⚡ transition?
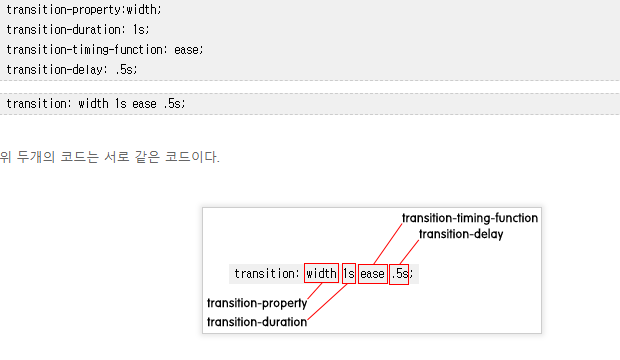
transition은 4가지 속성의 축약속성으로, 이 4가지를 모두 포함하고 있다.
- transition-property
- transition-duration
- transition-timing-function
- transition-delay

⚡ transition-timing-function
헷갈렸던 부분이라 정리하고 넘어가자.
transition-timing-function은 변화가 일어나는 속도를 설정한다.
특히 가장 많이 쓰는 3가지 ease in/out을 먼저 보자.
❗ 어지러움 주의. GIF가 여러개 첨부되어 있다. ❗
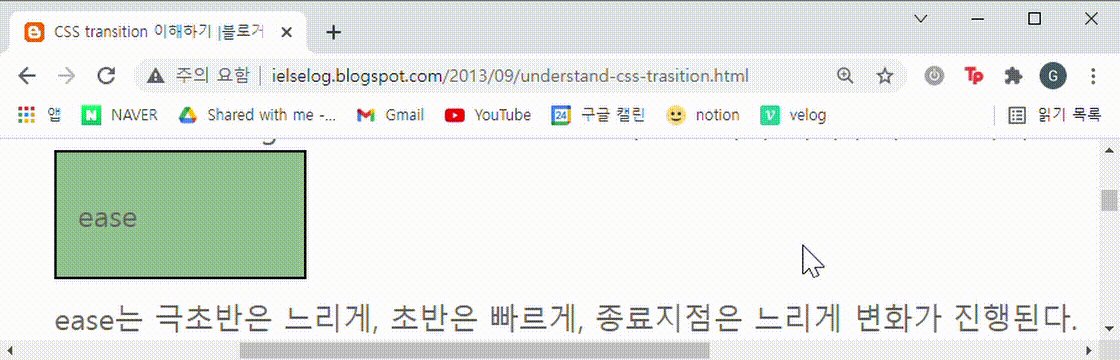
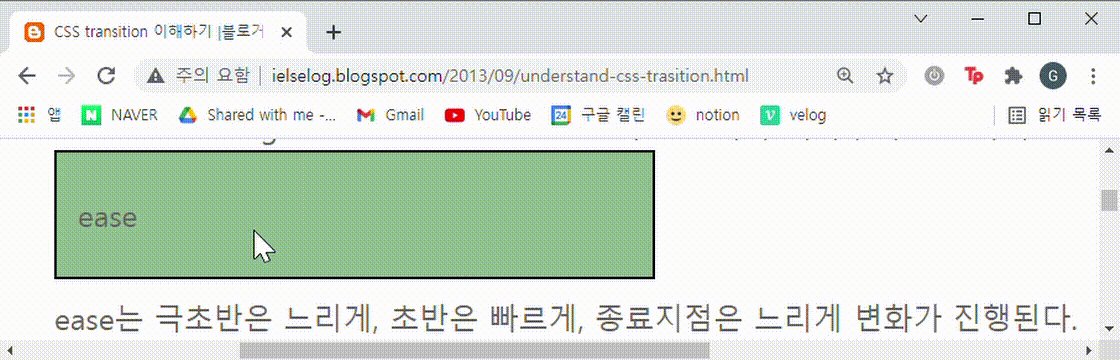
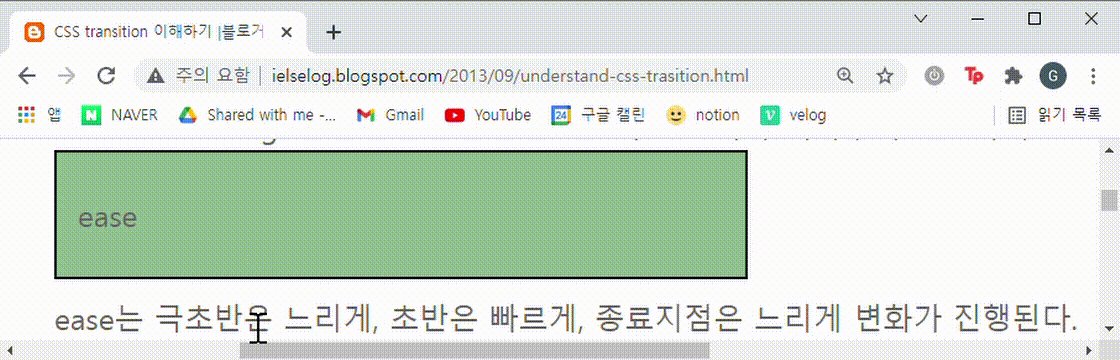
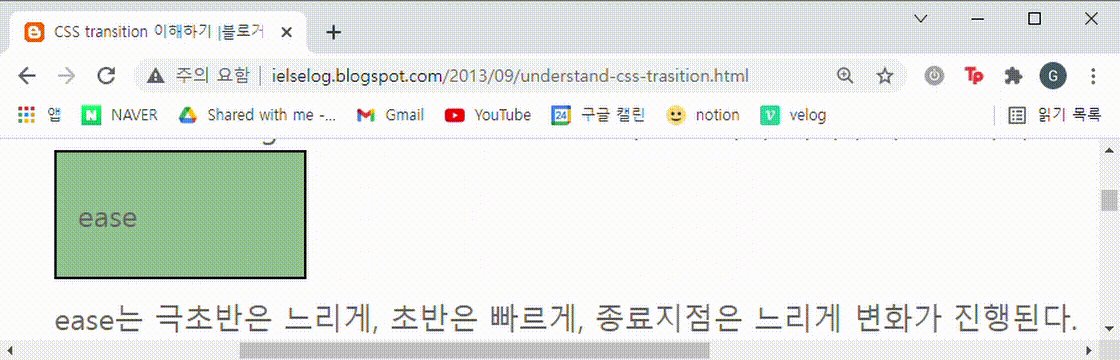
⭐ ease
극초반은 느리게, 초반은 빠르게, 종료지점은 느리게

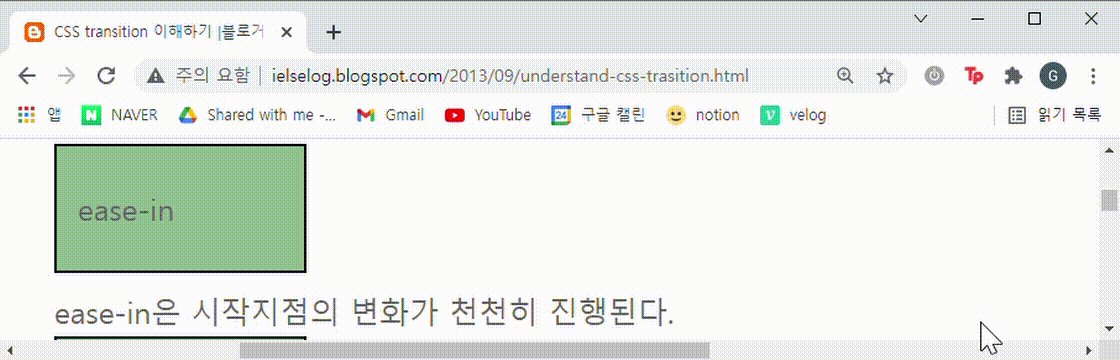
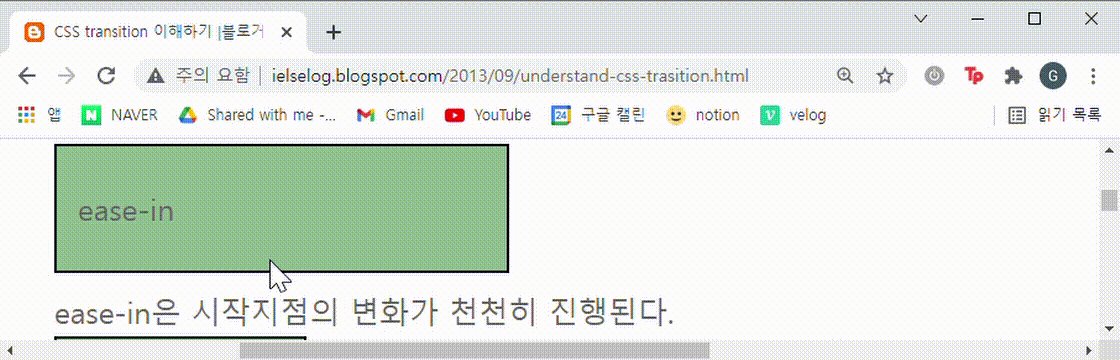
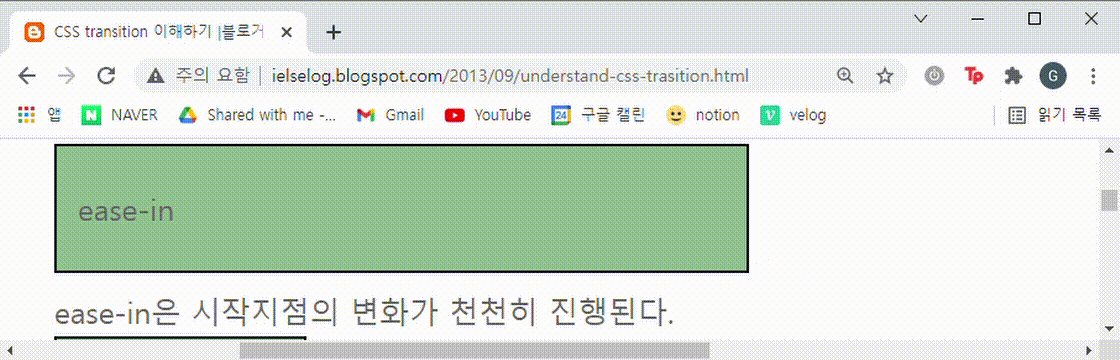
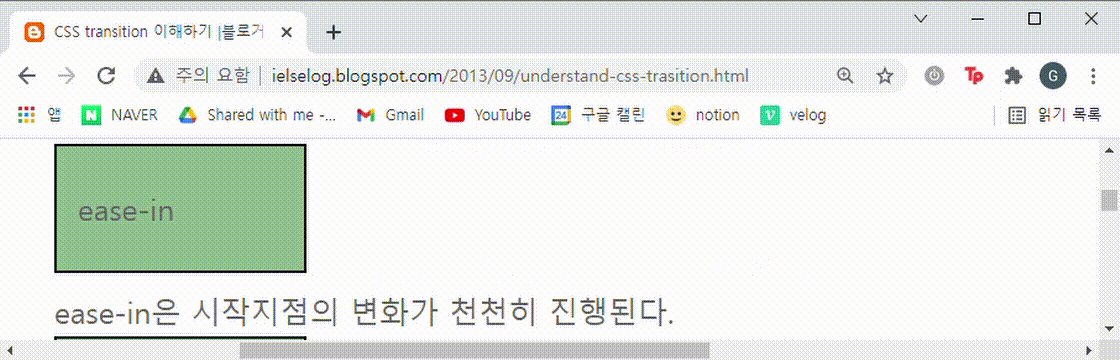
⭐ ease-in
시작지점의 변화가 천천히 진행

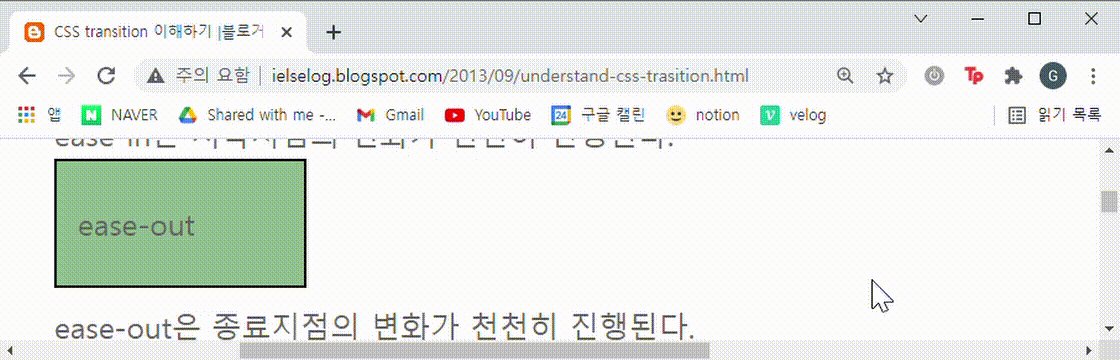
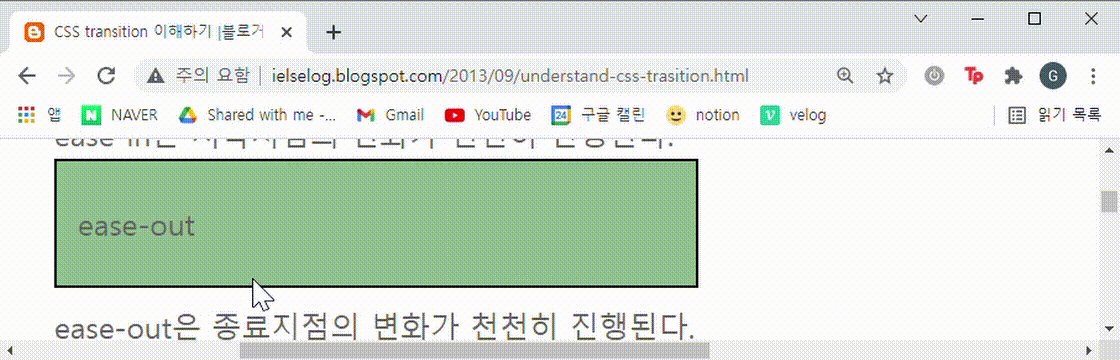
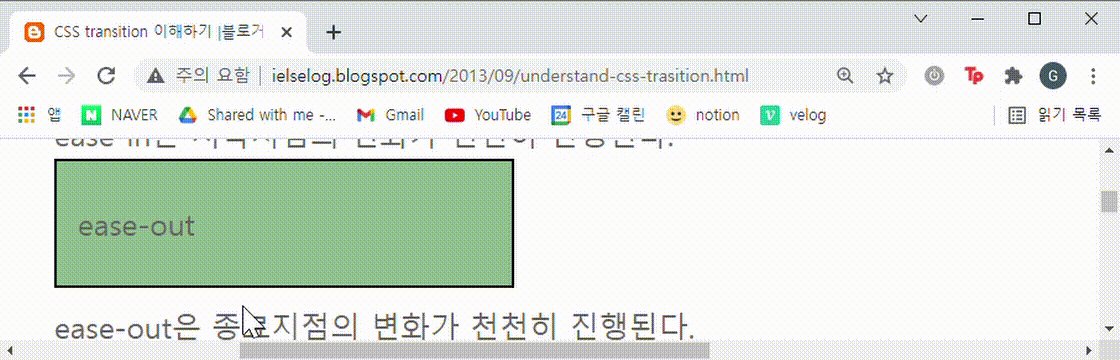
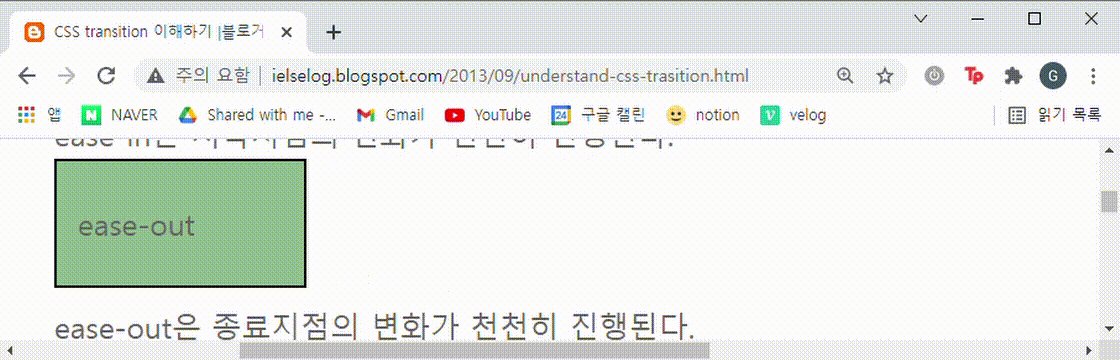
⭐ ease-out
종료지점의 변화가 천천히 진행

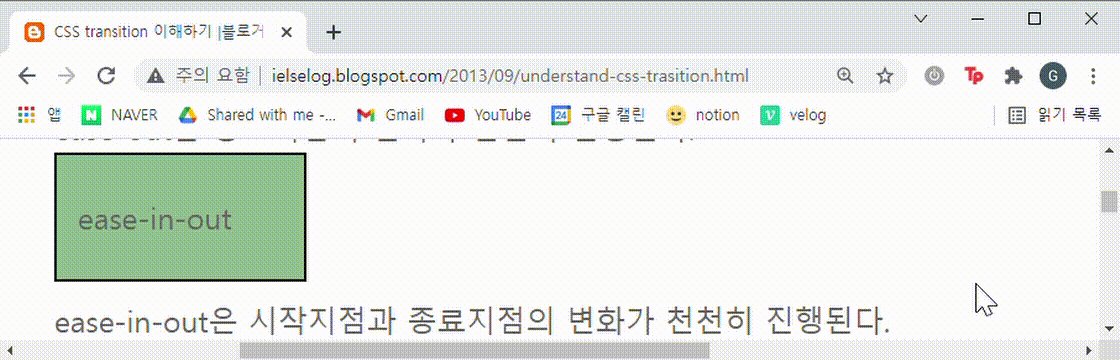
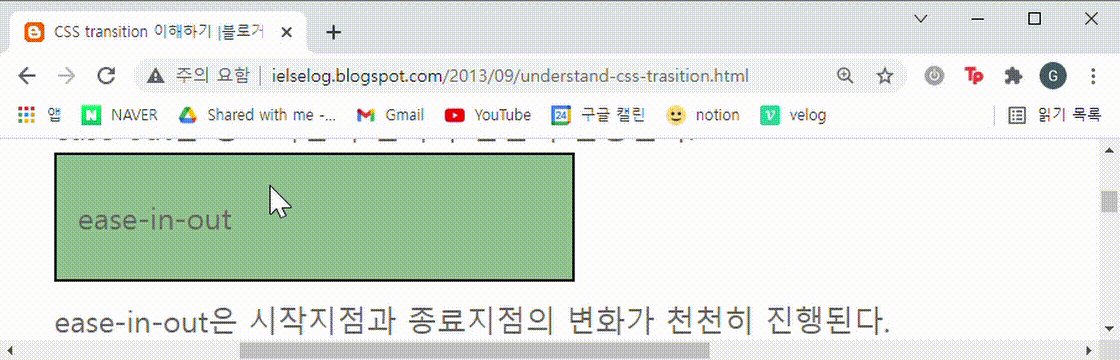
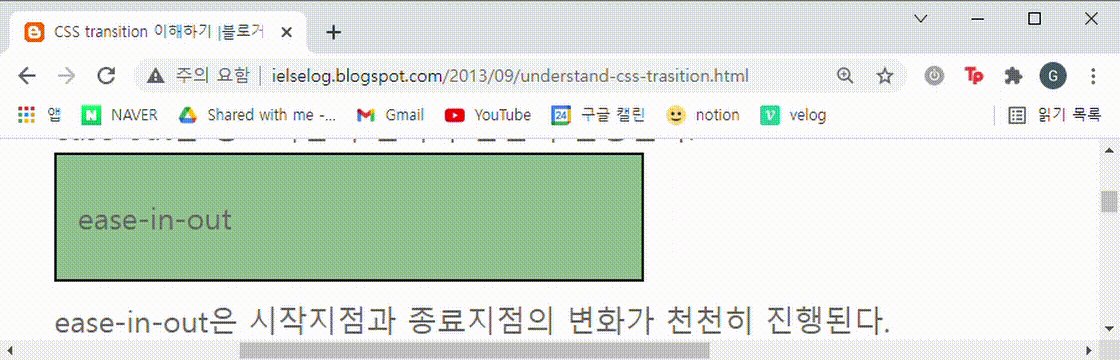
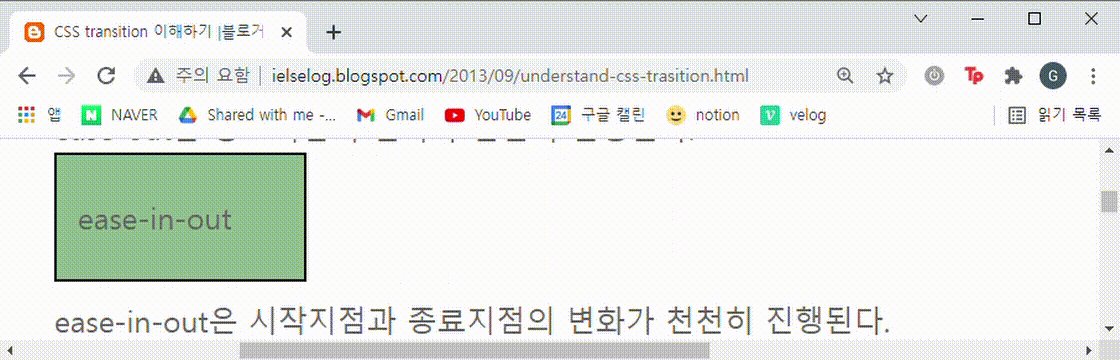
⭐ ease-in-out
시작과 종료지점의 변화가 천천히 진행

언뜻 보기엔 ease와 ease-in-out이 동일해보일 수 있는데, ease는 '극'초반이 느리게, 초반은 빠르게 진행된다는 차이가 있다.
⭐ linear
linear은 가장 기본적인 옵션으로, 시작과 종료지점에서 동일한 속도로 변화한다.
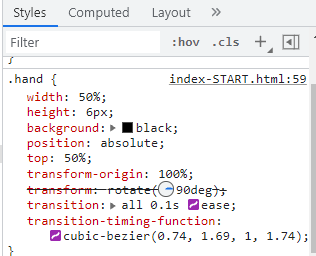
⭐ cubic-bezier
(지난 포스팅 JS30 - JS + CSS Clock 참고)
elements > styles에서 바로 확인 가능한데, transition-timing-function을 아래 두번째 이미지와 같은 형태로 만들면 시침이 틱,틱 튕기듯 움직이는 효과를 낼 수 있다.


사실 텍스트 보다는 직접 보는게 이해가 빠르다..ㅎㅎ
아래 Reference에 달아놓은 링크로 들어가면 마우스를 올려놓기만해도 해당하는 애니메이션을 볼 수 있다.
헷갈릴 때 바로 와서 볼 수 있도록 GIF로 만들어 올려두긴했지만, 직접 페이지에서 확인해볼 수도 있다.
Reference
http://ielselog.blogspot.com/2013/09/understand-css-trasition.html
https://velog.io/@gygy/JS-30-JS-CSS-Clock
