

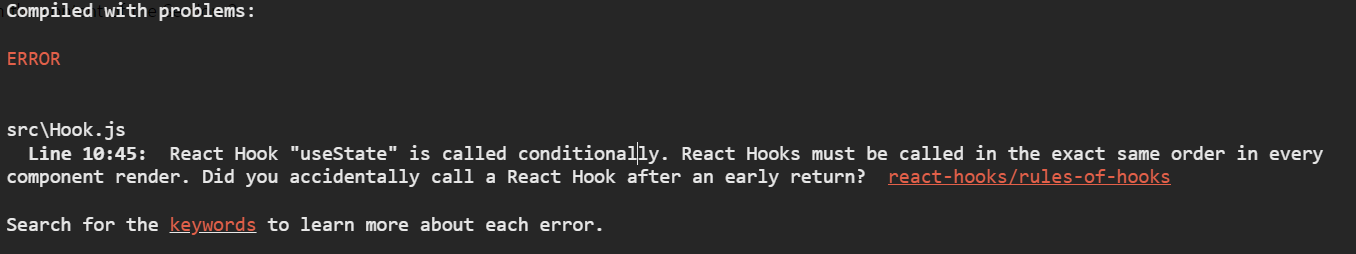
React Custom Hook (useTabs)을 만들던 도중 위와 같은 에러를 만났다..!
> 에러 코드
import ReactDOM from "react-dom";
import { useState} from "react";
const useTabs = (initialTab, allTabs) => {
if (!allTabs || !Array.isArray(allTabs)) { // Array.isArray() : 배열인지 확인하는 것
return; // 배열이 아닐때 리턴
}
const [currentIndex, setCurrentIndex] = useState(initialTab);
return {
currentItem: allTabs[currentIndex], // currentItem은 allTabs를 가지고 리턴될거고 currentIndex를 인덱스값으로 가짐.
changeItem: setCurrentIndex
};
};
export default useTabs;Hook이 준수해야 할 두가지 규칙
1) 최상위(at the Top Level)에서만 Hook을 호출해야 한다.
- 반복문, 조건문 혹은 중첩된 함수 내에서
Hook을 호출 하면 안된다. - 대신
early return이 실행되기 전에 항상React함수의 최상위(at the top level)에서Hook을 호출해야 한다. - 이 규칙을 따르면 컴포넌트가 렌더링 될 때마다 항상 동일한 순서로
Hook이 호출되는 것이 보장 된다. - 이러한 점은
React가useState와useEffect가 여러 번 호출되는 중에도Hook의 상태를 올바르게 유지할 수 있도록 해준다.
2) 오직 React 함수 내에서 Hook을 호출해야 한다.
React함수 컴포넌트에서Hook을 호출하기Custom Hook에서Hook을 호출하기.
참고 : React 공식 문서
선언 위치

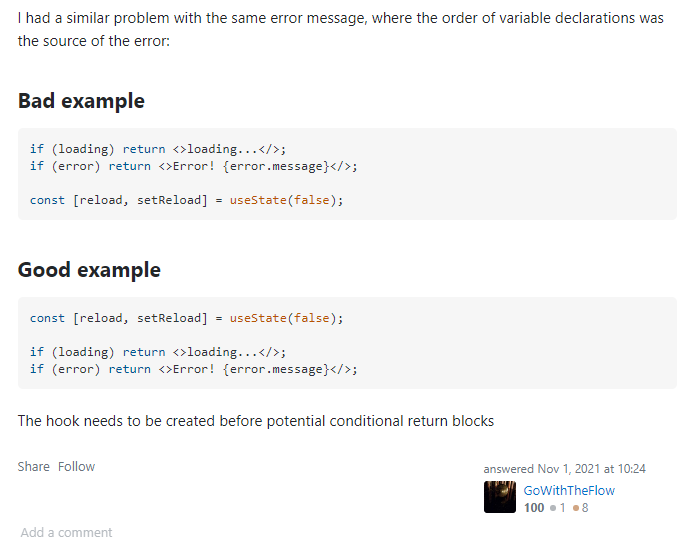
참고 : stackoverflow
> 수정 코드
import ReactDOM from "react-dom";
import { useState} from "react";
const useTabs = (initialTab, allTabs) => {
const [currentIndex, setCurrentIndex] = useState(initialTab);
if (!allTabs || !Array.isArray(allTabs)) { // Array.isArray() : 배열인지 확인하는 것
return; // 배열이 아닐때 리턴
}
return {
currentItem: allTabs[currentIndex], // currentItem은 allTabs를 가지고 리턴될거고 currentIndex를 인덱스값으로 가짐.
changeItem: setCurrentIndex
};
};
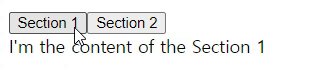
export default useTabs; 변수 선언 순서만 수정해주니 Tab기능이 잘 작동하는 것을 볼 수 있다 🥰
변수 선언 순서만 수정해주니 Tab기능이 잘 작동하는 것을 볼 수 있다 🥰
