데이터 받아오기
const endpoint = 'https://gist.githubusercontent.com/Miserlou/c5cd8364bf9b2420bb29/raw/2bf258763cdddd704f8ffd3ea9a3e81d25e2c6f6/cities.json';
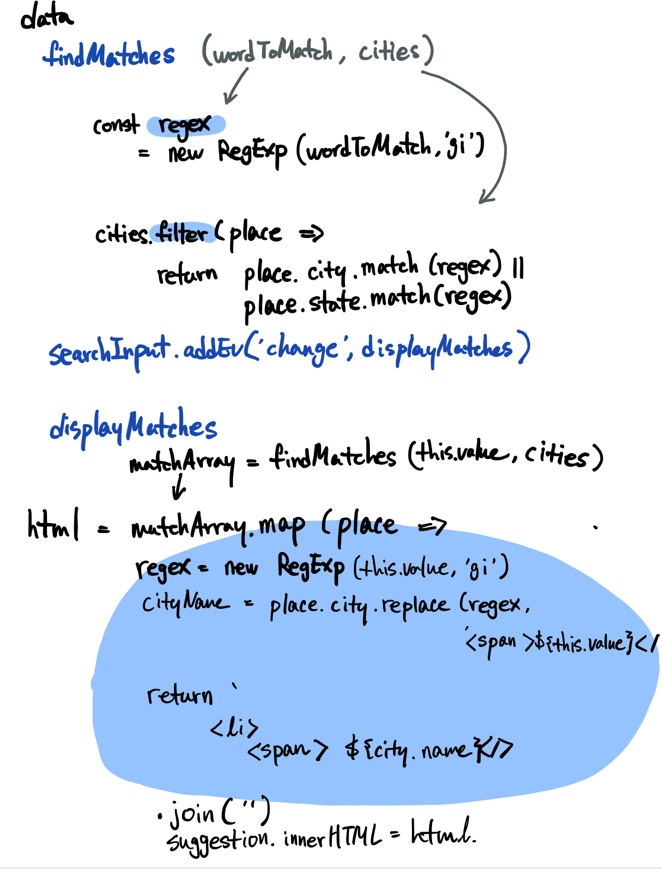
fetch(endpoint)
.then(response => console.log(response))
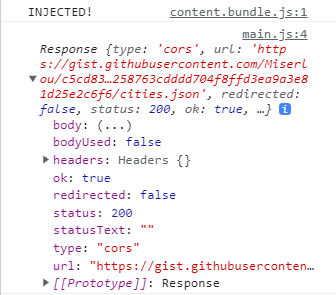
여기서 [[prototype]]을 펼쳐 살펴보자.
받아온 response에 사용할 수 있는 메소드들이 나열되어 있다.
 여기서 json을 사용해 json형태로 로우 데이터를 변환하자.
여기서 json을 사용해 json형태로 로우 데이터를 변환하자.
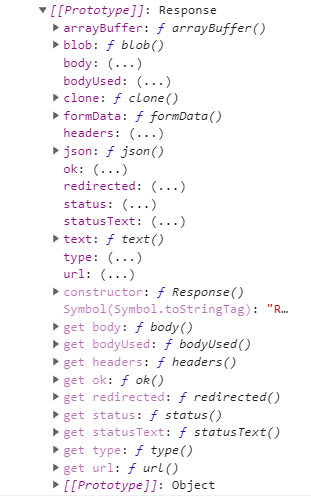
fetch(endpoint)
.then(response => response.json())
.then(data => console.log(data))
도시와 주만 묶어 받아오기
let citiesAndStates = [];
fetch(endpoint)
.then(response => response.json())
.then(data => data.forEach((info)=> {
citiesAndStates = [...citiesAndStates,[info.city, info.state]];
console.log(citiesAndStates)
}))
리스트 만들기
fetch(endpoint)
.then(response => response.json())
.then(data => data.forEach((info)=> {
citiesAndStates = [...citiesAndStates,`${info.city}, ${info.state}`];
}))
.then(citisAndStates => handleSearchList(citiesAndStates))
function handleSearchList (data) {
data.forEach((el) => createList(el))
}
function createList (name) {
const $liEl = document.createElement("li");
$liEl.innerHTML = `${name} `
$list.appendChild($liEl)
}유난히 이번 프로젝트는 정규식이 친숙하지 않아서 인지...
어렵게 느껴졌다.
강의를 참고해 봐도 한 눈에 들어오지 않았다.
안 보고도 직접 이렇게 코드를 작성하기는 어려워서, 하나하나 결국 손코딩했다..
안 보고도 혼자 코드를 작성하고 응용할 수 있을 때까지 다시 만들어 봐야겠다.