🧐 Context API란?
React에서 제공하는 자체 전역상태 관리 API이다.
Redux, react-router, Styled-components 오픈소스에서도 Context API를 사용한다.
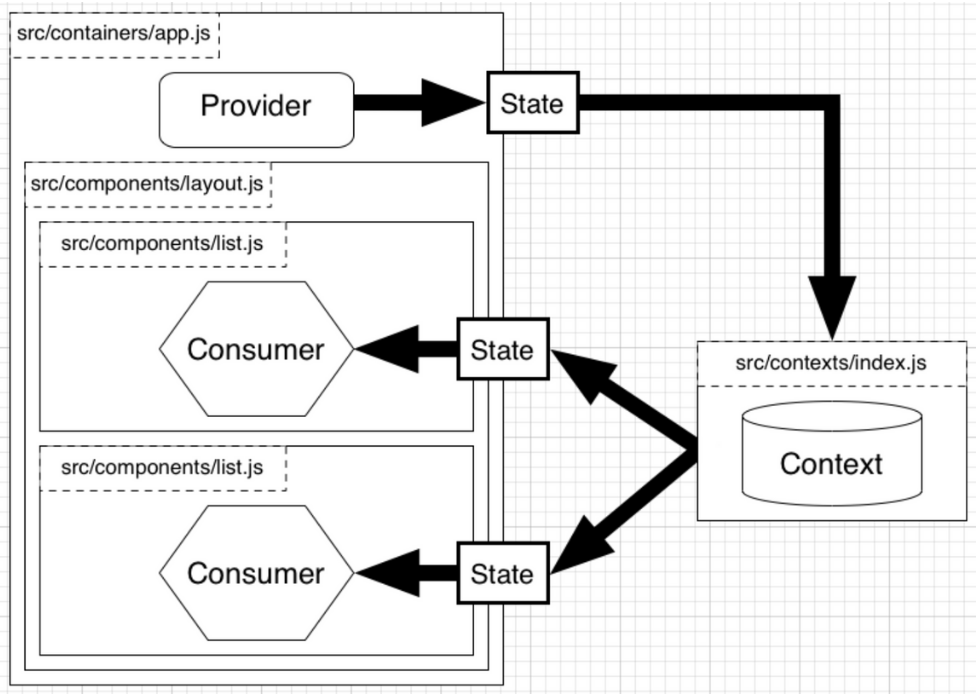
Context는 크게 Provider와 Consumer로 나뉜다.
Provider
전역상태를 정의하고, 전역 상태를 업데이트한다.
- Provider 하위 컴포넌트 중 context를 구독하는 컴포넌트는 Provider의 value가 바뀔 때마다context.Consumer 부분이 리렌더링 된다.
Consumer
전역상태를 가져와 사용한다.
🧐 어떻게 사용할까?
1️⃣ Context 생성
const AuthContext = createContext({}); // 12️⃣ Provider 생성
//AuthContext.js
import { createContext, useEffect, useState } from 'react';
import { login } from './AuthService';
const AuthContext = createContext({}); // 1
export const **AuthProvider** = ({ children }) => { // 4
const [auth, setAuth] = useState(false);
useEffect(() => {
setAuth(login()); // 3
}, []);
return (
<AuthContext.Provider value={{ auth, setAuth }}> // 2
{children}
</AuthContext.Provider>;
};
export const **AuthConsumer** = AuthContext.Consumer; // 4
export default **AuthContext**; // 43️⃣ 생성한 Provider로 하위 컴포넌트 감싸기
const MyApp = () => {
return (
<AuthProvider> // 1
<Routes />
</AuthProvider>
);
};4️⃣ Consumer로 state 읽기
생성했던 context의 Consumer로 값을 전달받을 부분을 감싼다.
AuthProvider에 value로 전달했던 값을 전달받을 수 있다.
export const AuthConsumer = AuthContext.Consumer;import { AuthConsumer } from './AuthContext';
const Gnb = () => {
<AuthConsumer>
{({ auth, setAuth }) =>
auth ? (
<>
<Link href="/mypage">
<a>마이페이지</a>
</Link>
<div onClick={() => setAuth(false)}>
로그아웃
</div>
</>
) : (
<>
<Link href="/signup">
<a>회원가입</a>
</Link>
<Link href="/login">
<a>로그인</a>
</Link>
</>
)
}
</AuthConsumer>
);
};
export default Gnb;👉 useContext 사용해 전역상태 가져오기
조금 더 쉬운 방법으로 useContext를 사용할 수 있다.
생성한 context를 인자로 전달하여 useContext()메서드를 사용하면 생성한 context의 값에 접근이 가능하다.
리덕스를 사용할 때의 useSelector를 생각하면 될 것 같다.
const { auth } = useContext(AuthContext)