
이번 프로젝트는 결코 쉽지 않았지만, 그만큼 재미있고 보람있는 과제였다.
어떤 프로젝트였을까?
기프티콘 앱 서비스를 만드는 프로젝트였다.
🎮 사용한 기술 스택
- Typescript
- Styled-component
- Next.js
- Cypress
🎮 구현 사항
- 홈 페이지
- 브랜드 페이지
- 상품 리스트 페이지
- 상품 상세 페이지
- 고객 센터 페이지
| 페이지 이동 | 상품 옵션 선택 |
|---|---|
 |  |
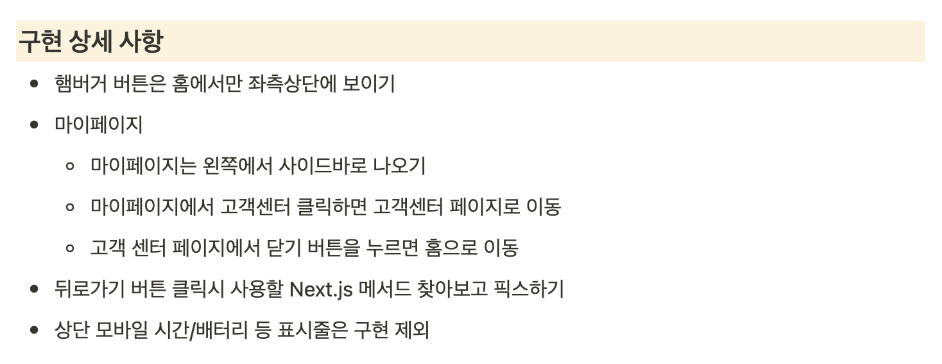
| 사이드바/ 고객센터 페이지 | |
 |
🎮 페이지 라우팅 설계
홈: https://ncnc.app/
브랜드페이지: https://ncnc.app/categories/$category1Id
상품리스트: https://ncnc.app/brands/$category2Id
상품상세: https://ncnc.app/items/$conItemId
마이페이지 사이드바 (좌측 상단 햄버거를 눌렀을때 노출)
고객 센터 페이지: https://ncnc.app/contacts
새롭게 알게 된 내용들
이번 프로젝트를 진행하면서 새로 공부한 내용에 대해 별도의 포스팅으로 정리해두었다.
프로젝트 과정에서 새롭게 알게 된 내용들
- SPA, CSR, SSR과 Next.JS
- [Next.js] API 만들기 , Restful한 API만들기
- 렌더링 방식을 결정하는 Next.js의 데이터 호출 메서드 - getServerSideProps, getStaticProps 사용기, params, query props 사용하기
프로젝트 과정에서 마주한 에러
잘한 점
이번 과제는 꽤 도전적인 과제였지만, 그래도 제한된 시간 안에 팀원들과 함께 정말 재밌게 열정적으로 임했고 그만큼 뿌듯했다.
😮 이 프로젝트... 쉽지 않겠다..!
양이 많군!
다른 프로젝트에 비해 구현해야할 양이 많아 각자 공통컴포넌트를 포함해 2개의 페이지를 맡아 구현하게 되었다.
새로운 기술이 많군!
CSR, SSR을 사용해야 했고 이를 위해 Next.js로 프로젝트를 진행했다.
기존과 같이 언어는 Typescript를 사용했다.
그리고 E2E 테스트도 필수로 진행해야했는데, 이를 위한 라이브러리를 팀 내에서 선정해 적용했다.
시간은 없군!
주어진 시간은 월요일 저녁부터 수요일 오전 10시까지.
그 안에 새로운 기술과 개념을 모두 공부해 적용하고 프로젝트를 완성해야 한다!
팀원도... 없군..?
팀원 한 분이 갑자기 개인적인 사정으로 프로젝트에 참여할 수 없게 되어 남은 3명의 팀원이 과제를 해결해야했다. 가장 규모가 큰 과제를 가장 적은 인원으로 진행하게 되었다.
🤩 하지만..해냈다...!
결국 우리는 밤을 샜다.
하지만 그 팀원간의 사소한 불화 없이, 과제 마감기한을 넘기는 일 없이, 그렇다고 과제의 요구사항을 충족하지 못하는 일 없이 과제를 해냈다.
다시 한번 여러모로 정말 뛰어나고 좋은 팀원분들을 만났다는 것에 감사하게 된 프로젝트였고 많은 것을 배웠다.
촉박한 스케줄에도 그만큼 새로운 것을 압축적으로 배우고 성장할 수 있다는 것에 모두 흥미진진하게 참여하고 뿌듯해했다.
✌️ 매번 개선되는 팀워크
1. 리드미와 팀 노션 페이지 기록도 꼼꼼하게
이전 프로젝트부터는 저번 프로젝트까지 아쉬웠던 점을 보완해보기로 했다.
- 소통에 있어 조금씩 혼란이 있었던 부분을 보완하기 위해 협의한 상세 구현사항은 목록으로 작성해두었다.
- 진행상황은 칸반보드로 관리하기로 했다.
- 점점 관리해야할 사항이 추가되면서 협업툴이 분산되는 느낌이 있어 노션페이지 한 곳에서 모두 관리하기로 했다. 소통에 있어 빠지는 부분이 없도록 잘 관리하기 위함이었다.
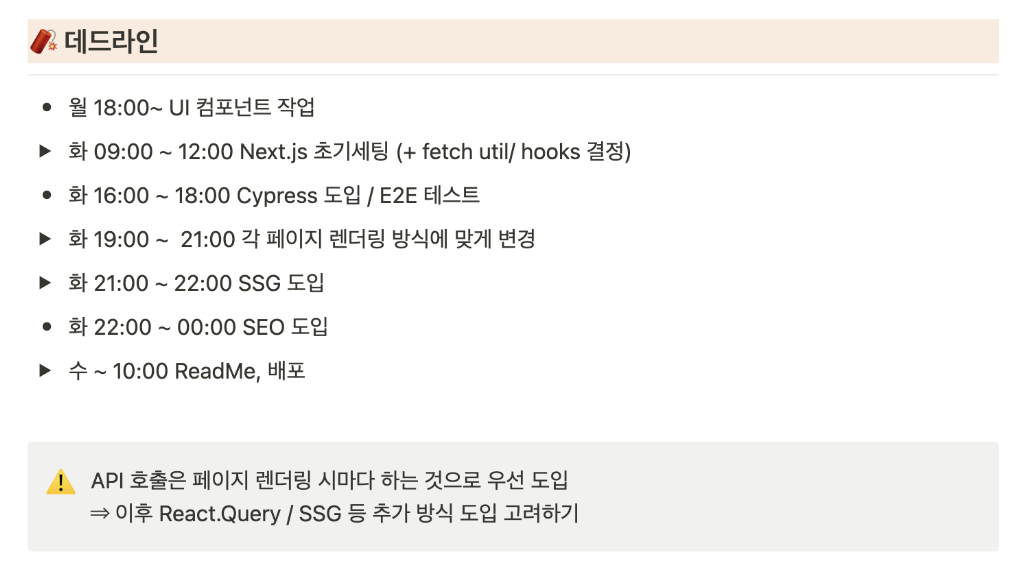
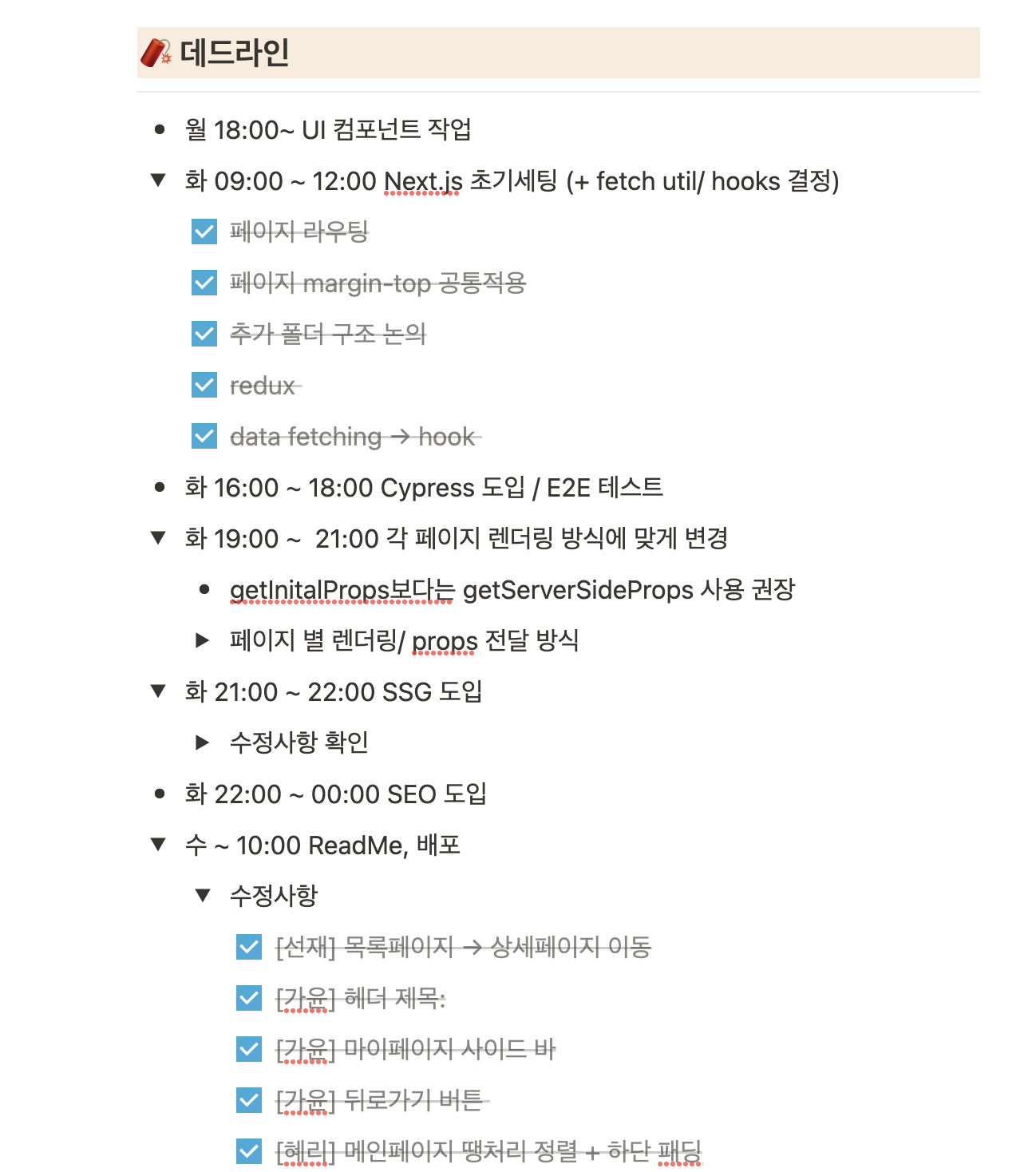
2. 데드라인부터 꼼꼼히 설정하기
예상치 못한 변수의 등장으로 발등에 불이 떨어지는 것은 늘 있는 일!
우리는 최선을 다해 대비할 뿐인 것 같다.
각 단계별로 예상 완료 시점을 정하고, 완료하지 못할 경우 제외하거나 구현 규모를 축소할 작업의 우선순위도 함께 협의해두었다.
| 데드라인 설정 | 추가 논의 및 수정사항 체크 |
|---|---|
 |  |
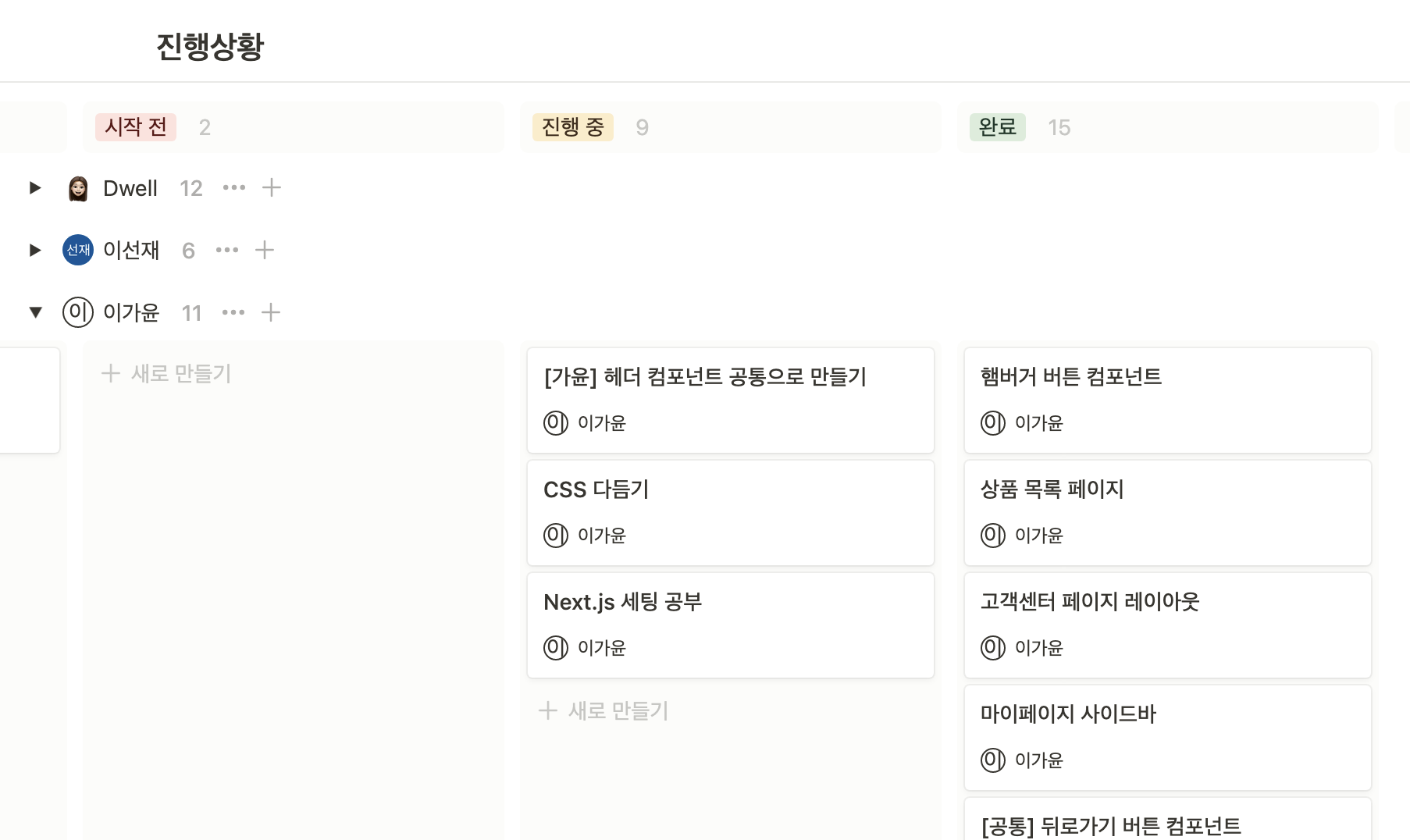
3. 칸반보드로 각자의 진행상황 공유하기
- 작업량이 많았고 새로운 기술이 도입되는 만큼 완료 시점을 예상하기 어려워 조금더 긴밀하게 작업상황을 공유하기로 했다.
(밤늦게 작업하면서 팀원들의 진행상황을 보며 안심하기도, 의욕을 불태우기도 했다🎇🎇) - 해당 스케줄마다 다시 모여 회의하면서 추가로 논의해야하는 사항들은 체크리스트로 만들어 결정/반영될때마다 하나씩 지워나갔다. 빠뜨리는 사항이 없어야 했기 때문!

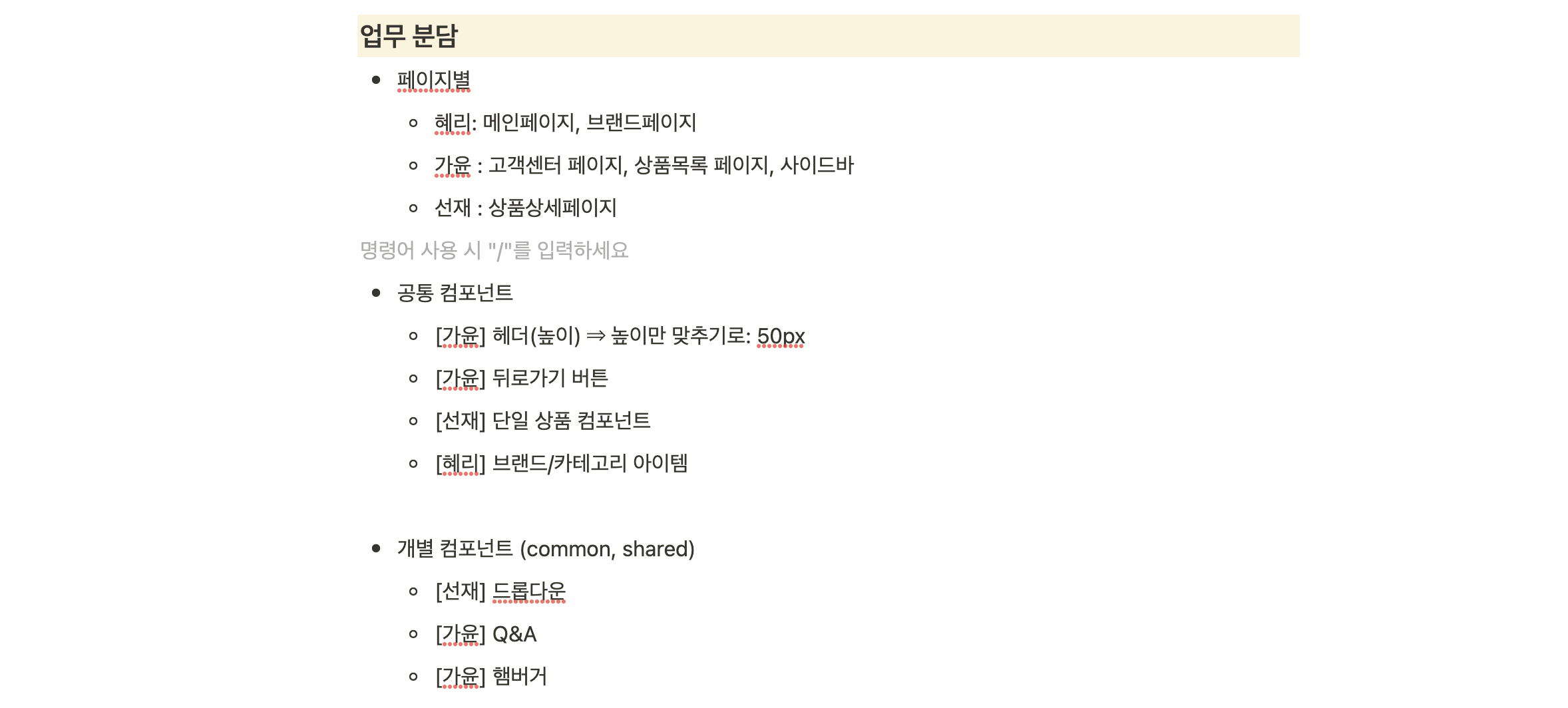
4. 업무 분담
3가지 기준으로 분류해 업무를 분담했다.
- 페이지: 각각 2개 페이지를 맡았다.
- 공통 컴포넌트: 공통적으로 사용되는 컴포넌트들을 나누어 맡았다.
- 개별 컴포넌트: 공통적으로 사용되지는 않지만, 각 페이지 내에서 사용되는, 별도의 컴포넌트로 분리가 필요한 부분을 정의해 분담했다.

5. 상세 구현 사항 정의
제공받은 Figma UI시안을 보고 구현에 있어 확실하지 않은 부분은 팀 내에서 함께 사전에 얘기하고 협의해 진행했다.
- 페이지별 렌더링 방식
이번 프로젝트에서 중요한 부분이었다.
각 페이지는 어떤 렌더링 방식을 사용하는 것이 좋을지에 대해 신중하게 얘기를 나누었다.

아쉬운 점
- 고객 센터 페이지는 getStaticProps를 사용해 정적 렌더링을 하려고 했는데, 당장 하루만에 배포하기 위해 급한 다른 것들 때문에 우선순위에 밀리다보니 이 부분을 마무리하지 못했다.
[22022.02.17] Static Generation을 포함한 고객센터 페이지 리팩토링을 추가로 진행했다.
👉 포스팅 보러가기
-
handlePageTitle(): 앱 페이지 내 공통 컴포넌트에서 사용되는 제목과 버튼표시 로직이 개인적으로 아쉬웠다. 처음부터 전역상태관리를 사용했다면 좋았을 텐데... 이 부분은 다시 고쳐보고 싶다.
-
타입을 적극적으로 명시해 사용하지 않았다. 이 부분을 고쳐보고 싶다.
