문제
정보 왕국의 이웃 나라 외동딸 공주가 숲속의 괴물에게 잡혀갔습니다.
정보 왕국에는 왕자가 N명이 있는데 서로 공주를 구하러 가겠다고 합니다.
정보왕국의 왕은 다음과 같은 방법으로 공주를 구하러 갈 왕자를 결정하기로 했습니다.
왕은 왕자들을 나이 순으로 1번부터 N번까지 차례로 번호를 매긴다.
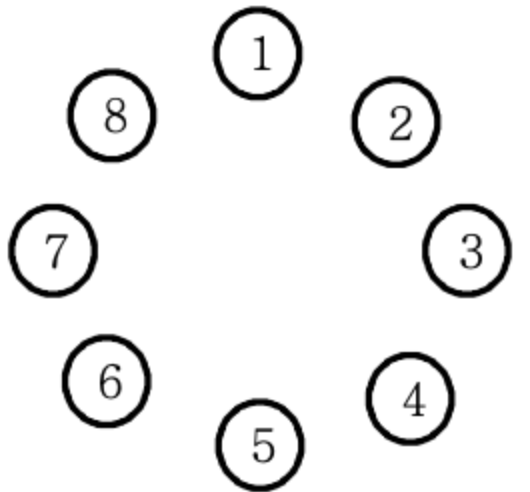
그리고 1번 왕자부터 N번 왕자까지 순서대로 시계 방향으로 돌아가며 동그랗게 앉게 한다.
그리고 1번 왕자부터 시계방향으로 돌아가며 1부터 시작하여 번호를 외치게 한다.
한 왕자가 K(특정숫자)를 외치면 그 왕자는 공주를 구하러 가는데서 제외되고 원 밖으로 나오게 된다.
그리고 다음 왕자부터 다시 1부터 시작하여 번호를 외친다. 이렇게 해서 마지막까지 남은 왕자가 공주를 구하러 갈 수 있다.
예를 들어 총 8명의 왕자가 있고, 3을 외친 왕자가 제외된다고 하자.
처음에는 3번 왕자가 3을 외쳐 제외된다.
이어 6, 1, 5, 2, 8, 4번 왕자가 차례대로 제외되고 마지막까지 남게 된 7번 왕자에게 공주를 구하러갑니다.
N과 K가 주어질 때 공주를 구하러 갈 왕자의 번호를 출력하는 프로그램을 작성하시오.
입력예제
8, 3
출력예제
7풀이
queue와 princeArr 두개의 배열을 가지고 풀어볼까 생각했다.
그런데 계속해서 push 하고 왕자를 지운 배열을 다시
function solution(prince, target) {
let answer=[];
let queue = Array.from({length: prince}, (v, i) => i + 1);
while(queue.length) {
for(let i = 1; i < target; i++) {
queue.push(queue.shift());
}
queue.shift();
if (queue.length === 1) {
answer = queue.shift()
}
}
return answer;
}
- 왕자의 수만큼 각 왕자의 번호를 담은 배열을 만든다.
- target 번호만큼 시계방향으로 돌아야 하는데, queue의 맨 앞이 차례인 왕자라고 하고 queue를 순환시켜 target 번째 왕자를 앞에 둔다.
- target번째 왕자는 삭제한다. queue.shift()한다.
- 삭제한 왕자 다음번 왕자부터 위의 과정을 반복해야 한다. while문을 사용한다. 맨 앞을 삭제한 뒤 반복하면 자연스럽게 그 다음의 왕자부터 시작하게 된다.
- 모든 왕자가 탈락하고 마지막 남은 왕자가 남으면 그 왕자를 반환한다.
- 즉, while문의 조건은 모든 왕자가 사라질때까지 반복하도록 작성해주면 된다.
shift()
shift()는 맨 앞 배열 요소를 삭제 후 반환한다.
Array.from() - 화살표 함수로 배열만들기
Array.from()은 배열로 형변환하는 데에만 사용해봤는데,
아예 처음부터 배열을 만들 수 있었다.
공식문서에 나온 내용을 가져오자면,
// Using an arrow function as the map function to
// manipulate the elements
Array.from([1, 2, 3], x => x + x);
// [2, 4, 6]
// Generate a sequence of numbers
// Since the array is initialized with `undefined` on each position,
// the value of `v` below will be `undefined`
Array.from({length: 5}, (v, i) => i);
// [0, 1, 2, 3, 4]Reference
- https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array/from
- 인프런 - 자바스크립트 알고리즘 문제풀이
