

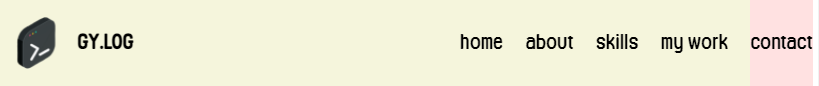
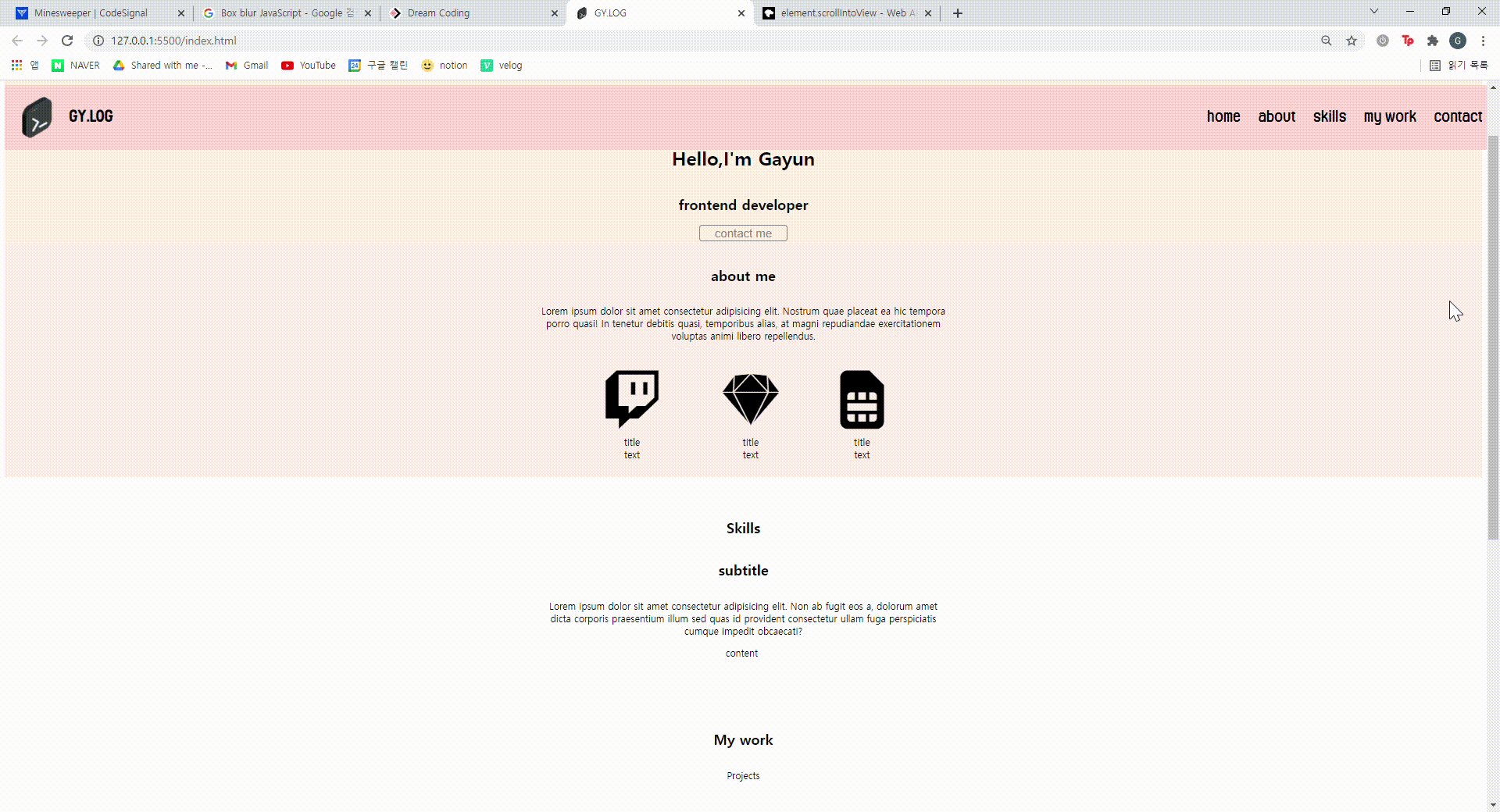
네비게이션 바에 있는 각각의 영역을 클릭하면 해당하는 아래 영역으로 스크롤하고 싶다.
예를 들어, skills를 클릭하면 아래의 skils 영역으로 스크롤해 이동해야 한다.

단순히 지정한 길이만큼 스크롤 하지 않고, 정확하게 영역으로 스크롤 할 수 있는 방법이 있을까?
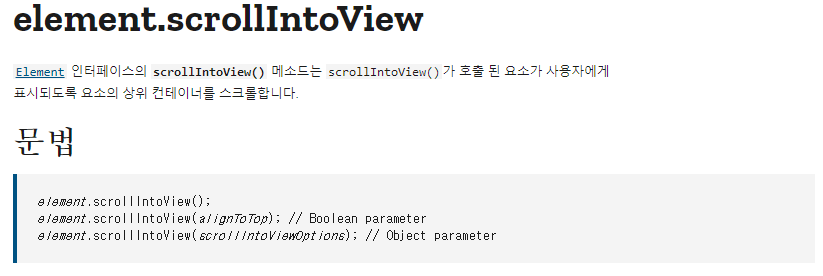
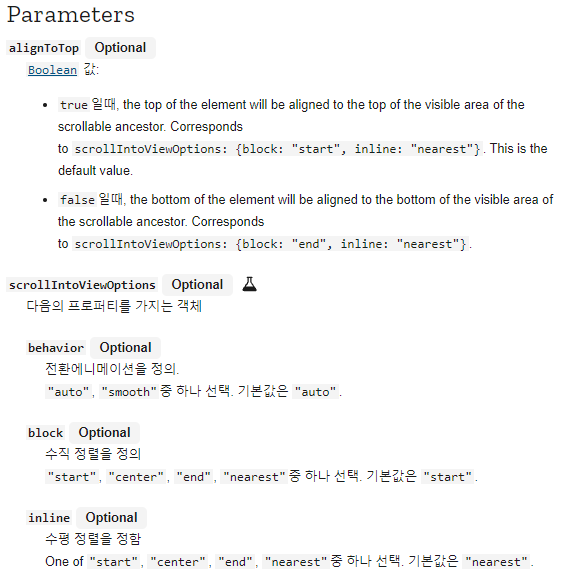
🔮 element.scrollIntoView


해당하는 element로 scroll할 수 있을 것 같다.
const $menuContact = document.querySelector(".menu--contact");
const $contact = document.querySelector(".contact");
$menuContact.addEventListener("click",scrollToContact);
function scrollToContact(){
$contact.scrollIntoView()
}네비게이션 바의 contact를 클릭하면 맨 아래 contact영역으로 내려오는 것을 볼 수 있다.

바로 contact 영역으로 이동해 끊기는 느낌이 든다.
부드럽게 스크롤할 수 있을까?
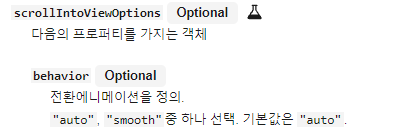
🧿behavior

scrollIntoView의 매개변수인 behavior는 애니메이션을 정의한다.
현재는 기본값인 auto로 설정되어있으니, smooth로 바꿔보자.
🔮 결과

Reference
https://developer.mozilla.org/ko/docs/Web/API/Element/scrollIntoView
