flexbox를 자유롭게 활용할 수 있도록 익히고 싶었는데,
flexbox froggy라는 게임이 도움이 되었다. 헷갈리는 개념도 함께 체크해 정리해보려고 한다.
Align-self
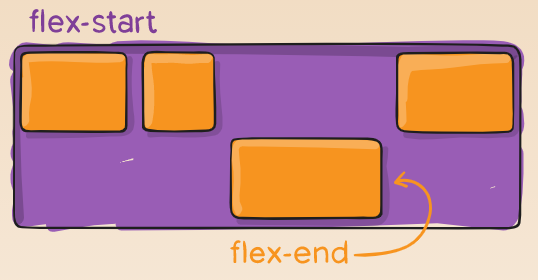
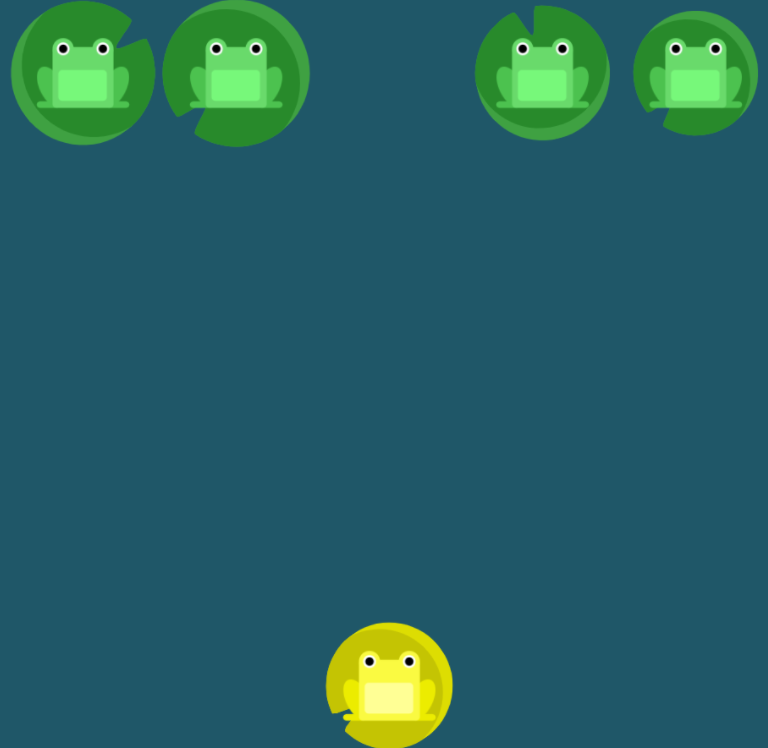
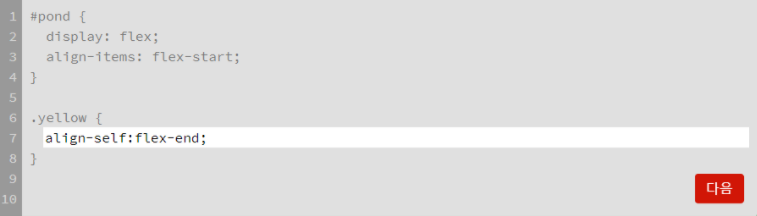
한 가지만 위치를 변경하고 싶을 때는 개별 클래스에 align-self로 지정해주면 된다.

.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}

align-content
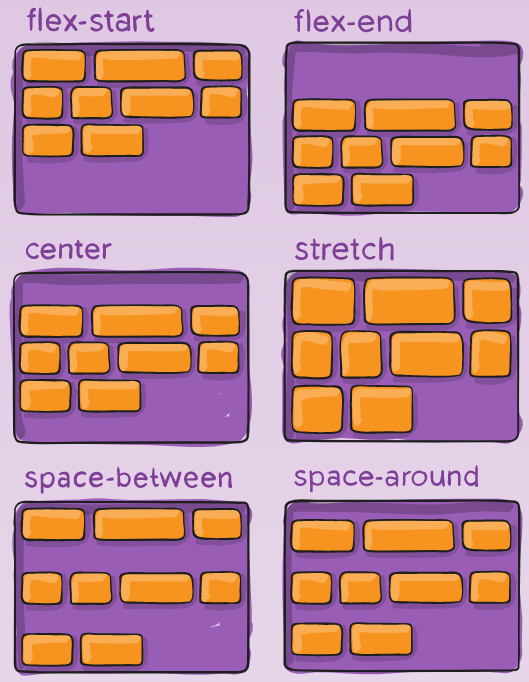
컨텐츠(아이템)들이 정렬한 줄들의 배치를 결정한다. (줄 단위)

align-content : stretch
여러 줄들을 컨테이너에 맞도록 늘린다 (위 이미지 참고)
flex-flow
flex-direction과 flex-wrap을 함께 자주 사용하는 경우가 많은데, 이때 flex-flow로 보다 간단하게 대체할 수 있다.
flex-flow: column wrap;
}order

정렬된 순서를 바꾸고 싶을 때, 개별 클래스에 order를 지정하면 순서를 변경할 수 있다.
참고 사이트
A Complete Guide to Flexbox
https://css-tricks.com/snippets/css/a-guide-to-flexbox/

