스코프(네임 스페이스)
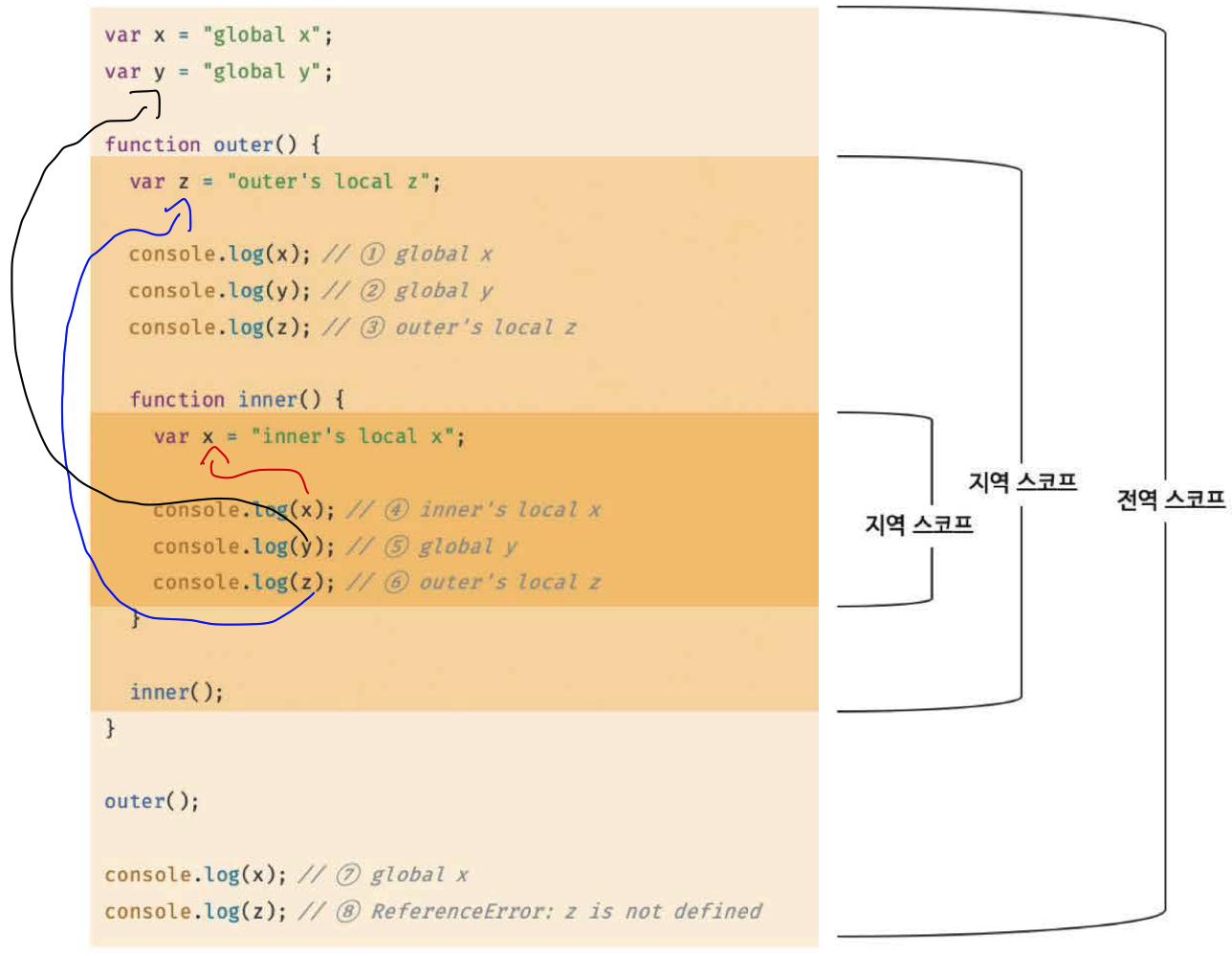
모든 식별자(변수 이름, 함수 이름, 클래스 이름 등)는 자신이 선언된 위치에 의해 다른 코드가 식별자 자신을 잠조할 수 있는 유효 범위가 결정된다. 이를 스코프라 한다. 즉, 스코프는 식별자가 유효한 범위를 말한다.
스코프 체인
스코프는 함수의 중첩에 의해 계층적 구조를 갖는다. 즉, 중첩 함수의 지역 스코프는 중첩 함수를 포함하는 외부 함수의 지역 스코프와 계층적 구조를 갖는다. 이때 외부 함수와 지역 스코프를 중첩 함수의 상위 스코프라 한다.
let ediots;
function foo() {
function bar() {
ediots = 10;
}
bar();
}
function dumb() {
console.log(ediots);
}
foo();dumb();함수 레벨 스코프(let, const 쓰면 무의미)
지역은 함수 몸체 내부를 말하고 지역은 지역 스코프를 만든다. 이는 코드 블록이 아닌 함수에 의해서만 지역 스코프가 생성된다는 의미다. (나중에 이 부분을 보완하기 위해 let, const를 사용함)
C나 자바 등을 비롯해 대부분의 프로그래밍 언어는 함수 몸체만이 아닌 모든 코드 블록이 지역 스코프를 만들지만 var키워드로 선언된 변수는 오로지 함수의 코드 블록(함수 몸체)만을 지역 스코프로 인정한다.

스코프 체인은 물리적인 실체로 존재한다. 자바스크립트 엔진은 코드를 실행하기에 앞서 그림과 유사한 자료구조인 렉시컬 환경을 실제로 생성한다.
렉시컬 환경
스코프 체인은 실행 컨텍스트의 렉시컬 환경을 단방향으로 연결한 것이다. 전역 렉시컬 환경은
코드가 로드되면 곧바로 생성되고 함수의 렉시컬 환경은 함수가 호출되면 곧바로 생성된다.
렉시컬 스코프
렉시컬 스코프란 함수를 어디서 호출하는지가 아니라 어디에 선언하였는지에 따라 결정되는 것을 말한다.
(렉시컬 스코프(lexical scope)는 정적 스코프(static scope)와 같은 말이라 봐도 무방)
var x = 1;
function foo() {
var x = 10;
bar();
}
function bar() {
console.log(x);
}
foo();
bar()자바스크립트는 렉시컬 스코프를 따르므로 함수 호출 위치가 아닌 함수를 어디서 정의했는지에 따라 상위 스코프를 결정한다. 함수가 호출된 위치는 상위 스코프 결정에 어떠한 영향도 주지 않는다. 즉, 함수의 상위 스코프는 언제나 자신이 정의된 스코프다.
함수의 상위 스코프는 함수 정의가 실행될 때 정적으로 결정된다.
결론: 함수의 상위 스코프는 함수 정의가 실행될 때 정적으로 결정된다.
질문: 위 예제의 결과를 예측하고 그 이유를 말해보시오
답: JS는 렉시컬 스코프를 따릅니다. 위 예제에서 bar 함수는 전역에서 정의된 함수니 bar 함수의 상위 스코프는 언제나 전역 스코프이기에 bar함수는 어떤 식으로 호출을 해도 1이 나옵니다.
