1. JSX
Javascript XML
xml과 같다.
말 그대로 Javascript에서 사용하는 html 문법으로, React 그 자체로 이해하면 쉬울 것이다.
JSX는 data 전달과 data 구현이 모두 가능한 문법으로,
react component(=함수)를 구현할 때 활용한다.
2-1. DOM
Documnet object model
객체화된, 혹은 객체로 구조화된 문서를 일컫는다.
node.js나 react에서 import, export 하듯이 하나의 application(=문서)는 매우 다양하게 얽힌 객체(object)들로 구성이 되어있다.
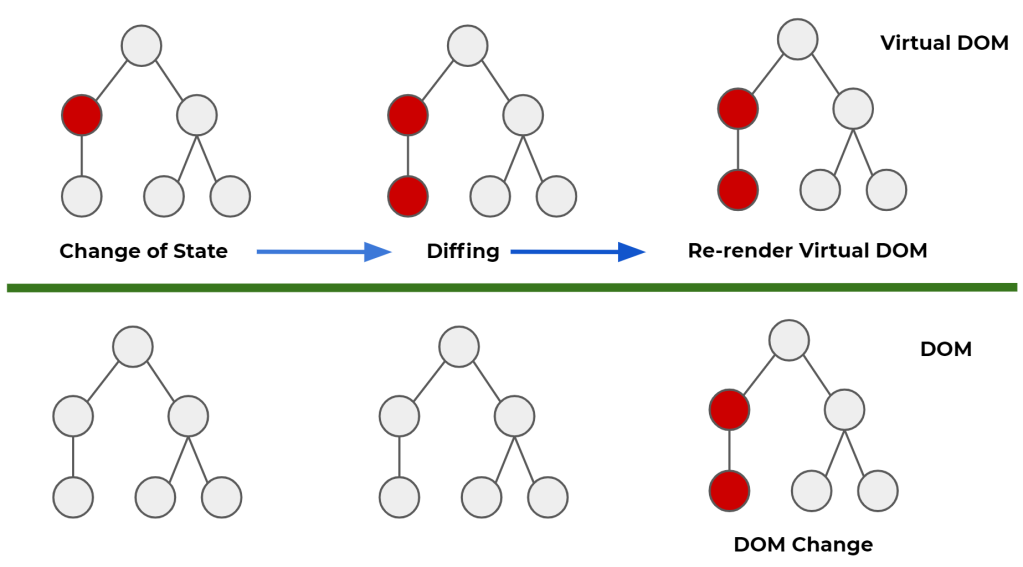
2-2. 부분적 update (Virtual DOM)
수많은 객체와 요소로 이루어진 DOM에 직접 접근하여,
모든 요소들을 새로고침하고 update 반영을 위해선 엄청난 시간과 성능이 소모된다.
여기서 변경이 있는 객체, DOM의 일부가 있을때만 해당 변경점(변경된 내용)을 반영하자는 원리가 virtual DOM이다.

React가 기존의 DOM을 기억하고 있다가, 변경되는 부분을 감지하였을때 기존 DOM과 비교하여 변경된 부분만 UI에 반영해주는 것이다.
실제 DOM에 접근하는 시간, 성능적인 소모량을 줄이고
가상의 DOM을 통해 변경된 부분만 반영하도록 하여 렌더링을 획기적으로 개선할 수 있게 되었다.
3. 참조링크
JSX / DOM
https://shplab.tistory.com/entry/%EB%AC%B4%EC%A0%9C
DOM
https://jw910911.tistory.com/41
Virtual DOM
https://codingmedic.wordpress.com/2020/11/10/the-virtual-dom/
