동적분석(components 탭)
- 하나하나 클릭해보면 연산낭비가 어떻게 되는지 보임
문제1 : 날짜 변경시키는 < > 탭 클릭시 연산낭비
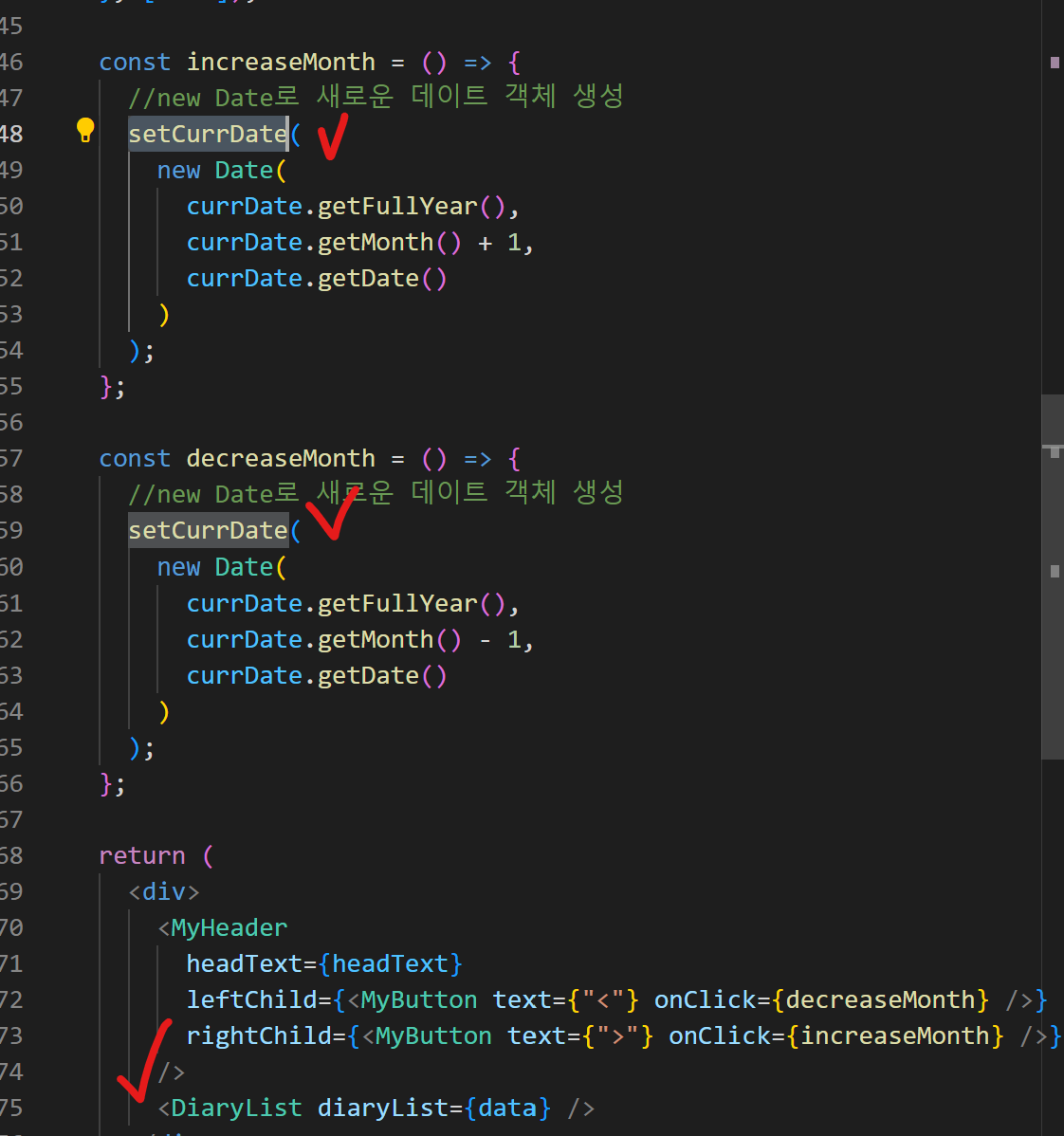
home.js에서 살펴보면

=> < > 누를때는 setState, 즉 상태변화에서 수행되고 있다.
=> 연산낭비되는 컴포넌트인 DiaryList에서 확인해야함
(DiaryList는 home 컴포넌트의 자식요소이므로, 부모가 랜더링되면 자식도 랜더링됨)
- 또 그와중에 보면 controlMenu라는 자식컴포넌트가 있으니, 이 친구들도 리랜더링되는것
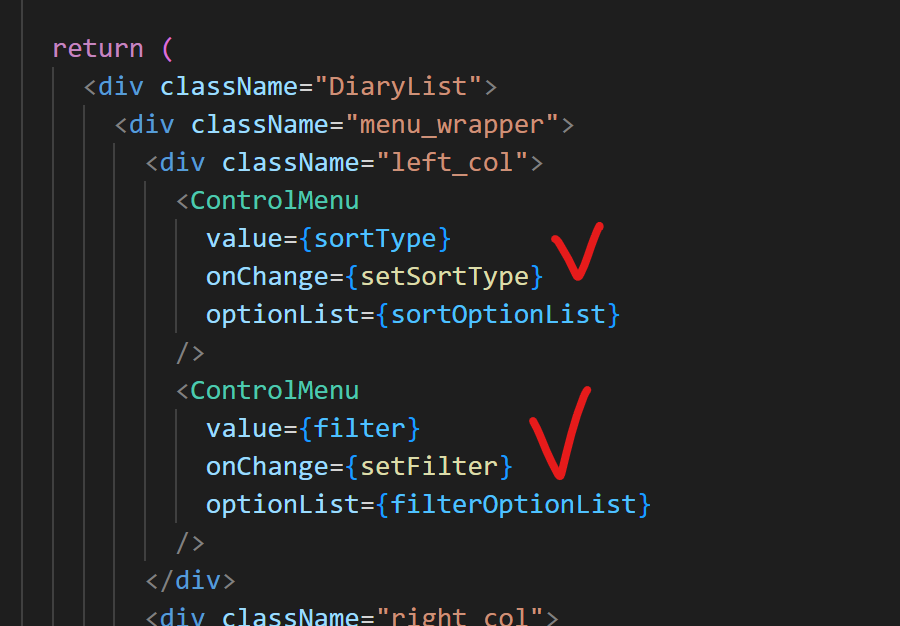
즉 바꿔야하는건? ControlMenu
=> React.memo사용
- 이걸로 감싸주면 강화된 컴포넌트를 돌려주는 고차컴포넌트였음(전달받는 prop이 값 바뀌지 않으면 랜더링이 일어나지 않게 memoization해주는 기법중 하나였음!)
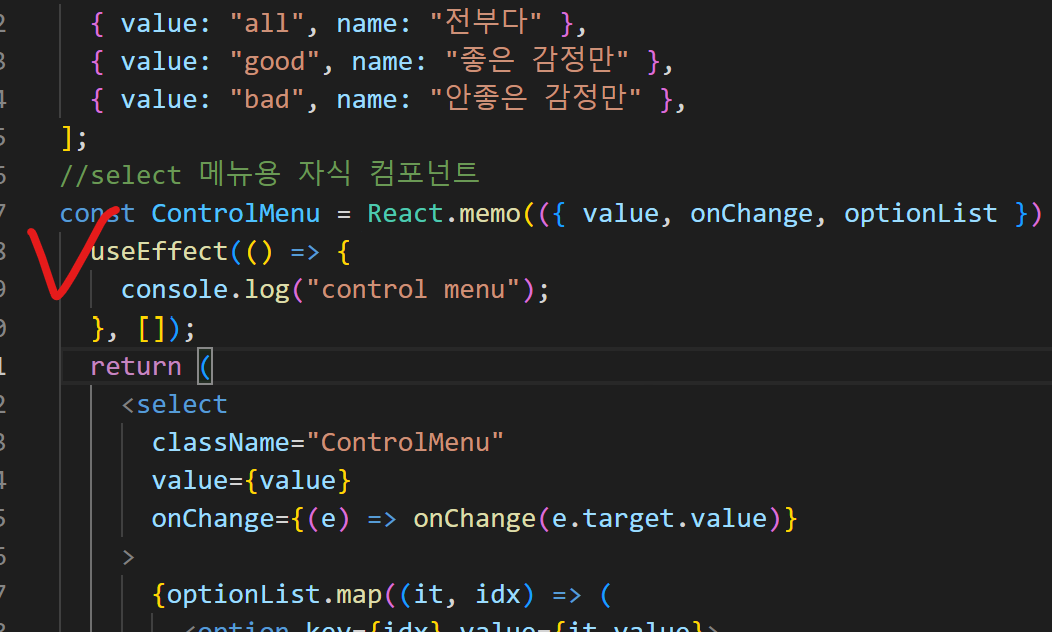
//select 메뉴용 자식 컴포넌트
const ControlMenu = React.memo(({ value, onChange, optionList }) => {
return (
<select
className="ControlMenu"
value={value}
onChange={(e) => onChange(e.target.value)}
>
{optionList.map((it, idx) => (
<option key={idx} value={it.value}>
{it.name}
</option>
))}
</select>
);
});=> 컨트롤 메뉴 하나하나에는 깜빡임이 사라짐
확실한 확인 위해서는 useEffect

=> 버튼 누를때마다 콘솔에 찍히는지 확인하면됨

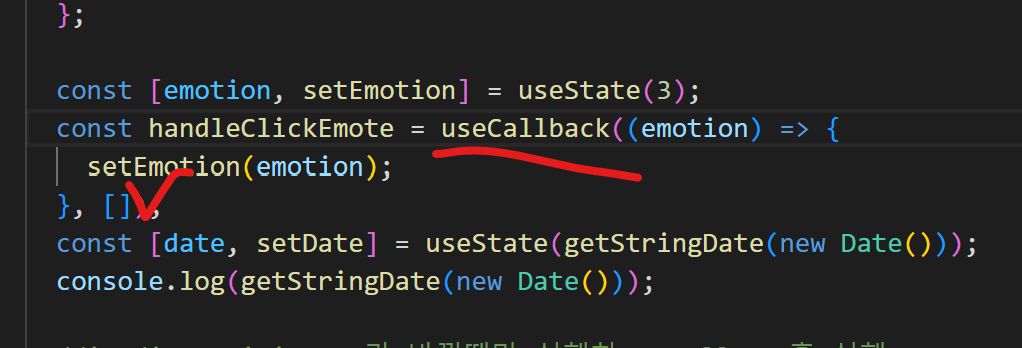
=>이렇게 setState로 받는 함수들은 useCallback처리안해줘도 동일한 id 보장함(기본적으로 useCallback 처리되어있음)
✔️ 즉, 힘들게 useCallback 처리하지말구, setState같은 함수 활용하면 최적화 편하게 가능하다~
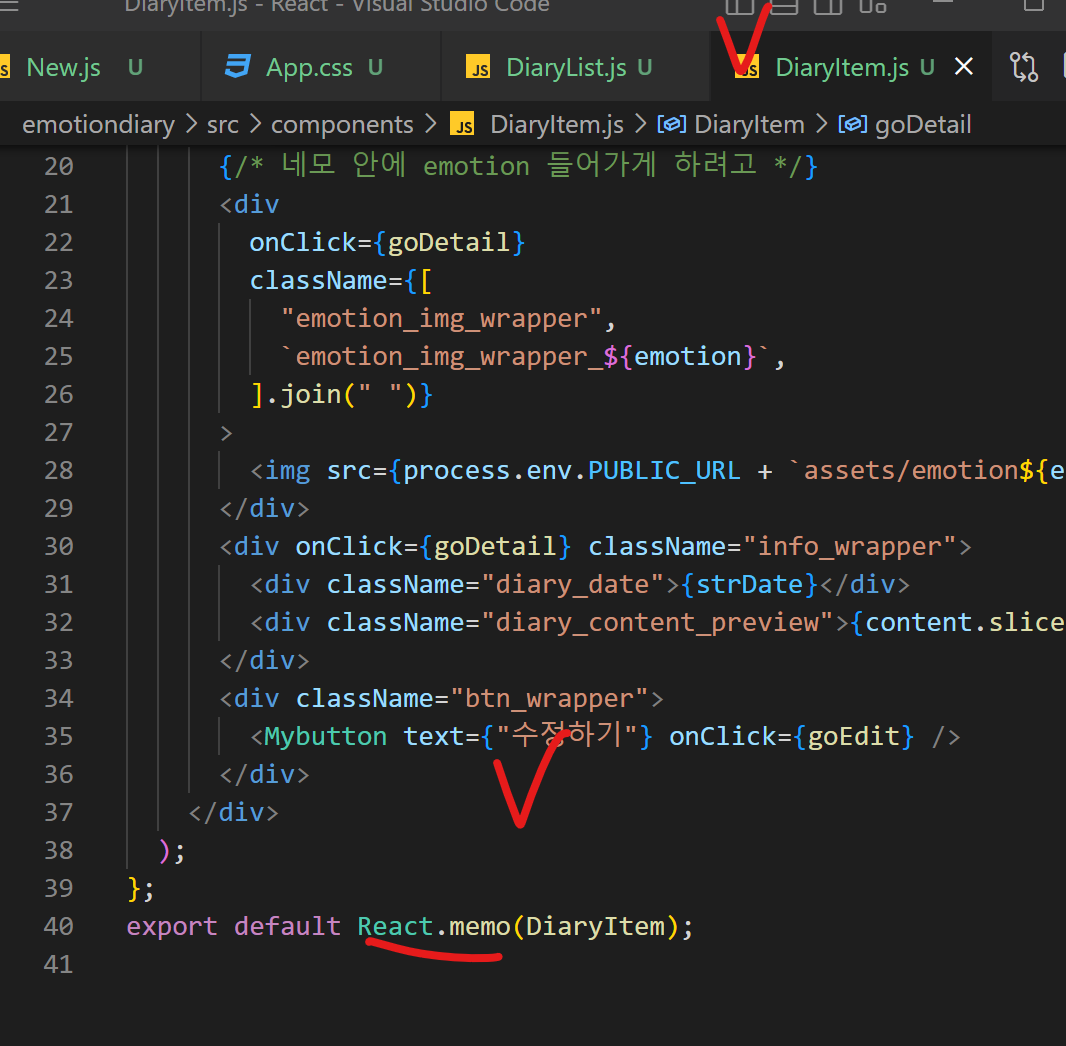
어떤 필터를 눌러도 적용되는 리랜더링(DiaryItem)
=> 이유 : DiaryList의 자식이므로, 필터가 바뀔때마다 리랜더링
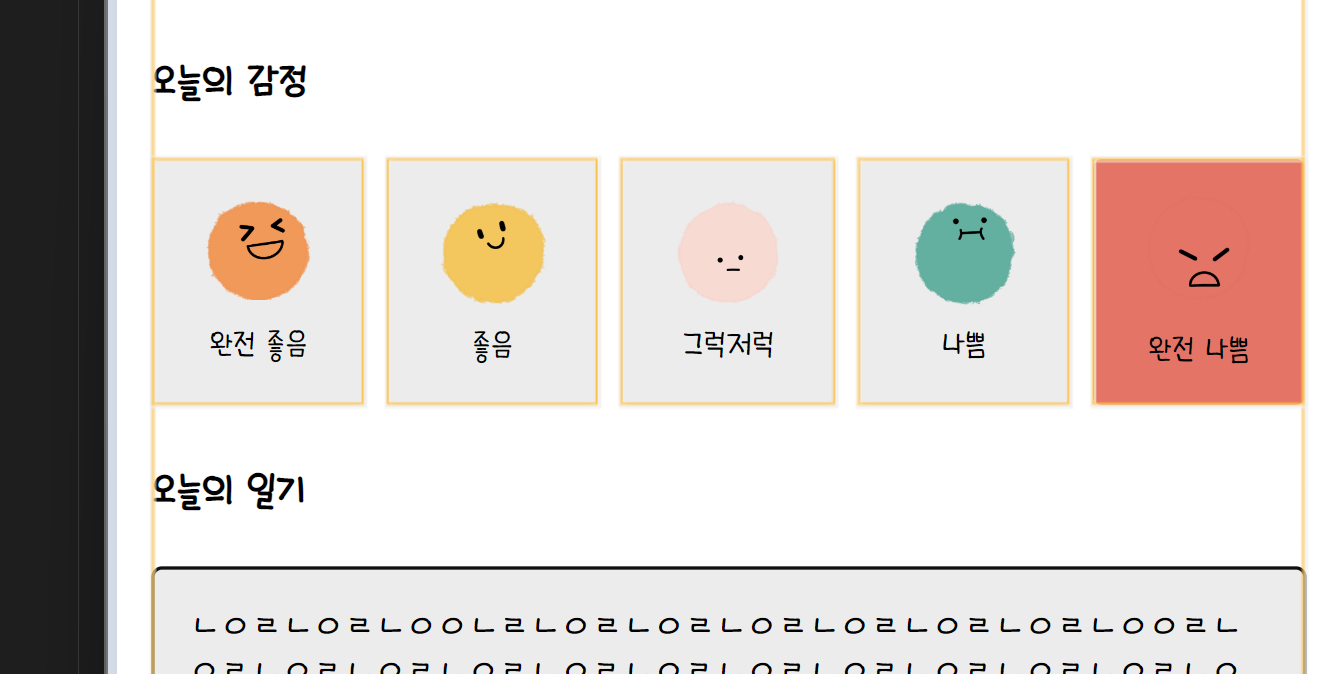
이미지를 가지고있는 애들의 랜더링은 페이지가 버벅일수있으므로 위험!

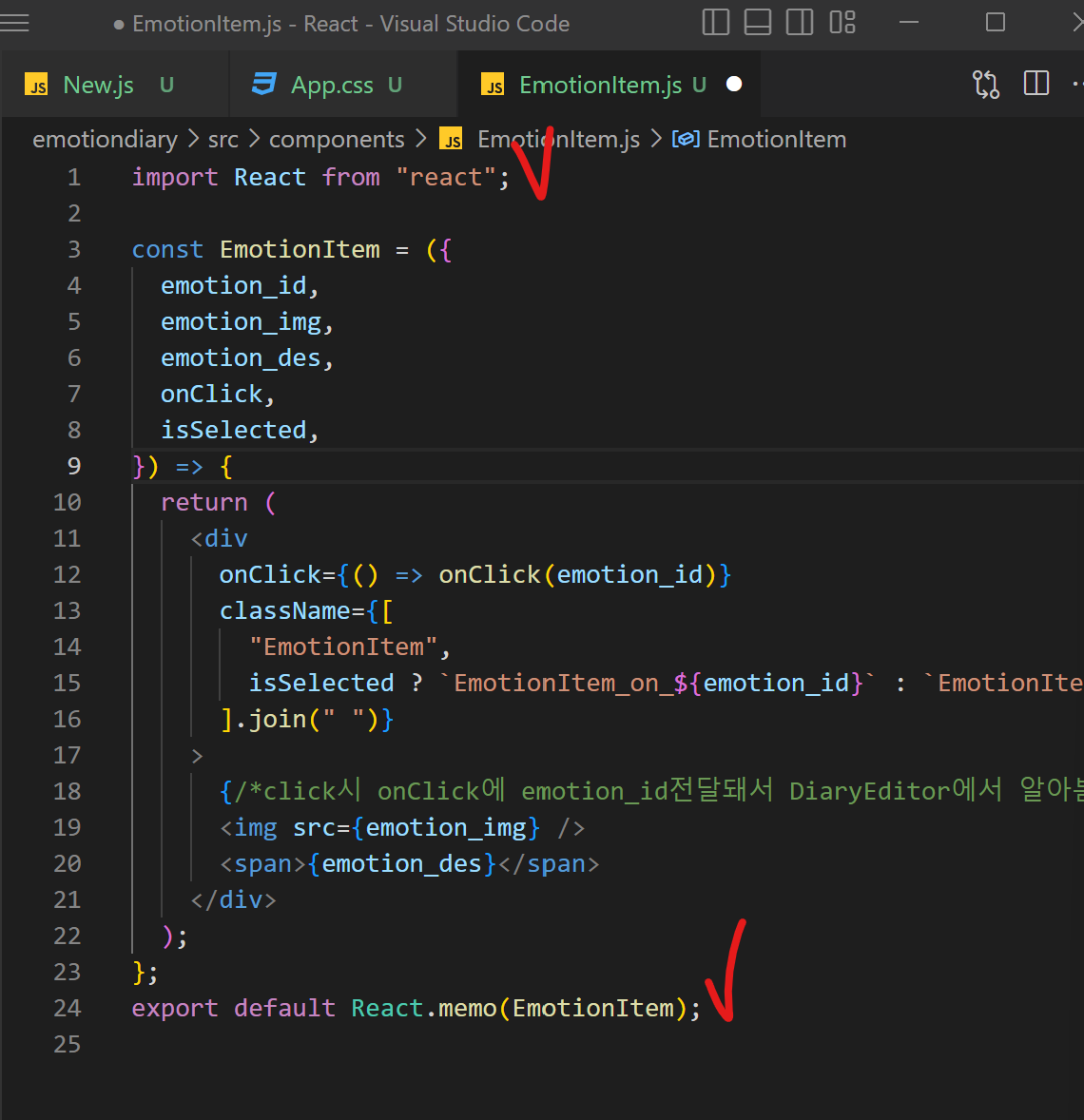
=> 당연히 React import 해줘야함
상세페이지
=> state가 변하는 작업이 없으므로 최적화할것 없음
수정페이지

=> 글 입력할때마다 랜더링 일어남

=> 이렇게 React.memo로 최적화 해줘도 똑같이 랜더링 일어남
🙋♀️이유: 받는 prop중에 onClick이라는 함수가 있음
(useState를 통해서 받는 함수가 아니거나, useCallback으로 묶인 함수가 아니라면 기본적으로 컴포넌트 랜더링될때 다시 생성되어서 다시 랜더링됨!!)
즉 onClick함수 => useCallback으로 재사용할 수 있게 만들어줘야함

tip!) 어떤 함수의 구현부로 이동하고싶을때
ctrl + 함수 클릭
