





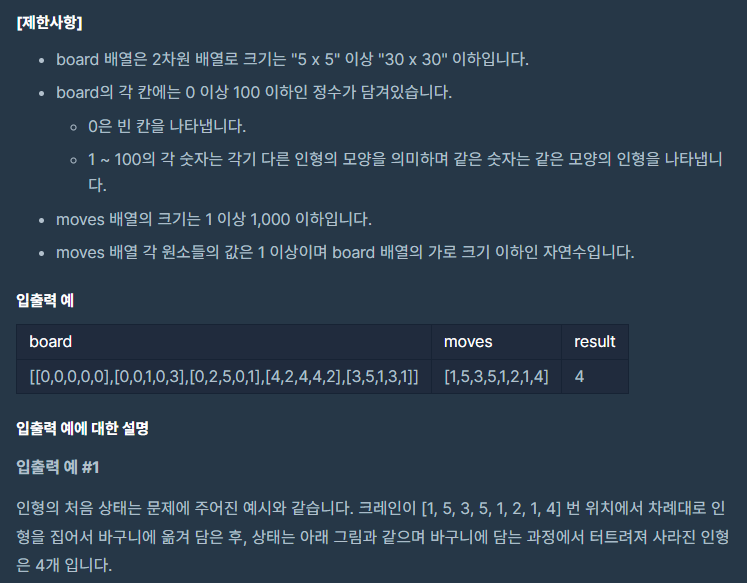
출처 : 프로그래머스
사용 언어 : JavaScript
초기 코드
function solution(board, moves) {
var answer = 0;
return answer;
}내가 작성한 코드
function solution(board, moves) {
let basket=[];
let cnt=0;
for(let i =0;i<moves.length;i++){
let moveNum = moves[i]-1;
for(let j=0;j<board.length;j++){
let curr=board[j][moveNum];
if( curr === 0){
continue;
}
if(curr===basket[basket.length-1]){
basket.pop();
cnt+=2;
}else{
basket.push(curr);
}
board[j][moveNum]=0;
break;
}
}
return cnt;
}
 풀이 과정을 설명하자면!
풀이 과정을 설명하자면!
1) for문으로 moves배열을 돌면서 이중for으로 board현재 크레인이 선택한 값을 curr에 넣어준다.
2) curr값이 0일 경우는 선택할 수 없으므로 continue를 이용해 돌아간다.
3) curr값과basket의 마지막 값이 같다면 basket의 마지막 값을 .pop()으로 빼낸다.
4) 값이 같아서 터뜨린 개수를 카운트 해주기 위해 cnt+=2를 한다.
5) curr값과basket의 마지막 값이 같지 않다면 basket의 마지막에 curr값을 넣어준다.
6) 위와 같은 과정을 거친 후, 현재 선택한 값을 0으로 만들어 주어서 다음 번 크레인 동작에 영향 미치지 않게 한다.
7) 다음 동작을 원활하게 하기 위해 break를 해줘야한다.
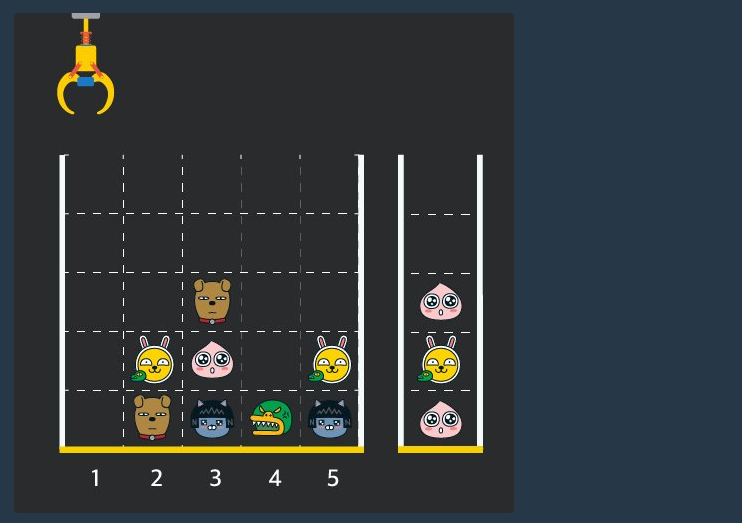
아래 이미지 참고!!
다른 사람 풀이
const transpose = matrix =>
matrix.reduce(
(result, row) => row.map((_, i) => [...(result[i] || []), row[i]]),
[]
);
const solution = (board, moves) => {
const stacks = transpose(board).map(row =>
row.reverse().filter(el => el !== 0)
);
const basket = [];
let result = 0;
for (const move of moves) {
const pop = stacks[move - 1].pop();
if (!pop) continue;
if (pop === basket[basket.length - 1]) {
basket.pop();
result += 2;
continue;
}
basket.push(pop);
}
return result;
};🙍♀️ 📝
filter, reduce, map의 쓰임새 차이 헷갈릴때!
여기 들어가서 보자!
