해야할 것!

1) 삭제버튼 누르면 리스트가 삭제되어야함!
2) app.js의 data가 바뀌어야한다.
3) 삭제된 데이터를 뺀 나머지 배열만 리스트에서 보여야함!
onDelete 함수 추가하기
- 어디에? app.js에!

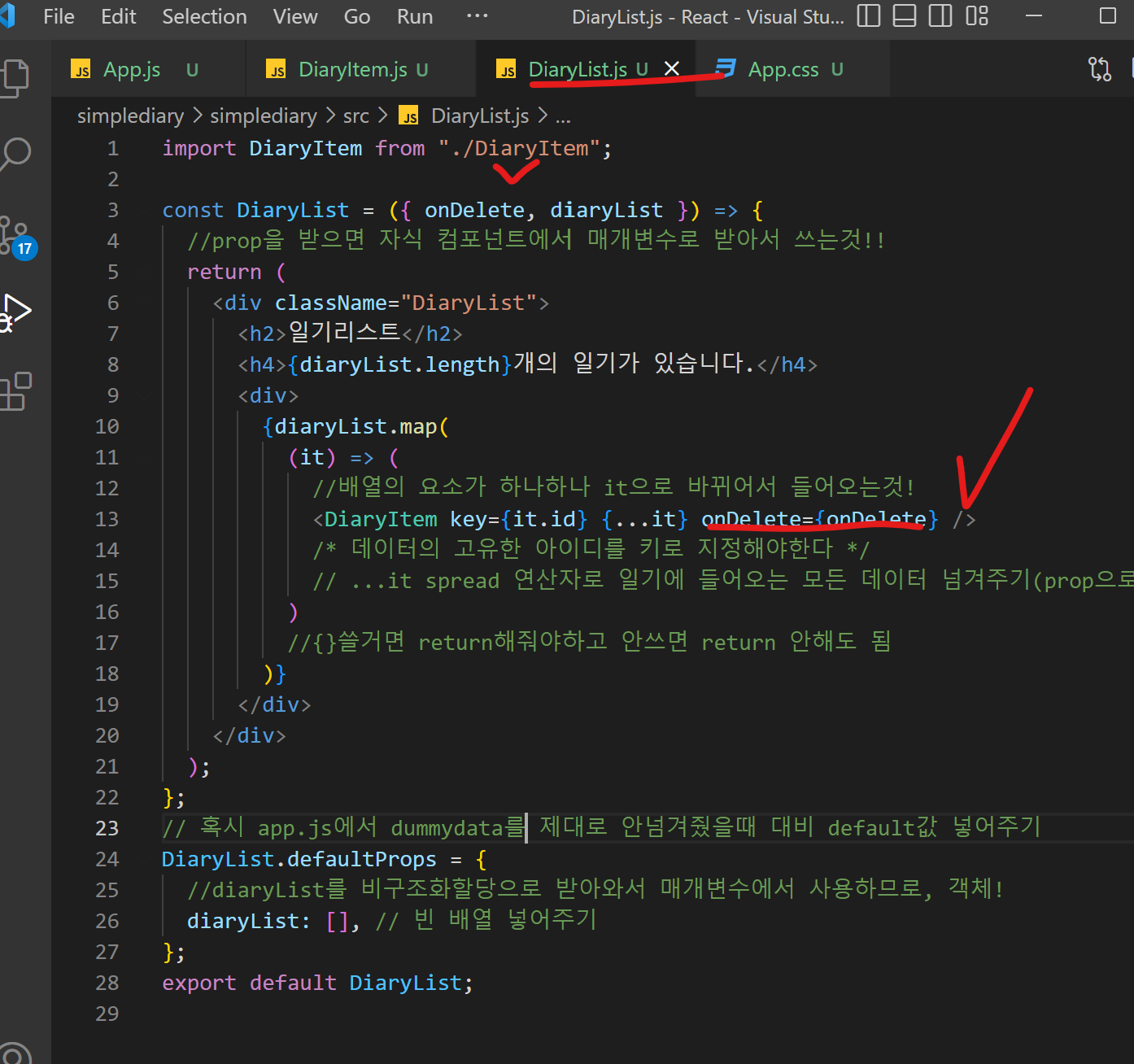
DiaryList

DiaryItem

✔️즉 app.js에서 diaryitem.js에서 onDelete(id) 그 아이디 해당하는 애를 지워야함!(데이터 바꿀때는 setData함수 수행해야~)
App.js
import { useRef, useState } from "react";
import "./App.css";
import DiaryEditor from "./DiaryEditor";
import DiaryList from "./DiaryList";
function App() {
// app -> editor 적용할 데이터
const [data, setData] = useState([]); // 빈 배열, 앞으로 채워넣을것임
const dataId = useRef(0);
// 전달해줄 함수 onCreate
const onCreate = (author, content, emotion) => {
const created_date = new Date().getTime();
const newItem = {
author, // 비구조화 할당맞다, 키랑 이름 맞추면 그대로 들어감
content,
emotion,
created_date,
id: dataId.current,
};
dataId.current += 1; //current에 1 더해줘야함
setData([newItem, ...data]);
};
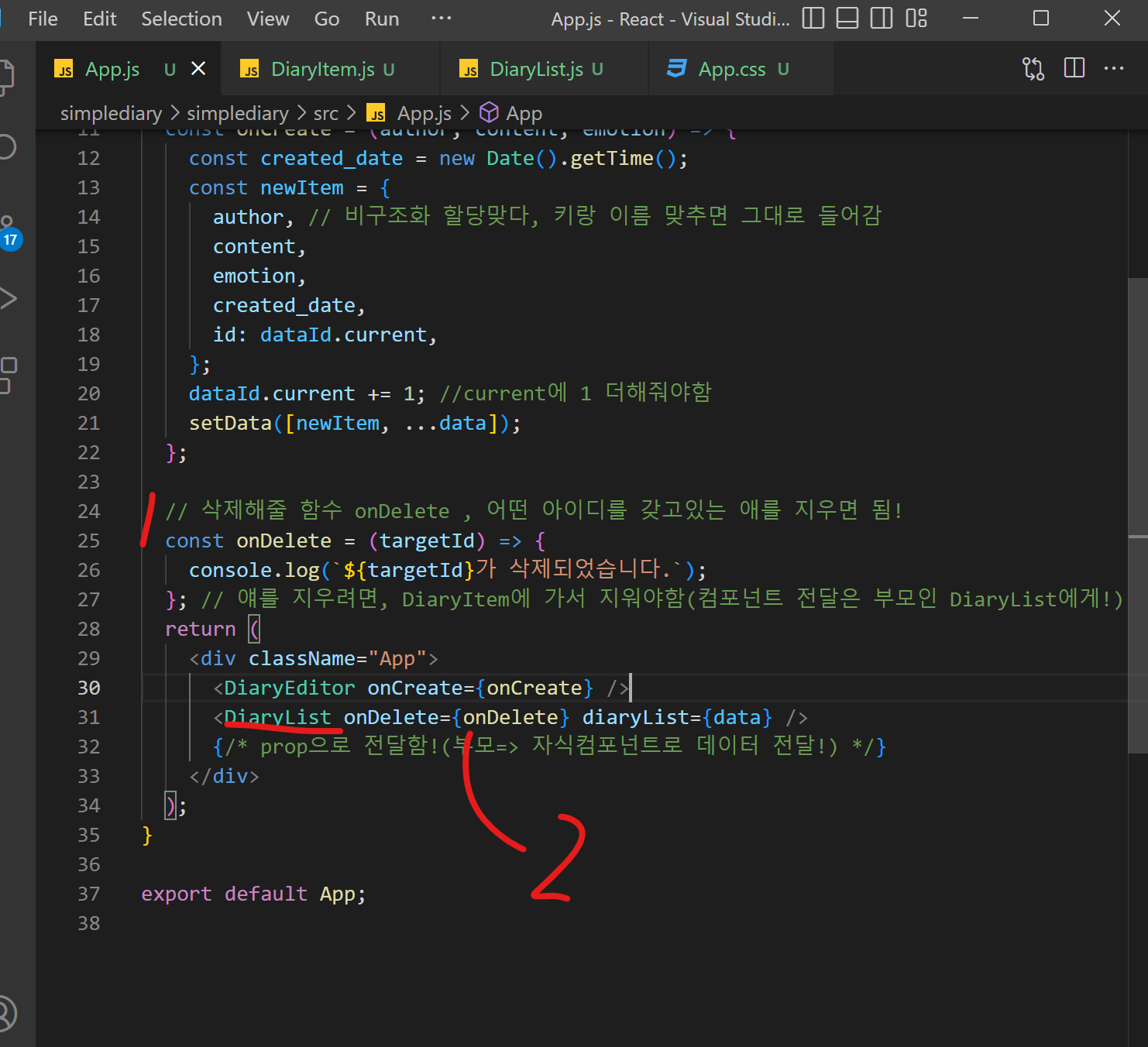
// 삭제해줄 함수 onDelete , 어떤 아이디를 갖고있는 애를 지우면 됨!
const onDelete = (targetId) => {
console.log(`${targetId}가 삭제되었습니다.`);
const newDiaryList = data.filter((it) => it.id !== targetId); //다른것만 뉴배열에 넣어라~
console.log(newDiaryList); // 기억하기!! setData함수 안쓰면 삭제는 진행 안됨!
setData(newDiaryList);
}; // 얘를 지우려면, DiaryItem에 가서 지워야함(컴포넌트 전달은 부모인 DiaryList에게!)
return (
<div className="App">
<DiaryEditor onCreate={onCreate} />
<DiaryList onDelete={onDelete} diaryList={data} />
{/* prop으로 전달함!(부모=> 자식컴포넌트로 데이터 전달!) */}
</div>
);
}
export default App;
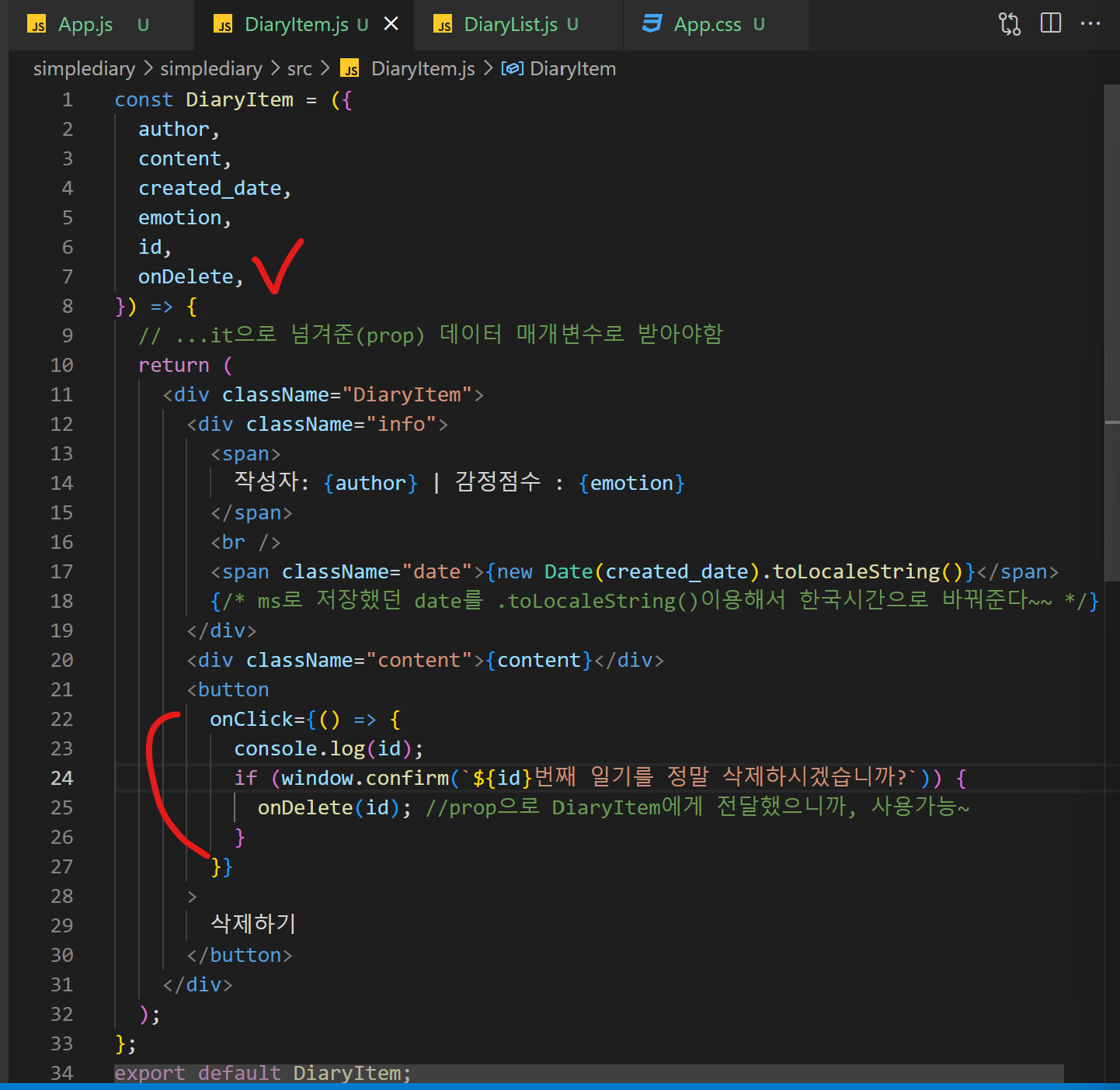
DiaryItem.js
const DiaryItem = ({
author,
content,
created_date,
emotion,
id,
onDelete,
}) => {
// ...it으로 넘겨준(prop) 데이터 매개변수로 받아야함
return (
<div className="DiaryItem">
<div className="info">
<span>
작성자: {author} | 감정점수 : {emotion}
</span>
<br />
<span className="date">{new Date(created_date).toLocaleString()}</span>
{/* ms로 저장했던 date를 .toLocaleString()이용해서 한국시간으로 바꿔준다~~ */}
</div>
<div className="content">{content}</div>
<button
onClick={() => {
console.log(id);
if (window.confirm(`${id}번째 일기를 정말 삭제하시겠습니까?`)) {
onDelete(id); //prop으로 DiaryItem에게 전달했으니까, 사용가능~
}
}}
>
삭제하기
</button>
</div>
);
};
export default DiaryItem;
