개요
PWA의 개념, 필요성에 대해 이해한다.
Checklist
- 웹 어플리케이션을 프로그레시브 웹앱 형태로 만들면 어떤 이점을 가질까요?
웹의 장점 - 검색 및 노출
웹은 인터넷, 사이트 방문을 통해 사용자가 쉽게 방문할 수 있다는 장점이 있다.
또한 링크를 통해서도 접근이 가능하기 때문에, 검색 및 노출 측면에서 용이하다.
앱의 장점 - 설치와 동작
(네이티브) 앱은 설치가 가능하여 오프라인을 통한 이용이 가능하다.
앱은 운영체제와의 통합이 유리, 즉 브라우저마다 제한사항 및 지원기능이 다른 반면 모바일 환경에서의 제약이 거의 존재하지 않는다.
이같은 관점에서 UX가 더 부드럽고 확장성 측면에서 유리하며, 전체적으로 설치와 동작측면에서 용이하다.
PWA의 의의
PWA 자체는 기존부터 계속 시도해왔던 기술이고, 웹 플랫폼 상에서 여러번 재검토되었다.
PWA에 대한 핵심적인 고려사항은 여러가지가 있지만, 그 중에서도 특히 구현이 요구되는 부분은 아래와 같다.
→ 오프라인에서 동작하는 것
→ 설치할 수 있는 것
→ 이 외 쉬운 동기화 및 푸쉬 알림 등
- 서비스 워커란 무엇인가요? 웹 워커와의 차이는 무엇인가요?
서비스 워커
PWA를 구현하기 위해 사용하는 기능, API 중 하나이다.
어플리케이션, 브라우저, 네트워크 사이에서 프록시 서버처럼 동작한다.
네트워크 환경에서 해당 네트워크 요청을 다루거나(intercept), server 자원을 동기화하거나 푸쉬알림을 구현할 수 있게 된다.
Javscript 웹에서 메인 스레드와 별도로 동작하기 때문에 DOM access가 존재하지 않고, 동작 범위가 앱 전체에 적용된다.
보안적인 이유로 HTTPS환경에서만 작동하는 등 제약 사항이 있다.
웹 워커
특정 Javscript 파일에 대해 PWA 동작을 적용하는 객체이다.
PWA를 구현하는 목적 보다는, 앱의 메인 스레드와 분리된 스레드에서 작업을 분리하여 기능개선에 도움을 주는 목적으로 사용한다.
- PWA의 성능을 높이기 위한 방법론에는 어떤 것들이 있고, 어떤 식으로 적용할 수 있을까요?
→ 서비스 워커를 사용한 캐싱(별도 스레드에서 데이터 교환)을 진행하면 로딩시간 등을 절약할 수 있다.
→ 앱 업데이트가 있을 경우 변경된 컨텐츠만 업데이트 진행(DOM개념), 네이티브 앱에서는 이러한 DOM개념이 존재하지 않는다(변경된 전체 앱을 다운로드).
→ 성능적인 관점 말고도 시스템 알림 등을 통해 사용자 리텐션 비율 등 재사용, 전환율 등을 높일 수 있다.
참조개념
- 프로그레시브 웹 앱(PWA)
웹과 네이티브 앱(모바일 어플리케이션)의 기능, 기술, 패턴 등을 사용하여 개발된 웹/앱을 일컫는다.
두 기능을 모두 탑재하였기때문에 각자의 이점을 활용할 수 있고, 많은 특정한 기술과 표준 패턴을 활용하여 웹 및 앱을 개발할 수 있다.
PWA웹앱의 조건을 만족하기 위해선 몇가지 핵심 사항을 만족해야 한다.
→ 검색/발견할 수 있는가 : 컨텐츠, 어플리케이션을 검색을 통해 찾을 수 있어야 한다.
→ 설치할 수 있는가 : PC/모바일에서 설치 후 화면에서 사용이 가능해야 한다.
→ 연결할 수 있는가 : 어플리케이션에 링크를 통한 접근이 가능해야 한다.
→ 네트워크 독립(오프라인)이 가능한가 : 오프라인에서 사용이 가능해야 한다.
→ 확장, 업데이트가 이루어지는가 : 최신 브라우저의 기능을 점진적으로 반영하여 사용할 수 있어야 한다.
→ 반응형 디자인을 적용하였는가 : 기기, 화면 제약없이 사용이 가능해야 한다.
→ 보안이 되어있는가 : 개인적인 정보를 안전하게 보호할 수 있어야 한다.
- 반응형 디자인
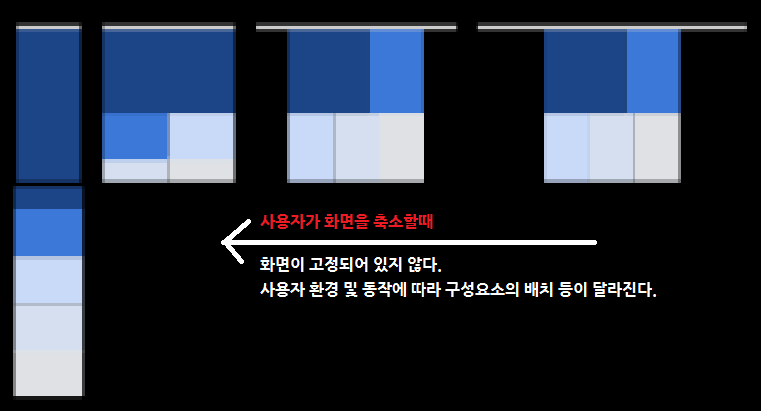
사용자 환경, 인터페이스에 따라 웹 디자인, 동작 등이 유동적으로 반응할 수 있도록 설계하는 과정 혹은 그 기반을 일컫는다.

반응형 디자인을 설계하는데 이용하는 가장 대표적인 기능은 display: flex 이다.
부모요소를 flex 설정한 후, 자식요소의 flex 비율을 정하면 화면상태에 따라 구성요소의 배치가 달라진다.
정리
0. why
- PWA 개념을 왜 알고 있어야 하는지 이해한다.
1. what
- PWA가 무엇이고, 어떤 성능적 이점이 있는지 알아본다.
2. how
- PWA를 어떻게 접근하면 좋을지 생각해본다.
- 최근에 생겨난 것이 아닌 오래된 개념임에도, 아직 넓게 이용하지는 않고 중요도가 낮은 이유가 무엇일까 생각해본다.
3. 참조링크
MDN 공식문서 - PWA
https://developer.mozilla.org/ko/docs/Web/Progressive_web_apps/Introduction
운영체제의 통합이란(여기서는 다소 다른 개념이지만, 본질적으로 이해할 수는 있다.)
https://www.bloter.net/newsView/blt201407240004
반응형 디자인
https://developers.google.com/web/fundamentals/design-and-ux/responsive/patterns?hl=ko
MDN 공식문서 - 서비스워커
https://developer.mozilla.org/en-US/docs/Web/API/Service_Worker_API
MDN 공식문서 - 웹워커
https://developer.mozilla.org/ko/docs/Web/API/Web_Workers_API
Web Dev - Quest 18-F(PWA)
https://github.com/leejiwoo2021/WebDevCurriculum/tree/master/Quest18-F
