
결과물
function solution(seoul) {
const index = seoul.indexOf('Kim');
var answer = '김서방은'+' ' +index+ '에 있다';
return answer;
}
과정
function solution(seoul){
var newseoul=[];
for(var i=0; i<seoul.length;i++){
var seoul2=seoul[i];
if(seoul2=='Kim'){newseoul.push(seoul2)}
}
return newseoul;
}
//바로 위 문제풀이 방식을 적용해보면 풀수 있지 않을까 했는데 , 잘못 접근했다.
//for문으로 전체 배열을 훑은 다음 해당 배열을 찾아올 수 있을 것 같아 우선 for문을 작성했는데, 이렇게 하면 그냥 해당 값을 가져오는 것 밖에 할 수 없다..
//문제는 배열의 위치, Index값을 찾아오는 것이었다.['Jane','Kim']
'Kim'을 찾았을 때 해당 값을 가져오는 건 할 수 있는데, 이 'Kim'의 위치 '1'을 출력하는 방법을 모르겠어 검색해보았더니 indexof 함수가 눈에 띈다.
역으로 배열을 통해 배열의 위치를 찾기 위해서는 findindex를 쓰면 될 듯 하다.
(참고한 글: 👇[열코의 프로그래밍 일기])
//출처 블로그에서 나온 예시 코드(정리):
//일반적인 변수가 나열된 경우,
var arr = [ "사과", "딸기", "복숭아 ];
//1. 인덱스를 통해> 배열의 값을 구할 때는
console.log(arr[0]); // "사과" 출력
//2. 반대로 배열의 값을 통해> 몇 번째 인덱스인지 구할 때는
console.log(arr.indexOf("복숭아")); // 2 출력그렇다면, 'Kim'의 인덱스를 알기 위해선
console.log(arr.indexof('Kim'));//1 출력에러가 뜬다..
VM1452:1 Uncaught TypeError: seoul.indexof is not a function
at :1:19
(arr> seoul로 바꿨어야 하는 걸 나중에 알았다)
//내가 쓴 코드
var seoul =['Jane','Kim']
function checkseoul(name){
return name==='Kim';
}
function find(){
seoul.findIndex(name);
}//출처 블로그에서 나온 예시 코드:
const superheroes = ['아이언맨', '캡틴 아메리카', '토르', '닥터 스트레인지'];
const index = superheroes.indexOf('토르');
console.log(index);//이를 적용해 내가 쓴 코드:
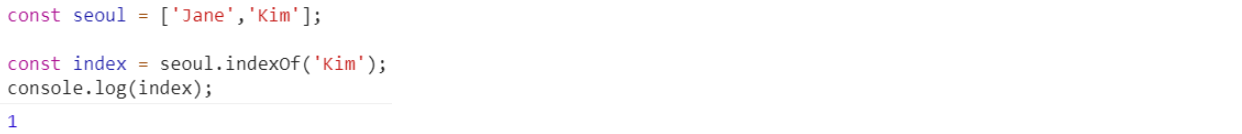
const seoul = ['Jane','Kim'];
const index = seoul.indexOf('Kim');
console.log(index);드디어 제대로 나온다!

이제, 문자열과 함께 해당 위치를 출력할 수 있도록 만들어야 한다.
'김서방은' ' ' '에 있다'를 어떻게 할까... 다시 검색!
[자바스크립트 기초] 프롬프트로 문자열을 입력받아 문장 변경하기
//위 블로그 내용을 적용해 내가 쓴 코드:
const seoul = ['Jane','Kim'];
const index = seoul.indexOf('Kim');
console.log('김서방은'+index+'에 있다');제대로 결과물이 나온다!

이제 완성해보자.
function solution(seoul) {
const index = seoul.indexOf('Kim');
var answer = '김서방은'+' ' +index+ '에 있다';
return answer;
}
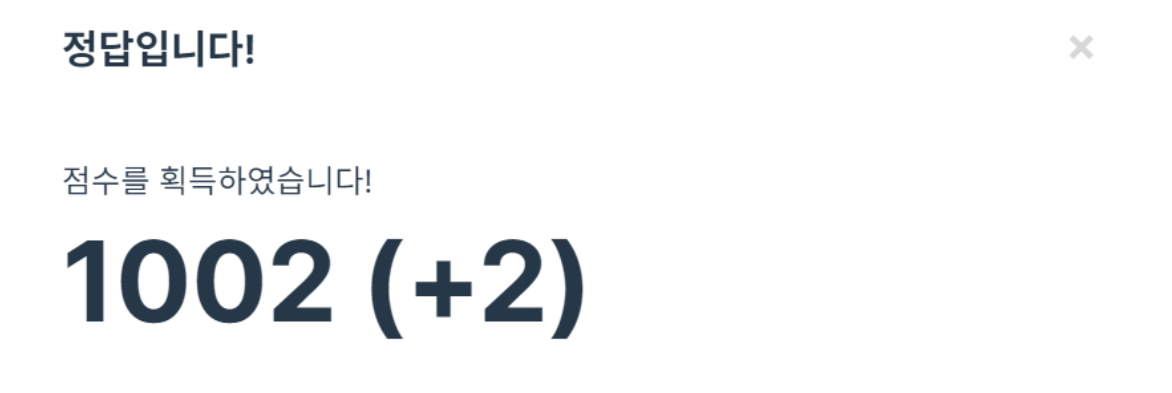
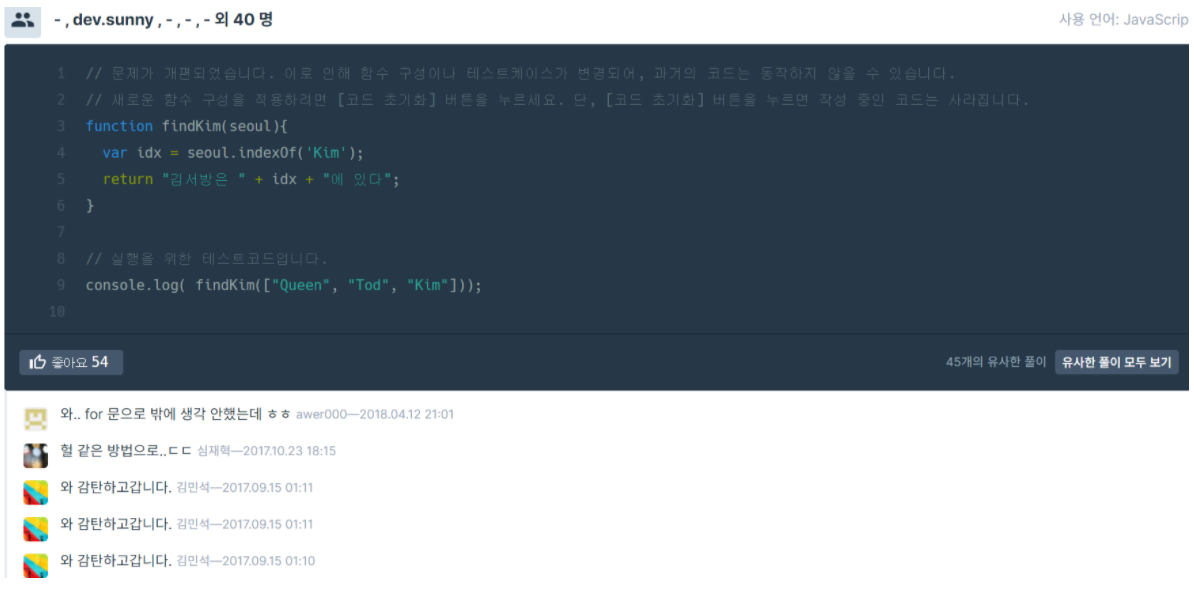
코딩 테스트 플랫폼에 그대로 업로드 했더니..

샘플 테스트 케이스를 통과했다는데, 테스트 케이스에는 포함되지만 정답은 아닐 수 있다고 한다. 다른 사람들의 풀이를 보면서 참고하는게 좋을 것 같다.
나와 같은 풀이도 많았는데, 신기하기도 하고 for문으로 푸신 분들이 감탄한 댓글을 보면서, 정답 찾아보고 싶은 걸 참아가면서 도전한 첫번째 코딩테스트 문제풀이였는데, 누군가에게는 신선하게 다가온 풀이일 수도 있다는게 신기했다.

처음 생각했던 것처럼 for문을 활용한 다른 풀이는 다음과 같았다.
