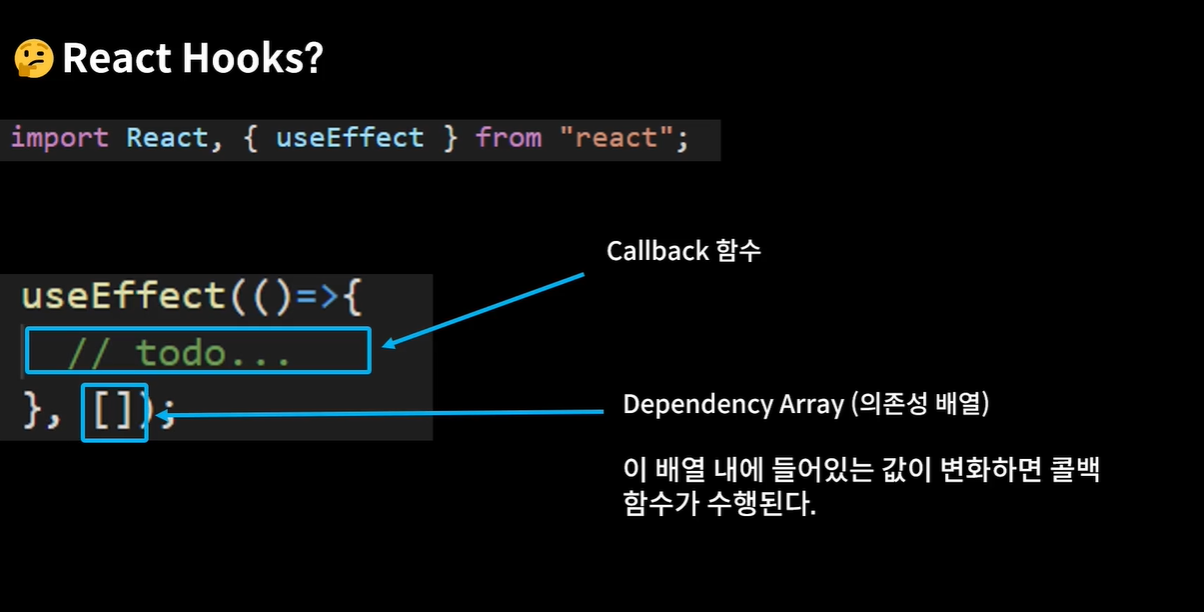
useEffect

- dependency array의 값이 변화하게 되면(두번째 인자), 그 순간 콜백 함수 실행된다.
lifecycle제어(mount, update)
import React, { useEffect, useState } from "react";
const LifeCycle = () => {
const [count, setCount] = useState(0);
const [text, setText] = useState("");
/* 컴포넌트가 mount(시작) 되는 시점 제어 */
useEffect(() => {
console.log("Mount!");
}, []);
/*카운트를 입력해도, mount 안찍히는걸 보면
두번째 인자에 [](빈배열)넣어주고, 첫번째 인자에 콜백함수(안에 수행하고싶은 코드 넣어주기)
*/
/* 컴포넌트가 업데이트 되는 시점 제어 : 두번째 인자 작성 안하기*/
useEffect(() => {
console.log("Update!");
});
/* dependency array의 값이 변화할때마다 찍히는 시점
=> 즉 잘 활용하면 감지하고 싶은 값이 변화하는 순간에만 콜백함수 수행할 수 있다는 말
*/
useEffect(() => {
console.log(`${count}번째 업데이트`);
if (count > 5) {
alert("count는 5를 넘을 수 없습니다. 따라서 1로 초기화 합니다.");
setCount(1); //바꿔주고 싶은 값을 입력하면됨
}
}, [count]);
useEffect(() => {
console.log(`text is update : ${text}`);
}, [text]);
return (
<div style={{ padding: 20 }}>
<div>
{count}
<button onClick={() => setCount(count + 1)}>+</button>
<div>
<input value={text} onChange={(e) => setText(e.target.value)}></input>
</div>
</div>
</div>
);
};
export default LifeCycle;
lifecycle제어(unmount)
import React, { useEffect, useState } from "react";
/* component가 unmount (화면에서 사라지기) 기능 구현 */
//자식 컴포넌트 만들기(원래는 한 컴포넌트는 한 파일에! 였지만 사실 안그래도됨, 가독성 때문임)
const UnMountTest = () => {
useEffect(() => {
console.log("Mount!"); //실행되는 시점(빈 배열 두번째 인자에 넣으면 됨)
return () => {
console.log("UnMount!"); //리턴되는 시점은 unMount시점에 실행됨
//리턴에 콜백함수 넣기 (UnMount)
};
}, []);
return <div>UnMount Testing Component</div>;
};
const LifeCycle = () => {
//useState 이용해서 상태를 boolean으로 받을수 있게 만들기
const [isVisible, setIsvisible] = useState(false);
// toggle 이용해서 button누르면 값 바뀌게 만들어줌
const toggle = () => setIsvisible(!isVisible);
return (
<div style={{ padding: 20 }}>
<button onClick={toggle}>on/off</button>
{isVisible && <UnMountTest />}
{/* 단락회로평가: isVisible은 boolean값으로 t이면 뒤에도 봐야하므로 <UnMountTest /> 반환
isVisible false면 화면에서 사라짐
*/}
</div>
);
};
export default LifeCycle;
