Controls
OrbitControls
- 대상 주위를 살필 수 있음
- 부드럽게 움직이게 하거나 확대/축소에 대한 최솟값 등도 설정 가능함
- 변경사항을 적용하려면 얘도 마찬가지로 update() 를 호출해줘야함
FlyControls
- 카메라가 나는 것처럼 조작하여 대상에 초점을 맞출 수 있음
- w/s/a/d 각 key 를 누르면 앞/뒤/좌/우로 움직임

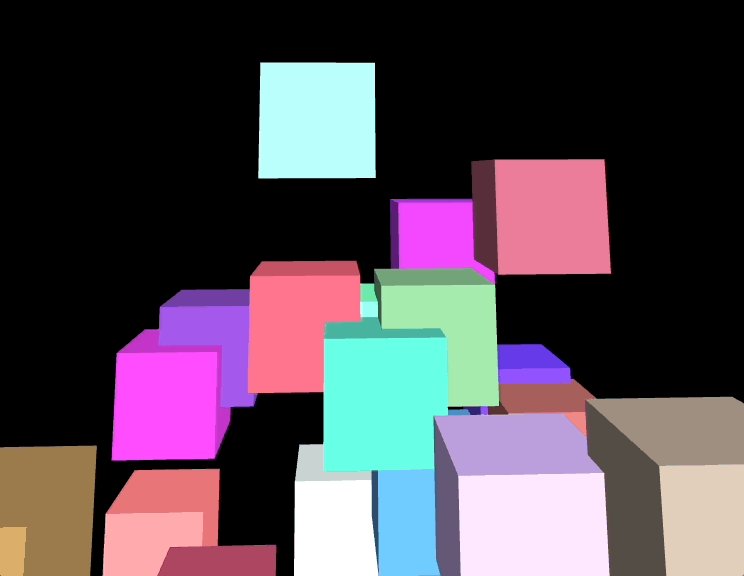
DragControls
-
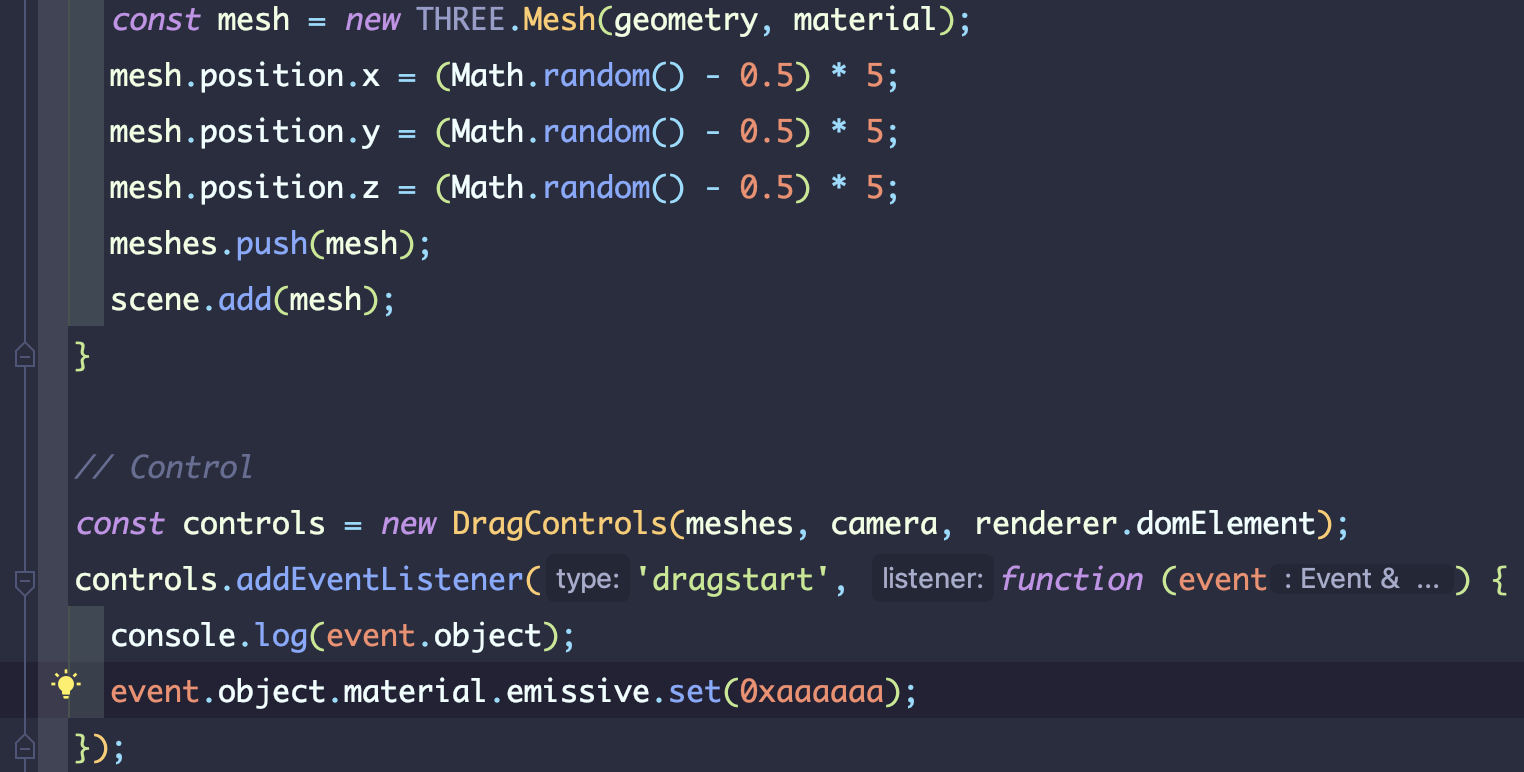
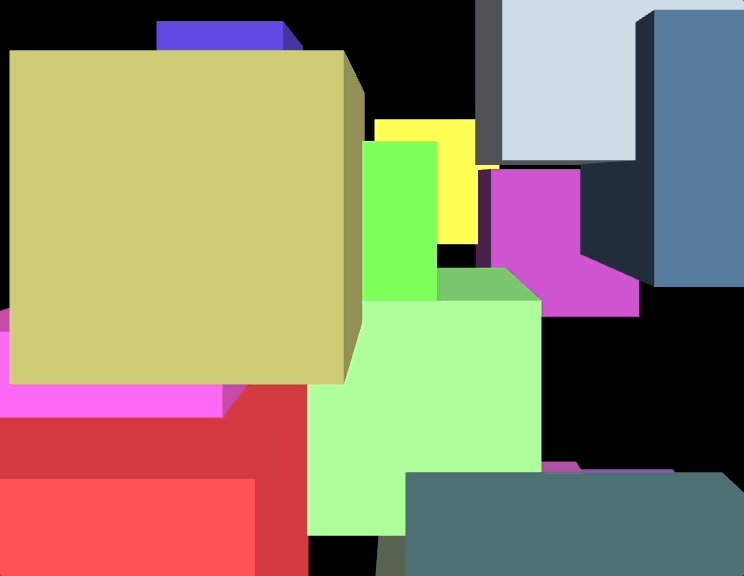
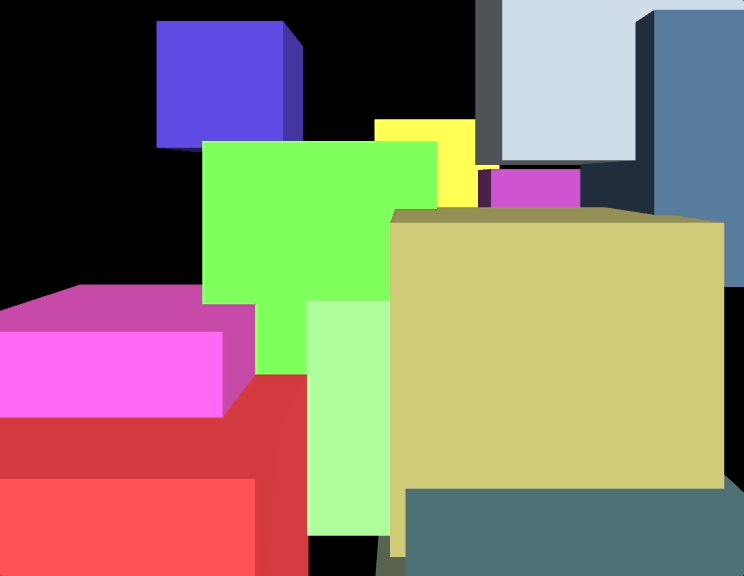
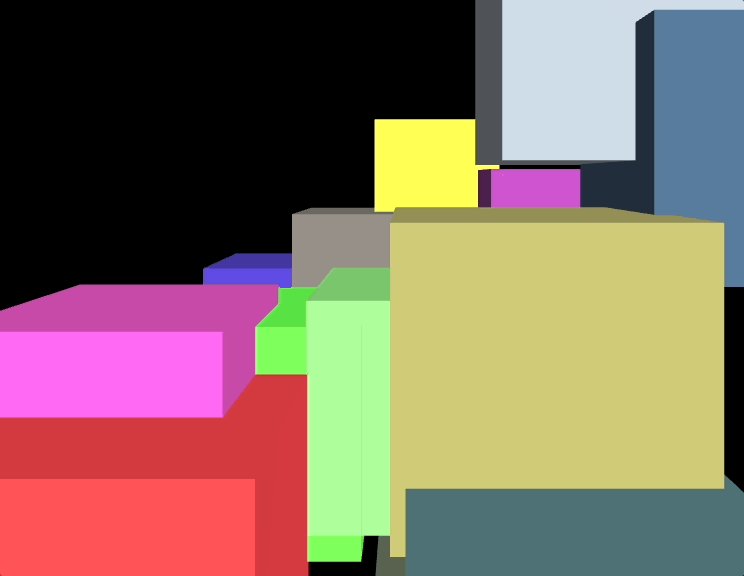
각각의 Mesh 를 배열에 넣어 DragControls 생성자 인자로 넘겨주면 Mesh 각각을 드래그 할 수 있음
-
생성된 controls 객체에 drag eventListener를 부착하여 현재 드래그되는 Mesh 에 대한 정보를 얻을 수 있다.
-

-

PointerLockControls
- 마우스 잠그고 1인칭 게임 만들 때 적합
Material
- 아래로 갈수록 계산 비용이 많이 듦
MeshBasicMaterial
- 입체감 없음
- 빛에 영향을 받지 않아 그림자도 없으며 Mesh 중 성능이 가장 좋음
MeshLambertMaterial
- 하이라이트, 반사광 표현 불가
MeshPhongMatreial
- 하이라이트, 반사광 표현 가능
MeshStandardMaterial
- MeshPhongMatreial 더 정확하고 현실적인 결과를 제공
- 좀 더 정밀하게 값을 설정할 수 있는 모양이군