리드미 파일 내용 업데이트하기
리드미 파일에 html형태 혹은 svg 형태로 업데이트를 할 수 있지만, 리드미 파일에 그대로 마크다운 글자가 작성된다. 이렇게 되면.. 누구나 수정이 가능하고, 예상치 못한 오류가 발생할 수 있고, 누군가의 리드미 프로필 파일이 상당히 지저분해진다. 코드가 상당히 길어질 것이기 때문!
보통의 다른 오픈소스 프로젝트는 다음과 같이 url형태로 이루어져있는데, 이것부터 이해해보아야 했다.
쿼리로 유저네임을 받은 뒤, 해당 리드미 파일에 접근할 수 있게 된다.
이건가?
깃허브 리드미에 링크만 넣으면 자동으로 이미지를 반환해 보여주는 기능이 필요했는데, 이를 위해서는 별도의 api가 필요하다는 것을 알게 되었다.
복잡한 로직으로 데이터를 다루는 api가 필요한 것은 아니었으므로 필요하다면 새로 찾아보고 공부해서 API를 만들어보기로 했다.
여러 가지 방법을 찾아보고 시도해본 결과, Express가 가장 적합하다는 결론을 내렸다.
API가 필요하다.
리드미 파일을 그대로 업데이트 하면 모든 코드가 리드미에 나오게 된다.
이를 방지하기 위해, 링크 한 줄만 삽입하면 자동으로 내용이 보이도록 만들고자 했다.
여러 유사한 라이브러리를 참고한 결과, api 주소의 쿼리 파라미터에 따라 커스터마이징 된 내용이 적용된 이미지가 출력이 되도록 만들면 되었다.
내가 api를 만들 수 있는 방법은 2가지였다.
1. next.js를 활용해 api를 만든다.
- 실제로 만들고 배포해 사용해보았고, 잘 작동하는 것을 확인했다. 하지만 Next.js는 서버사이드렌더링을 사용하기 위한 프레임 워크인데, 이것 때문에 사용하는 것은 불필요하다는 생각이었다.
- node.js로 api를 만든다.
- 물론 해본 적은 없다. 하지만 구현이 필요한 api의 기능은 매우 간단하므로 이 정도는 해볼 수 있을 거란 생각이 들었다.
node.js(Express)로 api 만들기
1. express-generator 설치
npm install -g express-generator
express-generator란?
프로젝트를 사용자가 손쉽게 생성할 수 있도록 도와주는 웹 애플리케이션 프레임워크이다.
2. 프로젝트 생성
express [프로젝트명]
3. 모듈 설치
생성한 프로젝트로 이동 후
npm install
npm start
이후 기본 localhost:3000으로 접속하면 Welcome to Express라는 문구를 볼 수 있다!
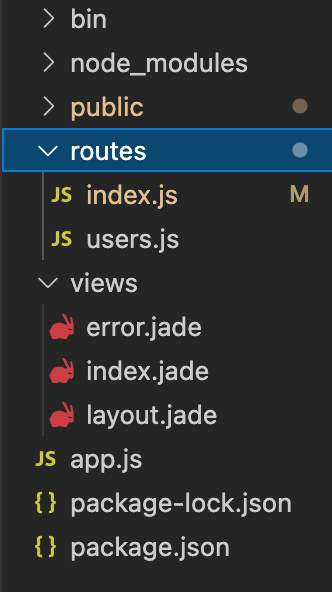
파일을 열어보자.

bin/www
웹 서버 구축에 관한 파일, 포트번호 등
node_modules
Node.js 모듈
public
정적 파일을 위한 폴더로서 자바스크립트 파일, 이미지 파일, CSS 등을 포함
routes
라우팅 리소스 별로 모듈을 만들어 라우팅 로직을 구현할 수 있다.
클라이언트에서 요청별로 어떤 로직을 수행할지 지정할 수 있는 파일이다.
views
요청에 대한 로직을 처리한 후 클라이언트에 응답을 보낼 때 html코드로 변환해 반환하는 파일을 정의한 폴더이다.
우리가 처음 npm start 후 접속한 페이지에서 Welcome to Express라는 문구를 볼 수 있었던 것도 여기에 정의한 함수 때문이다.
routes/index.js에 들어가보면 이렇게 기본 함수가 정의되어 있다.
/* GET home page. */
router.get('/', function (req, res, next) {
res.render('index', { title: 'Express' });
});index 파일을 렌더하도록 render메서드를 사용했는데, 이것은 즉 views의 index.jade파일을 렌더하라는 뜻이다. 전달한 title값을 받아 Welcome to Express라는 화면을 기본 페이지인'/'경로에 접속했을 때 띄워주는 것이다.
extends layout
block content
h1= title
p Welcome to #{title}
4. Get API 만들기
- status(): 응답하고자 하는 HTTP 상태 코드 입력
- json(): 응답하고자 하는 json형식의 데이터 입력
- send(): 응답하고자 하는 데이터 입력
router.get('/', function (req, res, next) {
res.send({'test':'test'});
});해당 경로로 접속하면 send한 데이터가 화면에 표시되는 것을 볼 수 있다. postman에서도 응답값을 확인해볼 수 있다.
5. Post API 만들기
GET과 동일하다. 다만 내가 만들고자 하는 기능은 svg이미지를 응답으로 보내 화면상에 표시해주는 것인데, 이것은 post가 아닌 get방식으로만 가능하다..!
body 값은 이전에는 bodyparser를 사용해야 접근할 수 있었으나, 4.16.0버전 이상부터 express.json() 내부에 body-parser가 포함되어 있어 별도로 사용하지 않아도 된다.
router.post('/', function (req, res, next) {
const body = req.body;
});따라서 이렇게 간단하게 요청으로 보낸 body값에 접근할 수 있다.
한번 파일을 수정한 뒤에는 해당 내용을 적용하기 위해서는 서버를 재시작해야 한다.
이것을 자동화하기 위해서는 nodemon을 별도로 사용해야 한다.
Heroku로 서버 배포하기
이전 프로젝트에서는 ngrok을 사용해 백엔드에서 개발용 서버를 열어두면 이것을 사용했었는데, 로컬 서버를 계속해서 열어놔야 한다는 단점이 있었다.
백엔드에 대해서는 잘 알지 못하니..
서버의 성능이 떨어지더라도 배포와 관리가 편한 호스팅 서비스를 최대한 찾아보다가 Heroku를 발견했고 이것을 사용하기로 결정했다.
단, Heroku는 해당 서버에 몇 시간동안 요청이 없을 경우 수면상태로 전환되어 초기 접속시 5~10초의 대기시간이 필요해지므로, 토이프로젝트가 아닌 실 서비스에 사용할 경우 유의하자.
1. Heroku 설치
맥 os는 다음과 같은 명령어를 사용해 설치해준다.
brew install heroku/brew/heroku
우리는 이미 프로젝트를 생성해 api를 만들었기 때문에, 해당 프로젝트에서
git init후 커밋을 해준다.
그럼 프로젝트 터미널에서 헤로쿠에 접근해보자.
2. Heroku 앱 생성
헤로쿠에 생성된 앱이 없을 경우, heroku create [프로젝트명]을 입력해 새로운 앱을 만들어준다.
heroku내 앱의 주소와 깃 주소 2가지가 반환된다.
자동적으로 깃 주소가 연결될텐데, 없다면 git remote add heroku [헤로쿠 깃 주소]를 입력해 연결해주면 된다.
이미 헤로쿠 사이트에서 앱을 생성했다면 create없이 깃 주소만 연결해주면 된다.
3. 호스팅
이제 연결한 헤로쿠 깃으로 커밋을 푸시하면 된다.
git push heroku master
Heroku내에서 자동으로 배포/호스팅이 된다.
해당 도메인으로 접속하거나 heroku open 명령어를 입력해 확인해보자!
Reference
-
Heroku 공식문서: https://devcenter.heroku.com/
-
Express 공식문서-라우팅: https://expressjs.com/ko/guide/routing.html
-
참고한 오픈소스 프로젝트:
-
https://github.com/eungyeole/velog-readme-stats/blob/main/api/badge.js
-
https://github.com/anuraghazra/github-readme-stats/blob/master/src/cards/repo-card.js
https://stackoverflow.com/questions/21337150/github-api-file-update-not-found -
svg를 이미지로, 넥스트 js에서 post api 만들기:https://ansubin.com/github-profile-kaggle-badge/
