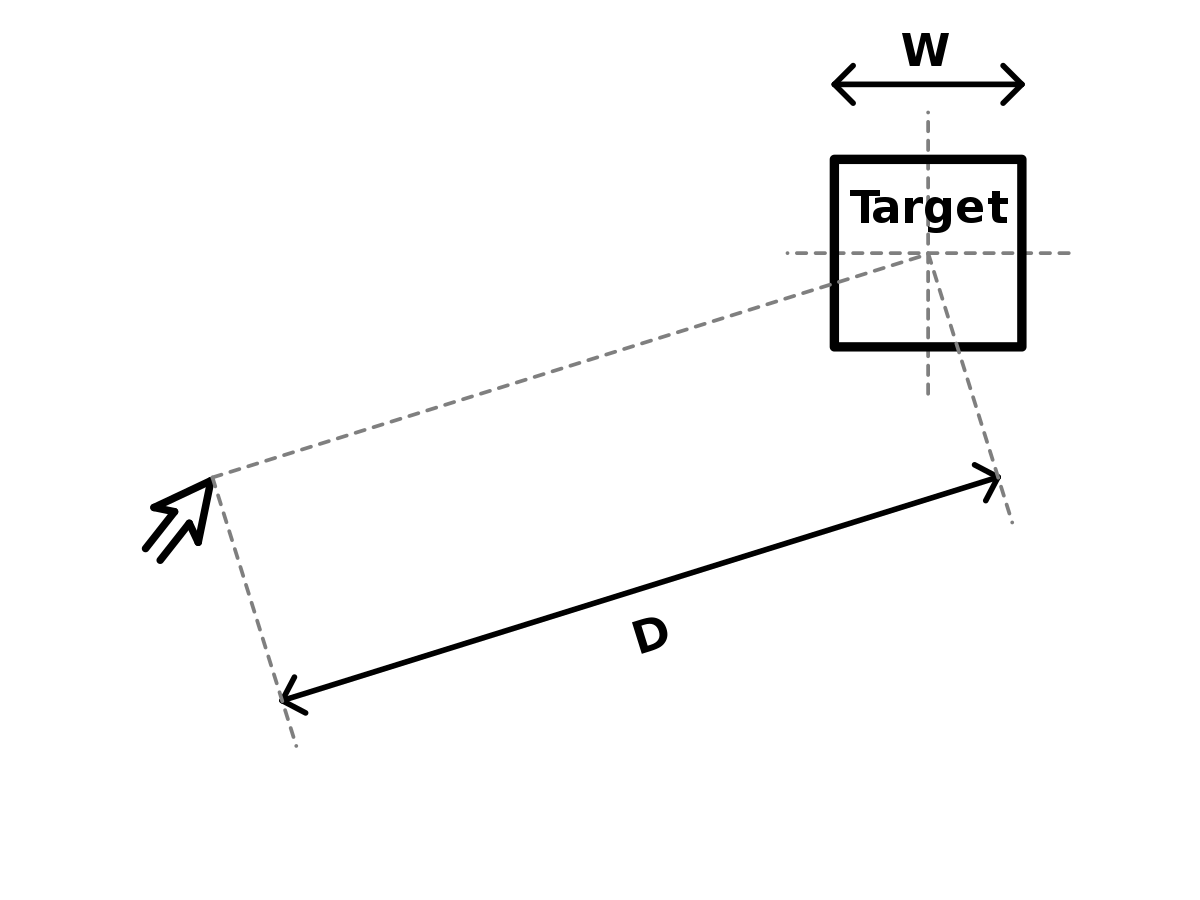
대상에 도달하는 시간은 대상까지의 거리와 대상의 크기와 함수 관계에 있다.

📑 개념
사용자가 대상을 사용하기까지 걸리는 시간이 대상의 크기와 대상까지의 거리와 연관이 있다고 명시한 법칙.
대상이 커지면 대상 선택에 드는 시간↓,
대상 선택을 위해 움직이는 거리가 줄면 대상을 선택하는 데 드는 시간도 ↓
( 반대의 명제도 참! )
📑 사용
터치 대상의 크기는 사용자가 쉽게 알아보고 정확하게 선택할 수 있을 정도로 충분히 커야 함.
터치 대상 사이에 충분한 거리를 확보해야 함.
터치 대상은 인터페이스상에서 쉽게 도달할 수 잇는 영역에 배치해야 함.
=> 종합 해보면 터지 대상의 크기는 무척 중요하는 것을 알 수 있다!!!
| 회사/조직 | 권장규격 |
|---|---|
| 휴먼 인터페이스 가이드라인 (애플) | 44X44 pt |
| 머티리얼 디자인 가이드라인 (구글) | 48X48 dp |
| 웹 콘텐츠 접근성 가이드라인 (WCAG) | 44X44 CSS px |
| 닐슨 노먼 그룹 | 1X1 cm |
[ 터치 대상 최소 권장 규격 ]
권장 수치는 최소치!
터치 대상을 이 수치보다 크게 만드는 것이 좋음.
터치 대상의 크기 적당 할 경우 -> 사용자에게 사용하기 쉬운 인터페이스로 기억됨.
터치 대상이 작을 경우 -> 사용자가 대상을 문제없이 선택했을 때 조차 인터페이스의 사용성이 떨어진다고 생각.
요소 사이의 간격도 인터렉티브 요소의 사용성에 영향을 미침.
거리사이가 너무 가까우면 잘못 선택할 가능성 ↑
터치 대상 쉽게 선택하려면 크기, 간격 뿐 아니라 위치도 중요!
스마트폰에서 사람들이 시선을 두거나 터치하기 선호하는 영역은 화면 중앙부이며, 정확도도 그 부분에서 가장 높음.집중하고 싶어하는 영역도 화면의 중앙부.
📑 사례
- 폼 텍스트 레이블 (Form text lable)
- 👍
- 디자이너와 개발자가 텍스트 레이블 요소와 입력을 연결해두면 레이블을 탭하거나 클릭해도 입력이 됨.
-> 입력 표면적 효과적으로 확장, 조준 떨어져도 사용자는 입력에 집중 가능. (PC,모바일 사용자 경험 모두 향상) - 폼 전송 버튼 위치
-> 폼 전송 버튼이 마지막 입력 폼과 가까운 위치에 있음.
- 링크드인 (LinkedIn)
- 👎
- 2019년 당시 IOS 앱의 연결 요청 확인 화면
- 대화 상자 오른편에 '거절', '수락' 아이콘 나란히 배치.
-> 두 동작이 너무 가까이 있어서 집중하지 않으면 원하는 것을 선택하지 않는 실수 범할 수 있음.
( 동작 사이의 간격이 너무 가까우면 사용성이 떨어짐을 보여줌. )
- 테슬라 모델 3 대시보드
- 👍
- 대부분의 차량 제어 기능이 포함된 일반적인 차량용 대시보드 화면에서는 햅틱 피드백 제공x
-> 제어 기능을 쓸 때 운전자의 주의가 도로에서 벗어나 화면으로 분산되기 때문에 피츠의 법칙 매우 중요! - 하단 내비게이션 바는 피츠의 법칙 고려해 각 항목 사이 충분한 간격을 둠.
-> 인접한 다른 동작 실수로 누를 위험 감소.
- 애플 (Apple)
- 👍
- 터치 대상의 위치 정할 때 엄지손가락이 닿는 범위는 좁아서 손가락 닿기 어려운 영역에 터치대상 배치하면 선택이 더욱 어려워짐.
- 한 손 사용 불편 완화하는 화면 상단 간편 접근 기능 도입
-> 간단한 제스터만으로 화면 상단의 항목 빠르게 화면 하단으로 내릴 수 있음.
📑 정리
📍 모바일 인터페이스를 디자인 할 때는 화면이 작으므로 피츠의 법칙을 각별히 유념할 것.
📍 인터랙티브 요소의 크기 충분히 키우고 요소 사이에 넉넉한 간격 두기
-> 사용자의 실수 방지 및 각 인터랙티브 요소를 쉽게 구분하고 정확한 선택을 할 수 있음.
학습 도서 : UX/UI의 10가지 심리학 법칙 - 존 야블론스키

