
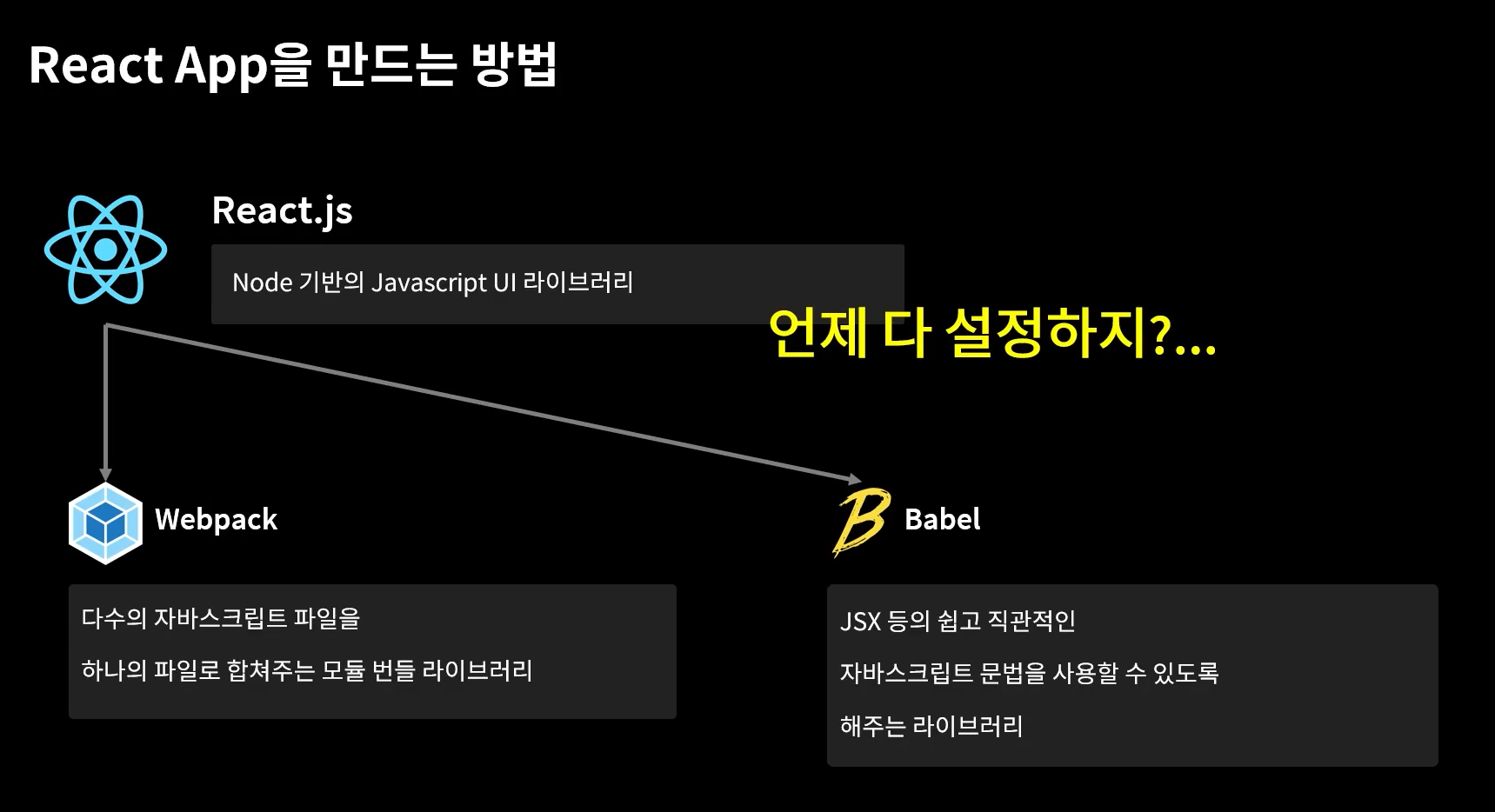
-> 우린 기초 세팅작업 완료된 패키지(Boiler Plate)를 사용할것임!

-> 원래는 npm으로 사용하는게 맞는데, 우리는 세팅작업 완료된 boiler plate 사용할것이므로 npx로 함!(한번쓰고 말것)

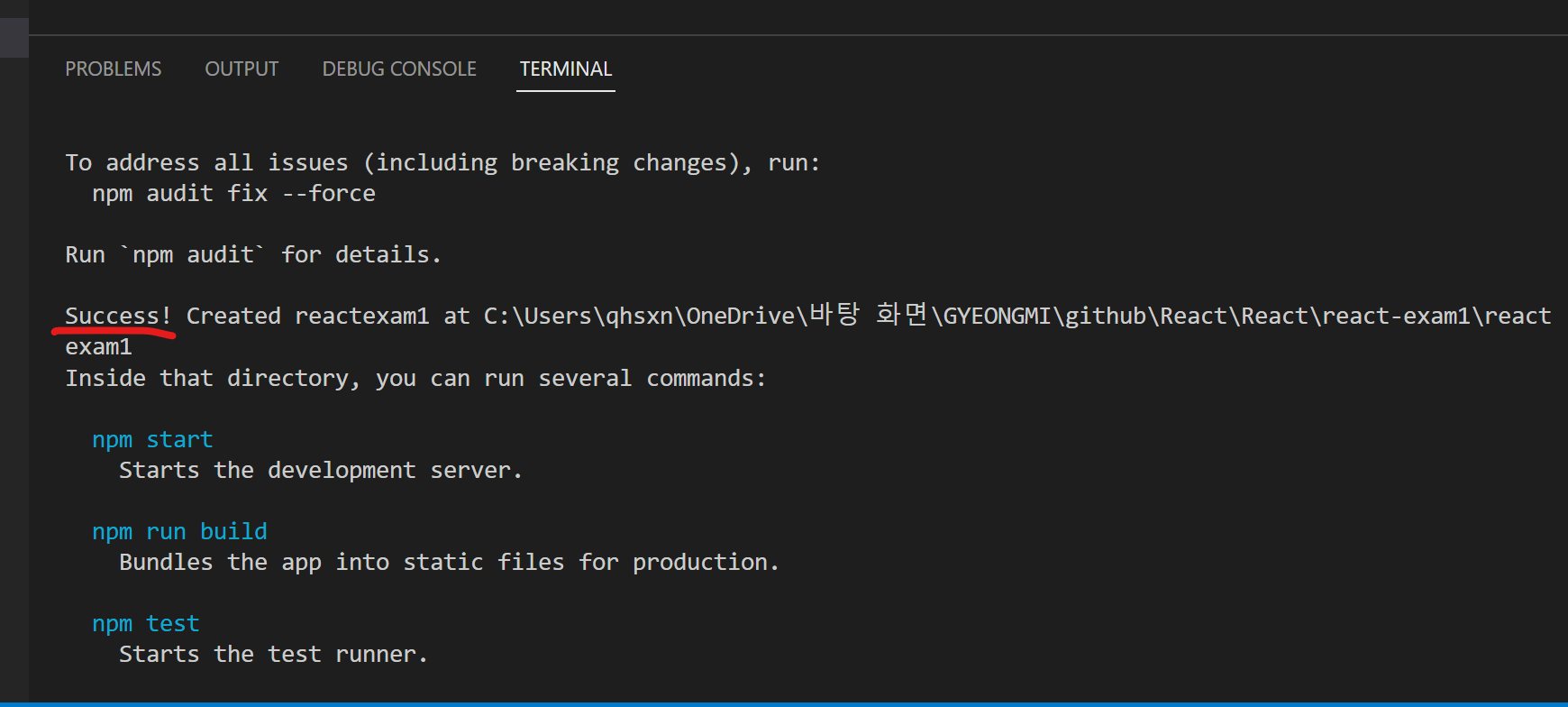
-> 이런식으로 뜨면 된것!
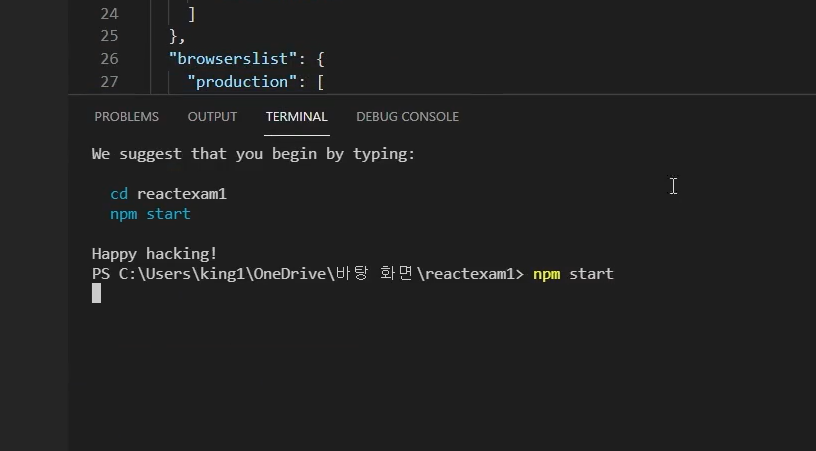
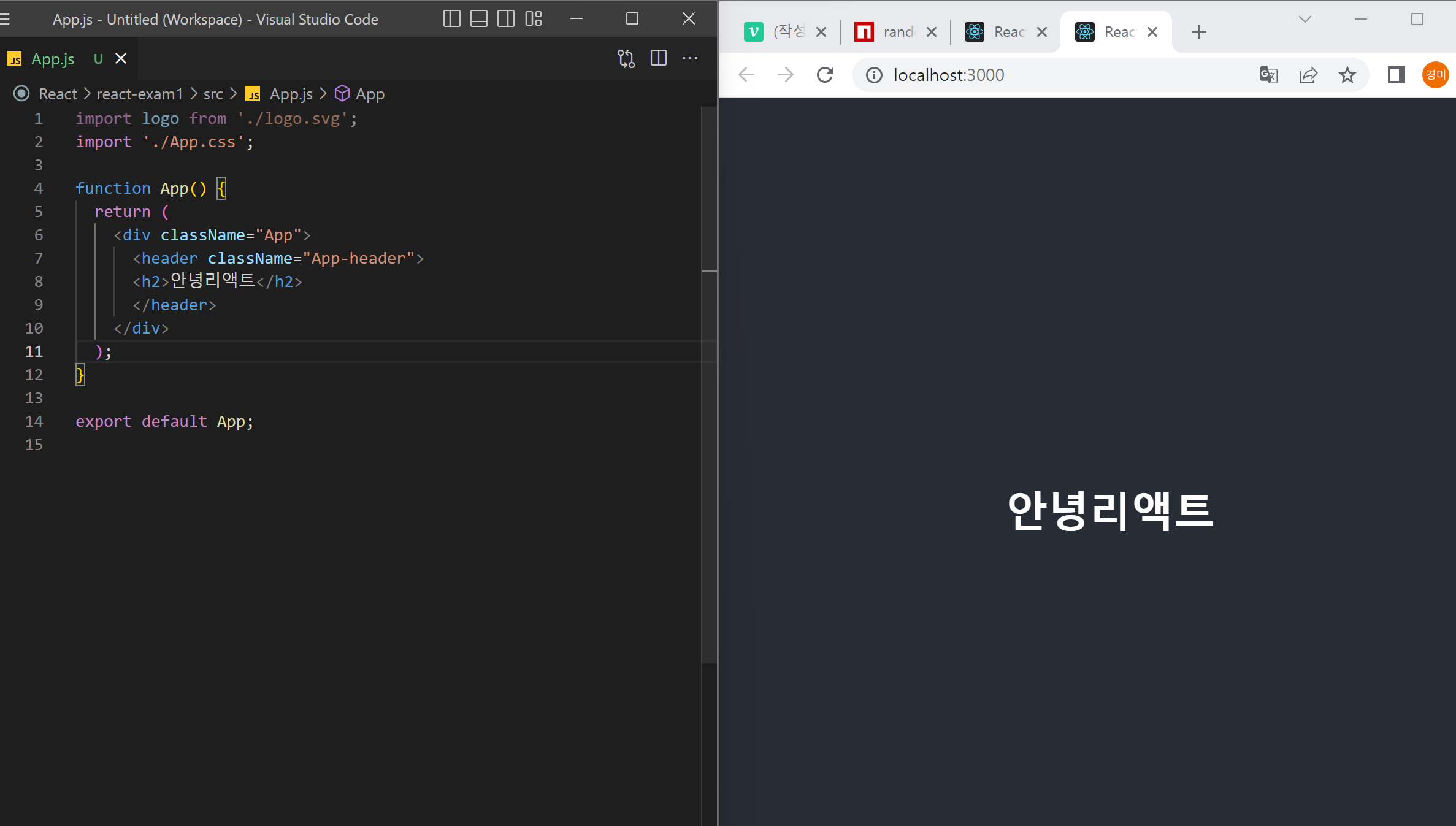
=> 다 설치 됐다면 터미널에 npm start 라고 하면

- 웹 브라우저에 localhost:3000이라는 주소로 서버가 켜짐!
(🙋♀️간단하게 우리가 npm start라는 명령어를 입력한 순간-> 내 컴퓨터는 웹 서버가 된것!-> 크롬브라우저는 내 컴퓨터 주소(localhost:3000)으로 웹 브라우저에 접속한것!-> 결론적으로 react는 node.js기반의 웹 서버 위에서 동작하고 있는것임!!)
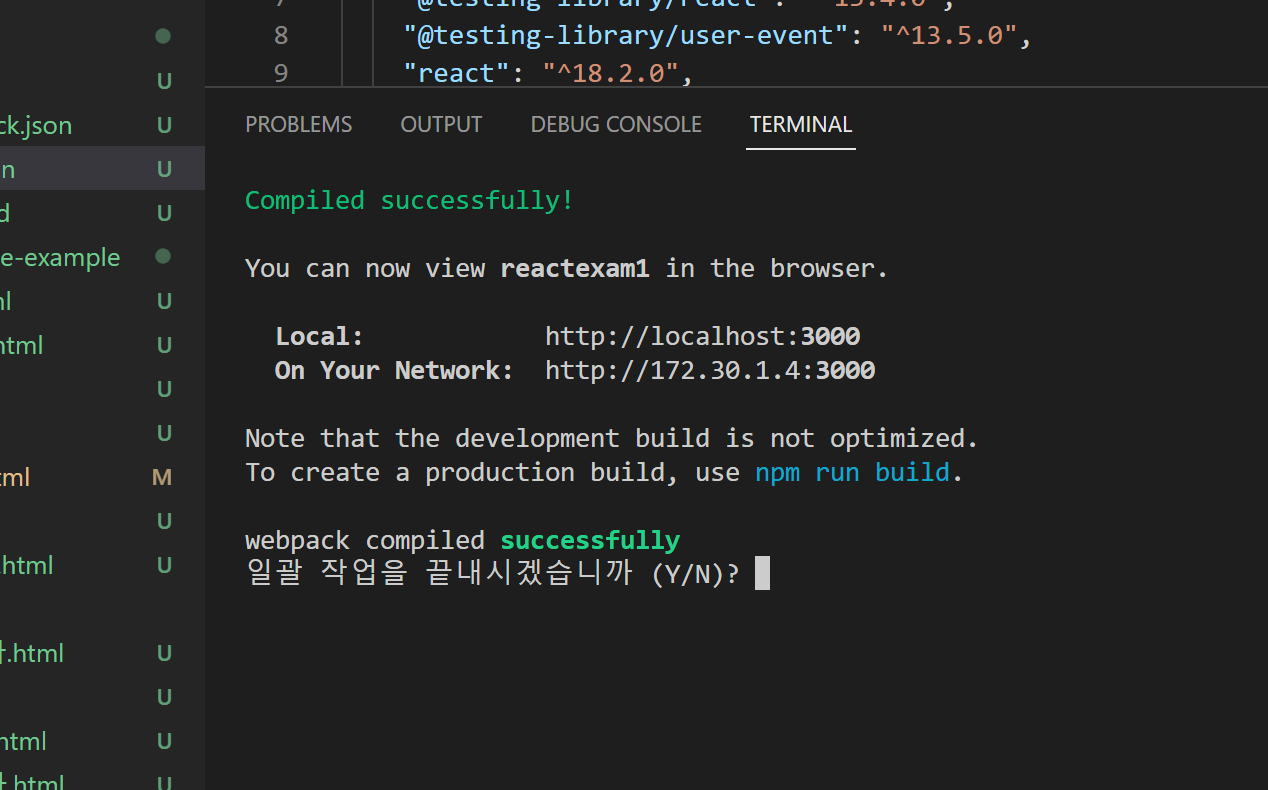
- 작업 끝내고싶으면 ctrl+c

-> y 입력하면 꺼짐(브라우저에서 연결 불가능한걸 확인할 수 있다!)
-> 다시 가동하려면 npm start 누르면 된다!
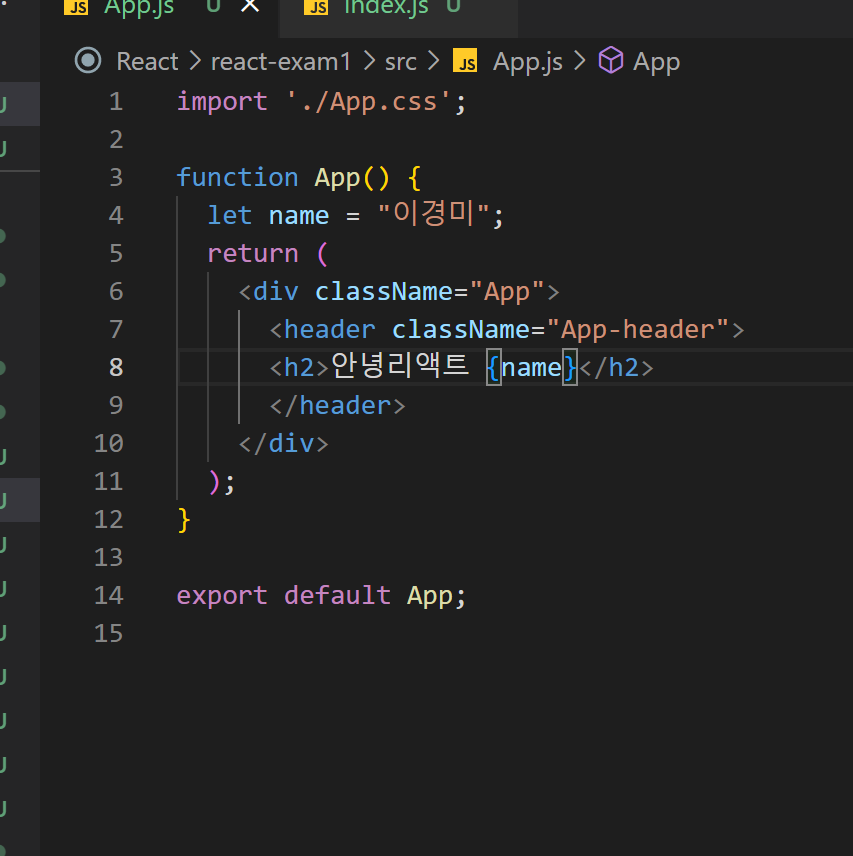
-app.js 들어가보면

node_modules

-> 외부 모듈 저장하고있는 폴더(리액트도 외부 모듈임), 파일 엄청 큼! (git hub에 올리려면 시간 엄청 오래걸림)
-> 실수로 지웠다, npm i 입력해서 다시 설치하면된다!(i = install)
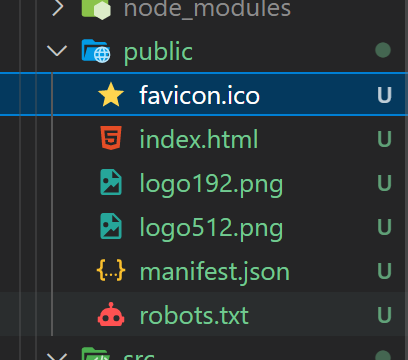
public

- favicon: 웹사이트 아이콘
- robots.txt : 구글이나 네이버 웹사이트 수집해서, 검색엔진에 띄워주는건데 , 우린 해당사항 없어서 비워둠
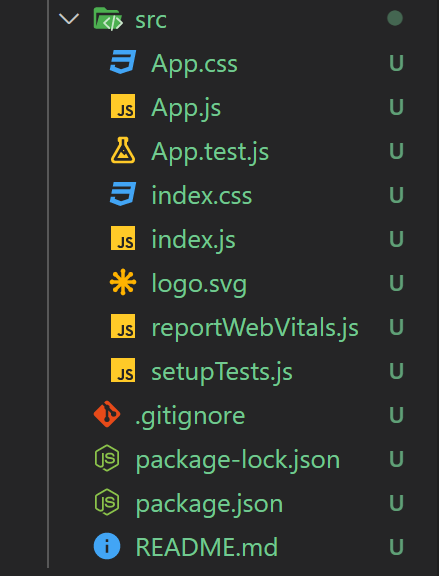
src(source 약자)

logo.svg / app.test.js / reportWebVitals.js 지움!
app.js로 돌아가서

-> 리액트는 이런식으로 변수도 만들어서 템플릿리터럴도 사용가능!
-> 이런 문법을 jsx(javascript extension)이라고 함
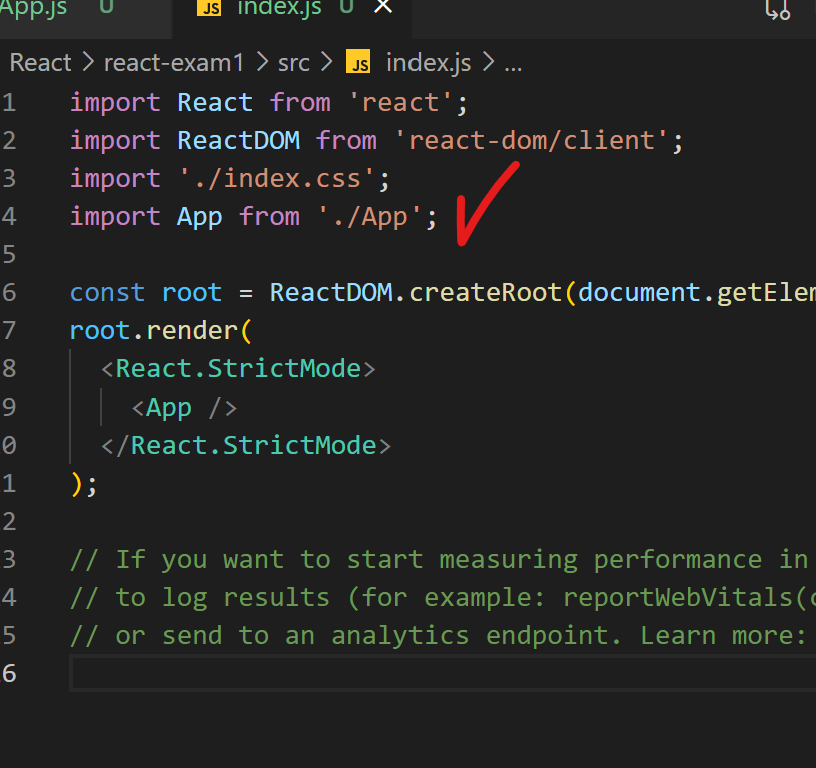
export default
export defualt로 내보낸 함수는

요런식으로 import 해서 사용한다
-> 한개만 내보낼 수 있다!
