개요
사용자 인증 및 정보 저장에 활용하는 cookie(쿠키), session, JWT 등에 대해 이해한다.
Checklist
- 쿠키란 무엇일까요?
client(사용자PC) local에 저장되어 있는 token(key, value로 이루어진 문자열 데이터) 파일이며, 통신이 1회성인 HTTP의 단점을 보완하기 위해 고안된 개념이다.
유효시간 범위내에서는 정보가 저장되어, 주로 사용자 인증을 유지하는데(로그인 지속, authentication, 장바구니 접속 등) 활용한다.
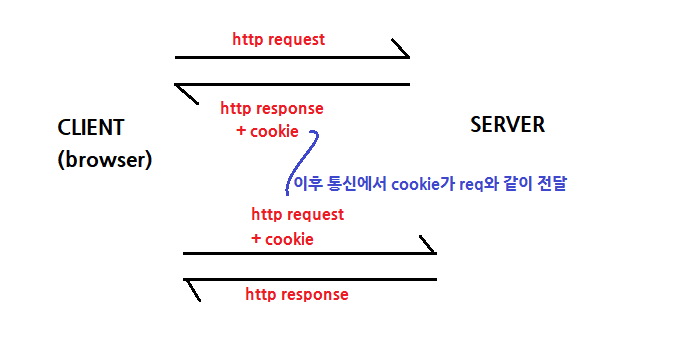
- 쿠키는 어떤 식으로 동작하나요?
- 쿠키는 어떤 식으로 서버와 클라이언트 사이에 정보를 주고받나요?

Response Header에 Cookie 설정을 하여 생성할 수 있고, Request 정보에 유저 정보가 담긴 Cookie를 보낸다면 server가 이를 파악하는 원리로 진행한다.
최종적으로 Cookie는 사용자의 지역저장소에 저장된다.
다만 쿠키는 client level에서 변경(수정)이 가능하고, 보안에 취약하며 위변조 위험이 따를 수 밖에 없다.
※ 기본적으로 HTTP request/response는 일회성으로 client와 server 간의 요청-응답이 종료되면 연결이 끊어지는 반면, 쿠키정보는 지속적인 데이터 교환을 위해 server로 계속 전송된다.
※ 이러한 client, server 간의 끊임없는 데이터(쿠키)교환으로 인한 불필요한 데이터 전송, 용량 낭비 등을 줄이고자 만든 client 저장소가 세션/로컬 스토리지이다.
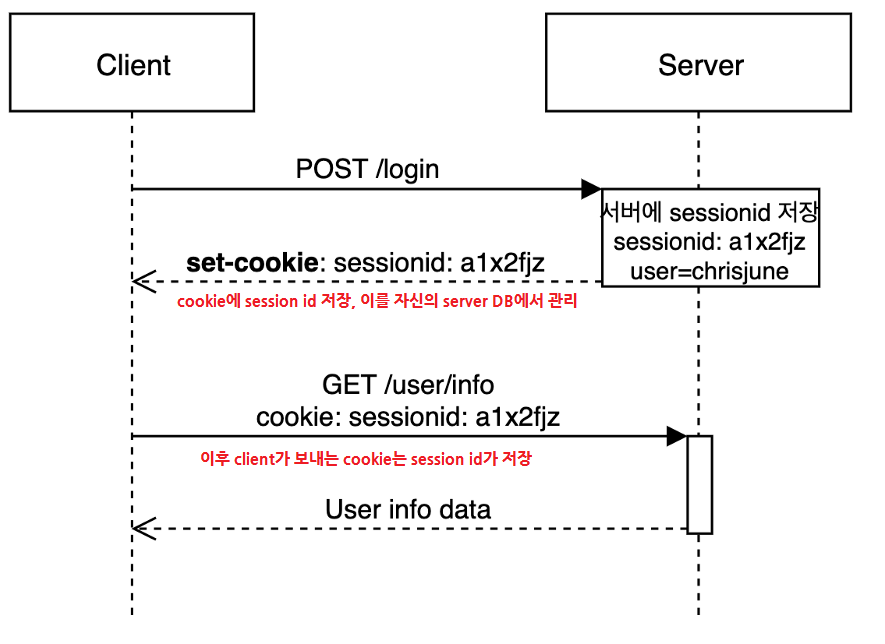
- 웹 어플리케이션의 세션이란 무엇일까요?
쿠키와 마찬가지로 사용자 정보 저장 및 인증 등에 활용하기 위해 key,value로 이루어진 문자열 데이터이다.
쿠키는 기본적으로 많은 트랙픽을 발생시키고 보안에 취약하다는 문제가 있는데, 이러한 단점을 보완하기 위해 session id(식별자)를 넣고 해당 server/DB에 저장한다.
- 세션의 ID와 내용은 각각 어디에 저장되고 어떻게 서버와 교환되나요?

session 정보는 브라우저를 닫으면 사라지고, 사용자는 그 전까지 자신의 session id를 cookie에 담아 보내면서 상태정보를 유지한다.
또한 client 관점에서는 session id만 보유하고 있고, key/value 값은 server 내에 저장되기 때문에 cookie에 비해 상대적으로 안전한 데이터이다.
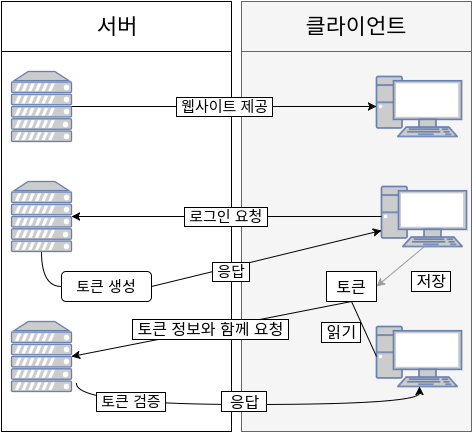
- JWT란 무엇이고, 어떻게 서버와 교환되나요?
JSON Web Token, 사용자의 속성과 정보를 Header/Payload/Signature로 분할하여 암호화한 토큰(.으로 구분, 각 구획은 JSON data with key/value)이다.
사용자 인증에 필요한 정보들을 암호화한 데이터이며, JWT Token(access token)을 HTTP header에 실어 server로 전달한다.
Self-Contained, JWT token에 필요한 모든 정보가 들어있다.

→ Header : JWT에 사용된 암호화 알고리즘이다.
→ Payload : 데이터를 저장하는 부분이다.
(※ Header와 Payload는 Base64-URL로 encoded된 JSON 데이터이다.)
→ Signature : 헤더+.+페이로드로 이루어진 JSON data를 base64 형태로 인코딩한 값, 이 필드를 검증하여 서버 생성/변조된 토큰인지를 검증한다.
- JWT는 어디에 저장되나요?
token은 기본적으로 상태유지를 하지 않는다(stateless).
JWT는 최초 client의 request를 확인하여 server에서 secret key를 활용해 생성하는 데이터이다.
보통 client 측의 local / session storage에 저장되며, client가 server에 request를 보낼때 HTTP header에 token이 같이 전달된다.

- 세션에 비해 JWT가 가지는 장점은 무엇인가요? 또 JWT에 비해 세션이 가지는 장점은 무엇인가요?
세션은 JWT에 비해 구현이 상대적으로 쉽다.
JWT은 client 측에 저장하는 데이터로, server 측에서 별도의 저장 공간을 필요로 하지 않는다.
침고개념
- OAuth
Open Authorization, Third Party(제3자 혹은 타 웹서비스)에서 사용자의 직접적인 인증절차없이 정보접근 및 권한사용을 위한 Resource protocol(통신규약)의 일종
다른 웹사이트에서 gmail, 카카오 등의 로그인 정보를 그대로 활용하여 유저를 인증하는데 사용한다.
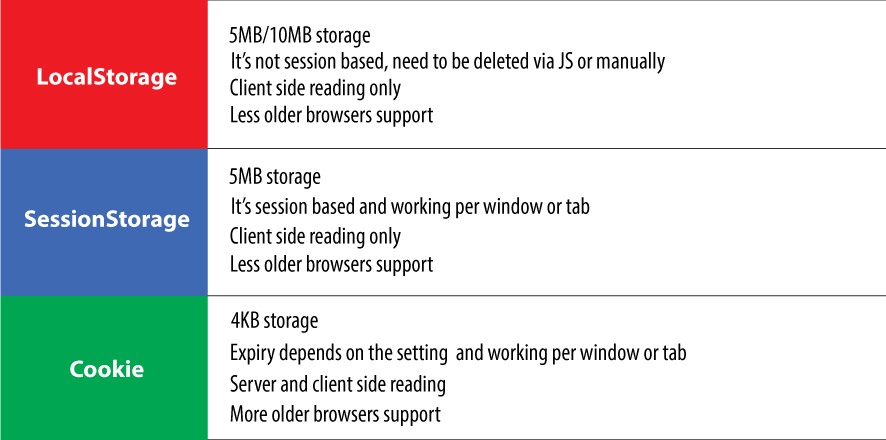
- local/sesstion storage

→ local storage : client에서 data를 저장하기 위해 활용하는 저장공간이다. 오직 읽을 수만 있으며, browser를 종료하여도 data가 사라지지 않는다.
→ session storage : local storage와 마찬가지로 client에서 저장하는 공간이지만, 말 그대로 session 정보를 대상으로 한다.
※ session storage는 client side에서 data를 저장하는 장소이다.
기본적으로 이 web storage에 저장하는 data는 server에 저장하는 것보다 보안에 취약하고, 유실위험이 크다.
이러한 데이터의 중요도나 유실 위험성 등을 종합적으로 고려한 이후에 web storage를 사용한다.
최종적으로 login 방식을 구현하기 위해서는 이러한 web storage(client side)보다 server side 관리 및 jwt을 이용한 logic 구성이 권장된다.
정리
0. why
- 유저 인증 기능을 활용하기 위해 가장 먼저 이해해야 하는 개념이다.
1. what
- 인증, 정보 유지 등 전반적인 정보활용에 대한 기본 개념을 이해한다.
- 어떠한 방식과 과정으로 인증 및 데이터 전달이 이루어지는지 살펴본다.
2. how
- 로그인 기능과 더불어 단기적인 데이터 저장공간을 어떻게 활용할 수 있을지 고민해본다.
3. 참조링크
Web Dev Reference
https://github.com/leejiwoo2021/WebDevCurriculum/tree/master/Quest10
cookie / sesstion
https://nesoy.github.io/articles/2017-03/Session-Cookie
https://chrisjune-13837.medium.com/web-%EC%BF%A0%ED%82%A4-%EC%84%B8%EC%85%98%EC%9D%B4%EB%9E%80-aa6bcb327582
JWT / JWT 전달과정
https://velog.io/@wldus9503/JWTJson-Web-Token%EC%97%90-%EB%8C%80%ED%95%B4%EC%84%9C
https://developer.okta.com/blog/2020/12/21/beginners-guide-to-jwt#how-jwts-are-used
https://mitny.github.io/articles/2019-01/jwt
JWT structure
https://medium.com/@sureshdsk/how-json-web-token-jwt-authentication-works-585c4f076033
local/session storage
https://qirolab.com/questions/what-is-the-difference-between-localstorage-sessionstorage-session-and-cookies
https://www.daleseo.com/js-web-storage/
