
들어가기에 앞서 비유적으로 표현한 용어 정리
- 클래스: object 뽑아내는 기계
- 인스턴스: 기계로부터 생성되는 object
- 프로퍼티: 오브젝트의 속성
자바스크립트에서 클래스란?
자바스크립트에서 클래스란 인스턴스를 생성하기 위한 생성자 함수다.
자바스크립트에서 클래스는 기존 프로토타입 기반 패턴을 클래스 기반 패턴처럼 사용할 수 있도록 하는 문법적 설탕이라고 볼 수 있다. 클래스와 생성자 함수 모두 프로토타입 기반의 인스턴스를 생성하지만 정확히 동일하게 동작하지는 않고 클래스가 생성자 함수보다 엄격하며 생성자 함수에서는 제공하지 않는 기능도 제공한다.
- 클래스를 new 연산자 없이 호출하면 에러가 발생한다. 하지만 생성자 함수를 new 연산자 없이 호출하면 일반 함수로서 호출된다.
- 클래스는 상속을 지원하는 extends와 super 키워드를 제공한다.
- 클래스는 호이스팅이 발생하지 않는 것처럼 동작한다. 하지만 함수 선언문으로 정의된 생성자 함수는 함수 호이스팅이, 함수 표현식으로 정의한 생성자 함수는 변수 호이스팅이 발생한다.
- 클래스 내의 모든 코드에는 암묵적으로 strict mode가 지정되어 실행되며 이를 해제할 수도 없다.
- 클래스의 counstructor, 프로토타입 메서드, 정적 메서드는 모두 프로퍼티 어트리뷰트
[[ Enumerable ]]의 값이 false다. 즉 열거되지 않는다.
클래스를 단순히 문법적 설탕이라기 보다는 새로운 객체 생성 메커니즘으로 보는 것이 합당하다.
클래스 정의
// 클래스 선언문
class Person {}- class 키워드를 사용하여 정의
- 클래스 이름은 파스칼 케이스로 사용하는 것이 일반적
- 함수처럼 클래스를 표현식으로도 정의할 수는 있음 (일반적이진 않음)
- 이는 클래스는 값처럼 사용할 수 있는 일급 객체라는 것을 의미함.
- 클래스 몸체에는 0개 이상의 메서드만 정의할 수 있음.
- constructor(생성자), 프로토타입 메서드, 정적 메서드
클래스와 생성자 함수의 정의 방식 비교
var Person = (function () {
// 생성자 함수
function Person(name) {
this.name = name;
}
// 프로토타입 메서드
Person.prototype.sayHi = function () {
console.log('Hi! My name is ' + this.name);
};
// 정적 메서드
Person.sayHello = function () {
console.log('Hello');
};
// 생성자 함수 반환
return Person;
})();class Person {
// 생성자
constructor(name) {
this.name = name;
}
// 프로토타입 메서드
sayHi() {
console.log(`Hi! My name is ${this.name}`);
}
// 정적 메서드
static sayHello() {
console.log('Hello');
}
}클래스 호이스팅
클래스는 함수로 평가된다.
클래스 선언문으로 정의한 클래스는 함수 선언문과 같이 런타임 이전에 먼저 평가되어 함수 객체를 생성한다. 이렇게 평가되어 생성된 함수 객체는 생성자 함수로서 호출할 수 있는 함수 즉, constructor다.
클래스 선언문도 변수 선언, 함수 정의와 마친가지로 호이스팅이 발생한다. 단, 클래스는 let, const 키워드로 선언한 변수처럼 호이스팅 된다. 따라서 클래스 선언문 이전에 TDZ에 빠지기 때문에 호이스팅이 발생하지 않는 것처럼 동작한다.
인스턴스 생성
클래스는 생성자 함수이며 new 연산자와 함께 호출되어 인스턴스를 생성한다. 함수는 new 연산자 사용 여부에 따라 일반 함수로 호출되는지, 생성자 함수로 호출되던지 하지만 클래스는 인스턴스를 생성하기 위한 존재이므로 반드시 new 연산자와 함께 호출해야 한다.
- 식별자를 사용해 인스턴스를 생성하지 않고 기명 클래스 표현식의 클래스 이름을 사용해 인스턴스를 생성하면 에러가 발생한다.
const Person = class MyClass {};
// 함수 표현식과 마찬가지로 클래스를 가리키는 식별자로 인스턴스를 생성해야 한다.
const me = new Person();
// 클래스 이름 MyClass는 함수와 동일하게 클래스 몸체 내부에서만 유효한 식별자다.
console.log(MyClass); // 참조 에러
const you = new MyClass(); // 참조 에러기명 함수 표현식처럼 클래스 표현식에서 사용한 클래스 이름은 외부 코드에서 접근이 불가함
메서드
클래스 몸체에는 0개 이상의 메서드만 선언할 수 있다. 정의 가능한 메서드는
constructor, 프로토타입 메서드, 정적 메서드 세 가지가 있다.
1. constructor
constructor는 인스턴스를 생성하고 초기화하기 위한 특수한 메서드다.
- constructor 이름변경 불가
- constructor는 클래스 내에 최대 한 개만 존재할 수 있다
- constructor는 생략 가능하다 - 빈 constructor가 암묵적으로 생성됨
- constructor는 별도의 반환문을 가져선 안된다. 명시적으로 반환하면 인스턴스(this)가 반환되지 못하고 return 문에 명시한 객체만 반환된다.
2. 프로토타입 메서드
3. 정적 메서드
4. 정적 메서드와 프로토타입 메서드의 차이
아래의 차이점과 예시를 보고 정적 메서드와 프로토타입 메서드를 무엇을 기준으로 구분하여 정의해야 할지 알아보자.
- 정적 메서드와 프로토타입 메서드는 자신이 속해 있는 프로토타입 체인이 다르다.
- 정적 메서드는 클래스로 호출하고 프로토타입 메서드는 인스턴스로 호출한다.
- 정적 메서드는 인스턴스 프로퍼티를 참조할 수 없지만 프로토타입 메서드는 인스턴스 프로퍼티를 참조할 수 있다.
class Square {
static area(width, height) {
console.log(width * height);
}
}
Square.area(10, 10); // 100위 예제는 정적 메서드 area를 사용해 사각형의 넓이를 구한 것이다. 이 때 정적 메서드 area는 인스턴스 프로퍼티를 참조하지 않는다. 인스턴스 프로퍼티를 참조해야 한다면 정적 메서드 대신 프로토타입 메서드를 사용해야 한다.
class Square {
constructor(width, height) {
this.width = width;
this.height = height;
}
area() {
console.log(this.width * this.height);
}
}
const sq = new Square(10, 10);
sq.area(); // 100위 예제에서 메서드 내부의 this는 메서드를 소유한 객체가 아니라 메서드를 호출한 객체. 즉 메서드 이름 앞의 마침표(.) 연산자 앞에 기술한 객체에 바인딩된다.
정적 메서드와 프로토타입 메서드 사용 기준
정적 메서드는 클래스로 호출해야 하므로 정적 메서드 내부의 this는 인스턴스가 아닌 클래스를 가리킨다. 즉, 프로토타입 메서드와 정적 메서드 내부의 this 바인딩이 다르다.
따라서 메서드 내부에서 인스턴스 프로퍼티를 참조할 필요가 있다면 this를 시용해야 하며, 이러한 경우 프로토타입 메서드로 정의해야 한다. 하지만 메서드 내부에서 인스턴스 프로퍼티를 참조해야 할 필요가 없다면 this를 사용하지 않게 된다.
물론 메서드 내부에서 this를 사용하지 않더라도 프로토타입 메서드로 정의할 수 있다. 하지만 반드시 인스턴스를 생성한 다음 인스턴스를 호출해야 하므로 this를 사용하지 않는 메서드는 정적 메서드로 정의하는 것이 좋다.
클래스의 인스턴스 생성 과정
프로퍼티
1. 인스턴스 프로퍼티
인스턴스 프로퍼티는 constructor 내부에서 정의해야 한다.
class Person {
constructor(name) {
// 인스턴스 프로퍼티
this.name = name;
}
}
const me = new Person('Sung Woo');
console.log(me); //Person { name: 'Sung Woo' }생성자 함수에서 생성자 함수가 생성할 인스턴스의 프로퍼티를 정의하는 것과 마찬가지로 constructor 내부에서 this에 인스턴스 프로퍼티를 추가한다. 이로써 클래스가 암묵적으로 생성한 빈 객체, 즉 인스턴스에 프로퍼티가 추가도어 인스턴스가 초기화 된다.
2. 접근자 프로퍼티
접근자 프로퍼티는 자체적으로 값([[Value]])을 갖을 갖지 않고 다른 데이터 프로퍼티의 값을 읽거나 저장할 때 사용하는 접근자 함수로 구성된 프로퍼티다. (그냥 게터세터)
class Person {
constructor(firstName, lastName) {
this.firstName = firstName;
this.lastName = lastName;
}
// fullName은 접근자 함수로 규정된 접근자 프로퍼티다.
get fullName() {
return `${this.firstName} ${this.lastName}`;
}
set fullName(name) {
[this.firstName, this.lastName] = name.split(' ');
}
}
const me = new Person('Sungwoo', 'Jang');
// 데이터 프로퍼티를 통한 프로퍼티 값의 참조.
console.log(`${me.firstName} ${me.lastName}`);
// 접근자 프로퍼티를 통한 프로퍼티 값의 저장
// 접근자 프로퍼티 fullName에 값을 할당하면 setter 함수가 호출된다.
me.fullName = 'Heegun Lee';
console.log(me); // {firstName: 'Heegun', lastName: 'Lee'}
// 접근자 프로퍼티를 통한 프로퍼티 값의 참조
// 접근자 프로퍼티 fullName에 접근하면 getter 함수가 호출된다.
console.log(me.fullName); // Heegun Lee
// fullName은 접근자 프로퍼티다.
// 접근자 프로퍼티는 get, set, enumerable, configurable 프로퍼티 어트리뷰트를 갖는다.
Object.getOwnPropertyDescriptor(Person.prototype, 'fullName')
// {enumerable: false, configurable: true, get: ƒ, set: ƒ}- getter
- 인스턴스 프로퍼티에 접근할 때마다 프로퍼티 값을 조작하거나 별도의 행위가 필요할 때 사용
- 무언가를 취득할 때 사용하므로 반드시 무언가를 반환해야 함
- setter
- 프로퍼티에 값을 할당할 때마다 프로퍼티 값을 조작하거나 별도의 행위가 필요할 때 사용
- 단 하나의 값만 할당받기 때문에 단 하나의 매개변수만 선언 가능.
private 필드 정의 제안
원래 JS는 캡슐화를 완전히 지원하지 않는다. ES6의 클래스도 생성자 함수와 마찬가지로 다른 클래스 기반 객체지향 언어에서 지원하는 private, public, protected 같은 접근 제한자를 지원하지 않는다. 따라서 인스턴스 프로퍼티는 언제나 public이다. (하지만 private 필드를 정의할 수 있게 된다. 방법설명 간다)
class Person {
// 클래스 필드 정의
#name = '';
constructor(name) {
// private 필드 참조
this.#name = name;
}
}
const me = new Person('jang');
// private 필드 #name은 클래스 외부에서 참조할 수 없다.
console.log(me.#name); // 문법에러 뜸private은 클래스 내부에서만 접근 가능하니 이렇게 에러가 뜬다. 접근하고 싶으면 접근자 프로퍼티를 사용한다.
class Person {
// 클래스 필드 정의
#name = '';
constructor(name) {
// private 필드 참조
this.#name = name;
}
get name() {
return this.#name.trim(); // 양 끝 공백 제거 메서드
}
}
const me = new Person('jang');
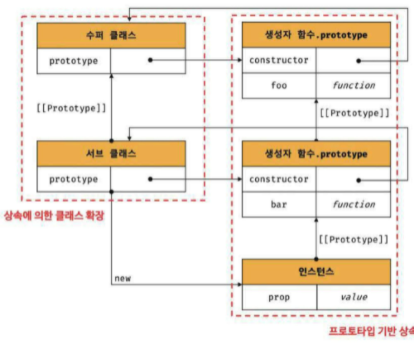
console.log(me.name); // jang상속에 의한 클래스 확장
클래스 상속과 생성자 함수 상속
- 프로토타입 기반 상속
- 프로토타입 체인을 통해 다른 객체의 자산을 상속받는 개념
- 상속에 의한 클래스 확장
- 기존 클래스를 상속받아 새로운 클래스를 확장하여 정의
상속을 통해 super을 확장한 child 클래스 구현 예제
class Animal {
constructor(age, weight) {
this.age = age;
this.weight = weight;
}
eat() {
return 'eat';
}
move() {
return 'move';
}
}
class Bird extends Animal {
constructor(...args) {
super(...args);
}
fly() {
return 'fly';
}
}
const bird = new Bird(3, 8);
console.log(bird.eat()); // eat
console.log(bird.move()); // move
console.log(bird.fly()); // fly동적 상속
let condition = true;
class Animal {
constructor(age, weight) {
this.age = age;
this.weight = weight;
}
eat() {
return 'eat';
}
informState() {
return '새';
}
}
class IronDragon {
constructor(age, weight) {
this.age = age;
this.weight = weight;
}
informState() {
return '씹새끼';
}
}
class Bird extends (condition ? IronDragon : Animal) {
constructor(...args) {
super(...args);
}
fly() {
return 'fly';
}
informState() {
return super.informState();
}
}
const bird = new Bird(3, 8);
console.log(bird.informState());super 키워드는 함수처럼 호출할 수도있고 this와 같이 식별자 처럼 참조할 수 있는 특수한 키워드다. 이를 활용해 메서드 명이 같아도 실행 되게 구현 한 것이다.
- super를 호출하면 수퍼클래스의 constructor를 호출한다.
- super를 참조하면 수퍼클래스의 메서드를 호출할 수 있다.
상속 클래스의 인스턴스 생성 과정
상속 관계에 있는 두 클래스가 어떻게 협력하며 인스턴스를 생성하는지 알게되면 super를 더욱 명확하게 이해할 수 있다.
class Reactangle {
constructor(width, height) {
this.width = width;
this.height = height;
}
getArea() {
return this.width * this.height;
}
toString() {
return `width = ${this.width}, height = ${this.height}`;
}
}
class ColorRectangle extends Reactangle {
constructor(width, height, color) {
super(width, height);
this.color = color;
}
// 메서드 오버라이딩
toString() {
return super.toString() + `, color = ${this.color}`;
}
}
const colorRectangle = new ColorRectangle(2, 5, 'Red');
console.log(colorRectangle);
// 상속을 통해 getArea 호출
console.log(colorRectangle.getArea()); // 8
// 오버라이딩된 toString 메서드를 호출
console.log(colorRectangle.toString()); // width = 2, height = 5, color = Red서브 클래스에서 반드시 super를 호출하는 이유
서브클래스는 자신이 직접 인스턴스를 생성하지 않고 수퍼클래스에게 인스턴스 생성을 위임한다.
그렇기에 서브클래스의 constructor에서 반드시 super를 호출해야 한다.
수퍼클래스의 인스턴스 생성과 this 바인딩
수퍼클래스의 constructor 내부의 코드가 실행되기 이전에 암묵적으로 빈 객체를 생성한다. 이 빈 객체가 클래스가 생성한 인스턴스다. 그리고 인스턴스는 this에 바인딩된다. 따라서 수퍼클래스의 constructor 내부의 this는 생성된 인스턴스를 가리킨다.
class Reactangle {
constructor(width, height) {
console.log(this); // ColorRectangle {}
```
