
프로젝트,알고리즘 풀이 등을 진행하면서 사용한 함수들을 복습하고,
다시 꺼내볼 수 있도록 정리해두는 페이지입니다.
키의 값을 가져오는 함수 : Indexof()
//이번 프로젝트에서 쓰지는 않았지만..검색해본 김에 정리!(인용)
string.indexOf(searchvalue, position)
/*indexOf 함수는, 문자열(string)에서 특정 문자열(searchvalue)을 찾고,
검색된 문자열이 '첫번째'로 나타나는 위치 index를 리턴합니다.
파라미터
searchvalue : 필수 입력값, 찾을 문자열
position : optional, 기본값은 0, string에서 searchvalue를 찾기 시작할 위치
찾는 문자열이 없으면 -1을 리턴합니다.
문자열을 찾을 때 대소문자를 구분합니다.
출처: https://hianna.tistory.com/379 [어제 오늘 내일]새로운 배열에 원소 추가하기: push()
newarr.push('N');
//push()는 배열의 맨 뒤에 값을 추가한다.
newarr.unshift('N')
//unshift()는 배열의 맨 앞에 값을 추가한다.
문자열 합치기 : join()
var number = [1,2,3,4,5,6,7,8,9,0,'a','b','c','d','e','f']
var newarr = []
for (var i=0; i<5; i++) {
newarr.push((number[Math.floor(Math.random()*15)]))
}
/*[9,6,3,"d",4]
우리가 원하는 #079de3 과 같은 연속된 숫자코드가 아닌, 쉼표로 구분되며 각 숫자와 문자형태로
나타나는 배열의 요소들이 출력된다*/
return "#" + newarr.join("");
/*join은 배열을 구성하는 각각의 요소들을, 하나의 문자열로 변환한다.
위 결과값이 #963d4로 출력된다.
""안에는 구분자가 들어간다. join(" ")(공백)을 입력할 경우 #9 6 3 d 4로 출력된다.랜덤하게 숫자 생성하기: Math.random()
-
0~1사이의 소숫점을 포함한 난수를 무작위로 생성한다. 랜덤하게 숫자를 만들고 싶다면 Math.random()을 사용하면된다. 꼭 숫자가 아니더라도 잘 활용하면 랜덤한 결과를 출력할 때 활용할 수 있다.
-
랜덤하게 생성할 숫자의 범위를 정해주어야한다.
최댓값 : Math.random()*최댓값 //난수의 범위 시작이 0이므로 0*n=0 // 최대값인 1에만 원하는 최대 범위를 곱하면 된다. 1*n=n이므로, 범위는 0~n 최솟값 : ( Math.random() * ( 최대값 - 최소값 ) ) + 최소값 /*1<x<10의 범위를 만들어주기 위해서는 +1을 해주어야 한다. 그러나 최댓값의 범위에도 +1이 되기 때문에, 최댓값에서 최솟값을 뺀 만큼만 더해준다. -
다만, 이 함수는 랜덤한 '정수'를 출력하지는 않는다.
여전히 해당 범위의 소수점을 포함한 난수를 무작위로 생성한다.
따라서 정수의 결과를 얻고 싶다면 다른 함수를 사용해야 한다.Math.floor() : 소수점 이하를 버림 Math.ceil() : 소수점 이하를 올림 Math.round() : 소수점 이하를 반올림
for (var i = 0; i < 5; i++) {
newarr.push(number[Math.floor(Math.random() * 15)]);
}
/*
Math.floor() : 소수점 이하를 버림
Math.ceil() : 소수점 이하를 올림
Math.round() : 소수점 이하를 반올림
/*Math.random()*15 : 0~15까지의 랜덤한 난수를 출력
Math.floor(Math.random()*15 : 소숫점 이하를 버림해, 0~15까지의 랜덤한 정수를 출력
number[Math.floor(Math.random()*15] : 랜덤한 정수에 해당하는 number배열의 인덱스의 값을 출력
예) number[1] : 2
newarr.push(number[Math.floor(Math.random() * 15)]);:newarr 배열의 맨 뒤에 해당 값을 추가- 문자열<->숫자변환 Number(),parseFloat(),string()
Number()
parseFloat()
문자열 혹은 문자열을 값으로 하는 변수를 숫자로 변환
반대로 숫자를 문자열로 변환할 때
string()
////
function getno() {
// let getnolist = [];
const getnolist = document.getElementById("writeno").value;
if (getnolist.length != 3) {
alert("3자리 숫자를 입력해주세요!");
} else {
// for (i = 0; i < 3; i++) {
let slicenolist = [1, 2, 3];
let sliceno0 = getnolist.substr(0, 1);
slicenolist.splice(0, 1, sliceno0);
let sliceno1 = getnolist.substr(1, 1);
slicenolist.splice(1, 1, sliceno1);
let sliceno2 = getnolist.substr(2, 1);
slicenolist.splice(2, 1, sliceno2);
let tonum0 = slicenolist.splice(0, 1, parseFloat(slicenolist[0]));
let tonum1 = slicenolist.splice(1, 1, parseFloat(slicenolist[1]));
let tonum2 = slicenolist.splice(2, 1, parseFloat(slicenolist[2]));
console.log(slicenolist);
}
}
}
//이전결과: ["4", "6", "4"]
//결과 : [4, 6, 4]- 문자열 자르는 방법(split, substr,substring)
https://sesok808.tistory.com/600
split("구분자")
substr(시작인덱스,길이)
substring(시작인덱스,종료인덱스)
예)*/
var a = "1,2,3"
var b = "1234567"
var array = a.split(",") //array = [1,2,3]
var array = b.substr(2,3) //array = [345]
var array = b.substring(2,5) //array = [3456]
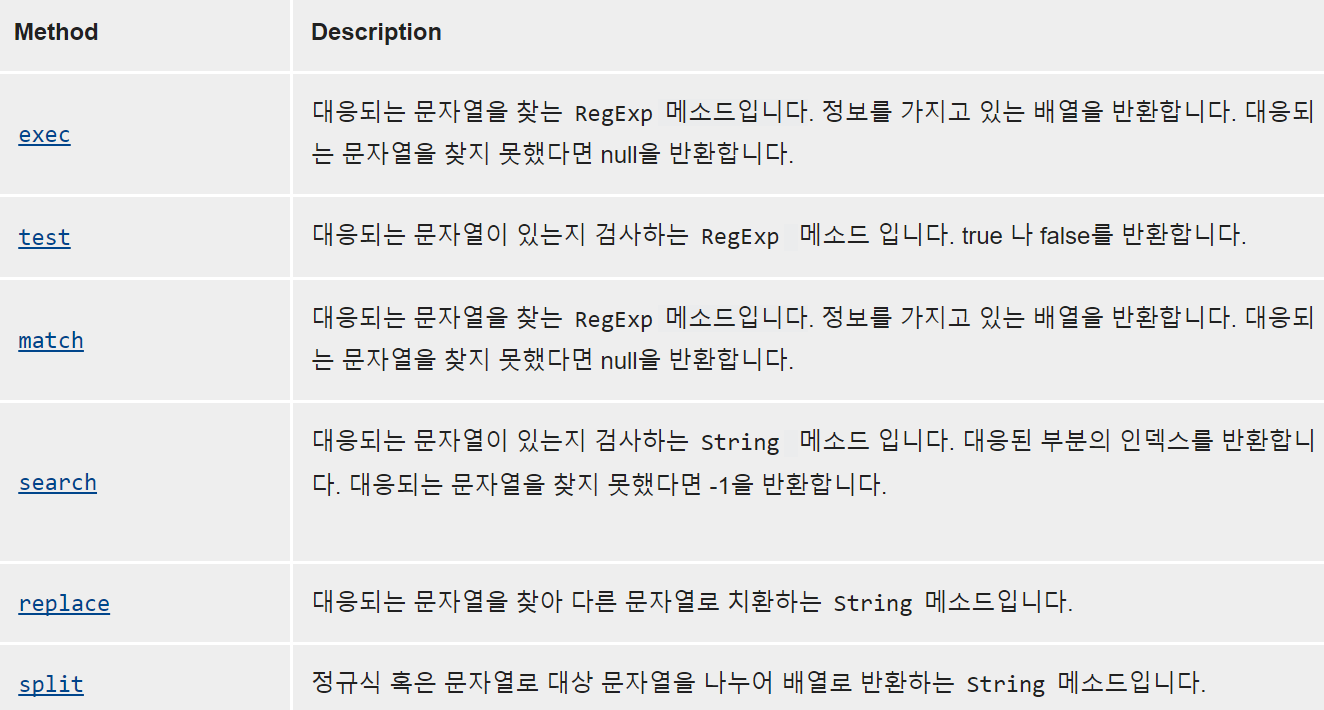
동일한 단어를 문자열에서 찾기, match() 함수
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/String/match
match() 메서드는 문자열이 정규식과 매치되는 부분을 검색한다.
기본 작동
- 문자열이 정규식과 일치하면, 일치하는 전체 문자열을 첫 번째 요소로 포함하는 Array 리턴
- 일치하는 것이 없으면 null 리턴
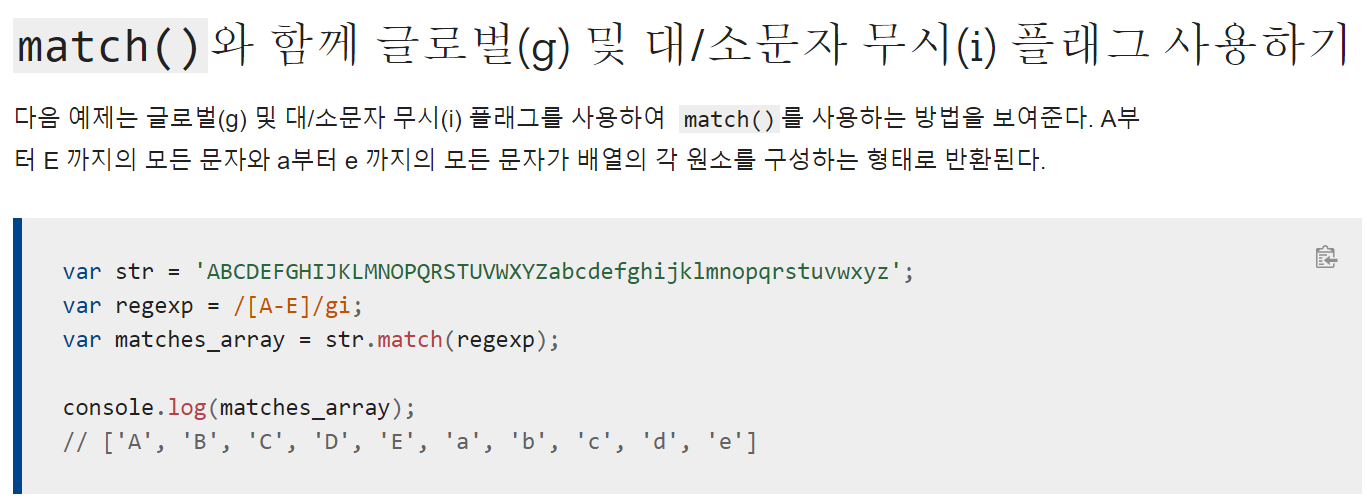
[g플래그] 특정문자를 포함하는 모든 갯수를 세고 싶을 때
- 정규식에 g 플래그가 포함
: 일치하는 객체가 아닌 일치하는 하위 문자열을 모두 포함하는 Array를 리턴
정규 표현식
https://developer.mozilla.org/ko/docs/Web/JavaScript/Guide/Regular_Expressions
: 문자열에 나타나는 특정 문자 조합과 대응시키기 위해 사용되는 패턴.
match 메소드와 함께 쓰인다.

정규식을 만드는 방법
- 정규식 리터럴 사용
var re = /ab+c/;
2.RegExp 객체의 생성자 함수 호출
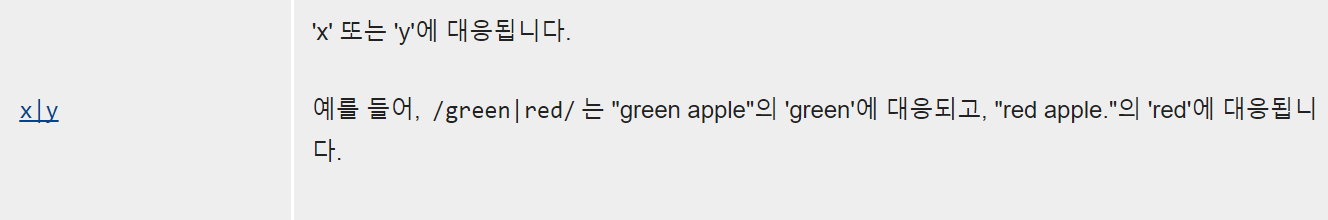
var re = new RegExp("ab+c");x 또는 y에 대응하는 정규 표현식에서의 특수문자

대소문자 무시하기

- from
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array/from
Array.from(arrayLike[, mapFn[, thisArg]])매개변수
arrayLike :배열로 변환하고자 하는유사 배열 객체나 반복 가능한 객체.
mapFn (Optional) :배열의 모든 요소에 대해 호출할 맵핑 함수.
thisArg (Optional) :mapFn 실행 시에 this로 사용할 값.
Array.from('foo');
// ["f", "o", "o"]- reduce
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array/Reduce
배열의 모든 값 합산
var sum = [0, 1, 2, 3].reduce(function (accumulator, currentValue) {
return accumulator + currentValue;
}, 0);
// sum is 6arrow function으로 작성
var total = [ 0, 1, 2, 3 ].reduce(
( accumulator, currentValue ) => accumulator + currentValue,
0
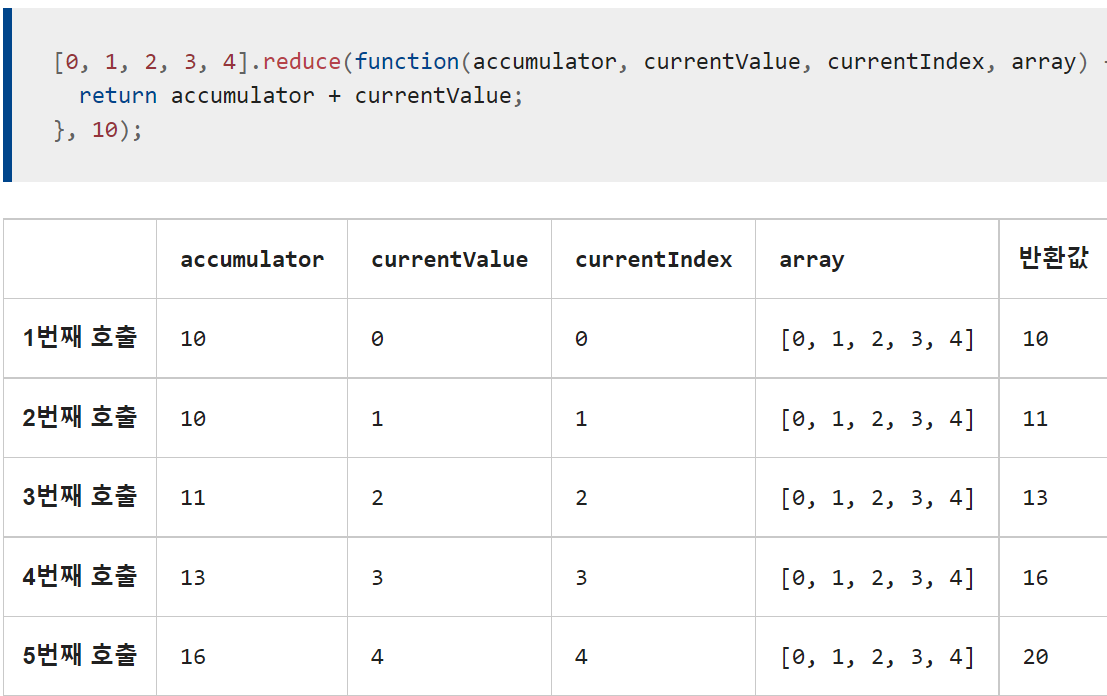
);4개의 인자를 가진다.
accumulator : 콜백의 반환값을 누적
currentValue : 처리할 현재 요소
currentIndex (Optional) :처리할 현재 요소의 인덱스
array (Optional) : reduce()를 호출한 배열
예시

- 새로고침 함수 location.reload()
location.reload(true);
location.href = location.href;
history.go(0);- 시간 지연함수 setTimeout(),setInterval()
[JavaScript] 시간 지연 함수, 일정 시간 뒤 실행시키기, setTimeout() {}
setTimeout(function() { // Code here }, delay);
//예시)
setTimeout(function() {
console.log('3초후 실행');
}, 3000);
// 3초 후 함수 실행- '3초후 실행' 출력setInterval은 실행 간격을 설정하는 함수이다.
- 배열 추가/삭제
//push(), unshift()는 web project1에서 정리했었다.
//또다른 배열 추가 방법은 splice()이다.
arr.splice("위치",0,["요소1","요소2"....])
/*index "위치"에 "요소1","요소2"...를 추가
원하는 위치에 하나 이상의 요소를 추가할 수 있는 것이 특징이다.*/
//배열 삭제 방법
array.pop : 마지막 요소 제거
array.shift : 첫번째 요소 제거
array.splice(index,갯수) :특정 index부터 특정 갯수의 요소를 제거
arr.splice(1,2):index1 부터 2개의 요소를 제거/*
배열 추가방법과도 동일한데, 추가시에는 제거할 요소의 갯수를 0으로 넣었다.
제거 시에는 대체할 요소를 지정하지 않았기 때문에 삭제된 상태로 결과가 출력되는 것이다.
HTML요소 변경하기: innerHTML
- 화면상의 글자 등 HTML요소를 변경하고자 할 때 사용한다.
- document.getElementbyId로 원하는 Id를 가진 태그의 정보를 가져온 뒤, 이 정보를 innerHTML을 사용해 변경할 수 있다.
<h1 id="code">dd</h1>
//id가 code인 텍스트 dd가 화면상에 출력된다.
var newarr = [];
for (var i = 0; i < 6; i++) {
newarr.push(number[Math.floor(Math.random() * 15)]);
}
var hex = "#" + newarr.join("");
//랜덤으로 생성한 숫자코드를 hex라는 변수에 저장한다.
var x = document.getElementById("backgr");
//document.getElementById를 통해 backgr라는 태그의 정보를 가져와 변수x로 정의한다.
x.style.backgroundColor = hex;
//x의 스타일 중, 배경색상을 새로운 hex라는 변수에 들어있는 정보로 변경해준다.
document.getElementById("code").innerHTML = hex;
//id가 code인 태그에 접근해, HTML을 hex로 변경한다.
//화면상에 출력된 dd라는 텍스트가 랜덤으로 생성된 숫자코드로 변경된다.참고사이트
https://poiemaweb.com/js-math
https://poiemaweb.com/js-array
[자바스크립트] 배열에 값 앞 또는 뒤에 추가하기, unshift(), push()
https://poiemaweb.com/js-function
https://poiemaweb.com/js-array
[자바스크립트] 배열을 문자열로 변환, 요소 합치기; Join Array JavaScript](http://mwultong.blogspot.com/2007/02/join-array-javascript.html)
[JS] 자바스크립트의 화면 출력 방법 정리
