문제 설명
대문자와 소문자가 섞여있는 문자열 s가 주어집니다. s에 'p'의 개수와 'y'의 개수를 비교해 같으면 True, 다르면 False를 return 하는 solution를 완성하세요. 'p', 'y' 모두 하나도 없는 경우는 항상 True를 리턴합니다. 단, 개수를 비교할 때 대문자와 소문자는 구별하지 않습니다.
예를 들어 s가 "pPoooyY"면 true를 return하고 "Pyy"라면 false를 return합니다.
제한사항
문자열 s의 길이 : 50 이하의 자연수
문자열 s는 알파벳으로만 이루어져 있습니다.
function solution(s){
var answer = true;
// [실행] 버튼을 누르면 출력 값을 볼 수 있습니다.
console.log('Hello Javascript')
return answer;
}결과물
function solution(s){
var p = /p/gi;
var y = /y/gi;
var findp=s.match(p)
var findy=s.match(y)
if(findp==null&&findy==null){
var answer=true;
}
else if(findp==null|findy==null){
var answer=false;
}
else if(findp.length==findy.length){
var answer=true;
}
else{
var answer=false;
}
return answer;
}
과정
기존 계획
1. p가 문자열에 들어있는지 확인
2. p가 문자열에 포함되어있다면 그 숫자 세기
3. y가 문자열에 들어있는지 확인
4. y가 문자열에 포함되어있다면 그 숫자 세기
5. p와 y의 갯수를 더하기
6. 조건문으로 p혹은 P,y혹은 Y일 경우 구분 없이 숫자세도록 조건 추가하기1. p가 문자열에 들어있는지 확인
특정 문자가 문자열에 들어있는지 확인하려면, match함수를 써보면 어떨까?
해당 문자열.match('찾을 단어')
match()함수는 인자에 포함된 문자를 찾으면 이를 반환한다.
//예시
var s = 'ppyp'
s.match('p')
["p", index: 0, input: "ppyp", groups: undefined]
s.match('py')
["py", index: 1, input: "ppyp", groups: undefined]
s.match('yy')
null
문제는, 찾은 가장 첫번째 값과 인덱스를 반환한다는 것이다.
지금은 모든 값을 반환하는게 필요하다.
[배운점 정리 참고]
모든 값을 리턴하려면, g플래그를 쓰면 된다.
var s = 'ppyp'
var results=s.match(/p/g)
undefined
results
(3) ["p", "p", "p"]
//g 플래그를 사용하니, 이제 첫번째p만 리턴하지 않고 전체 일치하는 p를 모두 리턴한다.2. p가 문자열에 포함되어있다면 그 숫자 세기
반환된 값을 세면 s문자열에 들어있는 p의 갯수를 모두 셀 수 있다.
배열의 요소 갯수를 세면 되니, length를 이용하자.
results.length
3
//s문자열인 ppyp에 p가 총 3개 들어있는 것을 카운트했다.기존 계획과 다르게, MDN에서 확인한 정규표현식에서 i플래그를 사용하면 대소문자를 무시한 값을 리턴할 수 있다는 내용을 발견했다. 해보자!
3. 대소문자 구분 없이 p의 숫자 세기
i플래그 사용
var a = 'pPyY'
undefined
var char = /p/gi
undefined
a.match(char)
(2) ["p", "P"]
//p와P대소문자 구분 없이 p가 포함된 일치하는 값을 리턴한다!
a.match(char).length
2
//그러므로 대소문자 구분없이 a문자열에 p가 포함된 갯수는 2개가 리턴된다.4. 똑같이 y의 갯수 구하기
var a = 'pPyY'
var chary = /y/gi
undefined
a.match(chary)
(2) ["y", "Y"]
a.match(chary).length
25. p와 y의 갯수가 같은지 여부 판별하기
조건문으로 쓰면 될 것 같다.
//p와y의 갯수가 동일할 때
var a = 'pPyY'
var countp=a.match(char).length
var county=a.match(chary).length
if(countp==county){
console.log('true')}
else{console.log('false')}
VM940:4 true
//p와 y의 갯수가 다를 때
var a = 'pYy'
undefined
var countp=a.match(char).length
var county=a.match(chary).length
if(countp==county){
console.log('true')}
else{console.log('false')}
VM977:5 false여기까지는 콘솔창에서 임의로 만들어 진행해보았다.
(프로그래머스에서 실행하면 결과가 잘 안보이기 때문에..)
그럼 이제 프로그래머스 안에서의 코드에 맞게 수정한 다음, 실행해보자!
function solution(s){
var p = /p/gi;
var y = /y/gi;
var countp=s.match(p).length
var county=s.match(y).length
if(countp==county){
var answer = true;
}
else{
var answer=false;
}
return answer;
}
실행결과
테스트 1 입력값 〉 "pPoooyY" 기댓값 〉 true 실행 결과 〉 테스트를 통과하였습니다. 테스트 2 입력값 〉 "Pyy" 기댓값 〉 false 실행 결과 〉 테스트를 통과하였습니다. 테스트 3 입력값 〉 "pPpYyYYYpP" 기댓값 〉 true 실행 결과 〉 테스트를 통과하였습니다. 테스트 결과 (~˘▾˘)~ 3개 중 3개 성공 샘플 테스트 케이스를 통과했다는 의미로, 작성한 코드가 문제의 정답은 아닐 수 있습니다. (샘플 테스트 케이스는 [테스트 케이스 추가하기] 버튼을 통해 확인하실 수 있습니다.)
그러나..채점결과는 실패??
???? 왜지?


간과한 것들이 있었던 것 같다. 다시 해보자.
1. 'p', 'y' 모두 하나도 없는 경우는 항상 True를 리턴합니다.
2. 문자열 s의 길이 : 50 이하의 자연수
3. 문자열 s는 알파벳으로만 이루어져 있습니다.
콘솔창에서 다시 실행해보면, 에러가 뜬다.
//s문자열에 p나 y가 하나도 없을 때
var s = 'aed'
solution(s)
VM1299:4 Uncaught TypeError: Cannot read property 'length' of null
at solution
//null값의 길이는 length로 반환할 수 없나보다.try 1
//py하나도 없는 경우 true리턴하는 조건문 추가
function solution(s){
var p = /p/gi;
var y = /y/gi;
var countp=s.match(p).length
var county=s.match(y).length
if(countp==0|county==0){
var answer=true;}
else if(countp==county){
var answer = true;
}
else{
var answer=false;
}
return answer;
}
//이것도 오답..try 2
//null값이 나올 경우에는 length없이 바로 리턴값 정의하기
function solution(s){
var p = /p/gi;
var y = /y/gi;
var findp=s.match(p)
var findy=s.match(y)
var countp=findp.length
var county=findy.length
if(findp==null|findy==null){
var answer=true;}
else if(countp==county){
var answer = true;
}
else{
var answer=false;
}
return answer;
}
//이것도 오답..try4
//조건문을 다른 방식으로 작성해보자.
function solution(s){
var p = /p/gi;
var y = /y/gi;
var findp=s.match(p)
var findy=s.match(y)
var countp=findp.length
var county=findy.length
if(findp==null|findy==null){
var answer=true;}
else if(countp==county){
var answer = true;
}
else{
var answer=false;
}
return answer;
}try5
function solution(s){
var p = /p/gi;
var y = /y/gi;
var findp=s.match(p)
var findy=s.match(y)
if(findp==null&&findy==null){
var answer=true;
}
else if(findp.length==findy.length){
var answer=true;
}
else{
var answer=false;
}
return answer;
}
//콘솔창 실행결과는 맞는데, 프로그래머스에서는 오답이다.
//p y 둘다 하나도 없는 경우
/*var s ='ee'
undefined
solution(s)
true
//py갯수 동일한 경우
var s='py'
undefined
solution(s)
true
//py갯수 다른 경우
var s = 'ppy'
undefined
solution(s)
false*/
//y는 없고 p만 있는 경우 = 문제를 찾았다.
var s = 'pete'
undefined
solution(s)
true //?????
//p는 없고 y만 있는 경우 = 같은 문제
var s = 'yyee'
undefined
solution(s)
true
//p,y모두 null값일 경우는 지정이 되었는데,둘 중 하나만 null일경우를 만들어주어야 할것 같다.try6
//p,y 둘 중 하나만 null일 경우에는,
//어차피 둘의 갯수는 같을 수 없으므로 무조건 false를 리턴하는 조건문을 추가했다.
function solution(s){
var p = /p/gi;
var y = /y/gi;
var findp=s.match(p)
var findy=s.match(y)
if(findp==null&&findy==null){
var answer=true;
}
else if(findp==null|findy==null){
var answer=false;
}
else if(findp.length==findy.length){
var answer=true;
}
else{
var answer=false;
}
return answer;
}드디어 테스트 2,3까지 포함해 통과!!!!

배운점 정리
개발자라면 공식 자료를 통해 새로운 정보를 찾아 학습하고 활용할 줄 알아야하며, 그 중 참고하기 좋은 사이트가 MDN이라고 한다. 앞으로는 가능한 MDN과 공식 자료에 가까운 사이트들에서 정보를 찾아 확인하고, 응용하는 습관을 들이려고 한다.
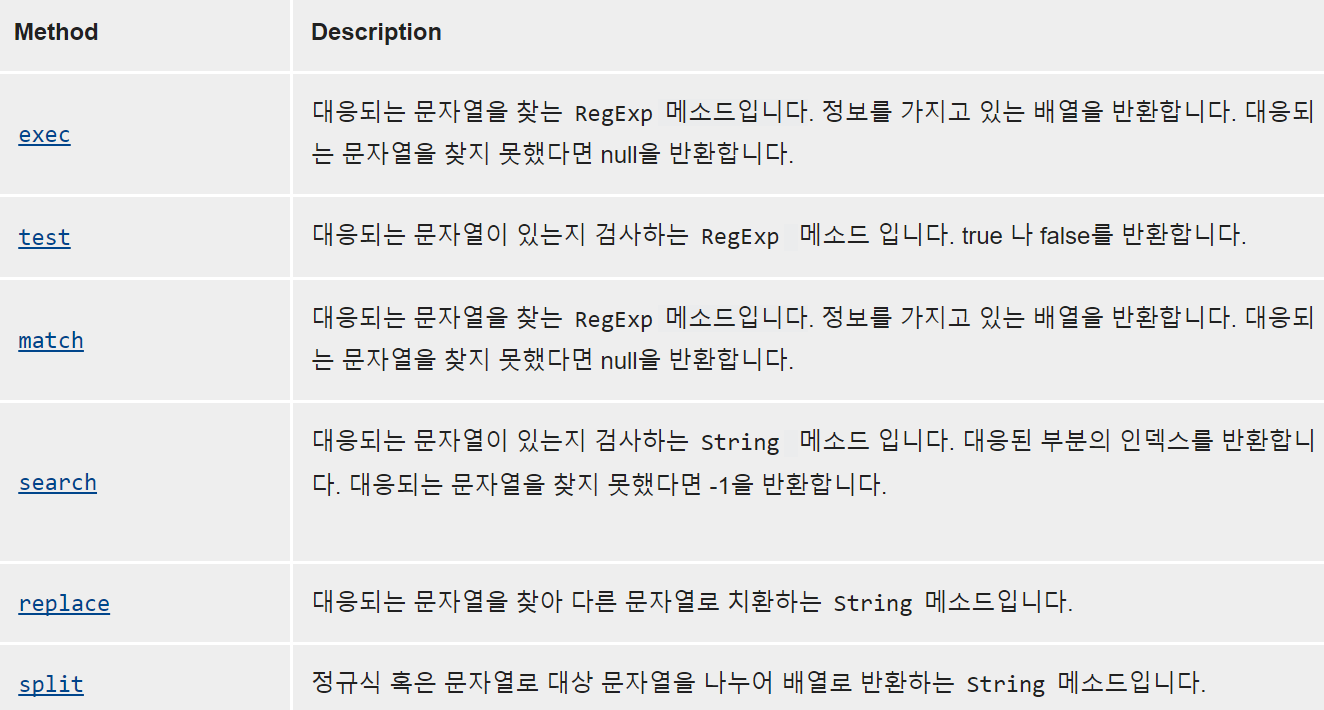
match
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/String/match
match() 메서드는 문자열이 정규식과 매치되는 부분을 검색한다.
기본 작동
- 문자열이 정규식과 일치하면, 일치하는 전체 문자열을 첫 번째 요소로 포함하는 Array 리턴
- 일치하는 것이 없으면 null 리턴
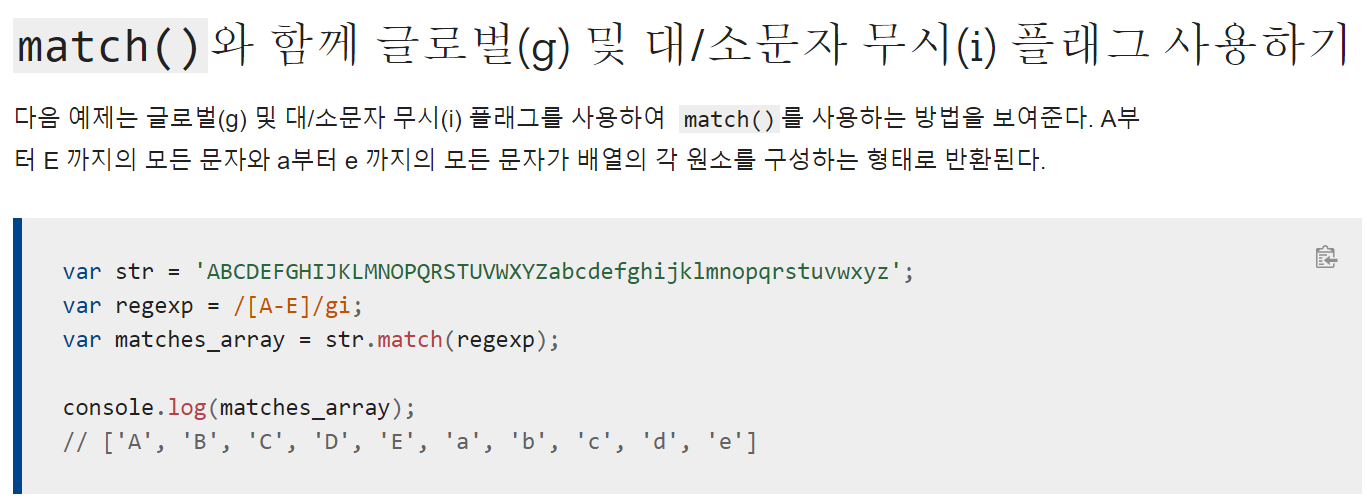
[g플래그] 특정문자를 포함하는 모든 갯수를 세고 싶을 때
- 정규식에 g 플래그가 포함
: 일치하는 객체가 아닌 일치하는 하위 문자열을 모두 포함하는 Array를 리턴
정규 표현식
https://developer.mozilla.org/ko/docs/Web/JavaScript/Guide/Regular_Expressions
: 문자열에 나타나는 특정 문자 조합과 대응시키기 위해 사용되는 패턴.
match 메소드와 함께 쓰인다.

정규식을 만드는 방법
- 정규식 리터럴 사용
var re = /ab+c/;
2.RegExp 객체의 생성자 함수 호출
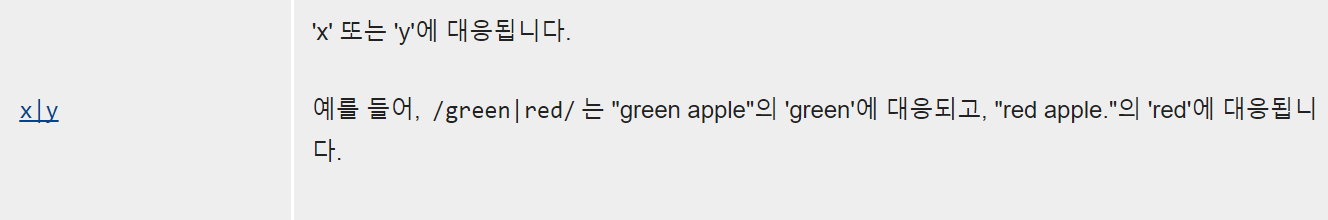
var re = new RegExp("ab+c");x 또는 y에 대응하는 정규 표현식에서의 특수문자

대소문자 무시하기