지금까지 데이터 베이스에 저장된 정보는 유저 아이디를 기준으로 하위에 신청서에 작성한 정보가 포함되는 형태였다. 그러나 한 사용자가 여러 신청서를 작성했을 때 마이페이지에서 그 게시물들을 한번에 보여주고, 선택할 수 있어야 한다.
데이터의 계층구조를 하나 더 추가할 건데, Date.now()를 사용하면 적절할 것 같다는 생각이 들었다.
🥨Date.now()란?
Date.now() 메소드는 UTC 기준으로 1970년 1월 1일 0시 0분 0초부터 현재까지 경과된 밀리 초를 반환한다.
1634613234288와 같은 숫자가 반환되는데, 현재 프로젝트에서 이 숫자의 의미는 중요하지 않다.
다만 밀리 초까지 포함해 생성시마다 다른 숫자를 얻을 수 있기 때문에 게시물 생성 시점에서 이 숫자를 얻어 데이터 베이스 ref값으로 사용하면, 겹치지 않게 여러 게시물을 저장할 수 있을 듯하다.
Date.now()로 생성한 숫자를 주문번호로 사용한다.
데이터베이스에서 이 주문번호 별로 정보를 저장하고 불러온다.
🥨코드 작성
class Database {
saveData(userId, orderNo, brand) {
firebaseApp.database().ref(`${userId}/${Date.now()}`).set({
orderNo : orderNo,
brand : brand,
});
}다른 컴포넌트에서 해당 함수를 호출하기만 하면 주문번호가 자동으로 생성되도록 ref값에 추가해주었다.
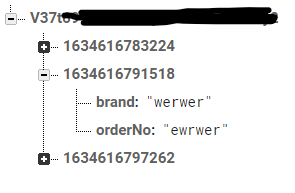
🥨결과 확인하기