CORS란?
Cross-Origin Resource Sharing의 약자로 처음 리소스를 제공한 도메인(Origin)이 현재 요청하려는 도메인과 다르더라도 요청을 허락해 주는 웹 보안 방침입니다.
Javascript fetch 시 동작과 CORS
프론트엔드 서버의 도메인: http://localohost:3000
백엔드 서버의 도메인: http://localhost:8080
fetch("http://localhost:8080/todo", requestOptions)-
fetch 시 브라우저는 2개의 요청을 보내게 됩니다.
-
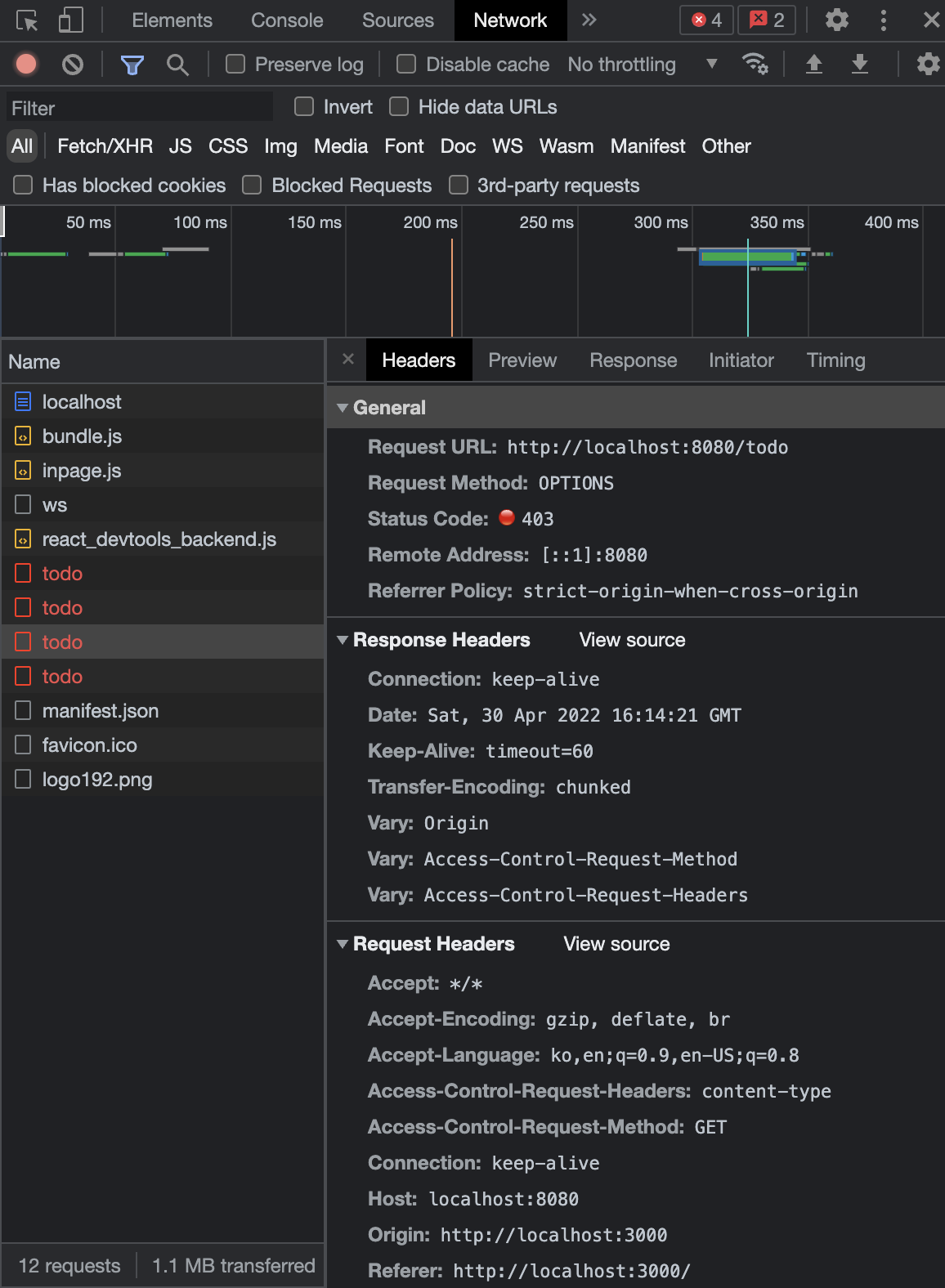
첫 번째 요청은 OPTIONS 메서드를 사용하는 요청.

-
OPTIONS 메서드는 보통 이 리소스에 대해 어떤 HTTP 메서드를 사용할 수 있는지 확인하고 싶을 때 보냅니다.
-
OPTIONS 요청이 반환되고 CORS 여부 및 GET 요청 사용 가능 여부를 확인하면 두 번째 요청으로 우리가 원래 보내려고 했던 요청을 보냅니다.
-
HTTP OPTIONS 요청을 보내는 경우 http://localhost:8080은 이 요청을 보낸 리소스의 원래 서버, 즉 요청의 Origin을 확인합니다.
-
만약 요청의 Origin이 자신과 같은 Origin이라면 (same-origin)이라면 요청을 수행합니다.
-
그러나 요청의 Origin이 다른 경우에는 요청을 거절합니다.
백엔드 서버 CORS 설정해주기
Configuration 클래스 생성
@Configuration
public class WebMvcConfig implements WebMvcConfigurer {
private final long MAX_AGE_SECS = 3600;
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")
.allowedOrigins("http://localhost:3000")
.allowedMethods("GET", "POST", "PUT", "PATCH", "DELETE", "OPTIONS")
.allowedHeaders("*")
.allowCredentials(true)
.maxAge(MAX_AGE_SECS);
}
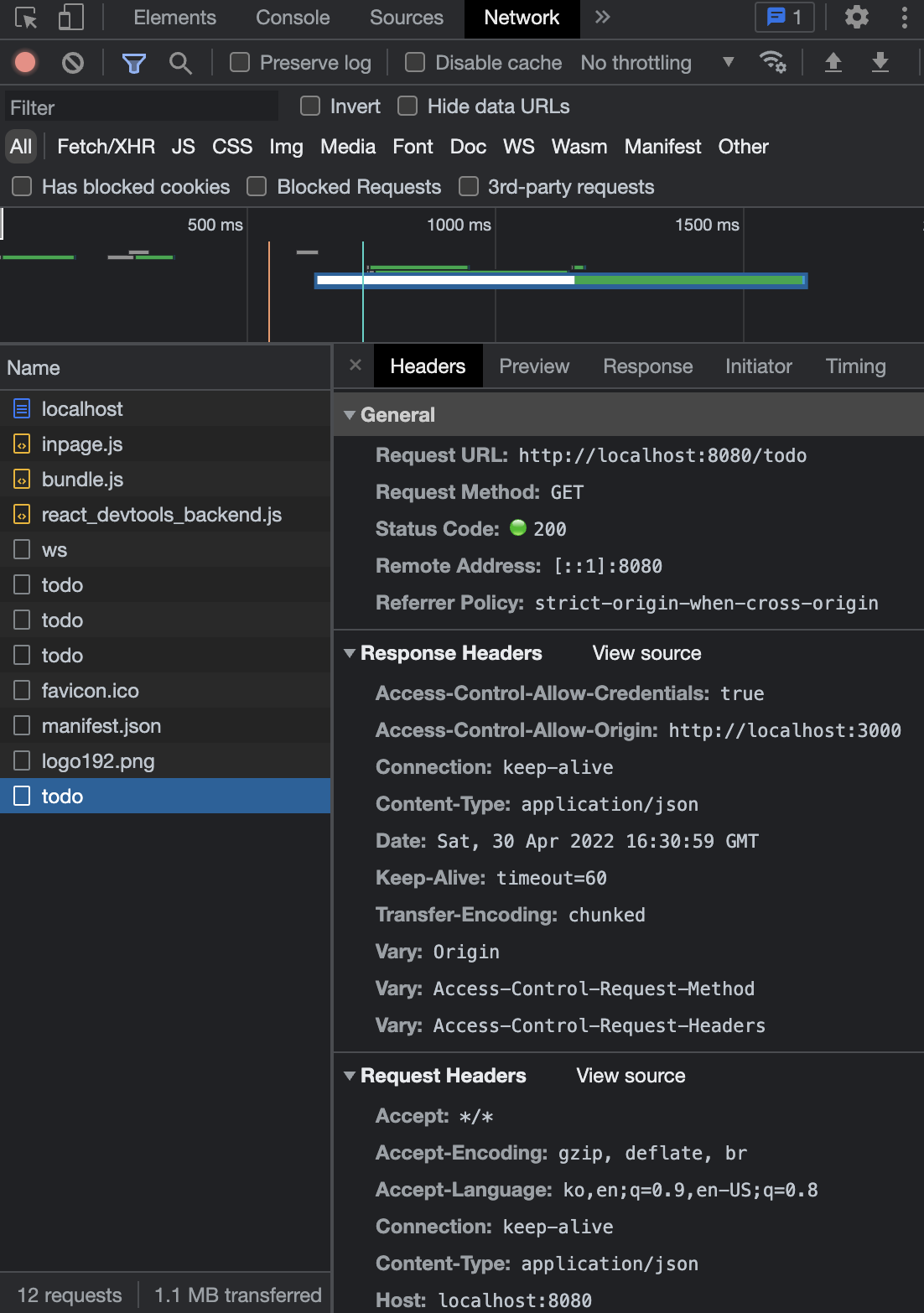
}- origin이 http://localhost:3000인 요청에 대해 "GET", "POST", "PUT", "PATCH", "DELETE", "OPTIONS" 메서드를 이용한 요청을 허용

- CORS 설정 후 HTTP Status Code 200을 반환하는 것을 확인할 수 있습니다.
