.gif)
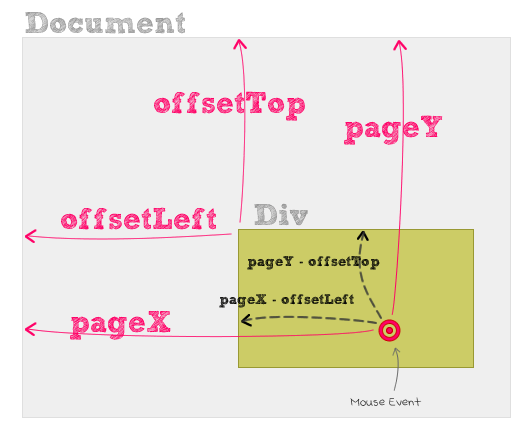
pageX - offsetLeft
$items.addEventListener('mousedown',(e) => {
startX = e.pageX - $items.offsetLeft;
})
$items.addEventListener('mousemove',(e) => {
const x = e.pageX - $items.offsetLeft;
const walk = x - startX;
})사실 여기에서 $items.offsetLeft는 0으로 나오고, 이게 0이어도 기능 구현에는 아무런 문제가 없는데 왜 이걸 넣었는지??? 모르겠다. 다른 비슷한 기능을 구현하면서 알아봐야겠다. 더 공부해야하는 부분이다.
드래그해 움직인 커서의 pageX좌표 - 처음 클릭한 곳의 pageX좌표 = 커서를 움직인 거리이다.
이것을 scrollLeft로 지정하면 움직인만큼 스크롤 된다.
$items.scrollLeft = walk;.gif)
단, 움직이는 거리가 커질 수록 당연히 scrollLeft도 커지면서 움직이는데, 그렇게 되면 위 GIF와 같이 드래그하는 방향으로 스크롤 되어 부자연스럽다.
우리가 바라는 것은 드래그 하는 반대방향으로 스크롤되어, 실제 화면의 요소는 드래그 하는 방향으로 이동하는 것이다.
$items.addEventListener('mousedown', (e) => {
scrollLeft = $items.scrollLeft;
});
$items.addEventListener('mousemove', dragScroll)
function dragScroll(e) {
$items.scrollLeft = scrollLeft - walk;
}이렇게 기존 맨 처음에 클릭했을 때 스크롤 좌표를 지정하고, 드래그할때마다 처음 스크롤 좌표 (0)에서 움직인만큼을 빼주면 위와 달리 scrollLeft는 음수가 된다.
즉, 반대방향으로 움직인다는 뜻이다!
.gif)
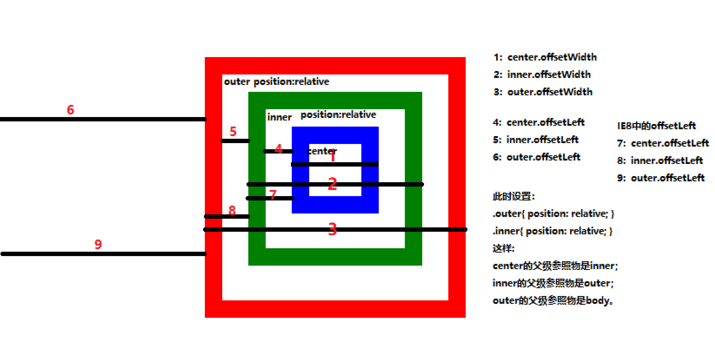
offsetLeft
첫번째로 위치한 부모 left edge의 left + margin위치
상대적으로 위치한 가장 가까운 상위 요소(offsetParent)를 기준으로 지정 요소의 좌측 상단 모서리까지 상대적 좌측 거리(픽셀)를 가지고 있는 읽기 전용 속성

pageX - offsetLeft 부분을 보자.
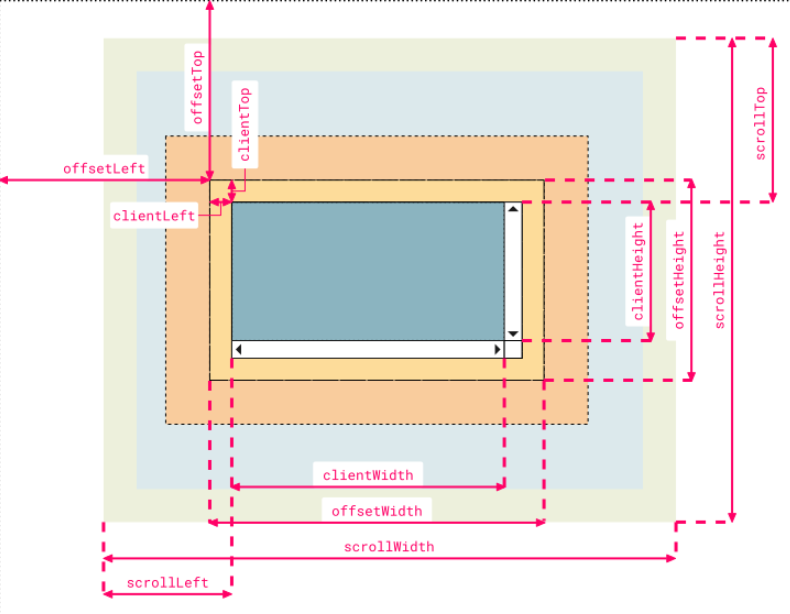
그 외 참고 이미지