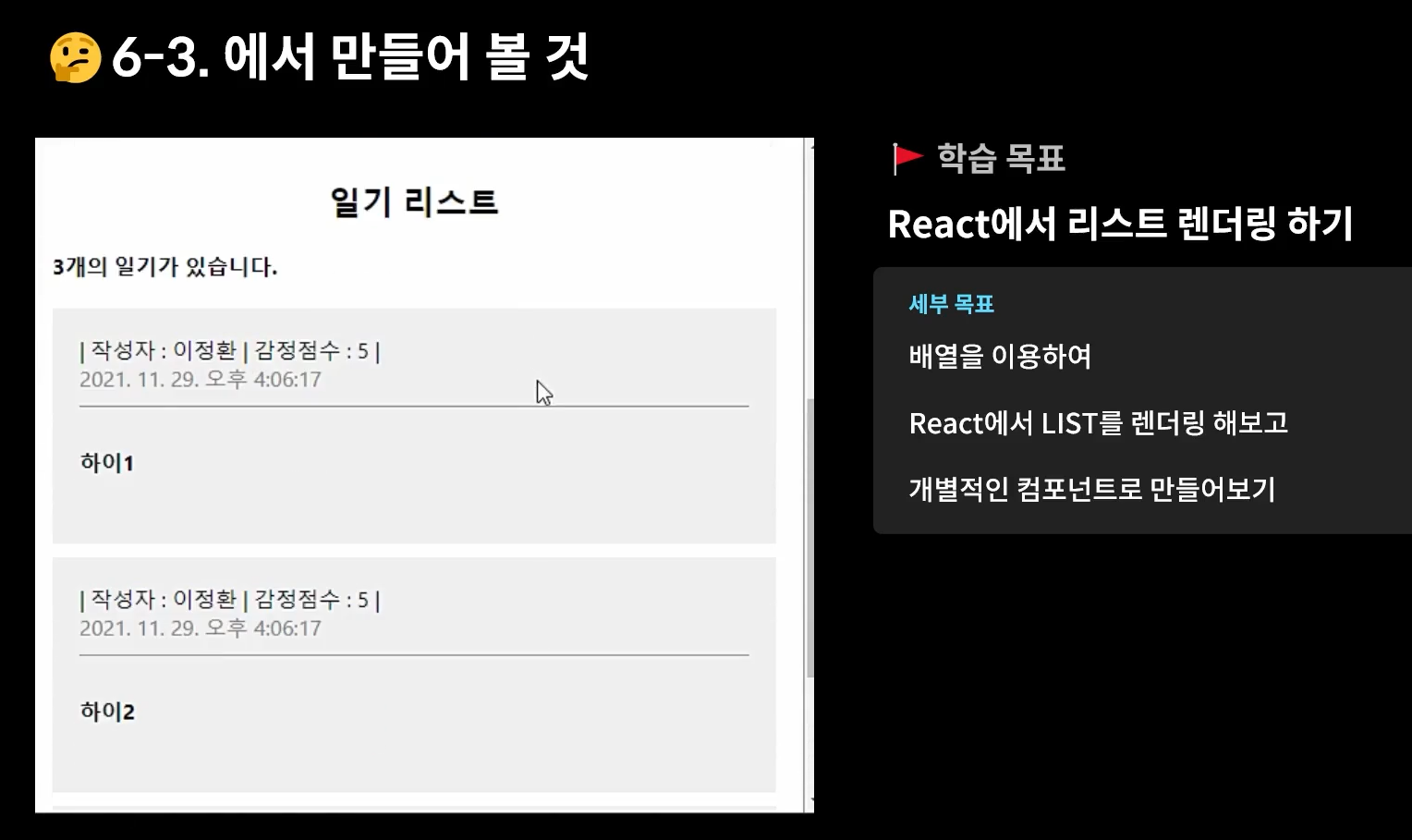
텍스트일기의 내용들은 배열로 저장할것!(리스트 랜더링)


=> 항상 만들때 최상위 태그의 className을 컴포넌트이름과 같게설정!
콘솔에 두번씩 찍힐때 해결법(난 주석처리해둠)
프로젝트의 src/index.js에서
<React.StrictMode> 태그로 이 감싸져있으면
개발모드에서 (개발 단계시 오류를 잘 잡기위해) 두 번씩 렌더링됩니다.
출처: https://www.inflearn.com/questions/510296
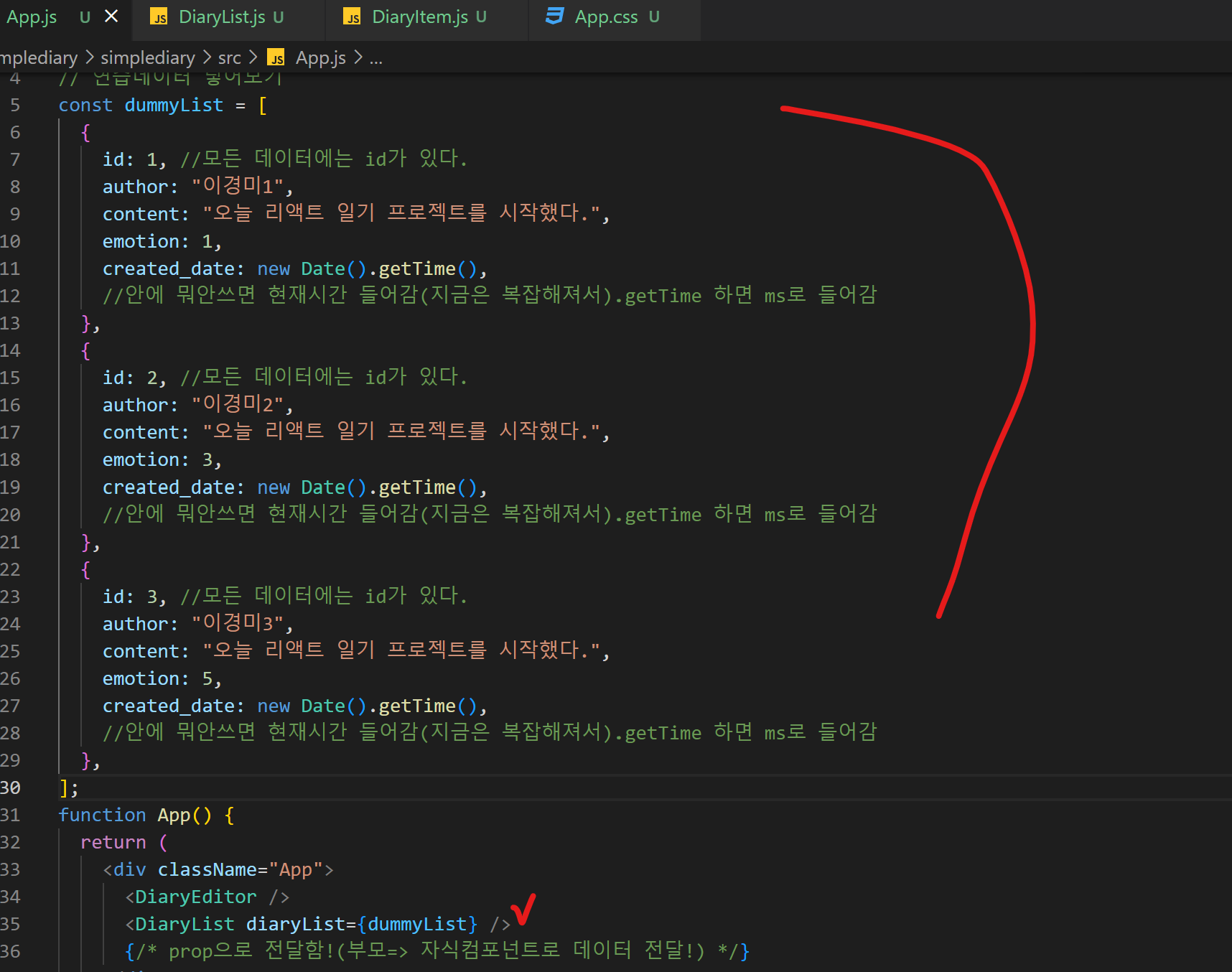
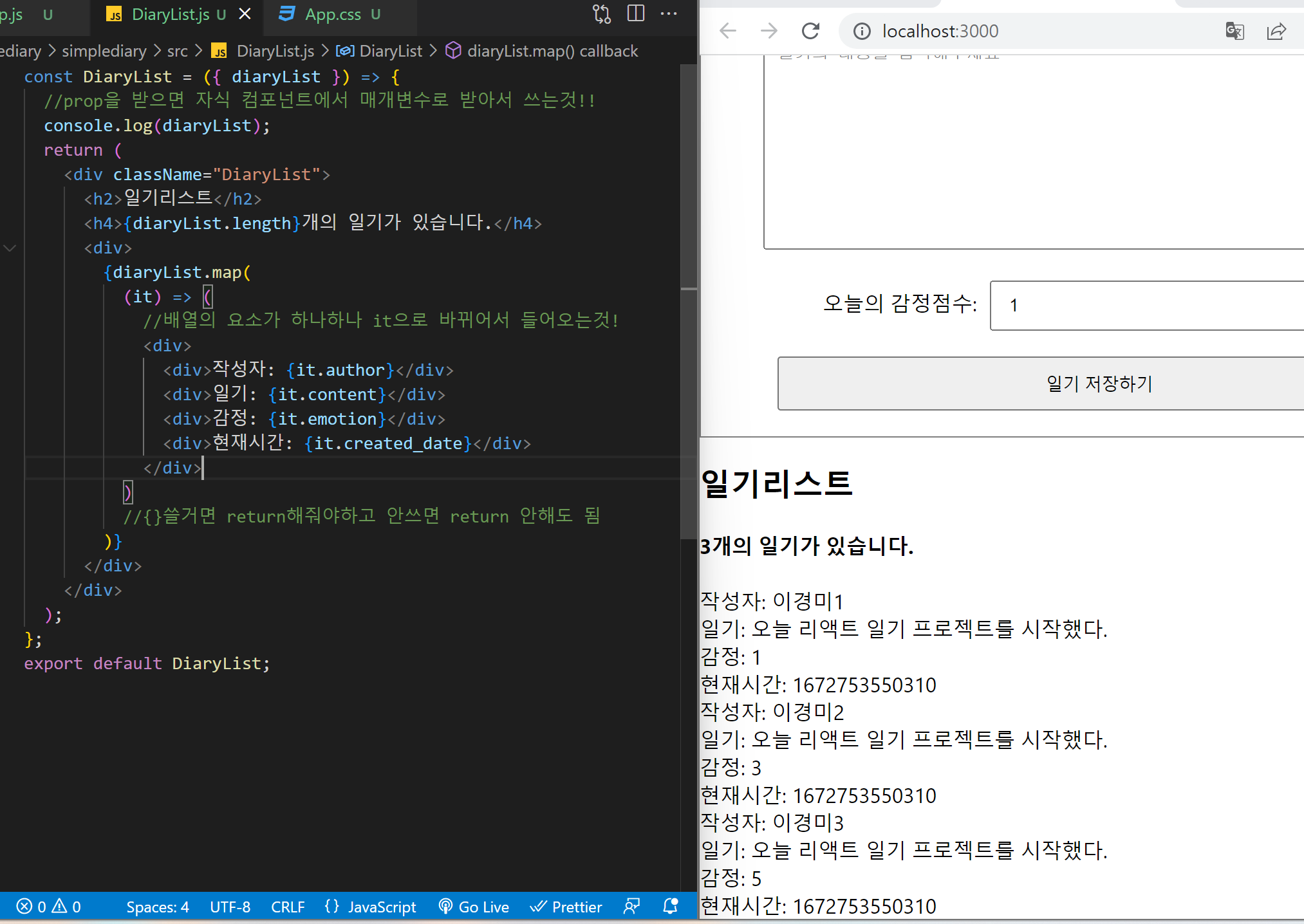
DiaryList.js를 위한 dummylist, prop으로 전달!

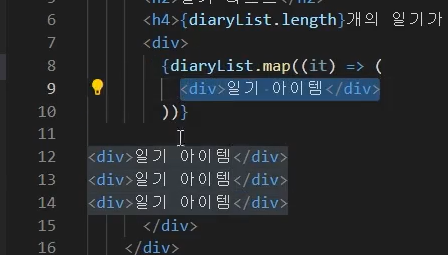
map메소드 적용하기

- diaryList.map이 배열을 순회하면서, length만큼 <'div><'/div>를 3번 찍어줌(밑에 적힌 얘기와 일맥상통)

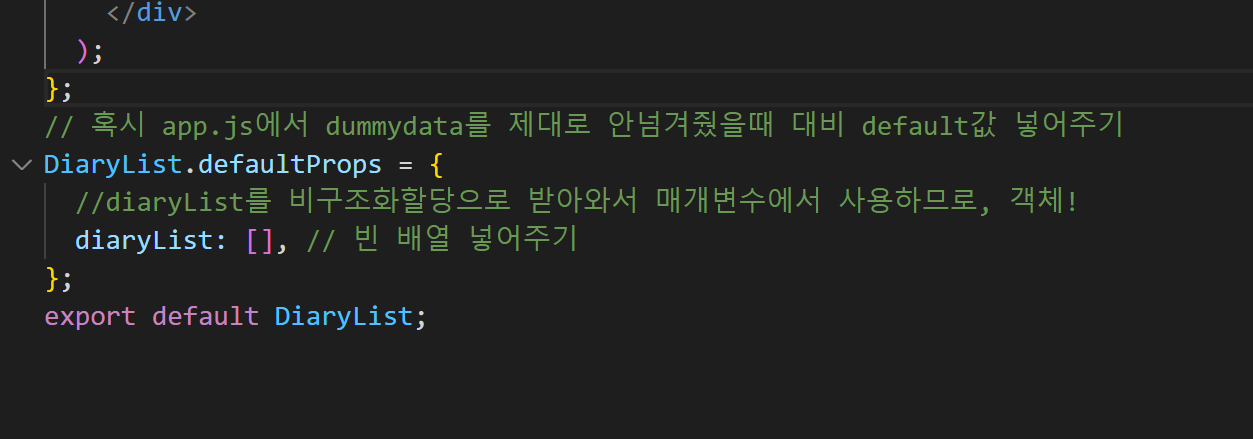
defaultProps

Diaryitem.js로 컴포넌트 분리
- 이유: 수정, 삭제 등등 여러 기능들이 들어갈것이기때문!
const DiaryItem = ({ author, content, created_date, emotion, id }) => {
// ...it으로 넘겨준(prop) 데이터 매개변수로 받아야함
return (
<div className="DiaryItem">
<div className="info">
<span>
작성자: {author} | 감정점수 : {emotion}
</span>
<br />
<span className="date">{new Date(created_date).toLocaleString()}</span>
{/* ms로 저장했던 date를 .toLocaleString()이용해서 한국시간으로 바꿔준다~~ */}
</div>
<div className="content">{content}</div>
</div>
);
};
export default DiaryItem;
css 스타일링
/* DiaryList */
.DiaryList{
border: 1px solid gray;
padding: 20px;
margin-top: 20px;
}
.DiaryList h2{
text-align: center;
}
/* Item */
.DiaryItem{
background-color: rgb(240,240,240);
margin-bottom: 10px;
padding: 20px;
}
.DiaryItem .info{
border-bottom: 1px solid gray;
padding-bottom: 10px;
margin-bottom: 10px;
}
.DiaryItem .date{
color: gray;
}
.DiaryItem .content{
font-weight: bold;
margin-bottom: 30px;
margin-top: 30px;
}