.gif)
Bubbling
<div class="one">
<div class="two">
<div class="three">
</div>
</div>
</div>
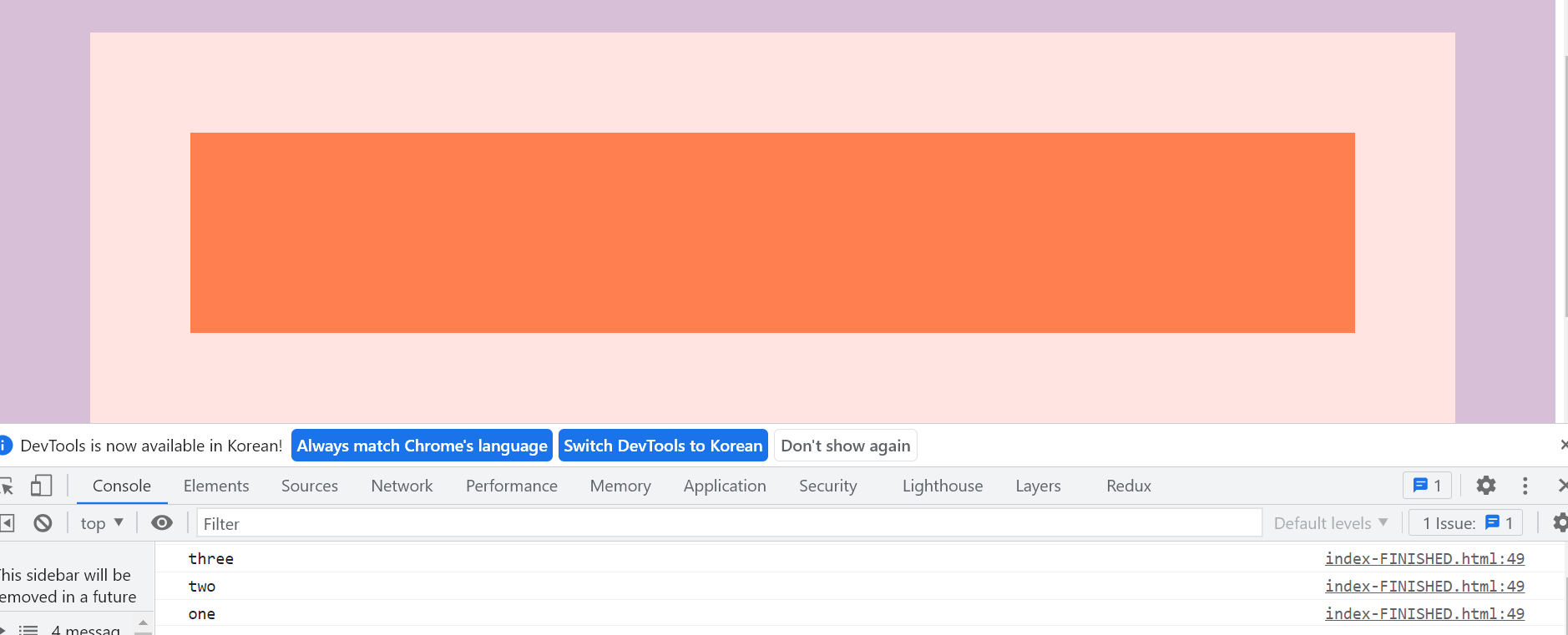
상위 div에 클릭 이벤트를 등록하고, 가장 안쪽 주황색을 눌렀을 때
하위 div에서부터 이벤트가 Bubbling 되어 three,two,one 순으로 출력된다.
Capturing
divs.forEach(div => div.addEventListener('click', logText, {
once: true
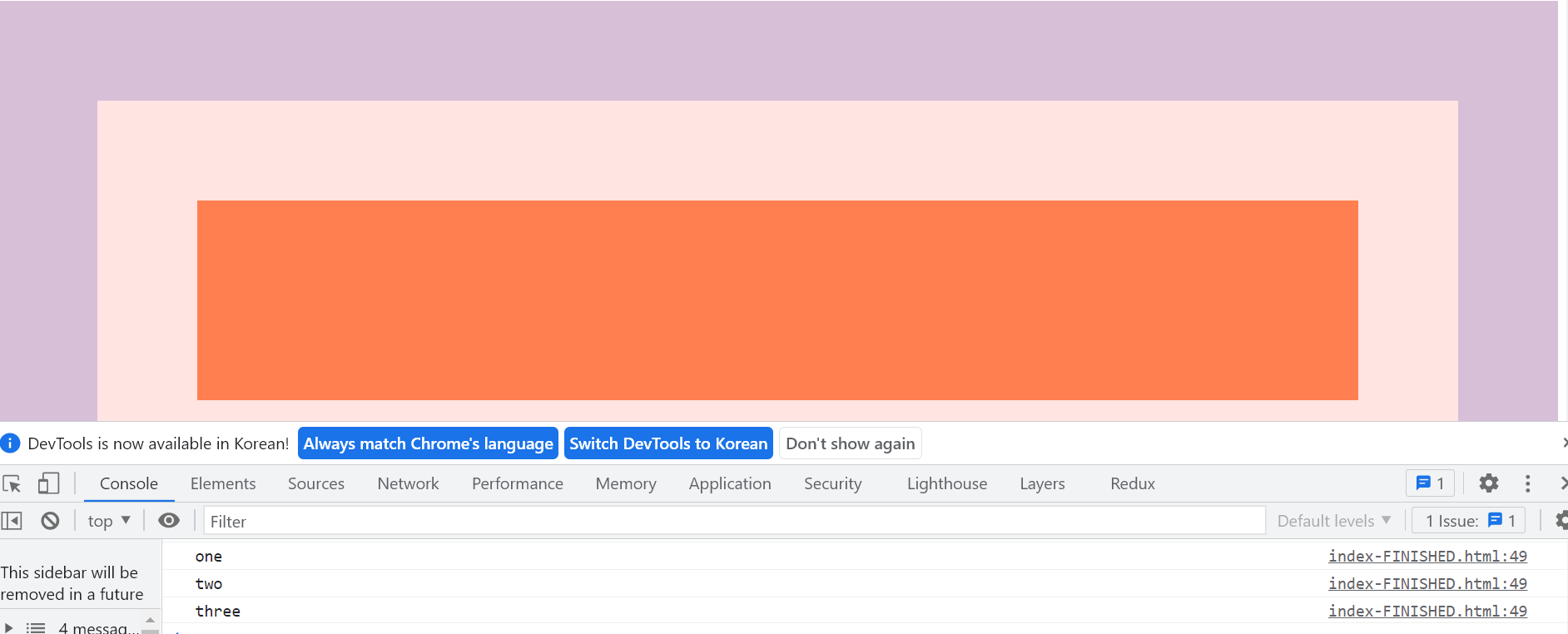
}));capture을 true로 주면 이벤트 캡처링으로 상위 div에서 하위 div로 전파되어 one,two,three 순으로 출력된다.

Once
divs.forEach(div => div.addEventListener('click', logText, {
capture: true,
once: true
}));Once를 true로 설정하면 이벤트를 들고해 한번 호출한 후 해제한다.
stopPropagation
function logText(e) {
e.stopPropagation();
}
divs.forEach(div => div.addEventListener('click', logText, {
capture: true,
once: true
}));stopPropagation 은 이벤트 위임을 막는다.
