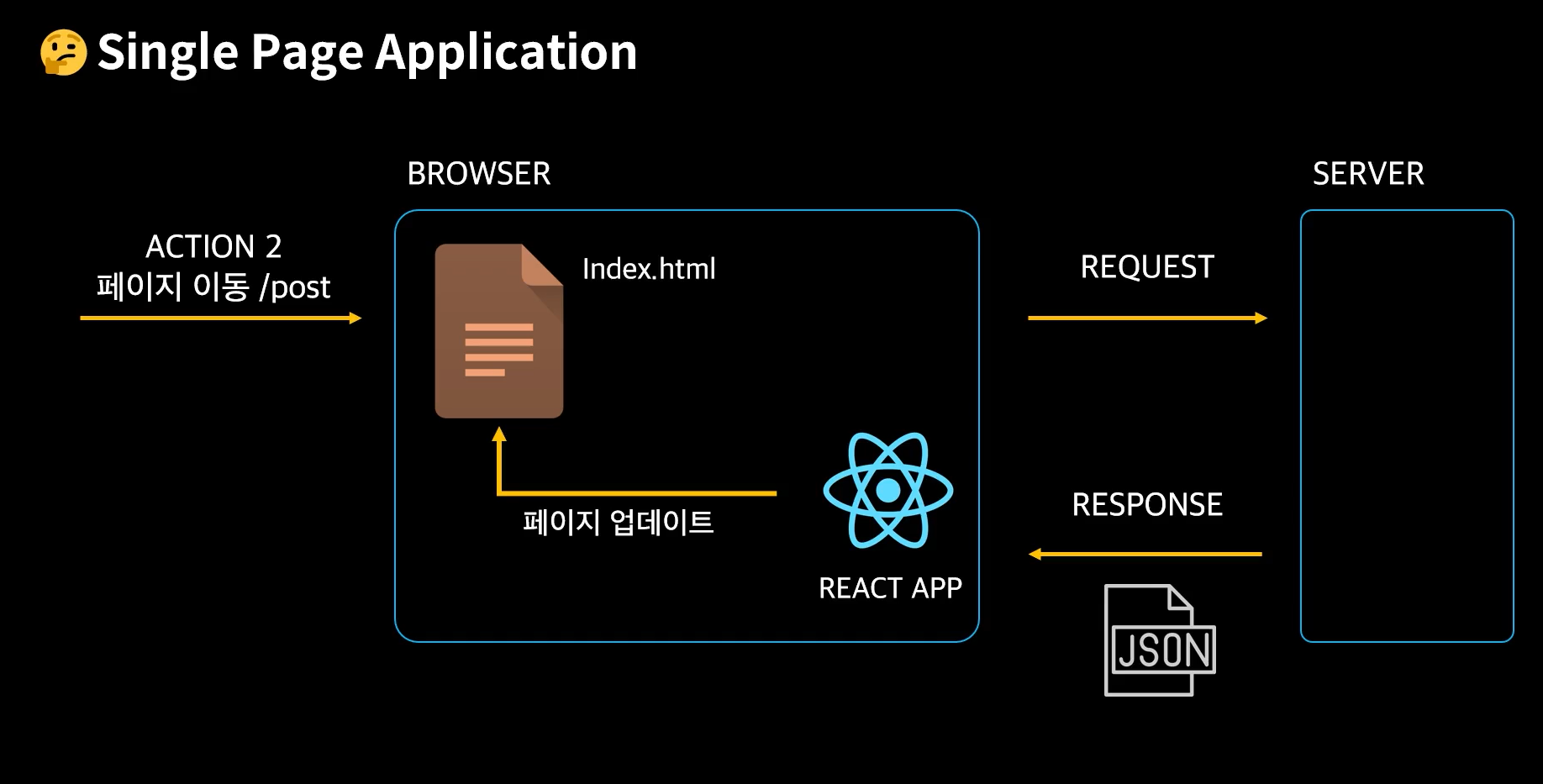
SPA(Single-page Application, SPA)

🙋♀️공식문서에서의 SPA: 하나의 HTML 페이지와 애플리케이션 실행에 필요한 Javascript와 CSS 같은 모든 자산을 로드하는 애플리케이션.(페이지가 다시 로드되지 않는다.)
=> 간단하게 말하자면, 페이지 하나! 깜빡이면서 새로고침되면서 이동하지않음!
=> 단 한번만 리소스(Html, Css, Javasript)를 로딩하며, 그 후에는 데이터 받아올때만 서버와 통신
✏️추가적으로, 필수로 SPA를 사용해야하는건 아님. 사이트의 일부분만 REACT를 사용할 수 있음.(공존가능!) ex. facebook
=> CSR(Client Side Rendering)방식으로 랜더링한다.
- 말그대로 렌더링이 클라이언트 쪽에서 일어남
- 즉 서버는 요청을 받으면 클라이언트에 Html, Js 등 리소스 보내주고, 클라이언트는 그것을 받아(다운로드 받을때 유저는 아무것도 볼 수없음)랜더링 시작
MPA(Multi Page Application)

MPA는 페이지가 이동하게 될때마다 페이지를 웹 서버에게 요청하고, 응답 받으면 브라우저가 새로고침하면서 이동!
=> SSR(Server Side Rendering)방식으로 랜더링한다.
- 서버쪽에서 렌더링 준비를 끝마친 상태로(랜더 가능한 상태로) 클라이언트에 전달, js가 다운로드 되는 동안에 사용자는 무언가를 보고있을 수 있다.
- 구글링하면서 찾은 예제: "포털사이트"에서 사용자가 검색해 유입되기를 원하는 사이트라면, MPA가 더 나을수 있다.
🙋♀️검색 포탈에 웹 사이트가 노출되는 원리는 크롤러가 웹사이트의 HTML태그, 내용 등등 수집해서 정보 구조화하고 사용자가 입력한 키워드에 부합하게 정보 순서대로 노출됨. => 검색 사이트에 노출되기 위해서는 크롤러 같은 봇에게 정보 제공을 해줘야하는데, 크롤러는 웹사이트에서 유저처럼 버튼 누르거나 데이터 입력하지 않으므로 SPA는 MPA 보다 많은 콘텐츠를 주지 못함 => 검색엔진에게 정보를 제공하지 못하여 검색 포털에서 노출이 되기 어렵!
그래서 정리하는 MPA & SPA의 장단점
MPA 장점
- 페이지마다 키워드가 노출되어 있으므로, 검색 쉬움!
(SEO관점에서 유리)
(검색엔진 최적화(SEO): 웹 콘텐츠를 검색 상단에 노출하고, 유입 트래픽을 개선하기 위해 웹 콘텐츠를 재구성하는 작업) - 첫 로딩 매우 짧다!(서버에서 이미 랜더링 해서 가져오기때문!)
MPA 단점
- 새로운 페이지를 이동하면 "깜빡"인다(새로고침 발생)
- 페이지 이동시 불필요한 템플릿도 중복해서 로딩
- 서버 랜더링에 따른 부하
SPA 장점
- 자연스러운 사용자 경험(마치 앱같이 빠르고 깜빡거림 없는 UX)
- 필요한 리소스만 부분적으로 로딩
- 서버의 템플릿 연산을 클라이언트로 분산
- 컴포넌트별 개발 용이
- 모바일 앱 개발을 염두에 둔다면 동일한 API를 사용하도록 설계 가능
SPA 단점
- JS파일을 번들링해서 한번에 받기때문에 초기 구동 속도가 느림
- SEO 어려움
- 보안이슈(SSR에서는 사용자에 대한 정보를 서버측에서 세션으로 관리하지만, CSR 방식에서는 클라이언트측의 쿠키말고는 사용자에 대한 정보를 저장할 공간이 마땅치 않다.)
SPA를 SSR 방식으로 랜더링할 수 있는 프레임워크
https://hanamon.kr/nuxt-js-%eb%9e%80/
- Nuxt.js? React 애플리케이션을 위한 Next.js 프레임워크가 있다면, Vue를 위해 SSR을 지원하는 프레임워크가 Nuxt.js다!
=> 즉, Nuxt.js는 vue 기반으로 SSR 기반의 웹 애플리케이션을 컴포넌트 단위로 개발할 수 있게 해주는 프레임워크이다.
스터디 내용 정리(추후 추가 예정..📌)
- SPA 장점중에 서버 없이도 개발 가능?
- SSG SR?
