.gif)
🎮 Interpolated
console.log('hello I am a %s string!', '🥽')

🎮 Styled
console.log('%c I am some great text',
'font-size: 50px; background: aliceblue; text-shadow: 10px 10px 0 lightgrey')
🎮 Warning
console.warn('oh noo')

🎮 Error
console.error('error ocurred')

🎮 Info
console.info('issues, info ..')

🎮 Testing
const p = document.querySelector('p'); console.assert(p.classList.contains('ouch'), 'that is wrong');

🎮 clearing
console.clear()
🎮 Viewig DOM Elements
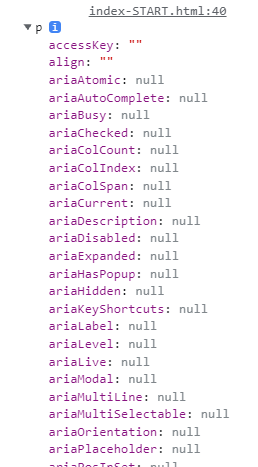
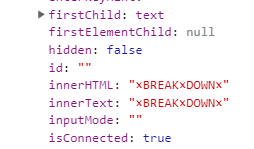
console.log(p)
console.dir(p)



Grouping together
dogs.forEach(dog => {
// console.group(`${dog.name}`);
console.groupCollapsed(`${dog.name}`);
console.log(`this is ${dog.name} is ${dog.age} years old`);
console.log(`${dog.name} is ${dog.age} years old`);
console.log(`${dog.name} is ${dog.age * 7} dog years old`)
console.groupEnd(`${dog.name}`)
})
Counting
console.count('wes')
console.count('wes')
console.count('wes')
console.count('ves')
console.count('wes')
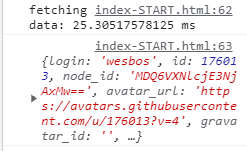
Timing
console.time('fetching data');
fetch('https://api.github.com/users/wesbos')
.then(data => data.json())
.then(data => {
console.timeEnd('fetching data')
console.log(data)
})

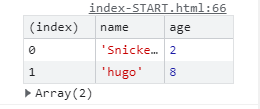
Table
console.table(dogs)