프로젝트
순수 자바스크립트를 사용하는 프로젝트였다.
사실 자바스크립트로 구현해야 하는 영역도 적었다.
그러나 이 과제의 관건은... 바로 크로스 브라우징이었다..!
🎮 구현 사항
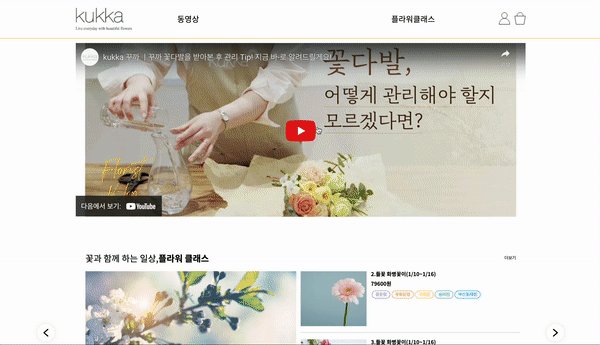
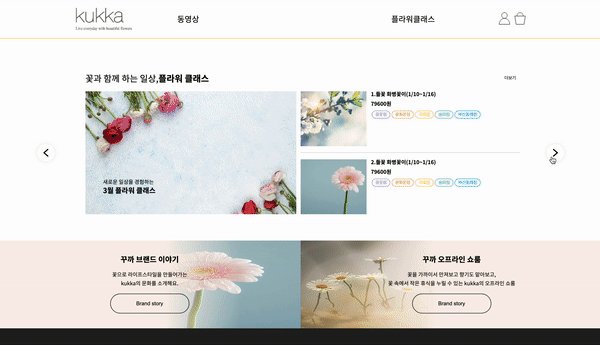
전체 레이아웃 구성 및 반응형 구현
- 네비게이션: 메뉴 아이콘 클릭시 해당하는 페이지 위치로 이동
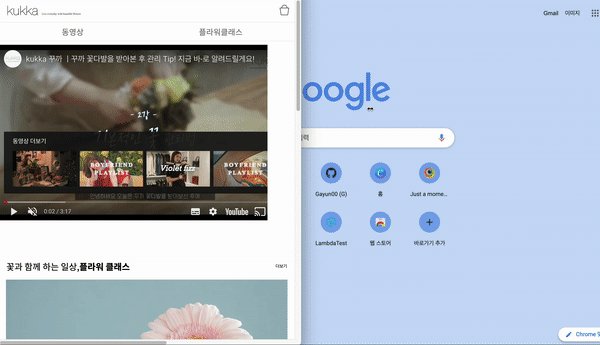
- 캐러셀: 버튼 클릭시 3개 영역 로테이션
- 배너 영역: 호버 시 줌인효과
- 푸터 : IE8 크로스 브라우징
- 팝업창: 클릭 시 외부 사이트 이동
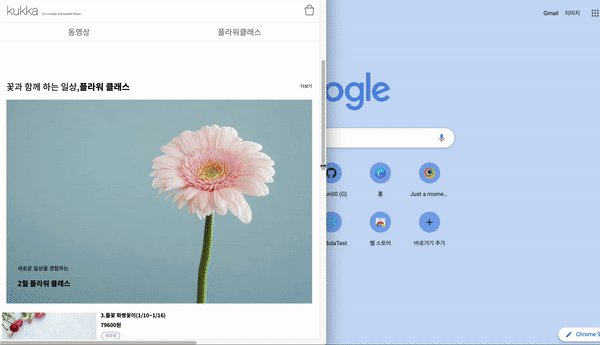
- 크로스 브라우징: Lambda Test 툴을 활용한 크로스 브라우징 테스트
*푸터 영역을 제외한 나머지 영역들은 IE9~10까지 크로스 브라우징 목표

고민 포인트
🌟 크로스 브라우징 테스트
lambda test와 윈도우 유저인 팀원분의 노트북으로 다음의 브라우저에서 크로스 브라우징 테스트를 완료했다.
| Safari | Chrome |
|---|---|
 |  |
| Edge | Firefox |
|---|---|
 |  |
| Opera |
|---|
 |
아쉬운 점
- 크로스 브라우징에서 IE8은 정말 최종 보스라는 생각을 했다. footer는 IE8에서도 정상적으로 나왔는데, 나머지 부분들은 IE9~IE10까지 바벨과 웹팩 을 사용해서 크로스 브라우징을 하지는 못했다.
왜 못했을까?
-
테스트에 한계가 있었다.
크로스 브라우징 테스트 툴들은 무료 체험 횟수나 테스트 가능한 브라우저 버전에 제한이 있었다. -
바벨과 웹팩에 대한 이해가 부족했다.
나름대로 알아본다고 알아보기는 했는데, 당장 도입하기에는 이해도가 부족했다.
-
자바스크립트 바벨 설정에 대해 정확하게 알아보질 못했다. 테스트에 어려움이 있었기 때문인데, 크로스 브라우징 테스트 툴은 무료 체험에 한계가 있었다. 다음번에는 이런 부분들을 정리해 알아보고 다시 도전해보고 싶다.
- 바벨이 무엇인지
- 웹팩이 무엇인지
- 각각의 설정들은 무엇을 의미하는 것인지 (preset, core 등)
- 어떻게 사용해야 하는지
- IE테스트는 실무에서 어떻게 하는지
- 보통 어떤 브라우저까지 크로스 브라우징을 해야 하는지

