개요
REST API의 기본 개념과 원리에 대해 알아본다.
유의사항
node.js에서 제공하는 http module은 그 자체로 활용할 수는 있으나, 실무에서 주로 사용하는 방법은 express module을 활용하여 middleWare와 함께 사용하는 것이다.
지금 학습하는 개념은 http 자체에 대한 이해가 먼저임으로 http 원리에 기반하여 진행하는 것으로 하며, 실제 코드 활용은 express를 통해 구현한다.
※ 현재 trend는 graphQL을 사용하는 것이지만, REST API와 함께 두 개념 모두 알고 있는 것이 좋으므로 학습을 진행한다.
node.js HTTP module 기본 개념
https://nodejs.org/ko/docs/guides/anatomy-of-an-http-transaction/
Checklist
-
HTTP 메소드에는 무엇이 있나요?
→ http module을 통해 활용할 수 있는 http method만 놓고 보자면 매우 많은 종류가 있다.
→ REST API에서 활용빈도가 높은 메소드를 고르자면POSTGETPUTPATCHDELETE가 있으며, 자세한 특징은 아래에서 기술.
→ javascript와 node.js에서 모두 REST API를 제공하긴 하지만, 사용 형태에서 약간의 차이가 있다(node.js에서 제공하는 형식이 조금 더 익숙한 편). -
HTTP 서버에 GET과 POST를 통해 데이터를 보내려면 어떻게 해야 하나요?
→ javscript에서 자체적으로 제공하는 method와 node.js에서 제공하는 method는 사용방법이나 형태가 다르다.
→ node.js에서 활용하는 방식은 주로 express middleWare 구조로 구성하는 경우가 많고, 그 형태는 아래와 같다.
http module import
import http from 'http';http server(req,res을 전달받을 수 있는 곳) 생성
const server = http.createServer((req, res) => {
/* TODO: 각각의 URL들을 어떻게 처리하면 좋을까요? */
res.end();
});
server.listen(8000);http get
http.get({
hostname: 'localhost',
port: 80,
path: '/',
agent: false // Create a new agent just for this one request
}, (res) => {
// Do stuff with response
});error handling
http.get(options, (res) => {
// Do stuff
}).on('socket', (socket) => {
socket.emit('agentRemove');
});express를 활용하여 REST API 구현(POST)
var express = require('express');
var bodyParser = require('body-parser');
var app = express();
app.use(bodyParser.urlencoded({ extended: false }));
app.use(bodyParser.json())
var port = 9000;
app.post('/sample/put/data', function(req, res) {
console.log('receiving data ...');
console.log('body is ',req.body);
res.send(req.body);
});
// start the server
app.listen(port);
console.log('Server started! At http://localhost:' + port);-
GET과 POST에 대한 처리 형태가 달라지는 이유는 무엇인가요?
→ 기본적으로 GET과 POST가 참조하는 '기반'이 다르다.
→ GET이 original resource(정보)를 read하기 위한 목적이라면, POST는 original resource를 기반으로 update한 정보를 create하기 위한 목적이다.
→ 더불어 GET은 read이므로 멱등성의 특징을 지닌 반면 POST는 그렇지 않고, method별로 안전성도 다르기 때문에 이러한 부분들을 고려하면서 활용해야 한다. -
HTTP 요청의 Content-Type 헤더는 무엇인가요?
→ http request를 통해 전달하는 자원/정보의 형식을 명시하기위해 헤더(header)에 저장되는 정보이다.
→ 보통은
▶ Multipart Related MIME type, XML media type, Application type, audio type, text type, file type 등이 기재(*HTML의 header 영역과 유사한 개념). -
node.js의 http 모듈을 통해 HTTP 요청을 처리할 때, req와 res 객체에는 어떤 정보가 담겨있을까요?
→ createServer를 통해 생성된 server로 트랜잭션이 진행되면서 client의 request 정보가 req에 담겨지고, 이에 대한 server의 response 정보가 res에 담겨진다.
→req(client가 server로 보내는 요청): 기본적으로 url 및 method 정보를 확인하며, 세부적인 정보는 method의 내부적인 property인 body에 담긴다.
→res(server가 client로 보내는 응답): client로 부터 받은 res 정보를 적절한 logic으로 parsing하여 client에게 응답하는 정보가 담겨져 있다.
※ 각 req, res에 들어있는 세부 정보들을 어떤 경로로 확보할 수 있는지는 각 method 정보를 확인하면 알 수 있다. -
만약 API 엔드포인트(URL)가 아주 많다고 한다면, HTTP POST 요청의 Content-Type 헤더에 따라 다른 방식으로 동작하는 서버를 어떻게 정리하면 좋을까요?
endpoint 관련 문제
→ client로 부터 많은 요청이 오고, 이에 따른 resource update(PUT req)가 발생
→ HTML form tag로 부터의 request 등 예상치 못한 API exception이 발생
각 문제별로 생각할 수 있는 방안
→ middleWare에서 parsing하는 부분을 더 효율적으로 구상한다.
→ content-type을 json 방식 혹은 x-www-url-encoded(url-encoded) 방식으로 제공하는 두개의 method를 구성하는 등 지원하는 data 형식을 확인한다.
browser(server)의 기본 동작을 정의해주는 content-type
→ req header에 구성되어있는 content-type은 기본적으로 browser가 resource를 받았을때 어떠한 동작을 해야하는지 정의해주고 있다.
→ HTTP header type은 content-type보다 사전적으로는 범위가 넓은 개념이지만, REST API와 같이 사실상 유사한 개념으로 볼 수 있다.
→ 해당 내용에 대해선 mdn content-type 문서에서 자세히 확인할 수 있다.
- 그 밖에 서버가 요청들에 따라 공통적으로 처리하는 일에는 무엇이 있을까요? 이를 어떻게 정리하면 좋을까요?
→ 기본적으로 http module을 사용한다면 res인자에 server 응답 정보가 담겨져 온다.
→ 우리의 역할은 이 res인자를 parsing하여, client가 어떠한 가공된 정보를 받아야 하는지 결정하고 구현하는 것이다.
참조 개념
-
RESTful API, REST API
→ 우리가 흔히 알고있는 web application이나 microservice architecture에서 각 component들을 연결하는 가장 일반적인 method 및 API를 일컫는 용어이다.
→ 보통은 http 프로토콜에서 활용하는 pattern이나 client와 server의 요청 및 응답 API과 같은 의미로 이해하면 편하다.
→ 엄겨하게 말하면 HTTP API에서 여러 제약조건을 만족하였을때 REST API라 할 수 있는데, 실무에서는 같은 의미로 취급하는 경우가 많다. -
node.js의 HTTP module
→ web application은 client와 server 간 요청(request)과 응답(response)으로 이루어지는 통신과정이 내포되어있다.
→ 이 통신과정(쉽게 말하면 client와 server 간의 의사소통 과정)은 node.js의 http module(흔히 말하는 post, get 요청 등)을 통해 이루어진다.
※ node.js에서 제공하는 http module/API는 해당 공식문서에서 확인할 수 있다. -
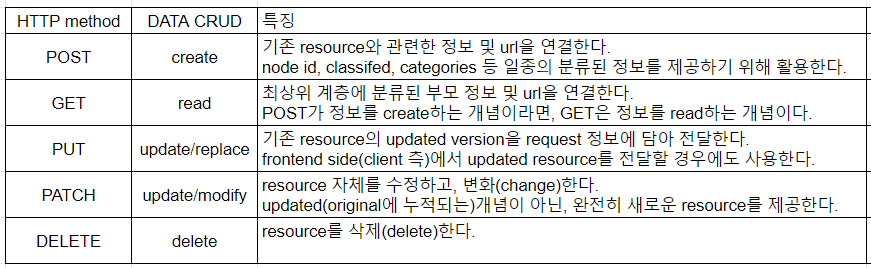
HTTP method
→ HTTP method는 단순히 client-server의 통신을 연결하는 역할을 넘어, data CRUD를 제공해주는 일종의 backend 기능의 일종이다.
→ 가장 많이 활용하는 method는 아래와 같고, GET/POST의 형태는 주로express module을 사용해서 middleWare 개념과 같이 활용한다는 것을 반드시 기억한다.
기본적인 특징

참조사항

- Postman에서 POST 요청을 보내는 여러 가지 방법(form-data, x-www-form-- urlencoded, raw, binary) 각각은 어떤 용도를 가지고 있나요?
※ application/x-www-form--urlencoded : Default content-type, url의 분리가 &로 분리되며 = 기호를 통해 key/value를 연결, 인코딩한다.
※ multipart/form-data : form-urlencoded와 같이 text/plain을 기본값으로 하며, 문자열이 인코딩되지 않는다.
※ raw : 문자열 자체를 전송할때 사용하며, JSON/text/xml 등의 형태를 전송한다.
※ binary : img/audio와 같이 사람이 수동으로 입력할 수 없을때 사용하는 옵션이다.
정리
0. why
- application을 배포 및 운영하는 과정을 이해한다.
- client와 server 간의 요청/응답이 어떤 방식으로 이루어지는지 알아본다.
1. what
- HTTP의 원리가 무엇인지 이해한다.
- client가 요청하는 시점부터 server가 이에 응답하기까지 어떠한 과정이 진행되는지 전반적으로 살펴본다.
2. how
- client가 실질적으로 application을 이용하고, server(관리자)가 data를 효율적으로 관리하기 위해 어떻게 구조화하고 구성할 수 있을지 고민해본다.
3. 참조링크
REST API
https://www.ibm.com/kr-ko/cloud/learn/rest-apis
https://www.inflearn.com/questions/126743
http method - POST/GET/PUT/PATCH/DELETE
https://www.restapitutorial.com/lessons/httpmethods.html
http API by javascript(mdn)
https://developer.mozilla.org/ko/docs/Web/HTTP/Methods/POST
http API by nodejs
https://nodejs.org/api/http.html#http
http transaction by nodejs
https://nodejs.org/ko/docs/guides/anatomy-of-an-http-transaction/
express를 통한 http API 구성
https://stackoverflow.com/questions/32327858/how-to-send-a-post-request-from-node-js-express
http content-type
https://yunzema.tistory.com/186
POST / content-type
https://blog.naver.com/PostView.nhn?blogId=writer0713&logNo=221853596497&redirect=Dlog&widgetTypeCall=true&directAccess=false
https://gist.github.com/jays1204/703297eb0da1facdc454
content-type
https://taehoonkoo.tistory.com/232
https://stackoverflow.com/questions/26723467/postman-chrome-what-is-the-difference-between-form-data-x-www-form-urlencoded/47303840#47303840
content-type by mdn
https://developer.mozilla.org/ko/docs/Web/HTTP/Basics_of_HTTP/MIME_types
content-type (WebDevCurr)
https://github.com/leejiwoo2021/WebDevCurriculum/blob/master/Quest08/README.md
