프로젝트를 하다보니, 기존에 있던 json형태의 데이터에 새로 객체를 추가할 때,
배열을 만들어 추가하면 독립된 배열로 추가되는 것을 발견했다.
이 방법을 해결하려던 중 spread syntax를 발견했다.
Spread Syntax
var city= [2,3,4,5]
var number=[1,2,3,4]
city.push(number)
city
(5) [2, 3, 4, 5, Array(4)]
//이렇게 독립적인 배열의 형태로 city배열에 추가된다.
city.push(...number)
city
(8) [2, 3, 4, 5, 1, 2, 3, 4]
//spread syntax를 사용하면 모든 배열을 펼쳐 넣을 수 있다.new Regexp 생성자
/ab+c/i
new RegExp(/ab+c/, 'i') // 리터럴
new RegExp('ab+c', 'i') // 생성자match함수와 함께 쓸 수 있다.
//예시
function findMatches(wordToMatch, cities) {
return cities.filter((place) => {
// //도시 혹은 주- 입력한 단어로 검색
// return place.city.match(/bos/i)
// //이렇게 하면... bos하나만 검색이 되므로, 정규표현식 안에 들어가는 단어를 변수로 지정해주어야 한다.
const regex = new RegExp(wordToMatch, "gi");
// //gi:global, insenssive - 글로벌 정규표현식, 대소문자 구분하지 않음
return place.city.match(regex) || place.state.match(regex);
});
}
Naming Convention
CamelCase
- 상수값으로 사용되는 변수를 선언할 때는 대문자를 사용
snake_case
- 가독성을 높이기 위해 하나의 단어가 끝날 때마다_(underDash) 사용
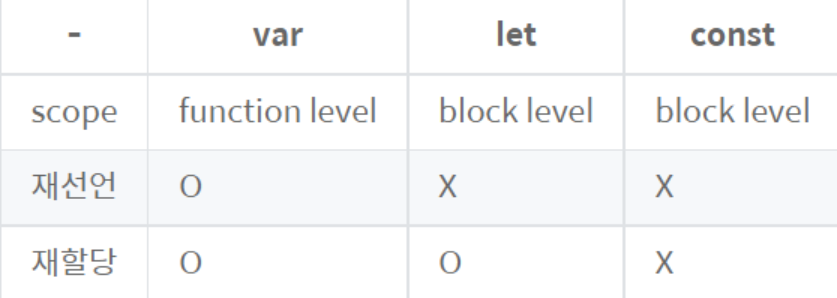
var,let,const

Block Level Scope
블록은 0개 이상의 구문(statement)을 묶기위해 사용하고, 중괄호{}로 경계를 구분한.블록 스코프 변수는 함수 밖에서 선언하면 함수 스코프 변수처럼 전역 접근할 수 있다. 블록 안에서 선언하면 자신을 정의한 블록과 하위 블록에서만 접근이 가능하다.
let foo = "I'm foo";
if(true) {
let bar = "I'm bar";
console.log(foo); //I'm foo
console.log(bar); //I'm bar
}
console.log(foo); //I'm foo
console.log(bar); //Uncaught ReferenceError: bar is not defined.`https://eblee-repo.tistory.com/37
Template Literals
- 백틱 ` 기호와 함께 사용한다.
- 문자열 인터폴레이션(String Interpolation) : + 연산자를 사용하지 않아도 된다.
console.log('My name is ' + first + ' ' + last + '.');
// "My name is Ung-mo Lee."
// ES6: String Interpolation
console.log(`My name is ${first} ${last}.`);
// "My name is Ung-mo Lee."- 문자열 인터폴레이션 내의 표현식은 문자열로 강제 타입 변환된다.

