웹 프로젝트를 하면서 codeboilerplate없이 한번 만들어봤는데, 정말 어려웠다.....
예쁘고 가지런하게 만드는게 어려운것 같다.
가로로 정렬하는 것도 잘 안되고, 원하는 위치에 원하는 사이즈로 정렬하는 것도 어렵고..
display와 position이 가장 중요하다고 하는데, 생각보다 그냥 내용을 보면 머리에 들어오지도 않고 응용하기도 쉽지 않아 집중 공부를 해봐야겠다.
특히 가로정렬하는 방법을 찾아보다 flex가 가장 쉬운 방법같아서 몇 번 사용해봤는데, flex에 대해 제대로 알고 사용하고 있지 않았다.
flex-wrap, justify-content등 여러가지가 나와서 한번 정리해 공부해야겠다고 생각했다. 애초에 css관련 문서를 훑어 본 뒤, 일단 한번 뭐라도 만들어 써본뒤 하나씩 정리해 공부해보기로 했었는데, 마침 좋은 자료를 찾았다.
🧲 display
🕹 inline
display: inline
컨텐츠 자체만을 꾸며주는 것, 상자와 물건으로 표현한다면 물건 단위에 속한다. (개인적으로 이해가 편해서 엘리의 드림코딩 영상의 표현을 빌려왔다. 이게 무슨 말인지는 다음 내용들을 보자.)
display속성이 inline으로 지정된 엘리먼트는 전후 줄바꿈 없이 한 줄에 다른 엘리먼트들과 나란히 배치된다.
다음과 같은 태그들이 기본적으로 inline속성을 가지고 있는 엘리먼트이다.
<span> <a> <em>
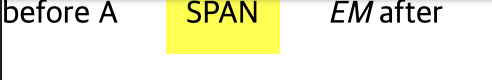
따라서 이 태그들을 나열하면 다음과 같이 모두 한줄에 나란히 배치된다.
<a>A</a>
<span>SPAN</span>
<em>EM</em>
🕹 inline-block
display: inline-block
한 줄에 여러개 표시가능한 상자 단위
inline속성을 지닌 엘리먼트는 기본적으로 inline엘리먼트처럼 한줄에 나란히 배치되지만, inline 과 달리 width,height, margin, padding속성의 상하 간격 지정이 가능해진다. 따라서 여러개의 엘리먼트를 한 줄에 나란히 배치하되 원하는 너비만큼 각각 다르게 간격이나 너비를 달리하여 배치할 수 있다.
*inline-block 엘리먼트는 명시적으로 스타일을 display: inline-block
으로 지정해주어야 한다.
inline-block 속성을 가진 대표적인 엘리먼트들은 다음과 같다.
<a> <span> <em>
<a>A</a>
<span>SPAN</span>
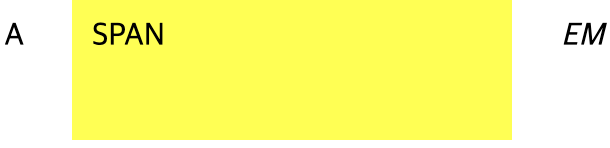
<em>EM</em>이 요소들을 나란히 배치하되, span태그에만 width와 height, margin,padding값을 다르게 지정해주었다.
다른 태그들과 나란히 한 줄에 배치되었지만 간격과 높이, 너비등이 혼자만 다르게 설정된 것을 볼 수 있다.
span {
display: inline-block;
background: yellow;
width: 200px;
height: 50px;
margin: 20px;
padding: 10px;
}
🕹 block
display: block
한 줄에 한 개 표시가능한 상자 단위
display속성이 block이라면, 이 엘리먼트는 혼자서 한 줄을 차지한다. 다음 엘리먼트는 그 다음 줄에 배치된다.
대표적인 block 속성을 가진 엘리먼트는 다음과 같다.
<div> <p> <h1>
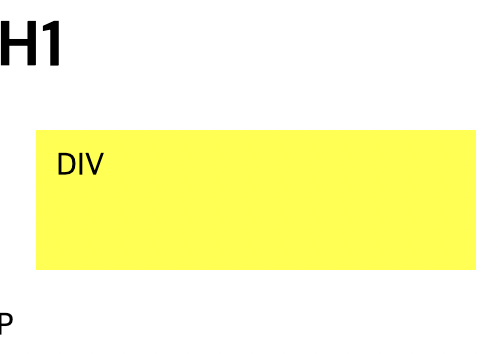
따라서, 이 태그들을 나열하면 다음과 같이 한줄에 하나씩 배치된다.
<h1>H1</h1>
<div>DIV</div>
<p>P</p>
🧲 position
position 속성은 문서 상에 요소를 배치하는 방법을 지정한다.
static relative absolute 등의 속성이 있고,
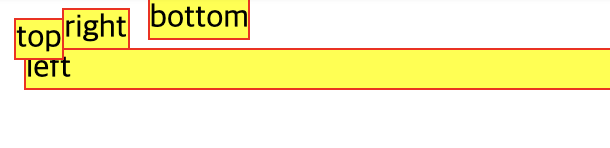
top bottom left 속성이 요소를 배치할 최종위치를 결정한다.
static
기본값. html에 정의된 순서대로 브라우저상에 나타내기 때문에
왼쪽에서 오른쪽, 위에서 아래로 쌓인다.

relative
원래 아이템이 있어야 하는 자리에서 상대적으로 지정한 값만큼 이동
즉, 기본값인 static이었을 떄의 위치를 기준으로 주어진 top, left, bottom, left 값만큼 위치를 이동한다.

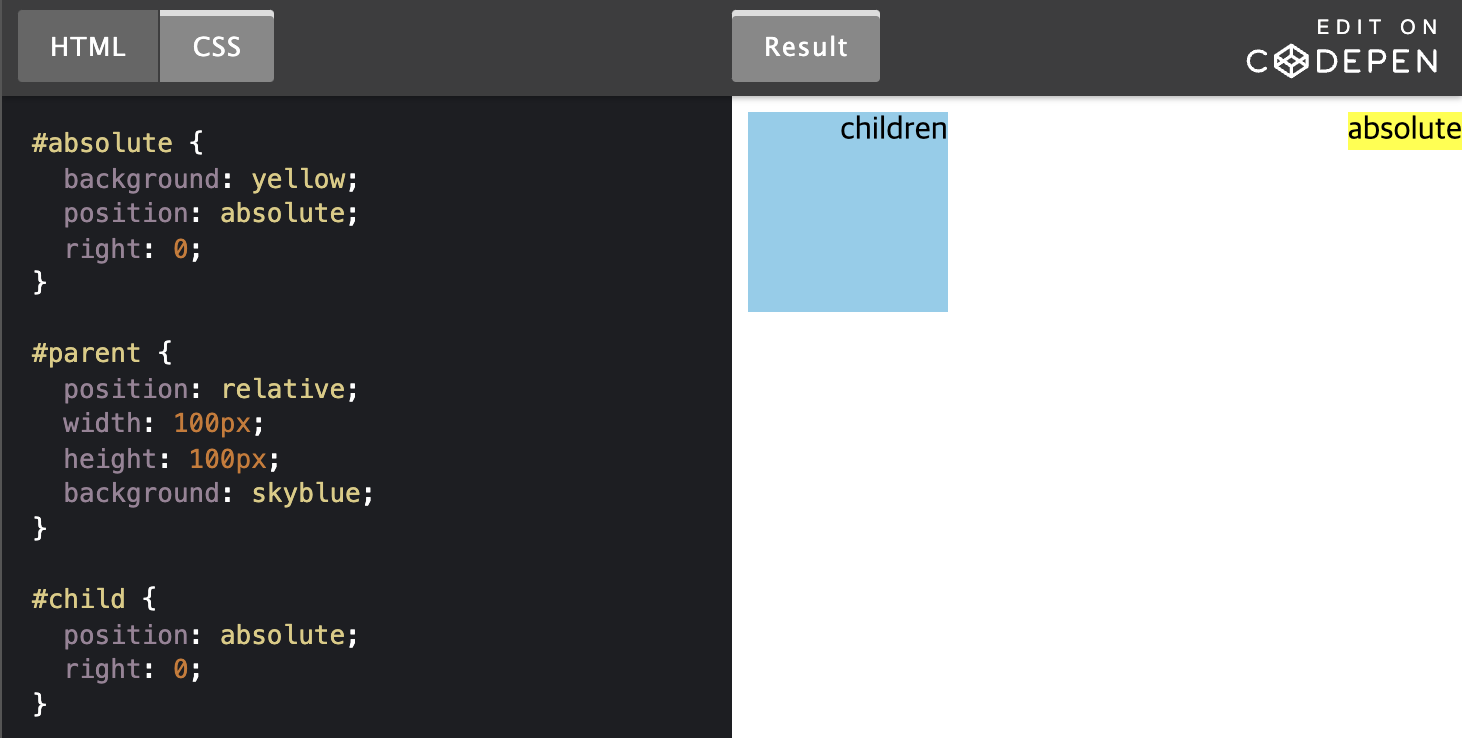
absolute
아이템이 담겨 있는 가장 가까이 있는 박스 안에서 위치 변경
static 속성을 가지고 있지 않은 조상 요소를 기준으로 움직인다. 없다면 body가 기준이 된다.

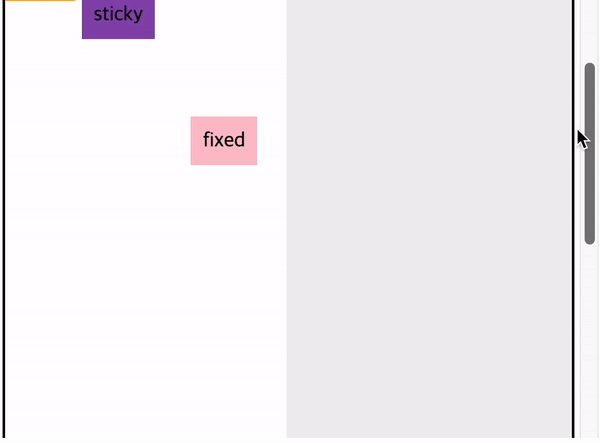
fixed
상자안에서 완전히 벗어나 윈도우 안에서 위치 변경
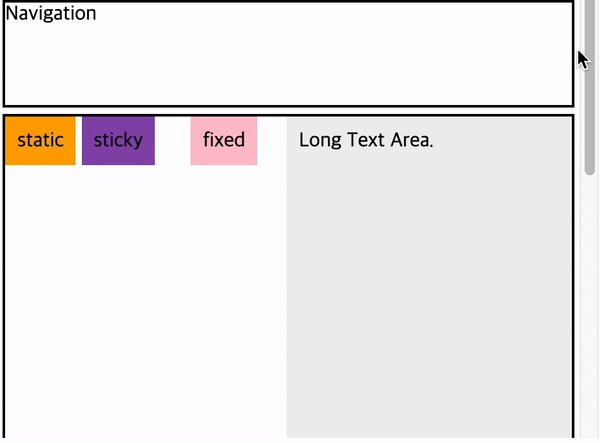
보통 네비게이션 메뉴가 페이지를 스크롤해도 화면 상단에 고정된 채 따라와 사용자가 계속해서 볼 수 있도록 만들 때 많이 사용한다.
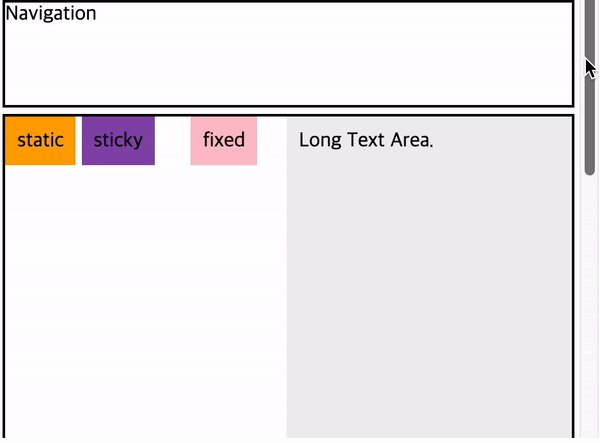
sticky
static과 fixed 속성이 섞여있다.
sticky속성을 사용할 때는 필수적으로 top, bottom, left, right 중 하나를 지정해주어야 한다.
지정된 위치에 도달하기 전까지는 static 속성처럼 행동하다가
지정된 위치에 다다르면 fixed 속성처럼 행동한다.
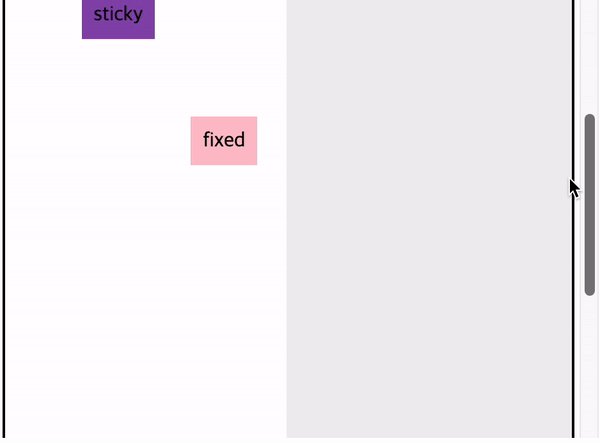
아래 sticky라고 적혀있는 박스에 주목하자, static과 fixed 속성과 어떻게 다른지 볼 수 있다.
.sticky {
position: sticky;
top: 0;
background: #8a4baf;
}sticky를 position으로 설정하고, top을 0으로 지정해주었다. 이 요소의 top이 0이 될때, 즉 아래로 스크롤해 위로 올라간 요소가 뷰포트의 가장 위에 위치했을 때 fixed속성처럼 행동해 위에서 고정된채로 스크롤해도 화면에 표시된다.

🧲 Flex box
Flex box를 사용하면 행과 열로 자유자재로 배치시킬 수 있다!
float 등 다른 가로정렬 등을 위한 방법이 있기는 하지만 본 목적대로 사용하면서 가장 효율적으로 사용할 수 있는 방법인것 같다.
🕹 flex box의 특징
특징1. flex box는 컨테이너와 아이템 속성값 2가지가 있다.
컨테이너 레벨에서 적용시킬 수 있는 속성값과,
컨테이너 내부에 들어있는 아이템 레벨에서 적용시킬 수 있는 속성 값이 존재한다.
특징2. 메인축과 중심축이 존재한다.
flexbox에는 중심축과 반대축이 있다.
아이템이 왼쪽에서 오른쪽으로 정렬된다면, 수평축이 중심축, 수직축이 반대축이다.
아이템이 위쪽에서 아래쪽으로 정렬된다면, 수직축이 중심축, 수평축이 반대축이다.
🕹 Container 속성값
display: flex;
📌 flex-direction : 아이템 정렬 방향
아이템을 정렬하는 방향을 지정한다.
flex-direction:row
왼쪽에서 오른쪽으로 수평 정렬
flex-direction:row-reverse;
오른쪽에서 왼쪽으로 역순 수평 정렬
flex-direction: column
위쪽에서 아래쪽으로 수직 정렬
flex-direction: column-reverse
아래쪽에서 위쪽으로 역순 수직 정렬
📌 flex-wrap : 아이템 축소 시 액션
flex-wrap: nowrap;
창을 아무리 작게 만들어도 아이템들이 계속 붙어 축소가 된다.
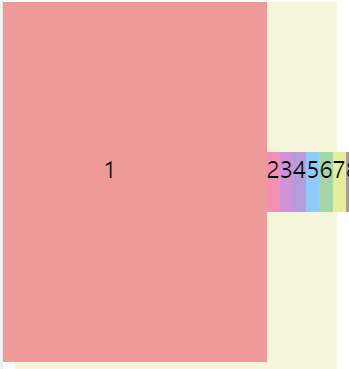
flex-wrap:wrap;
창을 가로로 작게 축소하면 아이템들이 줄바꿈한다.(크기는 작아지지 않음)
flex-wrap:wrap-reverse;
창을 가로로 작게 축소하면 아이템들이 위로 줄바꿈해 올라간다.
📌 justify-content : 중심에서 아이템들간의 간격 배치
justify-content: center
아이템 가운데 정렬justify-content:flex-start
아이템을 어떻게 배치할 건지.(왼쪽-오른쪽,위-아래)기본값justify-content: flex-end
역순.colum-reverse는 1이 아래로 가도록 역으로 아이템을 정렬한다면,
flex-end는 1이 위로 가도록 그대로 정렬하되 아래쪽에 아이템들이 배치된다.
justify-content:space-around
아이템 사이사이에 공간 배치justify-content:space-between
맨 끝은 화면에 딱 맞게 배치하고, 중간 아이템 간격 배치
📌 align-itms :아이템들을 화면 중앙/상단 등 배치할 위치 결정
align-items:center;
align-items: baseline;
align-items:flex-end;
요소들을 컨테이너의 바닥으로 정렬
padding 값이 적용된 경우 등.. 아이템 크기가 달라졌을 때
텍스트에 맞추어 다른 아이템들과 함께 배치*/
align-content:space-between
아이템 정렬이 세 줄이라면,
맨위와 아래 아이템들은 각 최상단과 하단 화면에 딱 붙고, 가운데에만 간격배치
align-content: center;
*align-items:baseline (이미지 첨부)
padding 값이 적용된 경우 등.. 아이템 크기가 달라졌을 때
텍스트에 맞추어 다른 아이템들과 함께 배치

🕹 item속성값
order :1
//각 아이템css에 적용시켜주면 순서에 따라 아이템들이 정렬된다.
//(현업에서 잘 사용되지는 않음)
.item1{
order:1
}
.item2{
order:2
}
flex-grow : 1;
container가 화면창 축소에 따라 작아지면 아이템도 작아진다.
여기에 지정하는 숫자의 크기에 비례해 각 아이템들이 화면창/컨테이너 확장에 따라
사이즈가 함께 변한다.flex-shrink:2;
화면 창 축소에따라 아이템 축소
flex-basis:auto;
flex-baiss:60%;
//이렇게 지정할 수도 있다.
align-self: center;
//컨테이너에 지정한 것을 벗어나서 아이템 하나에 개별적으로 배치를 지정할 수 있다. -
배운건 flexbox froggy!로 다시 연습해보자
-
계속 찾아보며 써먹고, 익히자
https://css-tricks.com/snippets/css/a-guide-to-flexbox/
이 사이트가 아주 유용할 것 같다.*새로 나오는 값들이 바로바로 업데이트 되지 않으면 브라우저에서 사용하지 못할 수 있음. 지원되는지 확인하는게 중요.(caniuse.com 등에서)
잘 기억이 나지 않는다면 찾아보면 됨. 개념을 이해하고 있을 때 찾는 속도는 훨씬 빠르니 큰 그림을 이해하고 있는 것이 중요! (드림코딩 by 엘리) -
앞으로는 복습하면서 큰 개념을 이해하고, 빨리빨리 찾아보는 습관을 기르자.

