백엔드
- 프론트엔드(보이는 부분)
HTML => 뼈대
CSS => 꾸미기
javascripts => 움직이기
브라우저가 똑똑 두드렸을 때 벡엔드가 이 프론트엔드를 전달해줌
프레임워크
어느정도 만들어져 있는 꾸러미들
남이 만들어 놓은 라이브러리(프레임워크)를 사용할거니까 담아둘 통을 늘 먼저 만들어야 함
Flask 프레임워크 시작하기
서버 만들기
1. 폴더와 파일 생성
prac 폴더 구조 (Flask 폴더 구조)
prac |ㅡ venv |ㅡ app.py (서버) |ㅡ templates |ㅡ index.html (클라이언트 파일)
- 폴더 안에 app.py 파일 생성
(통상적으로 flask 프레임워크를 쓸 때 가장 기본이 되는 python 파일
flask를 실행시킬 가장 기본이 되는 python 파일 이름을 app.py라고 붙어줌
app.py가 아니어도 되지만 라이브러리 이름과 같은 이름은 안됨)- 폴더 안에 templates 폴더 생성
(폴더명은 꼭 templates이어야 함!!)- templates 폴더 안에 index.html 파일 생성
(index.html아니어도 되지만 일반적으로 첫페이지는 index.html)
2. 터미널 켜기
ctrl + ` (벡틱)
3. 가상환경 잡기
가상환경 => 프로젝트별로 라이브러리를 담아두는 통
projects 폴더 내부에 venv 폴더 생성 & 활성화
4. Flask 패키지 설치하기(가상환경에 Flask 라이브러리 담기)
pip install flask
5. flask 시작코드
from flask import Flask
app = Flask(__name__)
@app.route('/')
def home():
return 'This is Home!'
if __name__ == '__main__':
app.run('0.0.0.0',port=5000,debug=True)- URL 나눠보기
@app.route('/mypage')
def mypage():
return 'This is My Page!'※ 주의할 점
- url 별로 함수명이 달라야 함
- route('/')내의 주소가 달라야 함HTML 파일 주기
-
Flask의 기본 폴더 구조
프로젝트 폴더 안에,
ㄴ templates폴더
ㄴ app.py 파일 -
templates 폴더의 역할
HTML 파일을 담아두고, 불러오는 역할
-
html파일 불러오기
render_template
render_template('index.html')
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def home():
return 'This is Home!'
@app.route('/mypage')
def mypage():
return render_template('index.html')
if __name__ == '__main__':
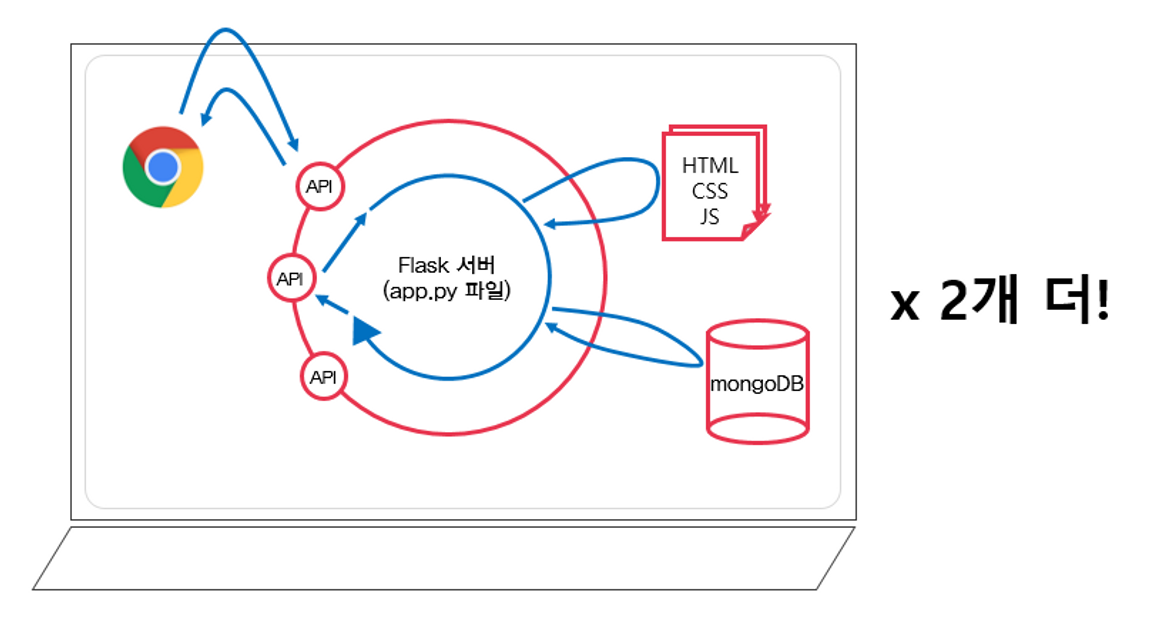
app.run('0.0.0.0', port=5000, debug=True)본격 API 만들기

은행창구 => API
은행원 => 서버
개인 or 기업에 따라 처리방식이 다름 => 클라이언트가 요청할 때 방식(GET or POST)
GET 요청
- 통상적으로 데이터 조회(Read)를 요청할 때, 사용
예) 영화 목록 조회
-> 데이터 전달 : URL 뒤에 물음표를 붙여 key=value로 전달
POST 요청
- 통상적으로 데이터 생성(Create), 변경(Update), 삭제(Delete) 요청할 때 사용
예) 회원가입, 회원탈퇴, 비밀번호 수정
-> 데잍너 전달 : 바로 보이지 않는 HTML
GET 요청 API 코드 (app.py)
@app.route('/test', methods=['GET']) def test_get(): title_receive = request.args.get('title_give') print(title_receive) return jsonify({'result':'success', 'msg': '이 요청은 GET!'})
GET 요청 확인 Fetch 코드 (index.html)
fetch("/test").then(res => res.json()).then(data => { console.log(data) })
POST 요청 API 코드 (app.py)
@app.route('/test', methods=['POST']) def test_post(): title_receive = request.form['title_give'] print(title_receive) return jsonify({'result':'success', 'msg': '이 요청은 POST!'})
POST 요청 확인 Fetch 코드 (index.html)
let formData = new FormData(); formData.append("title_give", "블랙팬서"); fetch("/test", { method: "POST", body: formData }).then(res => res.json()).then(data => { console.log(data) })
미니프로젝트 (화성땅 공동구매)
프로젝트 세팅
-
접속 종료하기
터미널에서 ctrl + c
-
폴더 선택
-
app.py 파일 생성
-
templates 폴더 생성
-
templates 안에 index.html 파일 생성
-
가상환경 잡기(남이 만든 라이브러리 쓸 거니까 담을 곳 생성!)
python -m venv venv
-
패키지 설치 (flask, pymongo, dnspython)
pip install flask pymongo dnspython
-
(참고) 원하는 라이브러리 확인
pip freeze
POST / GET 연습
1) 데이터 명세
2) 클라이언트와 서버 연결 확인하기
3) 서버부터 만들기 => 요청하기 전에 받을 곳부터 만드는 것
-- 서버가 해야 할 일은
---- 이름, 주소, 사이즈 받아서 db에 넣어주기,
---- 우리가 갖고있는 data를 다 내려다 주기
4) 클라이언트 만들기
클라이언트의 역할 => 이름에 대한 input값과 주소에 대한 input 값, 평수 select 값
5) 완성하기
(출처 : 스파르타코딩클럽)
